자연수 뒤집어 배열로 만들기
문제 설명
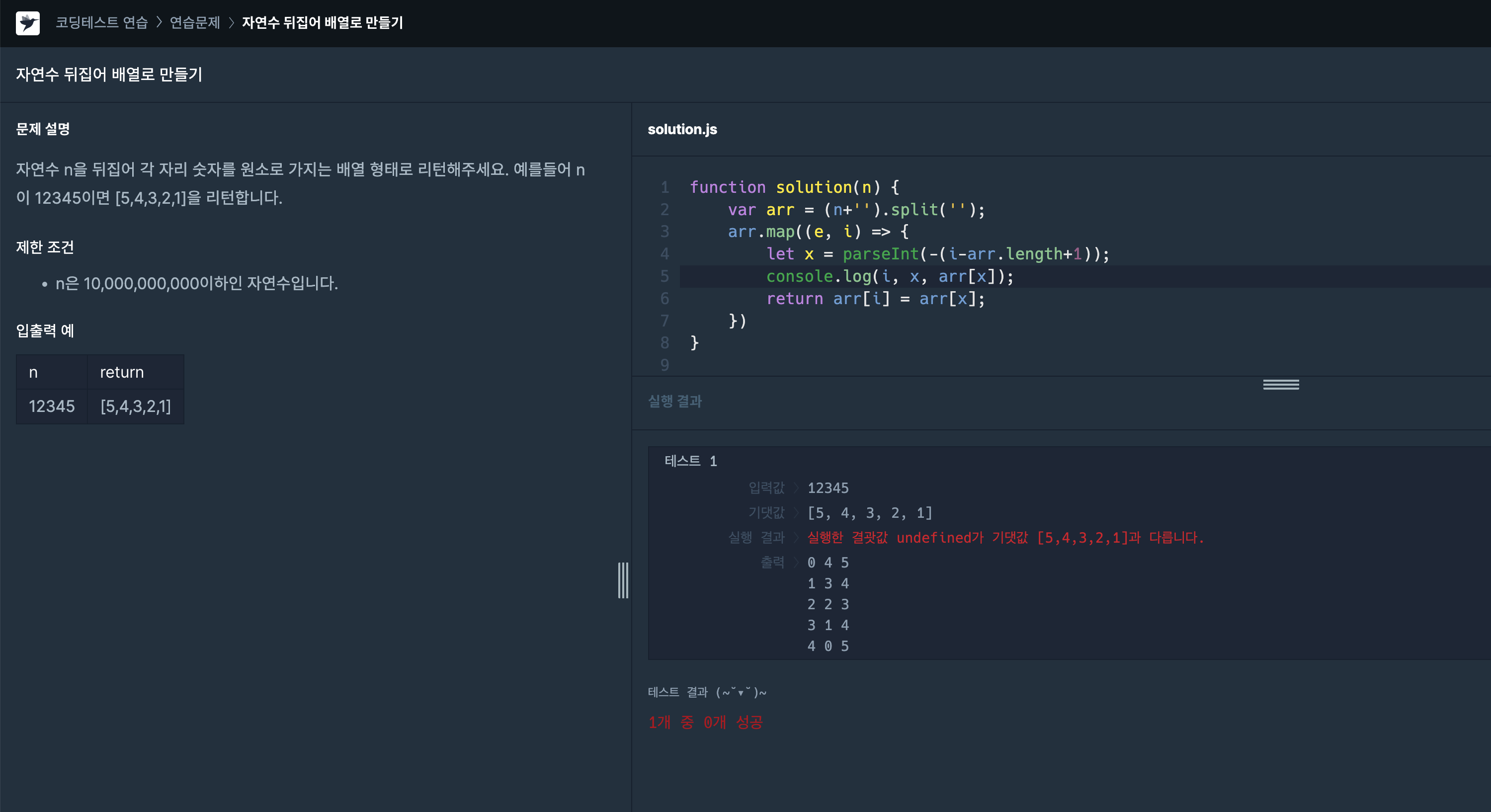
자연수 n을 뒤집어 각 자리 숫자를 원소로 가지는 배열 형태로 리턴해주세요. 예를들어 n이 12345이면 [5,4,3,2,1]을 리턴합니다.
제한 조건
n은 10,000,000,000이하인 자연수입니다.
입출력 예
n return
12345 [5,4,3,2,1]
풀이 과정
처음에 이렇게 0번째=4번째, 1번째=3번째... 의 방식으로 원소들을 치환하려 했는데 틀렸다.
function solution(n) {
var arr = (n+'').split('');
arr.map((e, i) => {
let x = parseInt(-(i-arr.length+1));
return arr[i] = arr[x];
})
}
왜 틀렸는지는 콘솔을 보아 알았다. 일단 return의 위치가 오류였고, 이미 원소가 하나씩 치환이 완료되며 중간번째의 원소 치환이 의도와 달라져 ["5","4","3","4","5"] 의 결과가 나오는 것이었다.
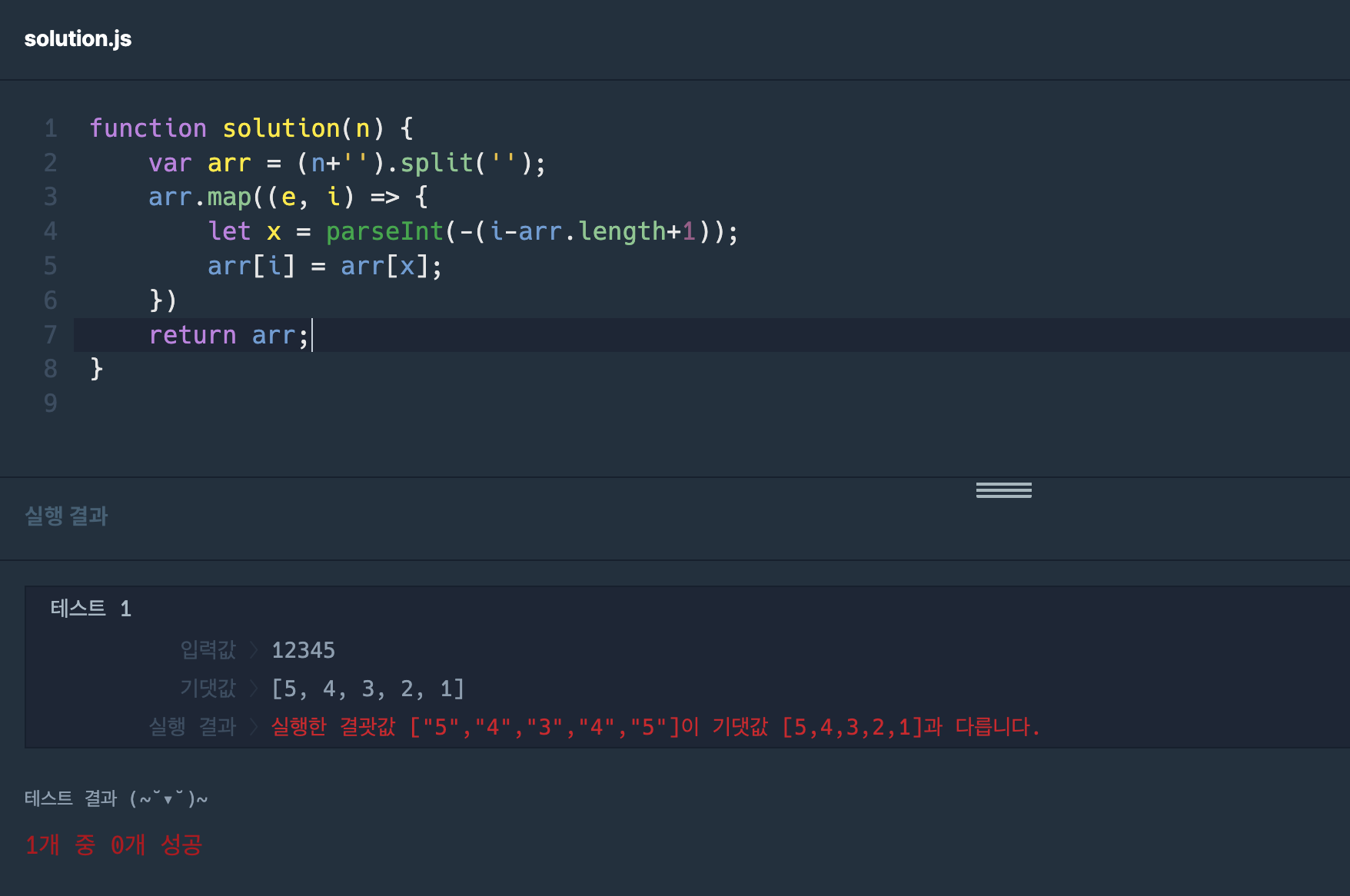
아래는 return의 위치를 바꾸었는데도 틀리고 있는 결과 모습이다.

그리고 보니까 결과값이 문자열의 배열로 도출되도 안 되는 것 같아서 이 역시 수정해야 했다.
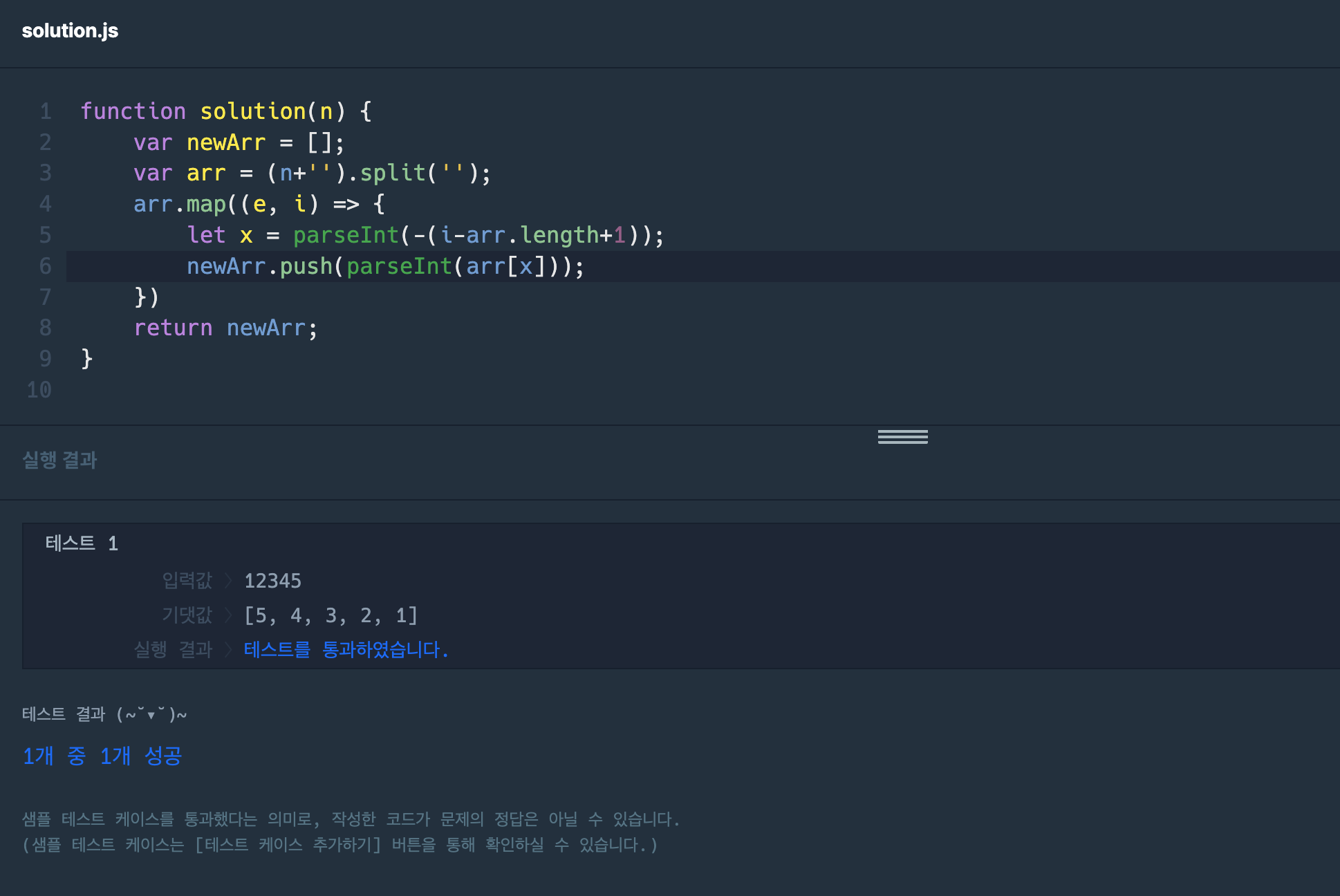
그래서 아예 새로운 배열 타입 변수를 선언했다.
원하는 것보다 함수가 길어졌지만 어쨌든 테스트를 통과할 수 있는 풀이가 나왔다.
function solution(n) {
var newArr = [];
var arr = (n+'').split('');
arr.map((e, i) => {
let x = parseInt(-(i-arr.length+1));
newArr.push(parseInt(arr[x]));
})
return newArr;
}
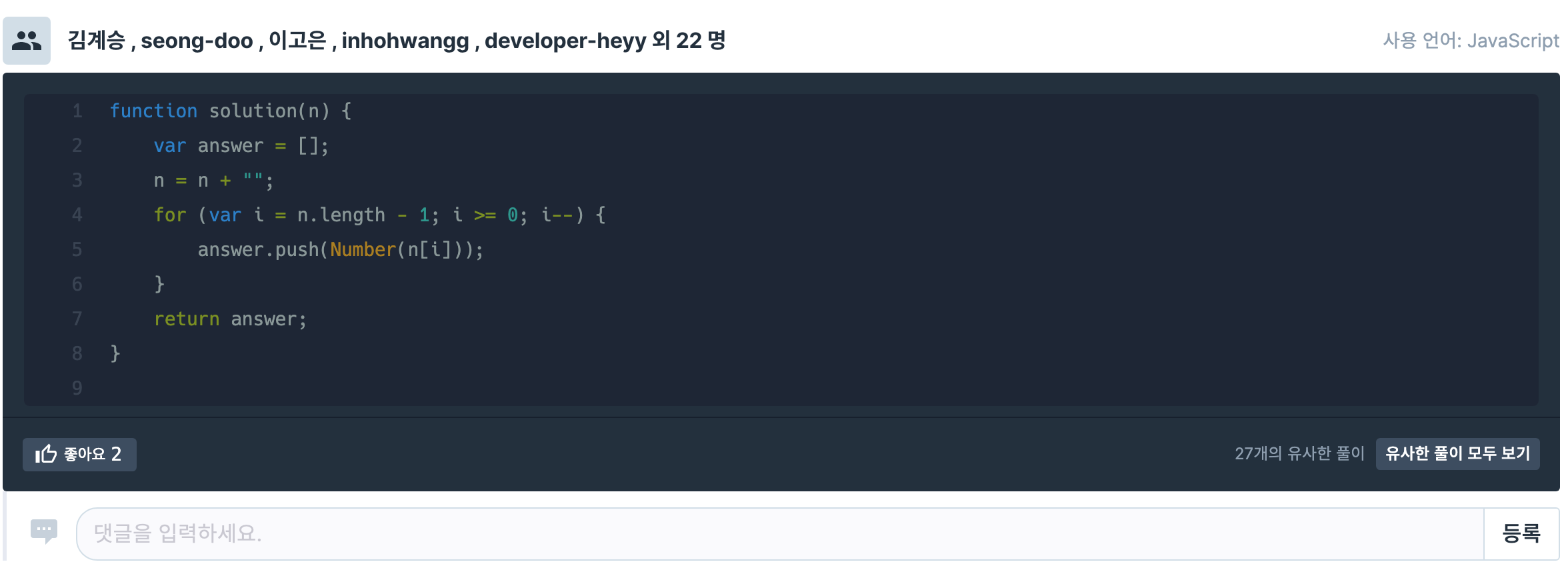
그럼 이제 다른 사람들의 풀이를 보며 한없이 작이지는 시간을 갖겠다.
1
function solution(n) {
var answer = [];
n = n+'';
for (var i=n.length-1;i>=0;i--){
answer.push(Number(n[i]));
}
return answer;
}
for문 쓰기 싫어서 map()썼더니... for문 var i=n.length-1;i>=0;i--로 풀었으면 더 깔끔했을 수도?
2
function solution(n) {
return (n+"").split("").reverse().map(v => parseInt(v));
}
어쩐지 기억 저 너머에 reverse()라는 함수가 있는 것 같았던 게 착각이 아니었다...
배열에 사용할 수 있는 함수였다.
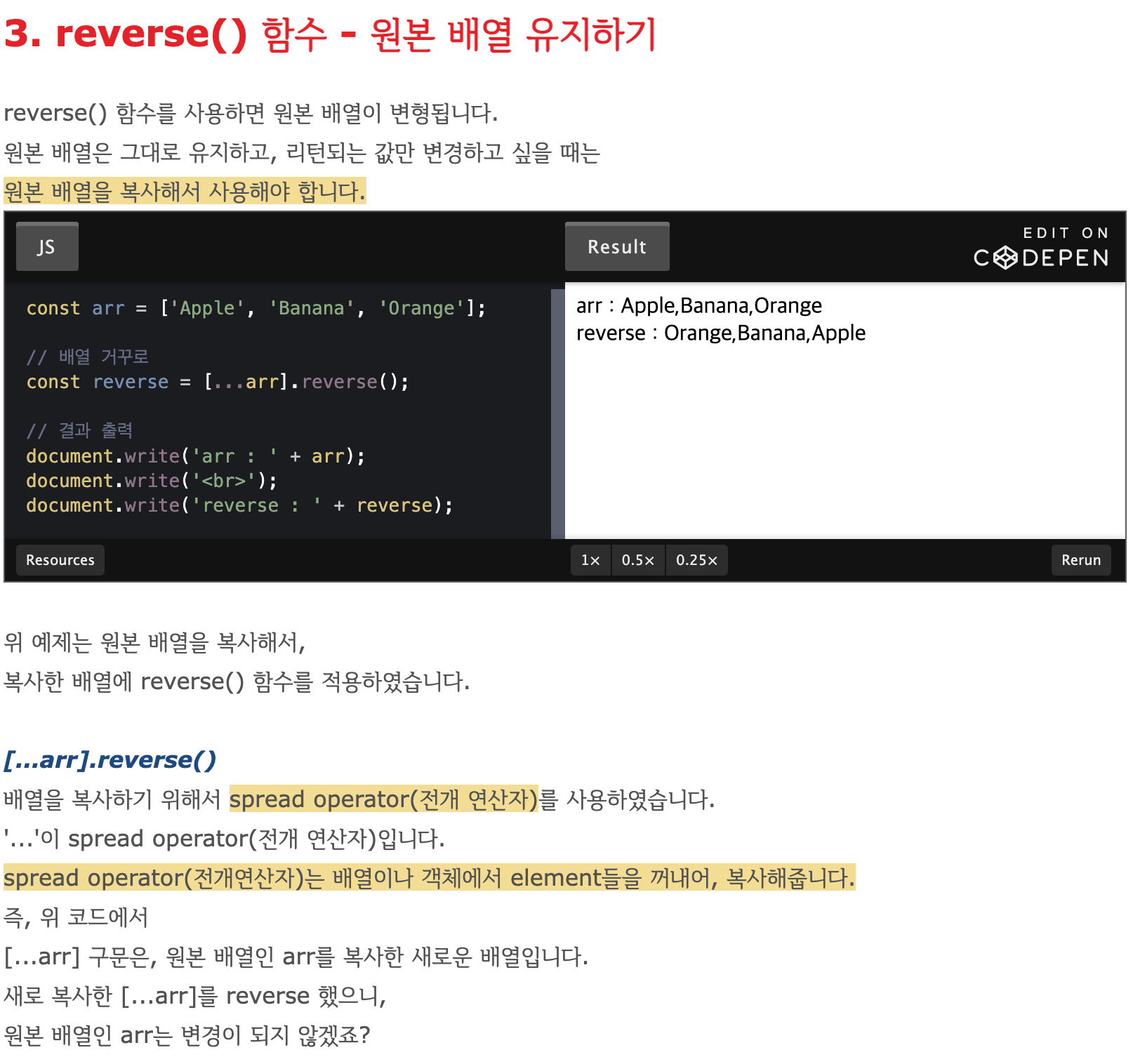
https://hianna.tistory.com/448

업무를 위해 타입스크립트를 공부, 활용할 때 접했던 내용이었다. 깊은 복사한 뒤 배열을 변형하는 경우가 많았는데 그중 하나였다.
또한 같은 함수 map()을 이용했는데 훨씬 간결하니 바람직하다고 보여졌다.
3
function solution(n) {
var arr = [];
do {
arr.push(n%10);
n = Math.floor(n/10);
} while (n>0);
return arr;
}
혼미...
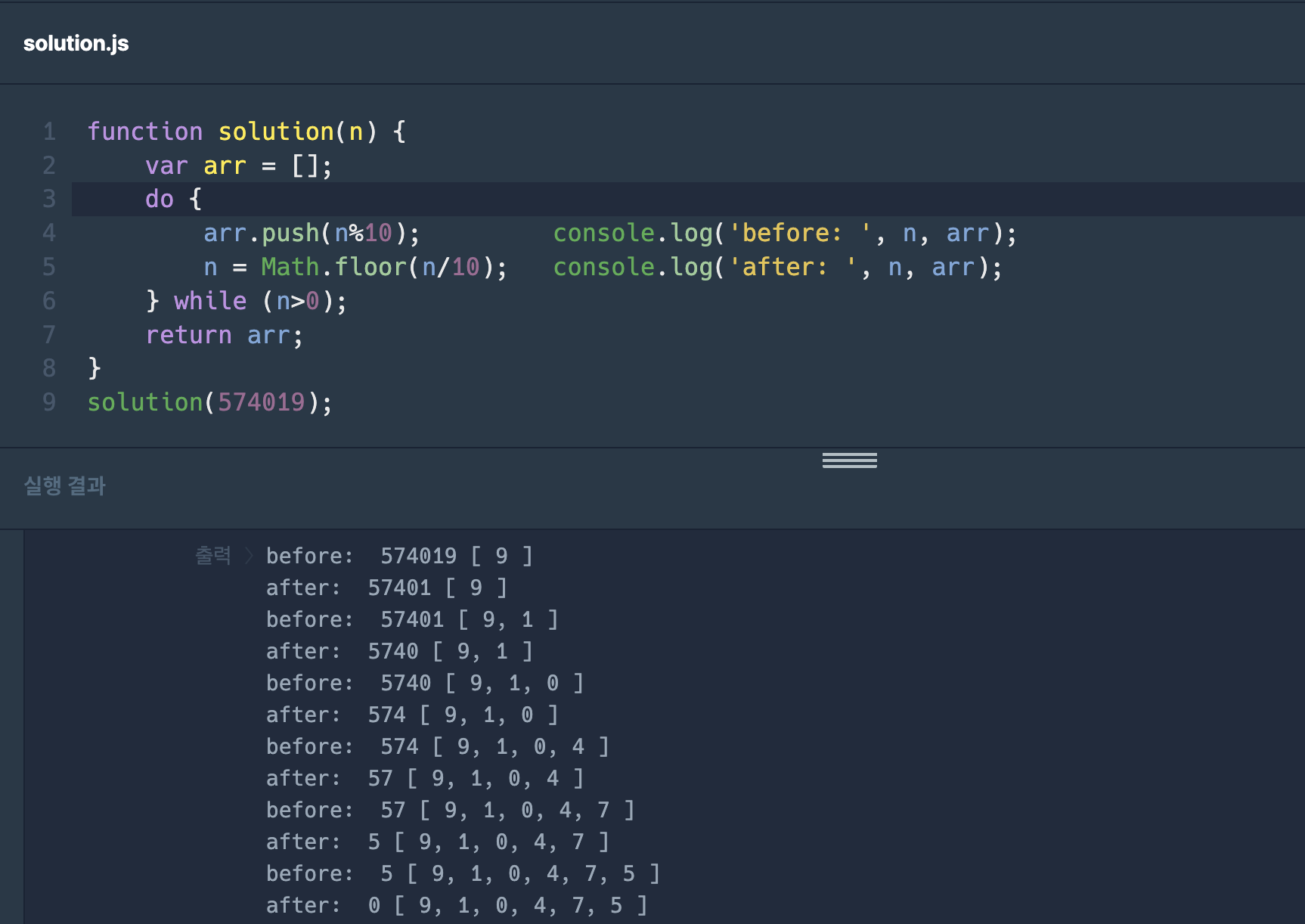
분석해 본 결과 정수 n의 1의 자리, 즉 정수 n을 10으로 나눈 나머지, 그러니까 맨 마지막 숫자가 도출되게끔 n%10을 변수 arr에 push()하는 것이다. 이후 n은 n을 10으로 나눈 뒤 나머지를 버린, 즉 n의 1의 자리를 삭제한 형태의 정수로 치환된다.
수학 머리가 좋으면 이렇게 푸나보다...

do while 문은 실무에서 오류가 잘 나서 많이 안 써봤다. 효율이 좋아보인다.
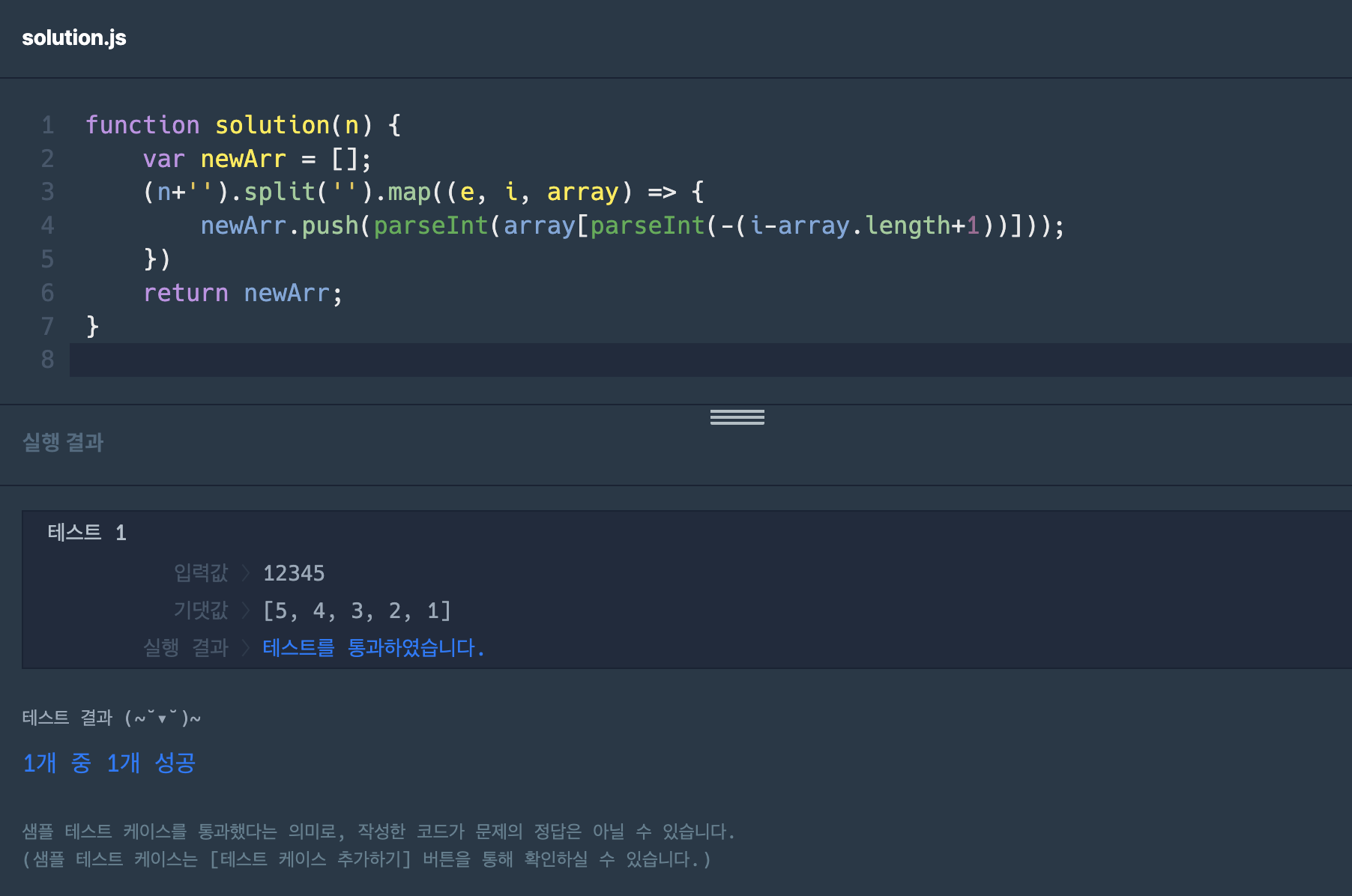
위 답안들을 모두 본 뒤
function solution(n) {
var newArr = [];
(n+'').split('').map((e, i, array) => {
newArr.push(parseInt(array[parseInt(-(i-array.length+1))]));
})
return newArr;
}
나도 나름대로 내 답안을 한 번 더 발전시켜 보았는데 이 이상은 안 되겠다.