2020.12.23 수요일
처음으로 Velog에 글 하나 올려본다.
이제 공부한건 여기에다가 싸악 정리해야지
지금 회사에서 부동산 관련 웹 개발 중인데 구글 애널릭틱스를 연동하라고 한다.
구글 애널릭틱스 이거 진짜 신기하다. 코드에 추적 ID 를 심어버리니까 지금 내 사이트에 방문한 사람, 실시간 가장 인기있는 페이지 이런게 다뜨더라고 대박이다.
첨들어 보는거라서 엄청 겁났는데 좋은 라이브러리가 있었따 역시..👍 세상에 대단한 사람이 많다. 나도 언젠가 이런 라이브러리를 만들어서 사람들에게 도움이 되는 개발을 하고싶다.
사실 이미 연동해봤는데 정리도 하고 싶고 무엇보다 제대로 이해 한것 같지가 않아서 정리해보려고한다.
시작 👀
1. 우선 구글애널릭티스에 들어가서 계정 하나 생성해본다.
계정추가를 해주는데
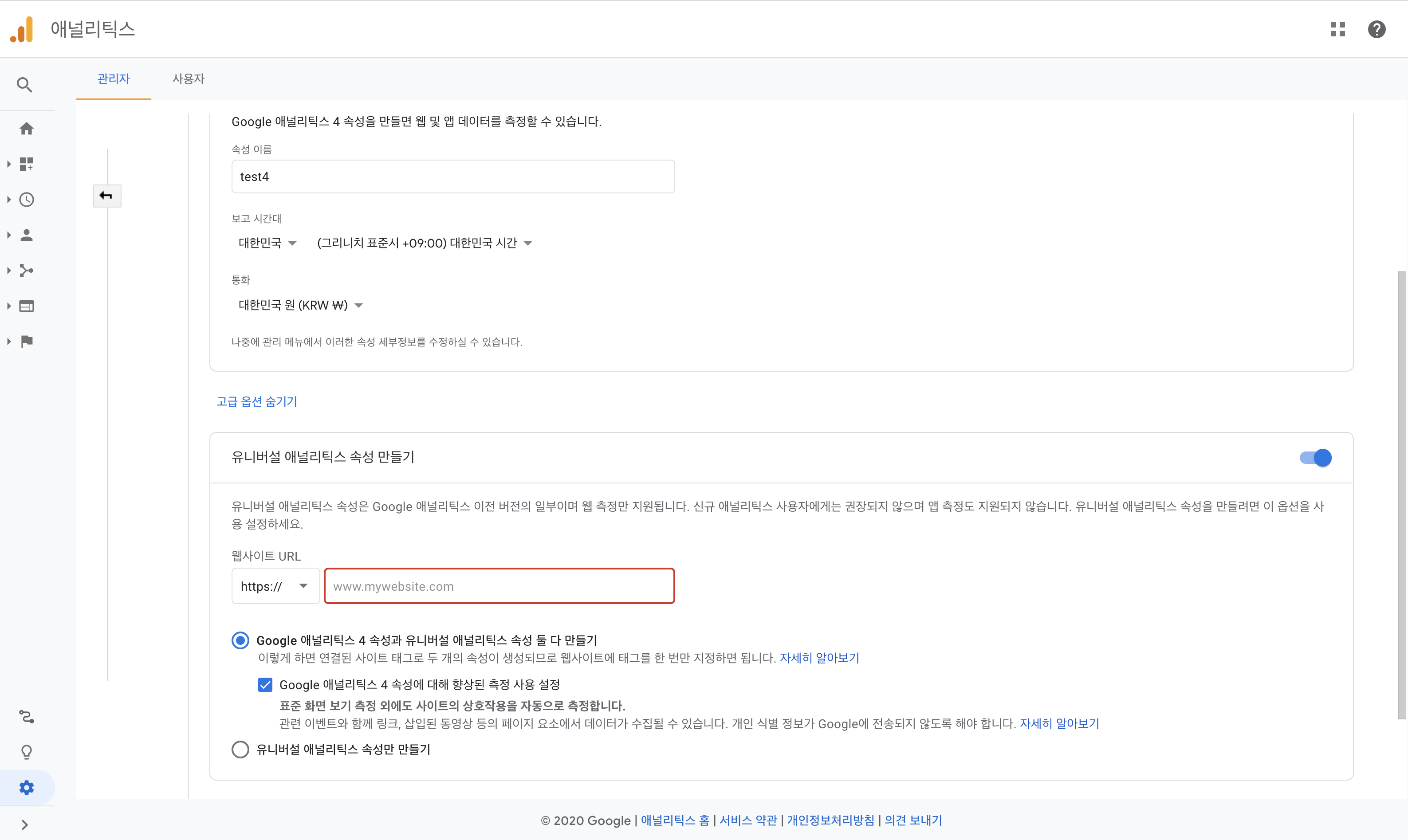
⚠️1단계 계정설정 에서 특이 사항이 있어서 쓴다.

대략 요론 느낌인데 새로운 버전이 나왔나보다.. Google 애널릭티스 4 라는것
근데 react-ga는 유니버셜 애널릭틱스 버전을 지원하는것 같다 그래서
고급 옵션 들어가서 유니버셜 애널릭틱스 속성만 만들기 체크해줬다
그리고 저 url 입력하는거는 처음에 http://localhost:3000 이거는 안되더니만
그냥 아무거나 입력하니까 되더라 http://www.test.com 이렇게 ㅎㅎ
무튼 이렇게 열심히 만들다 보면 tracking ID 라는게 나오는데 그것을 코드에 넣어주면 된다. 신통방통하다.
2. 그리고 코드 Tracking ID 넣어준다.
어떻게?
useEffect(() => {
ReactGa.initialize("My Tracking ID");
ReactGA.set({page: window.location.pathname});
ReactGa.pageview(window.location.pathname + window.location.search);
}, []);이렇게 해주고 나서 google 대시보드에서 확인해 보니까... 먼가 아리꼬리하다
왜냐면 실시간 페이지 이동을 감지를 못하고 첫페이지만 감지하고 아무리 열심히 돌아다녀도 조금있다가 비활성화 되더라...왜지?
3. history.listen (need more study❗️)
ReactGA.initialize(process.env.REACT_APP_TRACKING_ID, { debug: true });
const history = createBrowserHistory();
history.listen((location: any) => {
ReactGA.set({ page: location.pathname }); // Update the user's current page
ReactGA.pageview(location.pathname); // Record a pageview for the given page
});
return (
<ThemeProvider theme={theme}>
<Router history={history}>요롷게 해주니까 실시간 페이지이동 감지가 되더라구
경로가 변경이 될때마다 react-ga라이브러리를 사용해야 하기때문에 history.listion 을 사용하였다.
이왕하는거 history 객체 공부해볼까나 흠 요거는 나중에 따로 정리해서 올려보겠어😎
흠 일단 initialize는 초기화 해주는 메소드
set은 page라는 변수에 현재 url 세팅해주는거 같은데 정확한 의미는 잘모르겠다
한 번 빼봤는데 별 변화가 없네? 좀 더 찾아봐야겠다.
pageview는 사용자가 어떤 페이지를 보고있는지 추적해 준다.
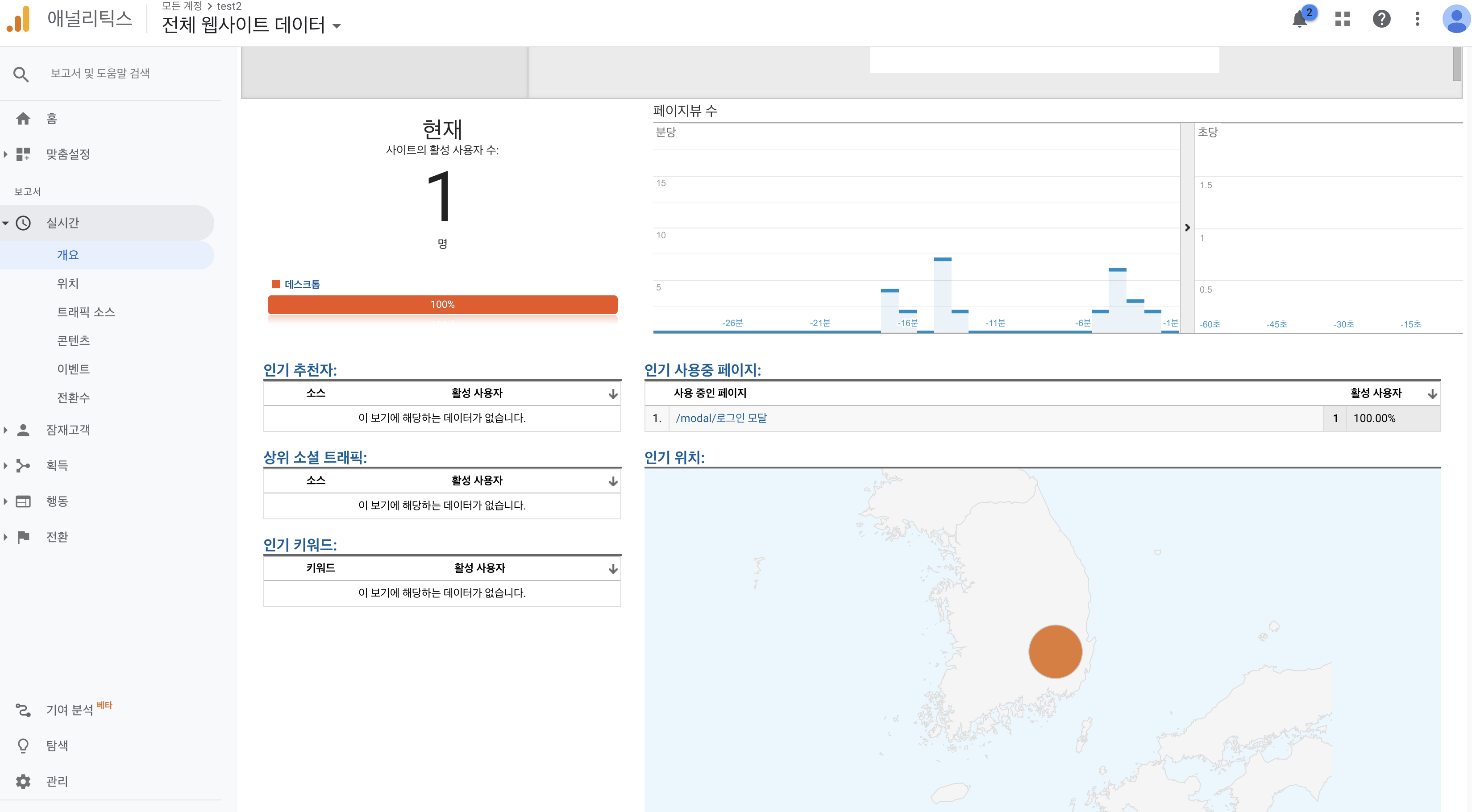
4. 모달도 인식할 수 있을까?
useEffect(() => {
ReactGA.modalview("로그인 모달");
}, []);모달도 이렇게 적용해 주니까 모달 띄운걸 인식한다. Nice!☺️

- 클릭 이벤트 감지해서 ga 대시보드로 전달 할 수 있는데 그거는 클라이언트 요청사항 있으면 반영해야겠다.

3번에 있는 코드를 app.jsx에넣으신건가요? index.jsx에넣으신건가요? 아니면 매페이지마다 넣으신건가요?
모달 같은경우도 모달컴포넌트내에 저코드를 넣은건지 아니면 최상단에 코드를 넣은건지 궁금합니다!
클릭이벤트를 대시보드로 전달하는법도 궁금합니다!