
반응형 이미지를 만들어봤다.
하나하나 이런저런 효과들을 적용해보면서 완성은 시켰는데....
또 만들라고하면 지금 했던 시행착오 과정들을 그대로 해야될거 같아서 정리의 필요성을 느꼈다.
백그라운드 이미지를 사용했고, css는 Tatilwindcss를 사용했다.
<section className="relative transition-all mb-20 ">
<div className=" max-w-screen md:max-w-banner max-h-screen md:max-h-banner bg-white overflow-hidden ">
<div className="w-screen h-screen md:w-banner md:h-banner
bg-cover bg-no-repeat bg-banner2
animate-banner-img-sm md:animate-banner-img
bg-left40 lg:bg-left opacity-80 xl:opacity-100 duration-200">
</div>
</div>
</section>이미지를 감싸는 div : 부모 div
백그라운드 이미지 div : 이미지 div
먼저 부모 div의 크기를 정해줘야한다. 내가 만든 방식에서 이미지는 가변크기이기 때문에 부모의 크기와 같게된다. 반응형을 적용하기전에는 원하는 크기가 있어 고정크기를 줬지만 브라우저의 너비가 줄어들면 가변크기로 바뀌어 100vw,100vh(screen)를 갖게된다.
따라서 브라우저 크기에따라 이미지의 크기가 바뀌는 반응형 이미지가 만들어진다.
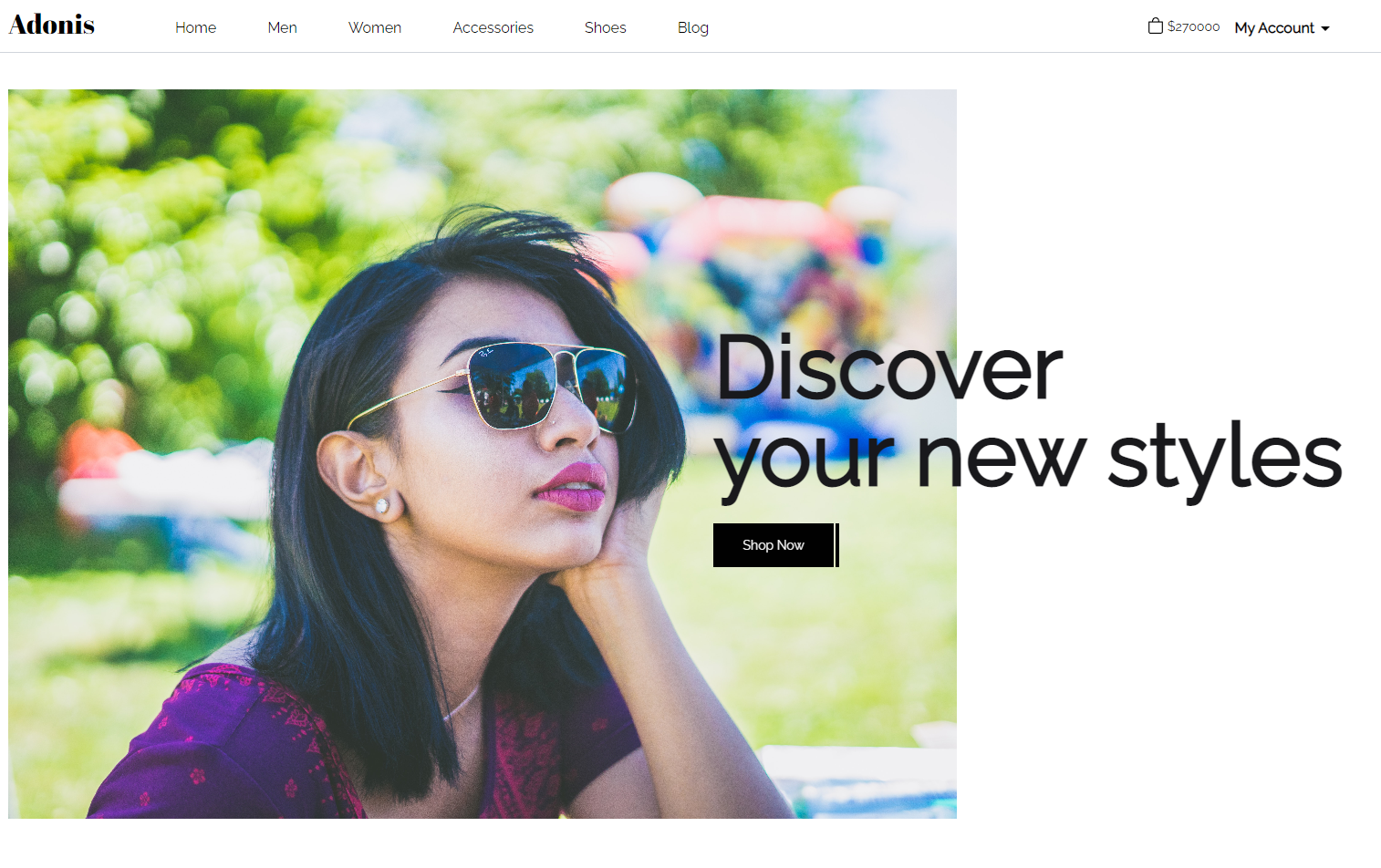
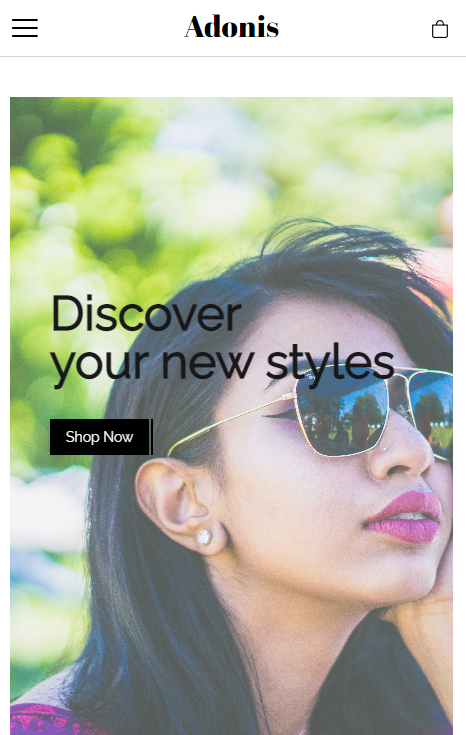
결과 이미지


알게된 점
부모Div
반응형 이미지를 만들때는 이미지를 감싸는 부모div를 만드는것이 중요한 것 같다.
더 좋은 방법이 있을 수 있겠으나 아직까지 내 머릿속에서 가장 이미지화가 잘 되는 방법은 부모div로 크기를 정해주는 것이다.
반응형에서의 애니메이션
일반적인 브라우저 사이즈일때 애니메이션을 주고, 작아졌을 때는 다른 애니메이션을 줬더니 크기가 변할때마다 각 애니메이션이 처음부터 적용된다. 잘 만들어졌는지 확인할때마다 애니메이션이 작동해서 뭔가 했는데 이런 이유였다.
