📝 학습 목표
- querySelector를 활용하여, HTML 엘리먼트 정보를 가져올 수 있다.
- oncilck, onkeyup 속성이나 addEventListener 메서드로 이벤트 핸들러 함수를 HTML 엘리먼트에 적용할 수 있다.
- 이벤트 핸들러 함수에서 이벤트가 발생한 곳의 정보를 확인할 수 있다.
- 이벤트 핸들러 함수로 유효성 검사를 실행할 수 있다.
📖 회고
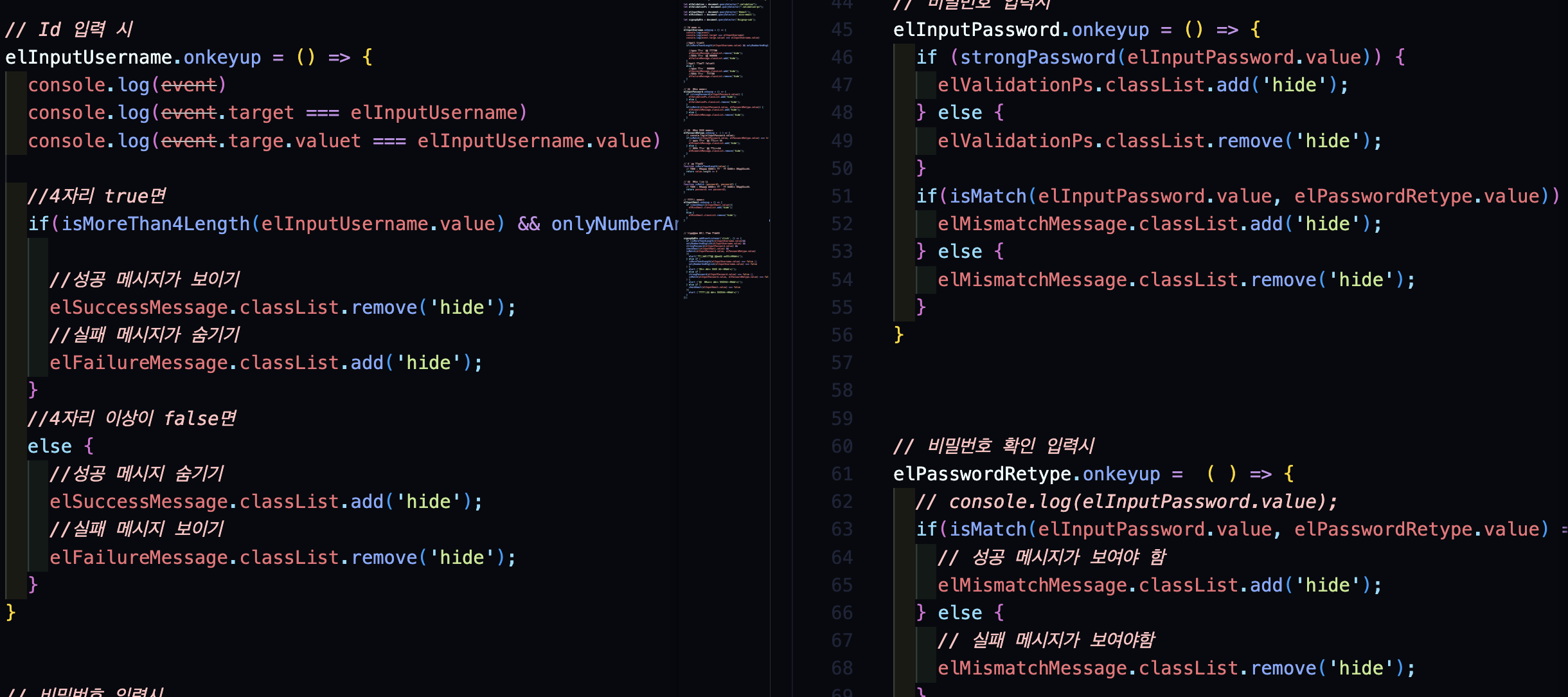
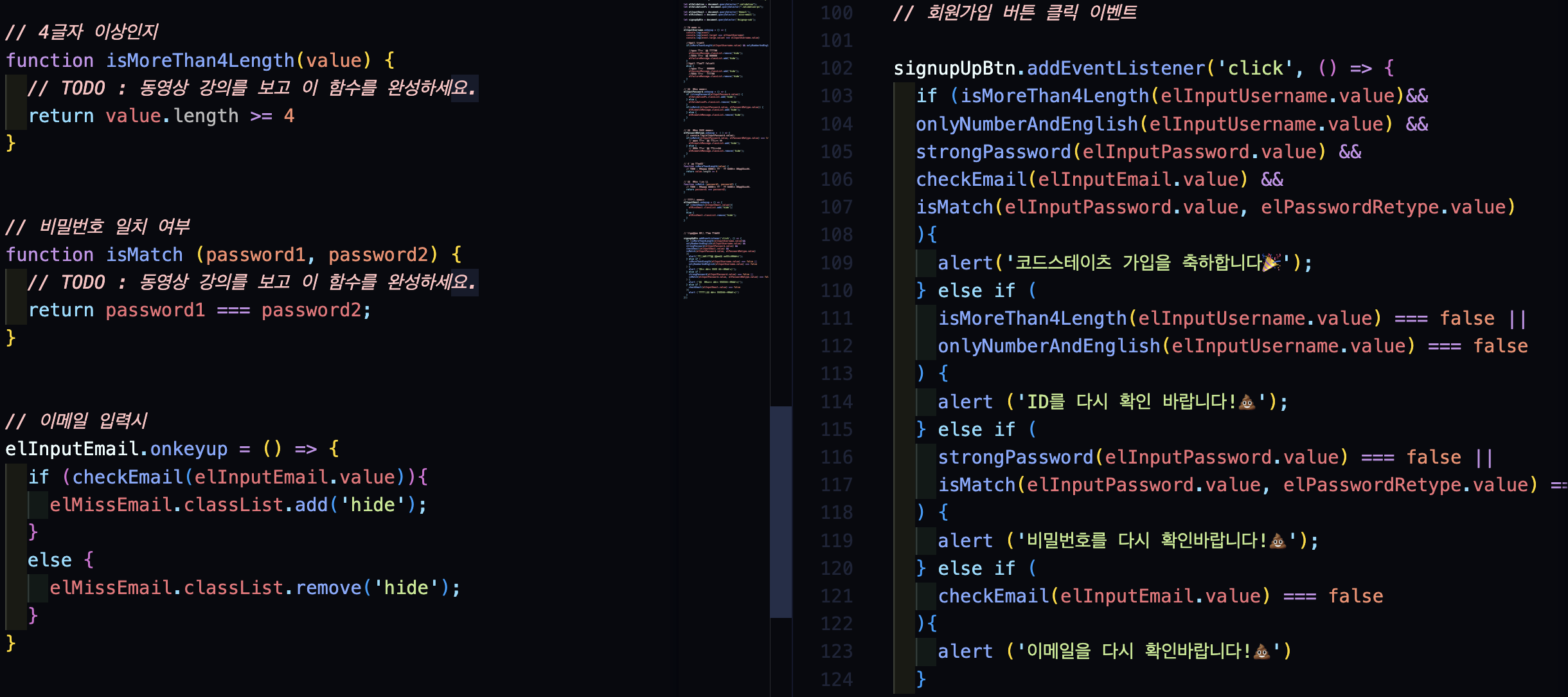
완성본
이번 주차의 가장 중요한 부분은 DOM을 활용한 Jsvascript 이용해 CRUD구현...
학습자료를 통해서 흐름을 파악한 뒤 하나하나 구현.
페어와 함께 서로 에러 부분도 공유해 나가면서 왜 구현이 되지 않는건지 같이 고민도 해보고 살까지 붙여가면 다른 것도 도전해보고 기능 구현에 있어 학습자료 보고 잘 따라왔지만 제일 문제는 CSS 스타일시트였다.
디자인면에서 아무래도 비교가 많이 되는 점이였다. 미적감각이 없다보니 기능들이 많이 뒤떨어는 느낌을 받았다. 틈나는대로 CSS 많이 해보고 찾아보면서 실력을 키워가보자~~
4주차도 참 고생 많았다.
코드정리