🌖 웹 표준의 개념
웹 표준이란 브라우저 종류 및 버전에 따른 기능 차이에 대하여 호환이 가능하도록 제시된 표준으로, 다른 기종 혹은 플랫폼에 따라 달리 구현되는 기술을 동일하게 구현함과 동시에 어느 한쪽에 최적화되어 치우치지 않도록 공통요소를 사용하여 웹 페이지를 제작하는 기법을 의미한다. 표준화 단체인 W3C(World Wide Consortium)가 권고한 표준안에 따라 웹사이트를 작성할 때 이용하는 HTML, CSS, JavaScript 등에 대한 규정을 담고 있으며 웹 표준의 궁극적인 목적은 웹사이트에 접속한 사용자가 어떠한 운영체제나 브라우저를 사용하더라도 동일한 결과를 보이게 하는 것이다.
🌱웹 표준 준수 이유
국내 웹의 현실은 특정 브라우저와 사용자 등의 이용환경과 비표준 페이지 및 과도한 플러그인 사용으로 장애인, 노약자를 포함한 모든 사용자들에게 운영체제 및 웹 브라우저 등의 정보 접근 제약이 있다. 따라서 브라우저의 종류나 버전에 상관없이 모든 사용자들이 동일한 웹사이트를 볼 수 있도록 웹 표준기술 작업이 필요하며 웹 표준 준수는 웹 접근성 준수를 위한 핵심이다.
###🌿 웹 표준 장점
- 수정 및 운영관리 용이
- 접근성 향상
- 검색엔진 최적화 (SEO)
- File Size 축소, 서버 저장 공간 절약
- 효율적인 마크업
- 호환성 가능
🌖 자주 틀리는 마크업
1) 인라인 요소 안에 블로 요소 넣기
- h1, div 요소는 블록 요소이고,
- a, span 요소는 인라인 요소이다.
<a href =""><h1>나쁜예시 1</h1></a>
<span><div>나쁜예시 2 </div></span>2) , 요소 사용하기
<b>글씨를 두껍게</b> -- 대체하기 --> <strong>콘텐츠 매우 강조하기</strong>
<i>글씨 기울이기</i> -- 대체하기 --> <em>콘텐츠 강조하기</em>3) 마구잡이로 사용하기
// 나쁜 예시
<h1>엄청 큰 글씨</h1>
<h3>적당히 큰 글씨</h3>
<h2>큰 글씨</h2>
<h6>엄청 작은 글씨</h6>
<h4>그냥 글씨</h4>
// 좋은 예시
<h1>제목</h1>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h3>작은 목차</h3>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h4>더 작은 목차</h4>
<h4>더 작은 목차</h4>4)
연속으로 사용하기
// 나쁜 예시
요소 사이에 여백을 주고싶을 때
<br />
<br />
이렇게 하시면 안 됩니다.
// 좋은 예시 1
<p>요소 사이에 여백을 주고싶을 땐</p>
<p>아예 별도의 단락으로 구별하세요.</p>
// 좋은 예시 2
//HTML 파일
<p class="margin">요소 사이에 여백을 주고싶을 땐</p>
<p class="margin">CSS 속성으로 여백을 설정해주세요.</p>
//CSS 파일
.margin { margin: 10px }5) 인라인 스타일링 사용하기
//HTML 파일
<head>
<style>
h1 { color : "red" }
</style>
</head>
(O) <h1>스타일링 속성은 CSS로 작성해주세요.<h1>
(O) <h2>style 요소를 사용해도, CSS 파일을 따로 작성해도 괜찮습니다.<h2>
(X) <h3 style="color: blue">이렇게 인라인 스타일링으로는 사용하지 마세요.</h3>
//CSS 파일
h2 { color : "yellow" }🌖 크로스 브라우징 (Cross Browsing) - 웹 호환성
웹 사이트에 접근하는 브라우저의 종류에 상관 없이 동등한 화면과 기능을 제공할 수 있도록 만드는 작업을 의미합니다. 여기에서 중요한 포인트는 ‘동일한’이 아니라 ’동등한’이라는 표현을 쓴다는 것!!
따라서 크로스 브라우징의 목표는 모든 브라우저에서 동등한 수준의 정보와 기능을 제공하는 것이라고 할 수 있습니다.
🌱 웹 호환성 준수 이유
웹 표준을 준수하지 않고 특정 운영체제와 브라우저에 종속되어 있다면 다양한 운영체제 환경 및 브라우저의 사용이 불가능한 문제점이 발생하게 된다. 국내는 Internet Explorer 웹 브라우저에 최적화된 비표준 기술이 널리 사용되고 있다. 개방형 통합 플랫폼인 ActiveX가 그 대표적인 예로, ActiveX는 웹사이트에서 정적인 웹문서를 멀티미디어 기술로 동작 가능하게 하는 플러그인(Plug-in) 기술이나 보안에 취약한 문제점이 있으며 또한 IE에서만 사용되는 기술로 다른 웹 브라우저에서는 구동이 불가능하여 외국에서 국내 웹 사이트에 접근할 때 표준화되지 않은 웹사이트로 인해 웹 호환성이 현격히 떨어지는 문제가 발생할 수 있다. 따라서 제공하는 서비스를 모든 웹 브라우저 환경에서 동일하게 이용하기 위해서는 웹 호환성을 준수한 웹사이트의 구축이 필요하다.
🌿 웹 표준, 웹 호환성, 웹 접근성의 이해
웹 표준, 웹 호환성, 웹 접근성의 목적은 웹을 사용하는 사용자가 웹사이트를 자유롭고 편리하게 이용하는 점과 장애인, 고령자 등을 포함한 사용자층 확대, 다양한 환경, 새로운 기기에서의 이용, 개발 및 운용의 효율성 제고 등의 기대효과가 유사하지만 대상 및 종류 등의 준수 내용과 편의를 제공하는 점에서 차이가 있다. 웹 표준을 준수 하는 것만으로는 웹 접근성이나 웹 호환성이 보장되지 않으며 웹 호환성을 준수하더라도 웹 접근성은 보장되지 않는다. 웹 접근성이란 보편적 접근성 확보를 우선시하고, 웹 호환성은 OS, SW에 독립적인 상호운용성 확보를 우선시한다.
🌓 SEO(Search Engine Optimization, 검색 엔진 최적화)
: 검색엔진 최적화, 즉 검색엔진에서 찾기 쉽도록 사이트를 개선하는 프로세스입니다. 검색엔진 최적화 작업을 하는 사람의 직책을 의미하기도 합니다. 예: 우리는 웹 인지도를 높이기 위해 검색엔진 최적화 전문가를 새로 고용했다.
SEO는 크게 On-Page SEO와 Off-Page SEO 두 가지로 나뉘어집니다.
On-Page SEO : 말 그대로 페이지 내부에서 진행할 수 있는 SEO로, 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법입니다.
Off-Page SEO : 웹 사이트 외부에서 이루어지는 SEO로, 소셜 미디어 홍보, 백링크(타 사이트에서 연결되는 링크) 등을 이용하는 방법으로, 웹 페이지 내용이나 구조와는 관계가 없습니다.
🌎검색엔진 최적화(SEO)에 영향을 주는 요인
- 페이지 타이틀(title)
- 올바른 meta태그 사용
- 캐노니컬(Canonical) 태그 사용
- 모바일 친화적인 웹
- 시맨틱 마크업, 의미있는 문서 작성과 링크(a), 이미지(img) 등 올바른 태그와 그에 맞는 속성 사용
- SSL(https) 사용 여부 ( http❌ | https✅ )
- 핵심적인 웹 지표(LCP,FID,CLS)와 로딩속도
- 백링크
- 연관성있는 양질의 콘텐츠를 주기적으로 제공
- 노출 대비 클릭률
🌖SEO에 영향에 미치는 요소 실습

🌎실습 실행순서
<meta charset="UTF-8" />
<meta
name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0"
/>
<meta name="robots" content="all" />
<meta name="robots" content="index,follow" />
<meta name="robots" content="noindex,follow" />
<meta name="robots" content="index,nofollow" />
<meta name="robots" content="noindex,nofollow" />
<meta name="description" content="검색엔진 최적화(SEO) test" />
<meta name="author" content="Hazel" />
<meta name="keywords"content="Search Engine Optimization"/>
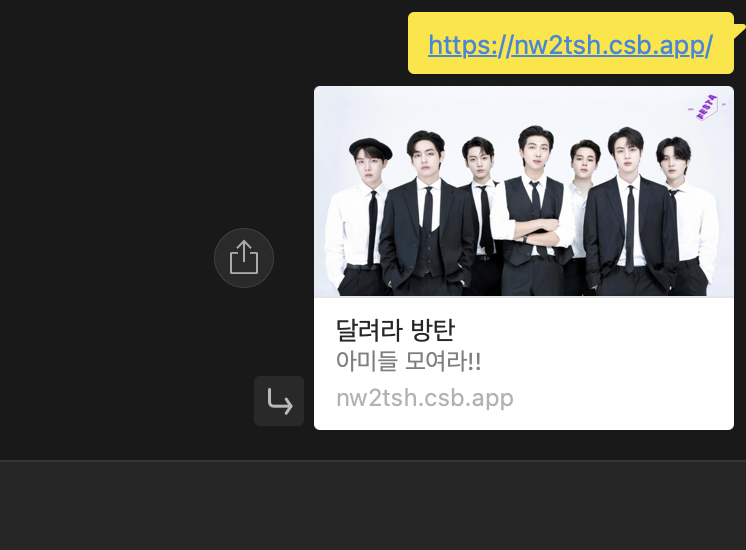
<meta property="og:type" content="website" />
<meta property="og:site_name" content="방탄소년단" />
<meta property="og:title" content="달려라 방탄" />
<meta property="og:description" content="아미들 모여라!!" />
<meta property="og:image" content="./bts.jpg" />
<meta property="og:url" content="https://hybecorp.co.kr" />
<meta name="twitter:card" content="summary" />
<meta name="twitter:title" content="BTS" />
<meta name="twitter:description" content="방탄이들 이모저모" />
<meta name="twitter:image" content="../images/thumb.png" />
</head>
<body>
<h1>달려라 방탄!!!</h1>