Westagram 콘솔 안찍어서 3시간 날린 썰 feat. Callback function, keyup("E"nter)
2

Callback 함수를 이용하여 Enter 키가 눌릴 시 댓글이 기입되는 기능을 만들고 싶었다. 그리고 아래와 같은 !
Javascript 가 나왔다.
commentBoxValue.addEventListener('keyup', (key) => {
let commentBoxValue = document.querySelector(".commentPlz");
if(key.key === 'enter'&& commentBoxValue.value !== ""){
commentEnterClick()
}
console.log(key);
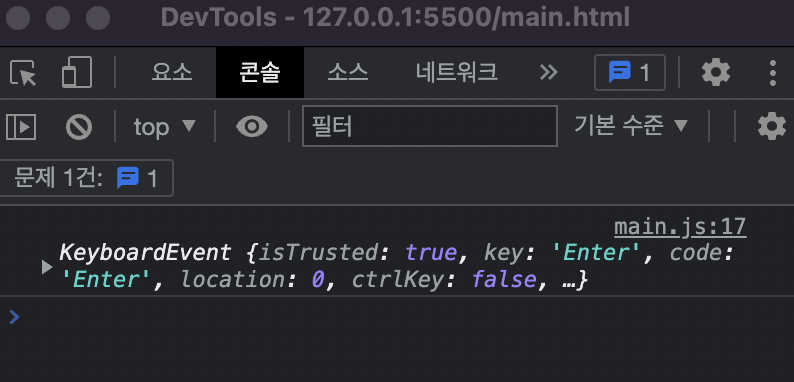
})기입된 코드에는 콘솔이 찍혀있다... 코드를 작성하기 시작한지 3시간 전 나는 저것을 기입 했어햐 했다... console.log !!!
평소 콘솔에 대한 중요성을 매우 많이 들었지만... 사실 잘 쓸줄도 몰랐고 그냥 웹 페이지를 통해 바로바로 기능 확인이 가능했었기 때문에... 내가 이렇게 당하게 될지 몰랏다... 무려 3시간!! 매우 많은 것을 할 수 있는 시간이었다.
Callback function 이 keyup으로 발동되고 "e"nter가 눌리는 코드를 작성하였지만 코드에 문제가 있었는지 전혀 작동하지 않았다... 그리고 아래와 같은 결과를 얻었다.

이상한 점이 보이는가? "Enter"......"E"nter....... "E" 그렇다 enter의 e는 대문자 E였던 것이다. 나는 저것 때문에 3시간 내내 나의 코드를 의심하고 로직을 의심하고 Javascript를 의심하고 무려 새로산 맥북까지 의심했다.
console.log의 중요성을 너무 잘 알게 되었다. 앞으로는 잘 찍으면서 코딩을 하도록 하겠다.
아! 물론 꾸준히 코딩도 하겠다.

콘솔로그....."돈..폴겟✨"