이전 글에서 해결 못한 이미지 로딩문제를 해결했다. 후후훟 히히히히히
Try1 : 컴포넌트 분리하기
렌더링 문제일까해서 혹시나 하는 마음에 컴포넌트를 분리해 봤으나 역시나 실패!
Try2 : backgroundImage -> img태그로 바꾸기
JS로 만들었을때는 img태그를 사용했고, 이런 로딩 문제도 없었기에 img태그로 바꿔 봤으나 실패했다.
Try3 : 이미지 포맷 변경
이미지 포맷을 변경하여 용량을 줄일 수 있습니다.
JPEG, PNG, GIF 등의 이미지 포맷 중에서는 JPEG 포맷이 일반적으로 용량이 작고 품질이 좋아서 많이 사용됩니다.
이미지 포맷을 변경하면 용량을 줄일 수 있대서 JPG -> JPEG로 바꿨으나 문제는 그대로였다.
Try4 : html에서 이미지 크기 조절하기
- 이미지는 반드시 size를 지정한다.
이미지의 WIDTH와 HEIGHT를 입력하여 주면 로딩속도가 빨라집니다.
이미지 삽입시 test.gif (width=100, height=50 크기)라는 이미지를 올린다면< img scr="test.gif" width=100 height=50 alt="샘플">
이와같이 이미지의 폭과 높이를 모두 넣어 주는 것이 로딩에 도움을 줍니다.
이렇게 해보래서 해봤는데 변한건 없었다.
Try5 : bgproperties="fixed"
- 배경 이미지를 고정시키기
대부분 같은 배경 이미지가 홈페이지 전체에 이어지는 경우가 많습니다.
이것이 통일성도 있고 혼란을 줄이는 방법이 되기도 하기 때문입니다. 이럴때 다음 태그를 삽입시켜 주시면, 배경이미지가 로딩되는 시간을 절약합니다.< body bgproperties="fixed">
이렇게 해보래서 해봤는데 변한건 없었다.
Try6 : 이미지 원래 크기 조절하기 (성공)
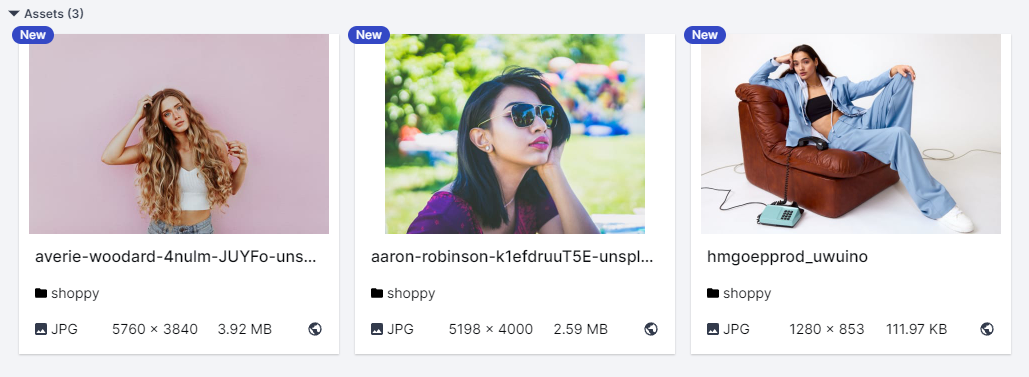
Cloudinary로 이미지의 크기와 스케일을 조절했다.

위는 사용한 이미지들의 정보다.
왜 첫번째 이미지만 Carousel이 잘 됐는지 알것같다ㅎㅎ (제일 오른쪽이미지)
내가 필요한 크기인 1040 * 800으로 크기를 조절하고 스케일을 80으로 하니 로딩문제 없이 잘 작동한다.
후기
쇼핑몰 프로젝트의 홈 부분을 꾸미면서 이미지에 대해 많이 강해졌다.
반응형 이미지도 다룰 줄 알게 되었고, 이미지의 로딩 문제에 대해서도 알게 되었다.
이미지 다루는게 어려웠는데 이젠 어렵지 않다.
역시 난 할 수 있다. (긍정 X 100)