
🌖 프로토타입이란?

🌎 결론...
- 자바스크립트는 프로토타입 기반 언어이다.
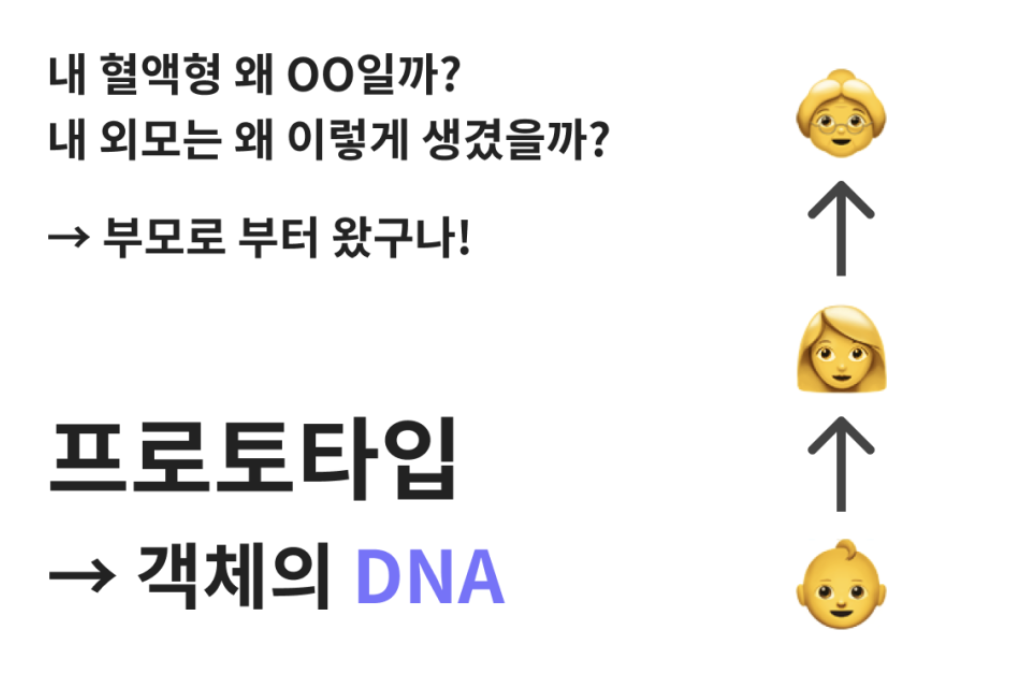
- 프로토타입은 원형(유전자)라는 뜻이다. (객체의 원형, 즉 객체의 부모가 가지는 유전자 즉, 상속받은 데이터, 메소드)
- 함수 객체에는 프로토타입이라는 특수한 유형의 객체 프로퍼티(속성)가 존재한다. (객체와 프로터티가 같은 의미가 아니다.)
- 이러한 prototype 프로퍼티를 통해 생성자 함수는 인스턴스에게 프로토타입 객체에 있는 데이터, 메소드를 상속한다. (인스턴스는 사용 가능하다.)
- 인스턴스 객체의 key에 접근할 때, 해당 객체에게 key가 없다면 그 다음으로 상위 프로토타입(원형) 속성에서 key가 있는지 확인한다.
- 없다면 그것을 찾기 위해 더 상위의 프로토타입(부모)에서 찾는다. 이것을 프로토타입 체인이라고 한다.
⚡️ 프로토타입은 객체의 원형 = 유전자 = 상속

▶️배열을 담은 변수에서 sort() 메소드를 사용할 수 있는 이유?
내부적으로 배열 자료형에는 위 메소드를 사용 할 수있게 해놓았기 때문에 즉, 상속 을 말함!!

위에서 arr 라는 변수를 배열 리터럴로 생성했지만 내부적으로는 new Array() 같이 생성자 함수로 선언한 것이다.
new 키워드는 객체를 생성하는 방법 중, 생성자 함수(Constructor)를 사용하여 객체를 만들 때 함께 쓰는 키워드이다.
new 생성자함수명() 의 형식을 통해 자바스크립트에서 동일한 구성을 가진 객체를 여러 개 만들어 낼 수 있다.
이렇게 생성된 인스턴스 arr는 생성자 함수에게서 sort 메소드 등을 상속받는다.
arr 배열 객체의 원형은 Array이다.
그렇다면 객체 == 프로퍼티일까? 정확히는 아니다.
함수 객체가 가지는 프로토타입이라는 특수한 형태의 객체 프로퍼티를 통해 상속받는다.
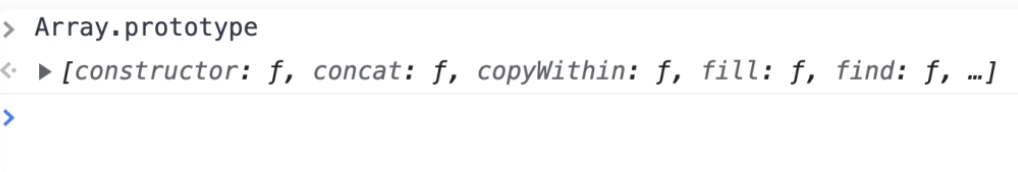
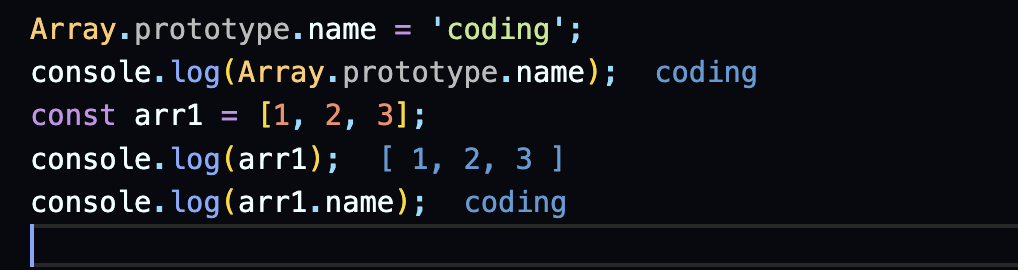
Array.prototype 객체를 살펴보면 배열에서 사용한 메소드들을 찾아 볼 수 있다.
Array로 생성한 모든 배열 인스턴스는 해당 프로토타입에 있는 데이터, 메소드를 사용할 수 있다.

Array.porototype를 통해 새롭게 데이터를 만들 수 있다.

🌞배열 arr과 Array, 프로토타입의 관계 모식도

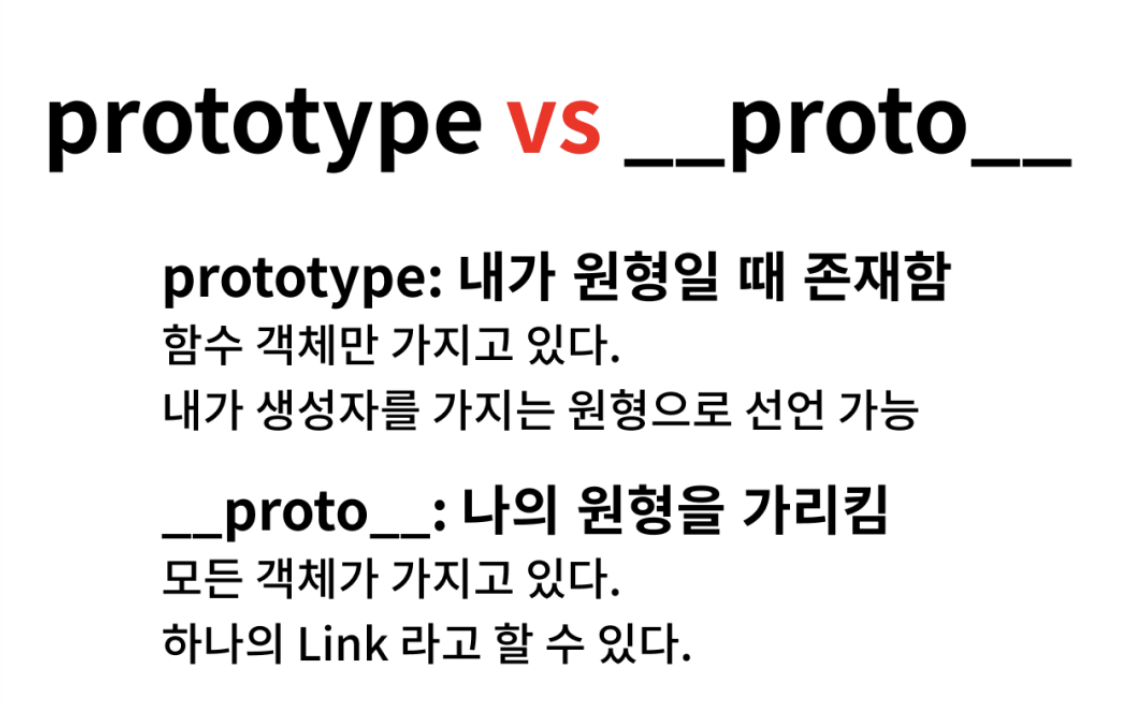
상속은 .protorype 프로퍼티를 통해서 가능하다면 인스턴스가 자신의 프로토타입은 .proto를 통해서 가능하다.
prototype vs __proto

🌖 프로토타입 체인
인스턴스 객체의 key에 접근할 때, 해당 객체에게 key가 없다면 그 다음으로 상위 프로토타입(원형) 속성에서 key가 있는지 확인한다.
없다면 그것을 찾기 위해 더 상위의 프로토타입(부모)에서 찾는다. 이것을 프로토타입 체인이라고 한다.
그렇다면 Array의 원형은 어떻게 될까? 바로 Object이다.
우선 Array는 함수이다. 함수는 객체이다.
함수 객체만 prototype 프로퍼티를 가질 수 있고 인스턴스를 생성할 수 있다.
💥 프로토타입 체인의 끝은 === null !!!
상속 관점에서 자바스크립트의 유일한 생성자는 객체뿐이다. 각각의 객체는 [[Prototype]]이라는 은닉(private) 속성을 가지는데 자신의 프로토타입이 되는 다른 객체를 가리킨다. 그 객체의 프로토타입 또한 프로토타입을 가지고 있고 이것이 반복되다, 결국 null을 프로토타입으로 가지는 오브젝트에서 끝난다. null은 더 이상의 프로토타입이 없다고 정의되며, 프로토타입 체인의 종점 역할을 한다.
원시 자료형으로 취급 받는 null 자료형이 엄밀히 말해서 원시 자료형이 아닌 이유는 빈 객체 주소를 참조하기 있기 때문이라는 것이 생각이 났다. 그리고 객체는 참조 자료형이기 때문에 Array.prototype.constructor === Array 식이 성립된다.
