웹페이지가 렌더링 되는 과정

1. 불러오기
로더가 서버로 부터 전달받은 리소스 스트림을 읽는 과정
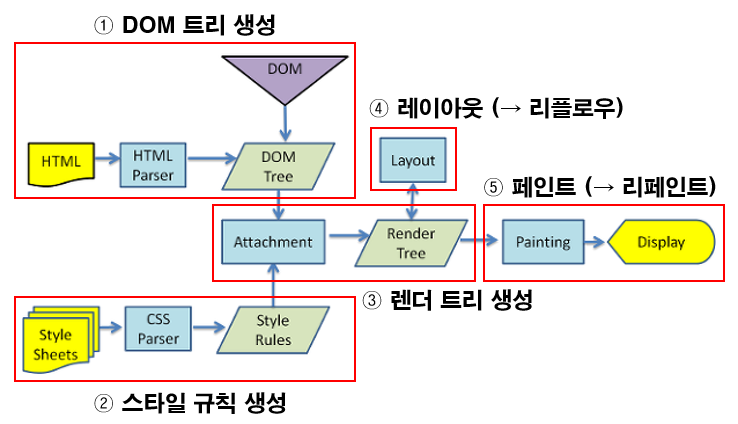
2. DOM, CSSOM 생성
웹 엔진의 HTML/XML 파서가 문서를 파싱해 DOM Tree를, CSS 파서가 CSSOM 트리를 생성
3. 생성된 DOM과 CSSOM으로 렌더링 트리 생성
DOM Tree + CSSOM Tree -> 렌더트리 생성, 렌더링에 필요한 노드만 선택해 페이지를 렌더링하는데 사용
4. 레이아웃, css
렌더트리를 바탕으로 그려질 노드와 스타일, 크기를 계산
렌더링 트리에서 위치, 크기등을 알 수 없기 때문에 객체들에게 위치 크기 등을 정해주는 과정, css는 선택자에 따라서 적용되는 태그가 다르기 때문에 모든 css 스타일을 분석해 태그에 스타일 규칙이 적용되게 결정
5. 그리기
렌더트리의 각 노드를 실제 픽셀로 변환해 그리는 작업을 실행
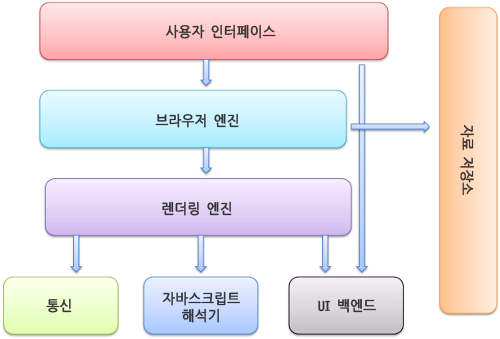
브라우저의 구조

- 사용자 인터페이스
- 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분 - 브라우저 엔진
- 사용자 인터페이스와 렌더링 엔진 사이 동작을 제어 - 렌더링 엔진
- 요청한 콘텐츠를 표시 (ex, HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시) - 통신
- HTTP 요청과 같은 네트워크 호출에 사용(이것은 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행됨) - UI 백엔드
- 콤보 박스와 창 같은 기본적인 장치를 그림. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용
자바스크립트 해석기
- 자바스크립트 코드를 해석하고 실행
자료 저장소
- 자료를 저장하는 계층. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드 디스크에 저장할 필요가 있다. HTML5 명세에는 브라우저가 지원하는 '웹 데이터 베이스'가 정의되어 있음
크롬은 대부분의 브라우저와 달리 각 탭마다 별도의 렌더링 엔진 인스턴스를 유지
여기서 렌더링 엔진이 요청받은 내용을 브라우저 화면에 표시하는 일을 수행
용어
DOM?
DOM(Document Object Model)은 HTML 문서의 계층적인 구조를 나타내는 객체 모델입니다. 브라우저가 HTML을 파싱하여 DOM을 생성하면, HTML 문서의 각 요소들은 트리 형태로 구성되어 DOM 트리를 이루게 됩니다. 이를 이용하면, 자바스크립트를 사용하여 HTML 문서의 요소들에 접근하고 조작할 수 있습니다.
CSSOM?
CSSOM(CSS Object Model)은 CSS 문서의 계층적인 구조를 나타내는 객체 모델입니다. 브라우저가 CSS를 파싱하여 CSSOM을 생성하면, CSS 문서의 각 규칙들이 트리 형태로 구성되어 CSSOM 트리를 이루게 됩니다. 이를 이용하면, 자바스크립트를 사용하여 CSS 규칙에 접근하고 조작할 수 있습니다.
DOM과 CSSOM을 결합한 렌더 트리(Render Tree)는 브라우저가 실제로 화면에 그리는 노드들의 집합이며, 브라우저가 HTML 요소들의 위치와 스타일 등을 계산하는 데 사용됩니다.
파싱?
파싱(Parsing)은 컴퓨터 프로그램이 입력된 데이터를 읽고 해석하는 과정을 의미합니다. 웹 브라우저에서의 파싱은 HTML, CSS, Javascript 등의 파일을 읽고 브라우저가 이해할 수 있는 내부 데이터 구조로 변환하는 과정을 말합니다. 이를 통해 브라우저는 해당 파일을 렌더링하여 사용자에게 보여줄 수 있습니다.
