안녕하세요🤩
이번 시간부터는 본격적으로 웹 개발에 필요한 자바스크립트 개념과 기본 문법에 대해 배워보도록 하겠습니다
자바스크립트의 기본 문법에 대해 배우기 전에, 먼저 자바스크립트란 무엇이고 어떠한 특징을 가지고 있는지 알아보고,
자바스크립트로 할 수 있는 기능들에 대해 간단하게 알아보겠습니다.
Javascript란?
정의
첫 강의에서 배운 내용을 복습해보자면, 우리는 자바스크립트란 프로그래밍 언어로, 브라우저에서 다양한 일을 수행하고 웹 사이트의 여러 요소들을 생성시키거나 변형시킬 수 있는 언어라고 배웠었습니다.
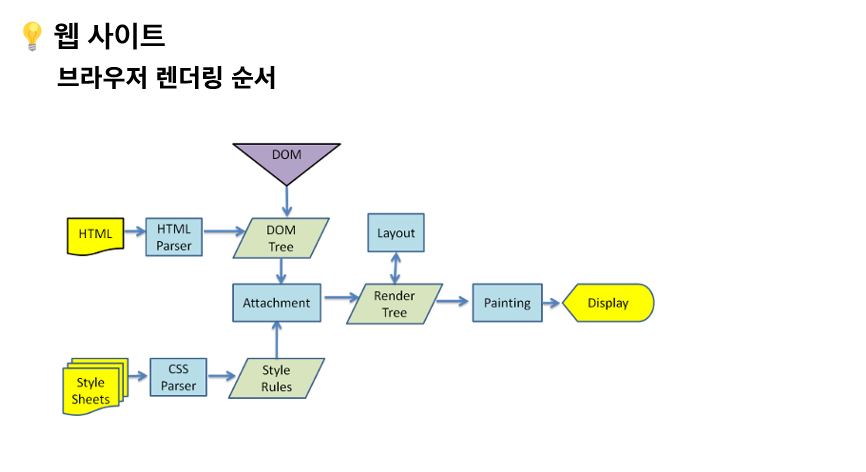
또한 웹 브라우저에서 웹페이지를 불러오면, HTML, CSS, Javascript를 실행시키고 아래와 같은 순서로 렌더링 한다고 배웠습니다.

정리하면 자바스크립트는 HTML과 CSS로 작성된 페이지를 동적으로 즉, 상호작용이 가능하게 만들어주는 언어라고 할 수 있습니다.
실행 방법
우리는 웹 페이지를 동적으로 변경하기 위해 자바스크립트를 작성 후 실행시켜야합니다.
그렇다면, 자바스크립트를 어떻게 작성을해야하는지, 작성 후에 어떻게 실행을 시켜야하는지 알아보겠습니다.
우리는 자바스크립트로 작성한 프로그램을 '스크립트'라고 부르며, 아래에 작성된 HTML코드에서 볼 수 있듯이 스크립트는 HTML 파일 내부에 작성 가능합니다.
아래의 예시와 같이, 스크립트는 웹 브라우저에서 페이지를 불러올 때 자동으로 실행됩니다.
그럼 웹 브라우저는 자바스크립트를 어떻게 실행시키는 것일까요?
자바스크립트를 해석하고 실행하기 위해서는 '자바스크립트 엔진 (Javascript engine)'이 필요합니다.
이러한 엔진은 우리가 일반적으로 사용하는 웹 브라우저에 (크롬, 사파리, 엣지 등) 포함되어 있으며, 엔진이 들어있는 모든 환경에서 실행이 가능합니다.
다양한 기능
우리는 자바스크립트를 이용해 다양한 기능을 구현할 수 있습니다.
위의 예시처럼 웹페이지에 경고창을 띄울 수 있고, 버튼을 클릭하는 click 이벤트도 사용할 수 있습니다.
HTML의 웹 요소들의 값을 변수에 담을 수도 있고 그 값을 변경할 수 도 있습니다.
그리고 자바스크립트는 가장 핵심이라고 할 수 있는, API (Application Programming Interface) 기능을 사용할 수 있게 합니다.
API란, 정의 및 프로토콜 집합을 사용하여 두 소프트웨어 구성 요소가 서로 통신할 수 있게 하는 매커니즘 이라고 나와있는데요, 쉽게 말해보자면 웹 페이지가 서버에게 정보를 요청하기 위해 정해놓은 특정 규칙이라고 할 수 있습니다.
API에 대한 내용은 뒤에서 자세하게 다룰 예정이므로, 정의만 잡고 넘어가도록 하겠습니다.
또한 자바스크립트는 웹 브라우저 뿐만 아니라, node.js 환경처럼 서버 사이드 언어로도 사용 가능해, 다양한 환경에서 많은 사람들이 사용하는 언어라고 할 수 있습니다.
next
이 외에도 자바스크립트로 개발 가능한 기능들은 아주 많습니다.
이번 시간에는 자바스크립트란 무엇인지, 어떠한 특징을 가지고 있는지 또 우리가 왜 배워야하는지 간단하게 알아보았습니다.
다음 강의 부터는 본격적으로 자바스크립트를 사용하기 위해 자바스크립트 작성법에 대해 배워보도록하겠습니다.
감사합니다😄
🙏참고 & 출처
https://developer.mozilla.org/ko/docs/Learn/JavaScript/First_steps/What_is_JavaScript