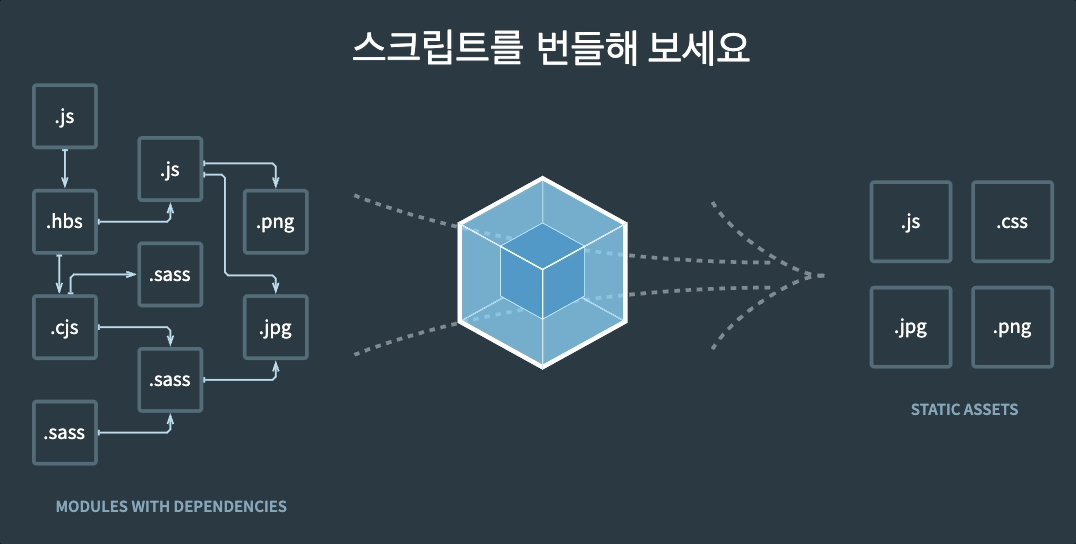
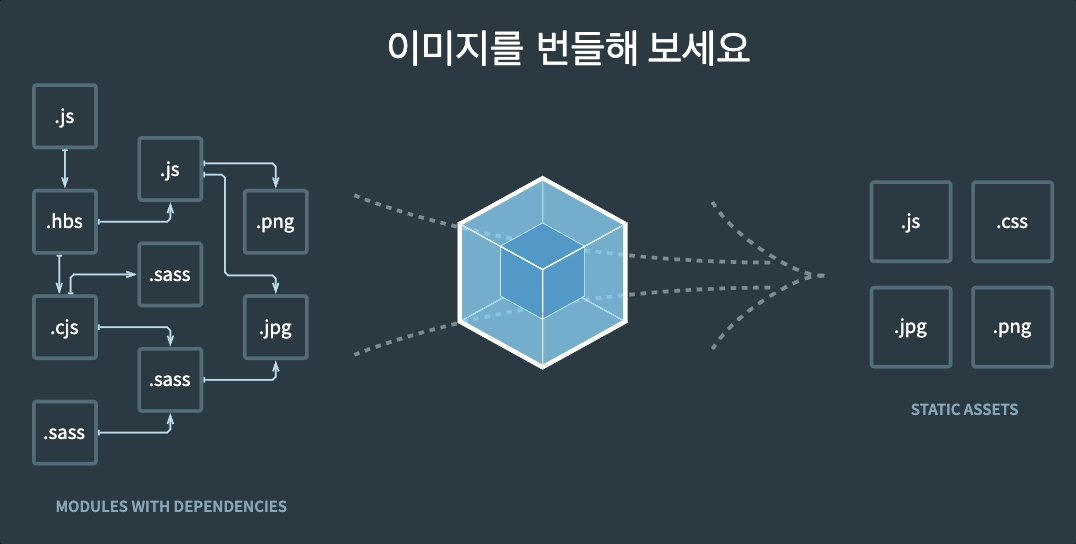
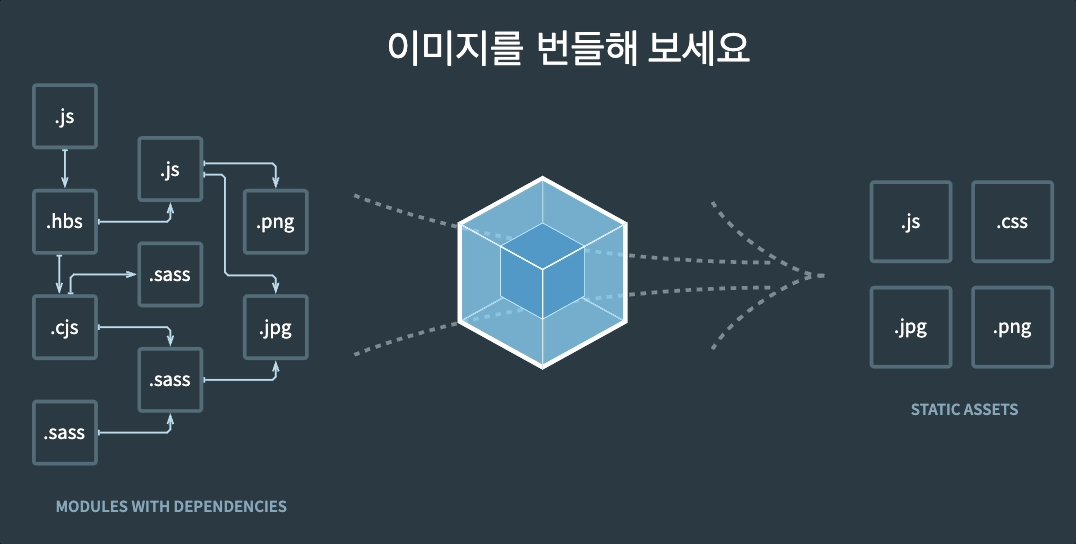
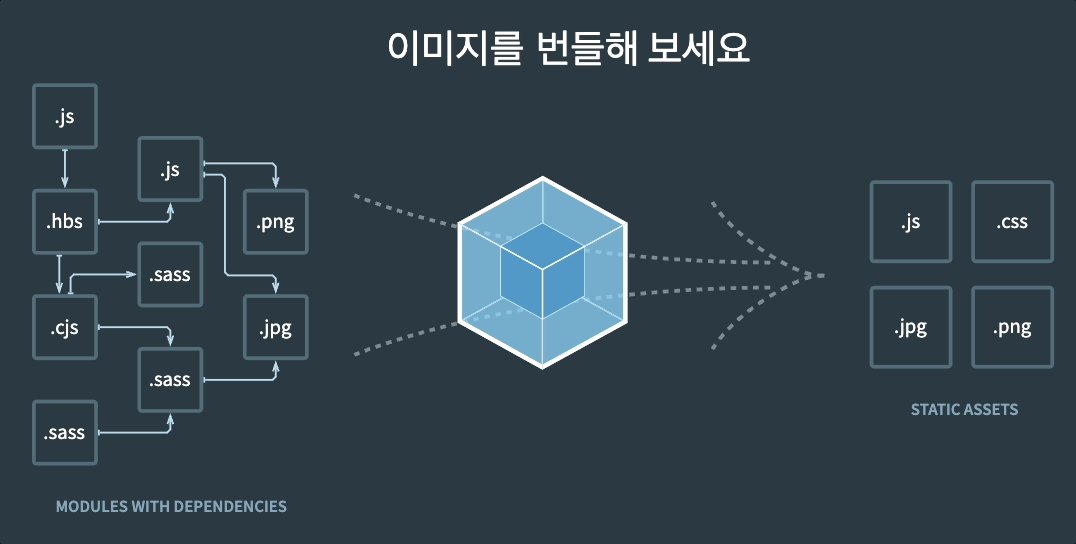
번들링
기능별로 모듈화한 JS파일들을 묶어주는 작업
ex) Webpack, RequireJs, Browserify, Rollup, Parcel 등
사용이유
-
번들링이 사용되기전에는 서로다른 두개 파일에서 변수/함수 사용 시, 충돌 발생~!
-
네트워크 부하 한번에 불러오는 프레임워크 코드가 커서,속도가 느려진다.
-
import/export 구현 웹브라우저에서 동작 X
-
배포 코드가 읽기 쉬운 형태, 사용자가 프론트엔드 애플리케이션을 임의로 조작하는 피해가 발생