핸드폰 번호 가리기
문제 설명
프로그래머스 모바일은 개인정보 보호를 위해 고지서를 보낼 때 고객들의 전화번호의 일부를 가립니다.
전화번호가 문자열 phone_number로 주어졌을 때, 전화번호의 뒷 4자리를 제외한 나머지 숫자를 전부 *으로 가린 문자열을 리턴하는 함수, solution을 완성해주세요.
제한 조건
phone_number는 길이 4 이상, 20이하인 문자열입니다.
입출력 예
phone_number return
"01033334444" "***4444"
"027778888" "*8888"
풀이 과정
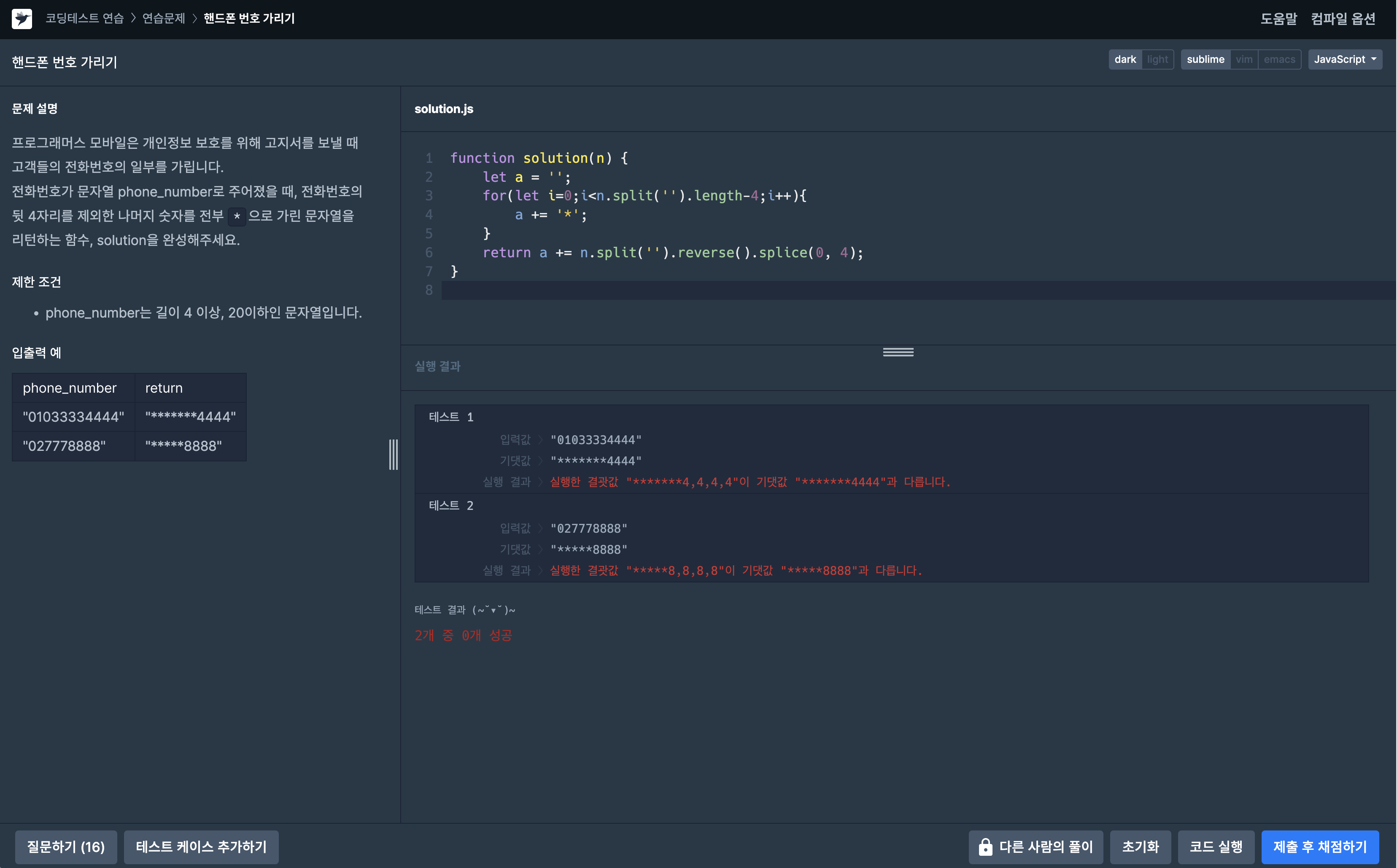
function solution(n) {
let a = '';
for(let i=0;i<n.split('').length-4;i++){
a += '*';
}
return a += n.split('').reverse().splice(0, 4);
}
배열화 후 reverse()를 사용하려 했는데 역시나 그러지 않는 것이 나을 것 같았다.
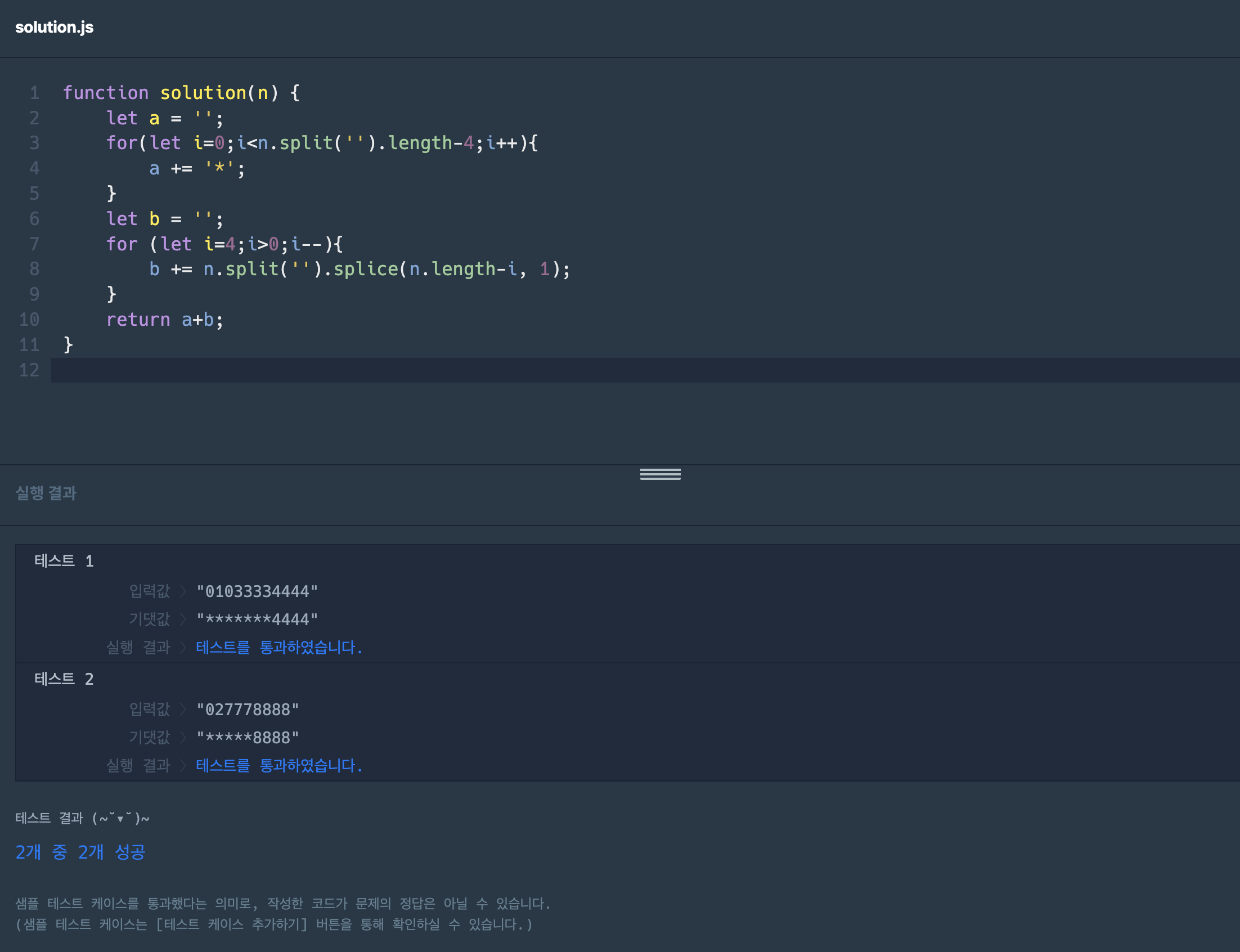
function solution(n) {
let a = '';
for(let i=0;i<n.split('').length-4;i++){
a += '*';
}
let b = '';
for (let i=4;i>0;i--){
b += n.split('').splice(n.length-i, 1);
}
return a+b;
}
어떻게든 통과시키기는 했다.
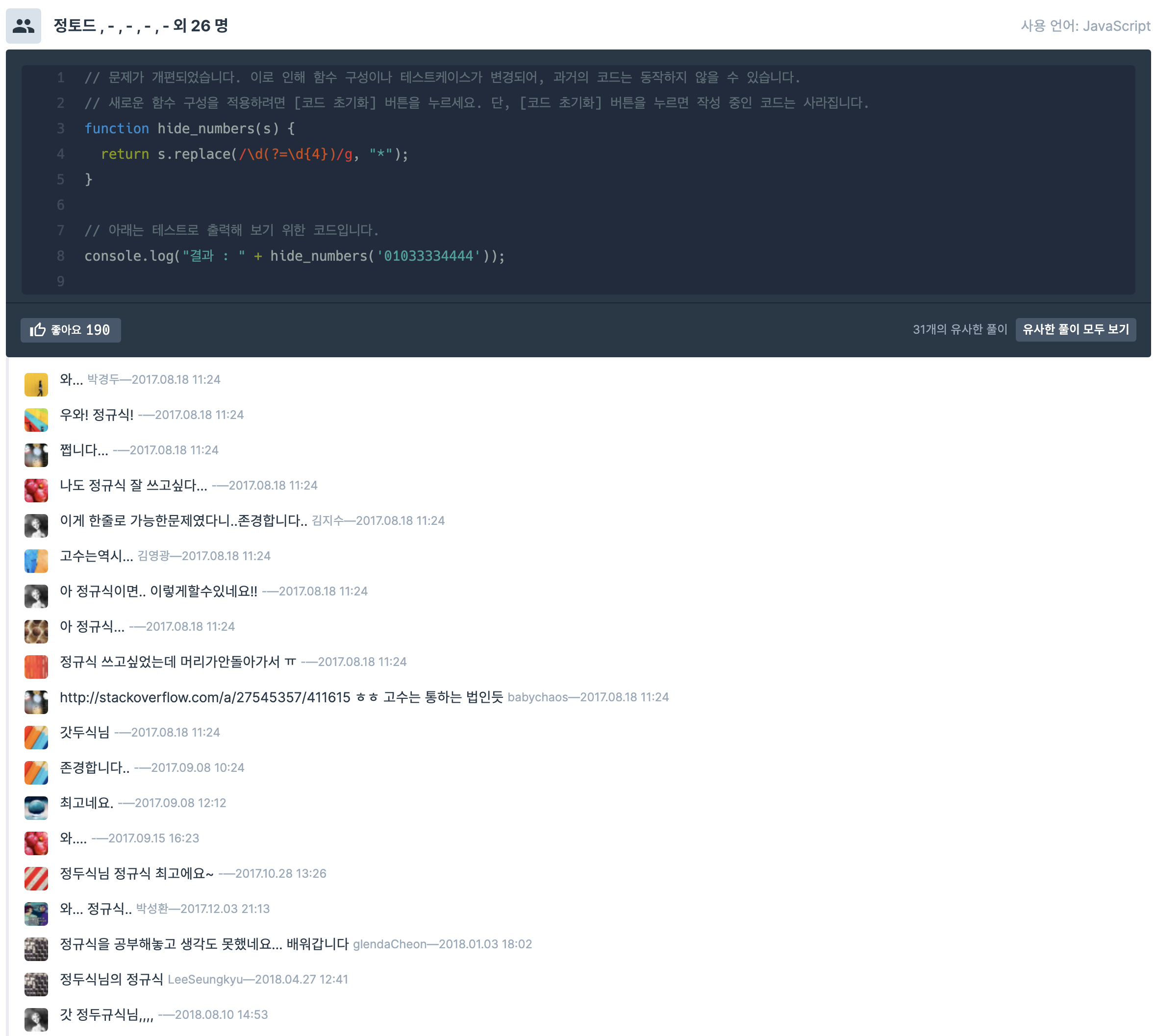
다른 분들의 답안을 확인하고 바로 슬펐다.
1
function hide_numbers(s) {
return s.replace(/\d(?=\d{4})/g, "*");
}
정규식을 모르는 것은 아니지만 위 과제에서 정규식을 어떻게 접목하면 좋을지 구상해내지 못했다.
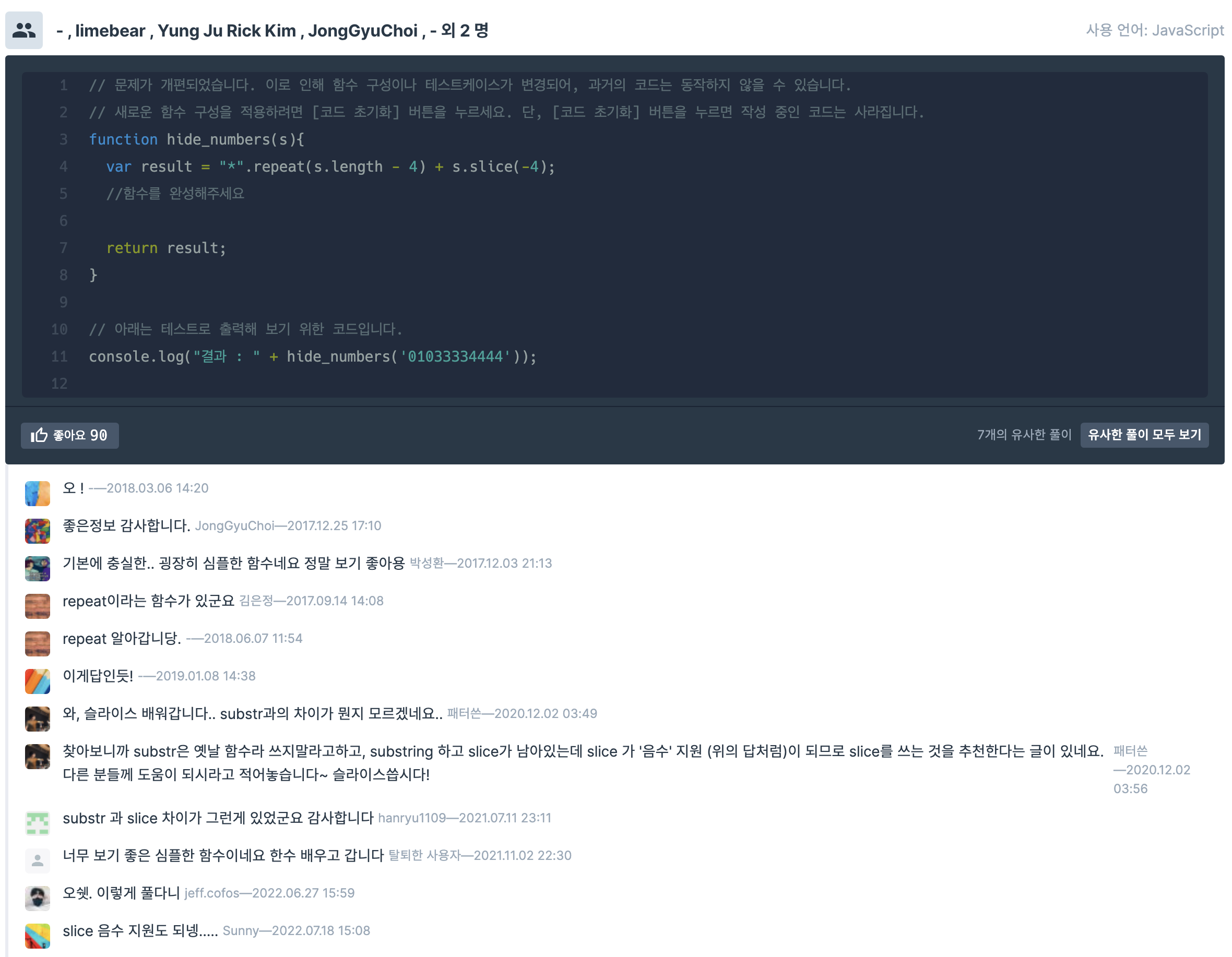
2
function hide_numbers(s){
var result = "*".repeat(s.length - 4) + s.slice(-4);
return result;
}
repeat()은 처음 봤다.
3
const solution = n => [...n].fill("*",0,n.length-4).join("")
문자열 n 을 배열화한 뒤, 배열의 첫번째부터 마지막에서 4번째 전 배열크기만큼 * 로 대체한다. 이 후에 string화한다. fill() 역시 처음 보았다.
Array.fill(value, start, end)
array.fill()을 보니 이 문제는 이렇게 푸는 것이 가장 적절한 듯 했다.