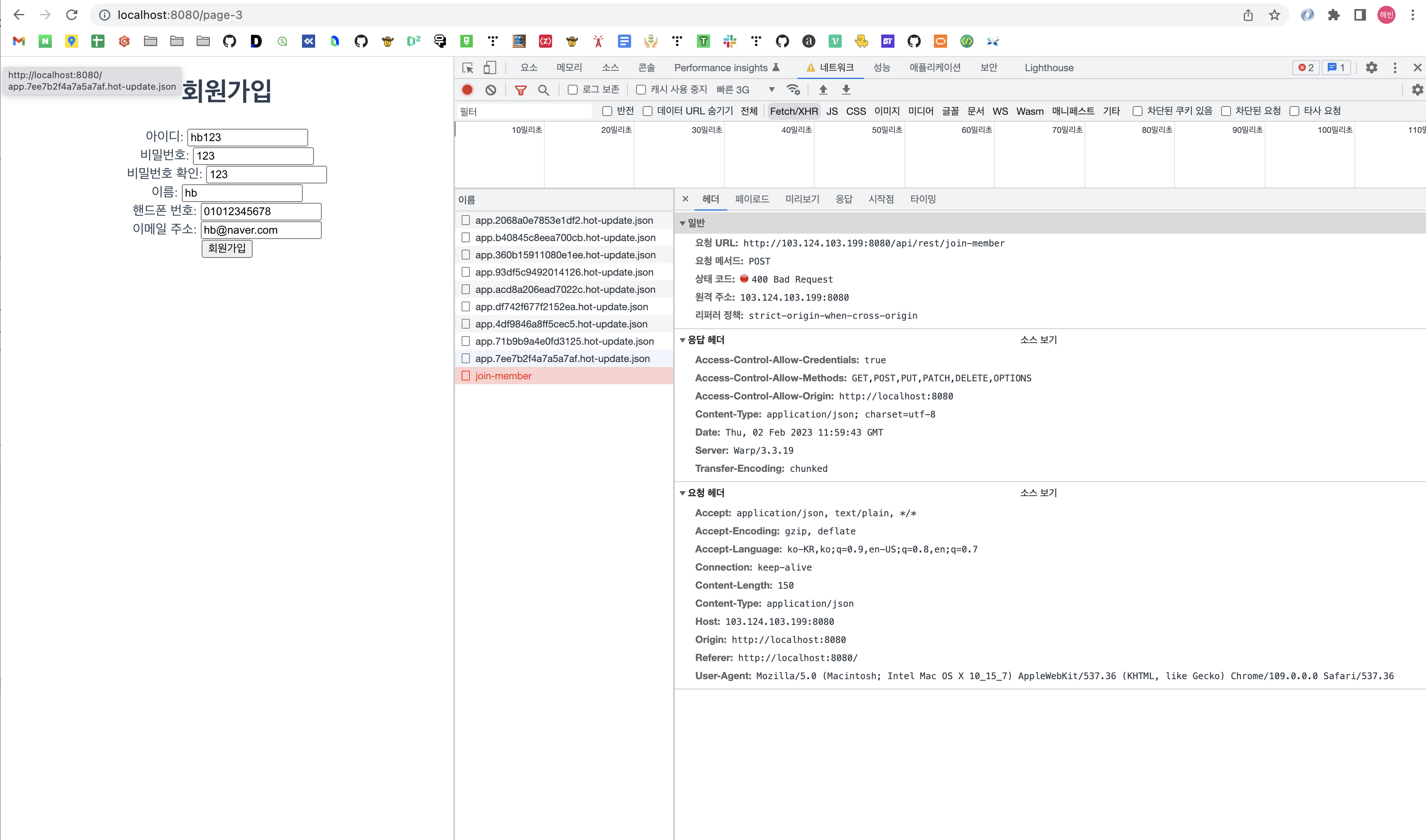
회원가입 API - vuex와 axios 통신
POST http://103.124.103.199:8080/api/rest/join-member
Request Body
- member_id (String)
- member_pw (String)
- member_nm (String)
- member_phone (String)
- member_email (String)
create_date (timestamptz)
src/views/Page3.vue (login페이지)
<template>
<div>
<h1>회원가입</h1>
아이디: <input type="text" v-model="userInfo.member_id" />
비밀번호: <input type="text" v-model="userInfo.member_pw" />
<!-- 비밀번호 확인: <input type="text" v-model="userInfo.member_pw_confirm" /> -->
이름: <input type="text" v-model="userInfo.member_nm" />
핸드폰 번호: <input type="text" v-model="userInfo.member_phone" />
이메일 주소: <input type="text" v-model="userInfo.member_email" />
<button type="button" @click="onJoin">회원가입</button>
</div>
</template>
<script>
export default {
name: 'page-3',
data() {
return {
userInfo: {
member_id: undefined,
member_pw: undefined,
// member_pw_confirm: undefined,
member_nm: undefined,
member_phone: undefined,
member_email: undefined
}
}
},
methods: {
onJoin() {
this.$axios.post('http://103.124.103.199:8080/api/rest/join-member', this.userInfo)
.then(response => {
console.log(response);
if (response.status === 200 ) { // or 업무적으로 성공 코드를 따로 정함
alert('회원가입이 되었습니다.');
this.$router.push('/')
} else {
alert(response.statusText);
}
})
.catch(error => {
if (error) {
this.$router.push('/404')
}
})
}
}
}
</script>src/main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import axios from 'axios'
Vue.prototype.$axios = axios // axios를 import 해온 뒤, 전역변수로 선언. 이때 $axios가 아니라 그냥 prototype.axios해도 되는데 프로젝트 안 레거시를 맞추기 위해 붙임
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')src/router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import HomeView from '../views/HomeView.vue'
import Page1 from '../views/Page1.vue'
import Page2 from '../views/Page2.vue'
import Page3 from '../views/Page3.vue'
//vue add router
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
},
{
path: '/page-1', // <--- 바뀌는 값 없는 기본 라우팅. '정적 라우터'.
name: 'page-1',
component: Page1 // === component: () => import(/* webpackChunkName: "Page1" */ '../views/Page1.vue') // 필요할 때마다 컴파일
},
{
path: '/page-2/:id', // <--- 특정 페이지에 대한 고유값을 파라미터(번호값)라고 한다. 하나의 열쇠라고 보면 된다. 이 파라미터를 동적으로 이어받아서 다음 페이지로 넘어갈 수 있게끔 한다. 이를 '동적 라우터'라고 한다.
name: 'page-2',
component: Page2
},
{
path: '/page-3',
name: 'page-3',
component: Page3
},
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
//npm install axios
// axios method : get post put수정 patch수정 delete로그인 기능을 가동시켜본다.

400 error
200 success
500 통신 오류
비동기 통신
Q.
같은 경우 async/await의 사용?
<--- 이는 거의 동기 통신이 되는 거다. 요청-응답의 순차 처리.
https://www.daleseo.com/js-async-async-await/
folder

package.json (그냥 저장용으로 같이 올림)
{
"name": "sample",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"axios": "^1.3.1",
"core-js": "^3.8.3",
"vue": "^2.6.14",
"vue-router": "^3.6.5"
},
"devDependencies": {
"@babel/core": "^7.12.16",
"@babel/eslint-parser": "^7.12.16",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-eslint": "~5.0.0",
"@vue/cli-plugin-router": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"eslint": "^7.32.0",
"eslint-plugin-vue": "^8.0.3",
"vue-template-compiler": "^2.6.14"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "@babel/eslint-parser"
},
"rules": {}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}