👩💻 퍼블리싱할때 white-space가 자주 쓰이는데 매번 찾아보다가 한 번 정리해야겠다고 생각했당
white-space 속성들
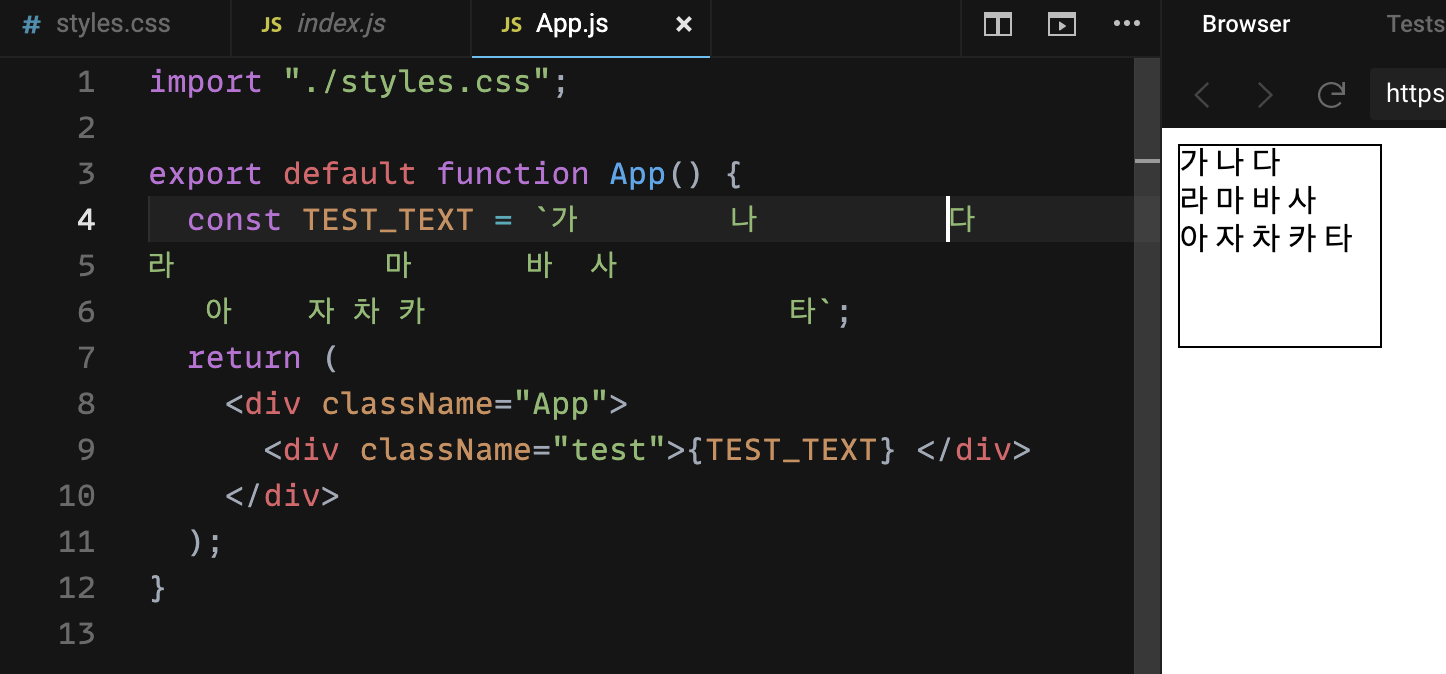
1. normal
-
연속 공백을 하나로 합침
-
개행 문자를 다른 공백 문자와 동일하게 처리
-
한 줄이 너무 길어서 넘칠 경우 자동으로 줄 바꿈

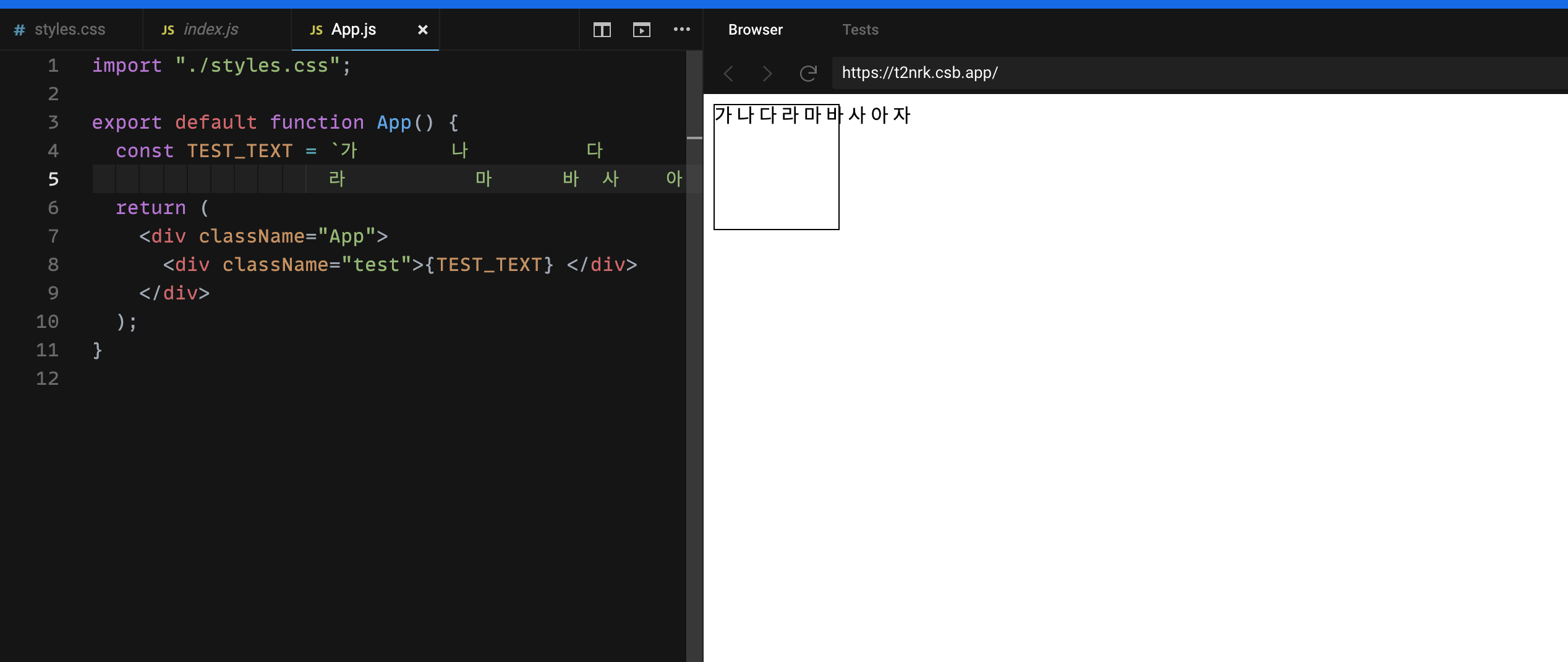
연속공백이 하나로 합쳐지구 개행도 공백처럼 처리된다. 그리고 박스를 넘어가니까 자동으로 줄 바꿈 된다.
2. nowrap
-
연속 공백을 하나로 합침
-
줄바꿈은 br 요소에서만 일어남

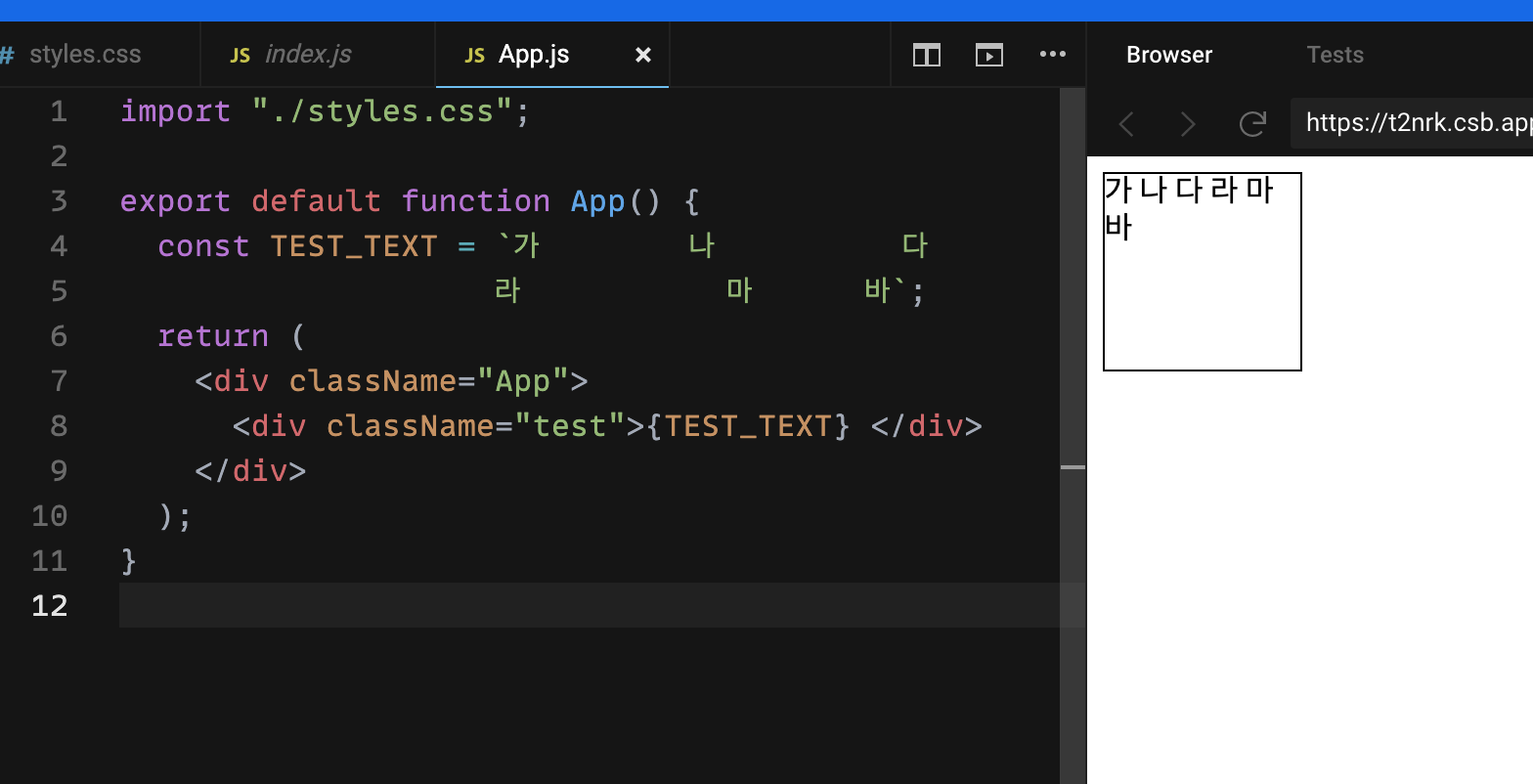
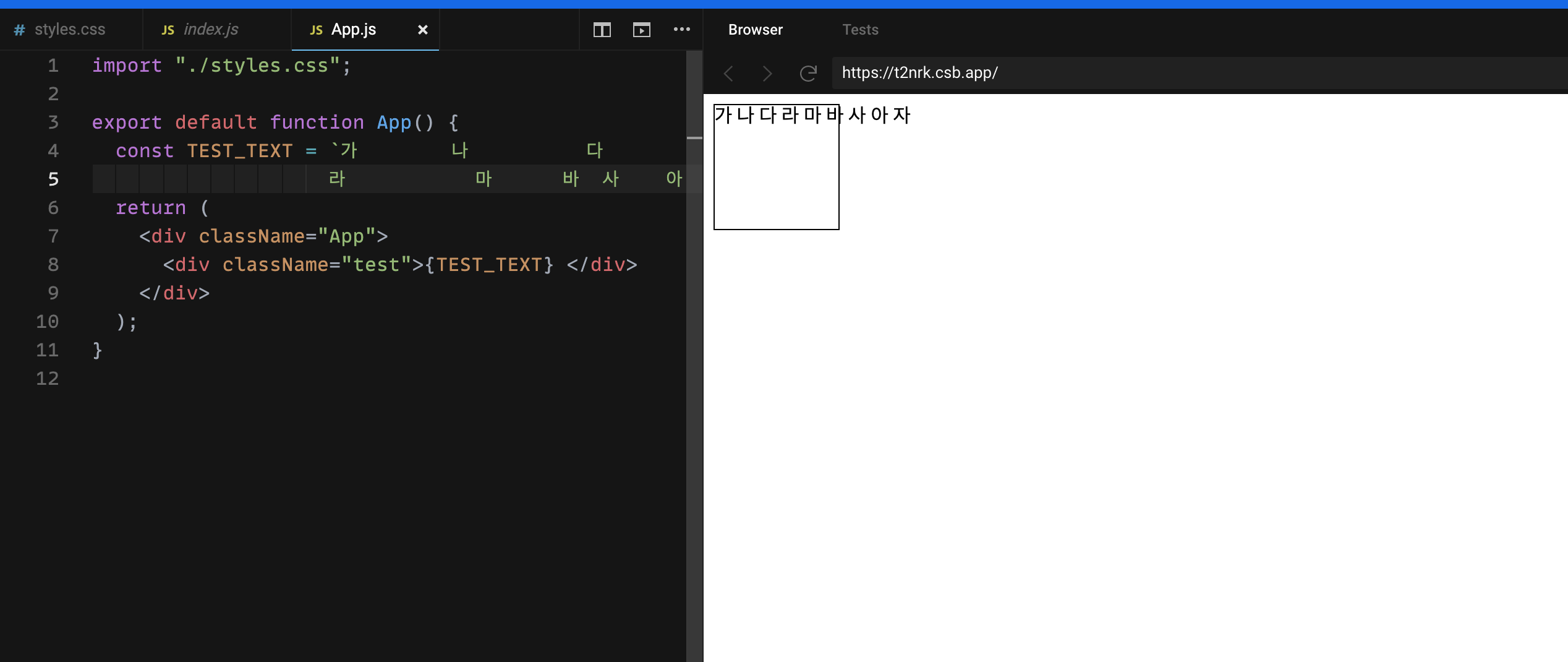
연속 공백이 하나로 합쳐 지고 개행이 무시된다. 그리고 자동 줄바꿈이 일어나지 않는다.

br 태그 넣으니까 개행되는구만
3. pre
-
연속 공백 유지
-
줄바꿈은 개행 문자와 br 요소에서만 일어남

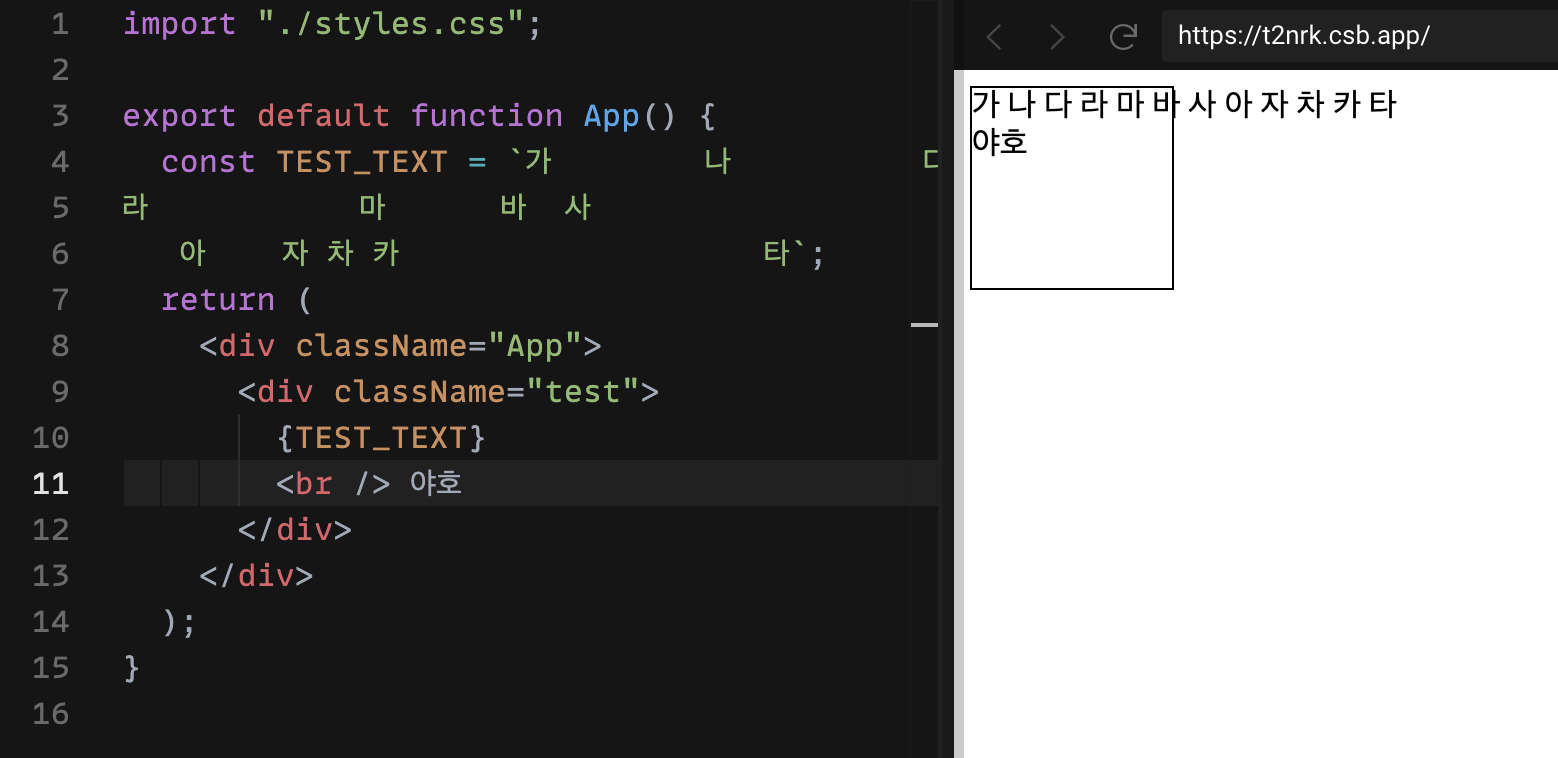
연속 공백과 개행이 그대로 적용된다. 자동 줄바꿈은 안되고 개행이나 br을 넣어야한다.
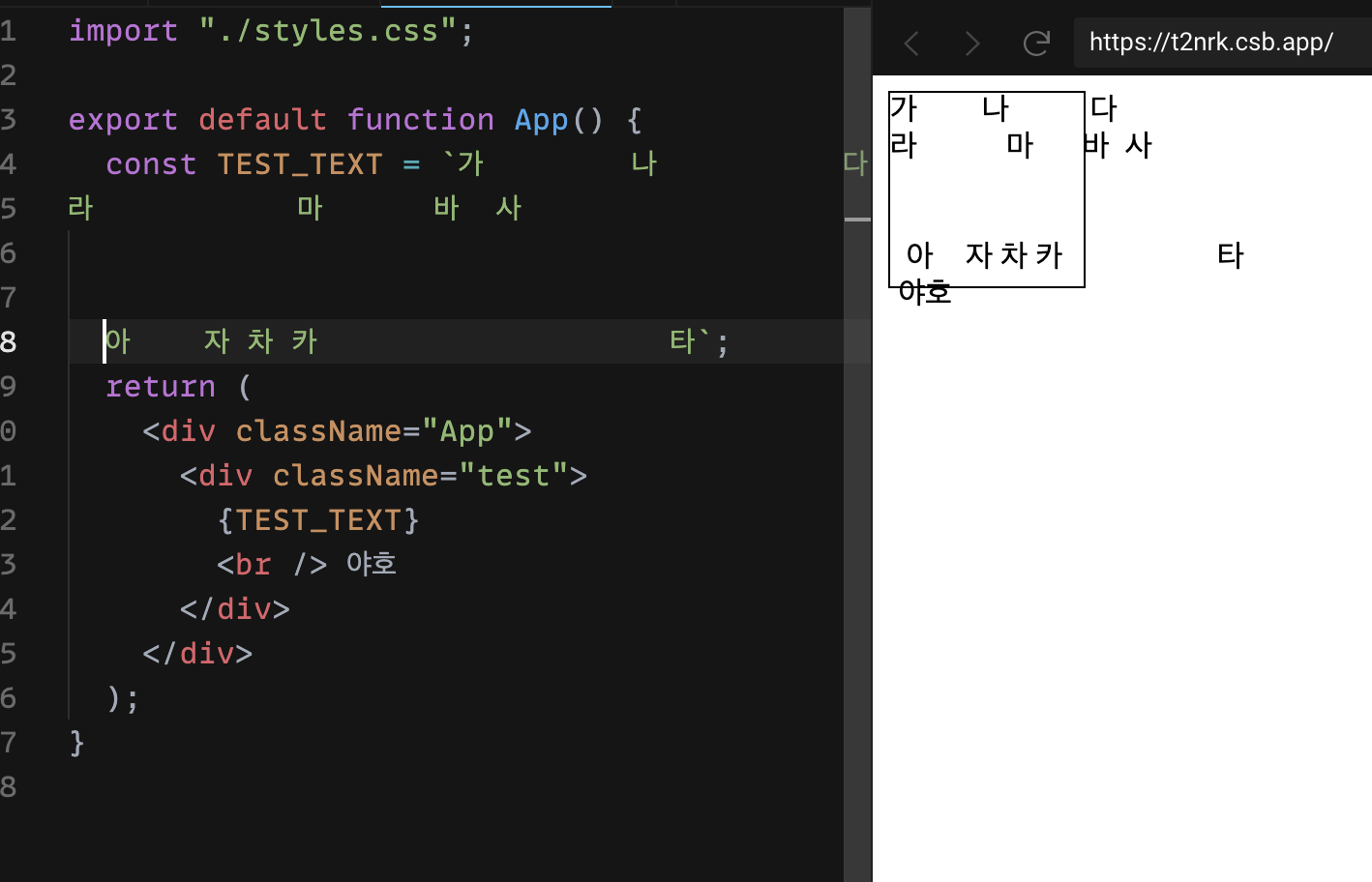
4. pre-wrap
-
연속 공백 유지
-
줄바꿈은 개행 문자와 br 요소에서 일어남
-
한 줄이 너무 길어서 넘칠 경우 자동으로 줄 바꿈

연속 공백과 개행이 그대로 적용된다. 자동 줄바꿈이 된다.
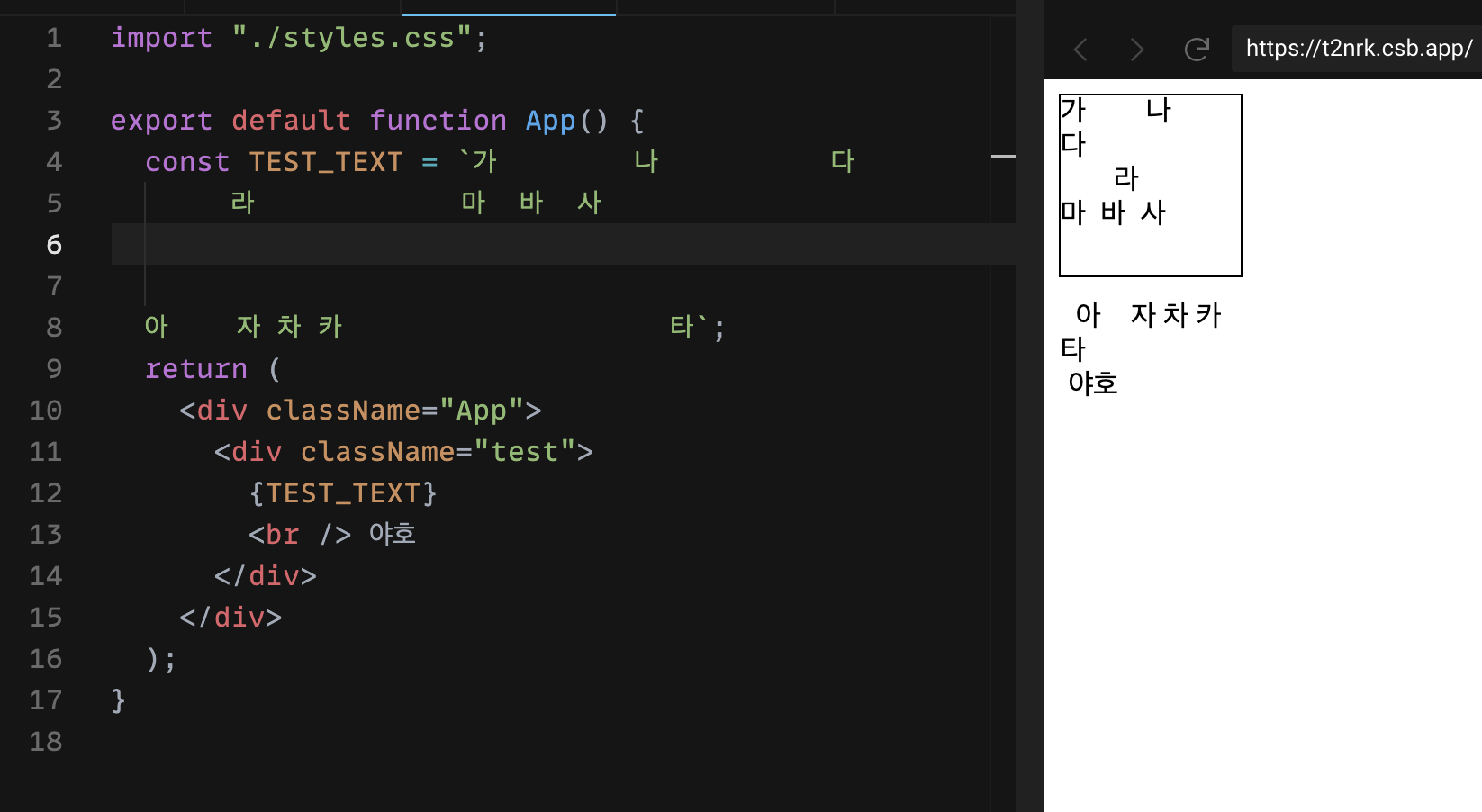
5. pre-line
-
연속 공백을 하나로 합침
-
줄바꿈은 개행 문자와 br 요소에서 일어남
-
한 줄이 너무 길어서 넘칠 경우 자동으로 줄 바꿈

개행문자는 그대로 적용되는데 연속공백은 하나로 합쳐진다. 그리고 자동 줄바꿈이 된다. 이 태그는 깔끔하니 잘 활용할 수 있을것 같다!
표로 정리하면!
| 개행 문자 | 스페이스, 탭 | 자동 줄 바꿈 | 줄 끝의 공백 | |
|---|---|---|---|---|
| normal | 하나만 표시 | 하나만 표시 | 예 | 제거 |
| nowrap | 하나만 표시 | 하나만 표시 | 아니오 | 제거 |
| pre | 있는대로 표시 | 있는대로 표시 | 아니오 | 유지 |
| pre-wrap | 있는대로 표시 | 있는대로 표시 | 예 | 넘침(?) |
| pre-line | 있는대로 표시 | 하나만 표시 | 예 | 제거 |
| break-spaces | 있는대로 표시 | 있는대로 표시 | 예 | 줄바꿈 |
IE 적용 범위
IE6 : normal | pre | nowrap IE8+ : normal | pre | nowrap | pre-wrap | pre-line