
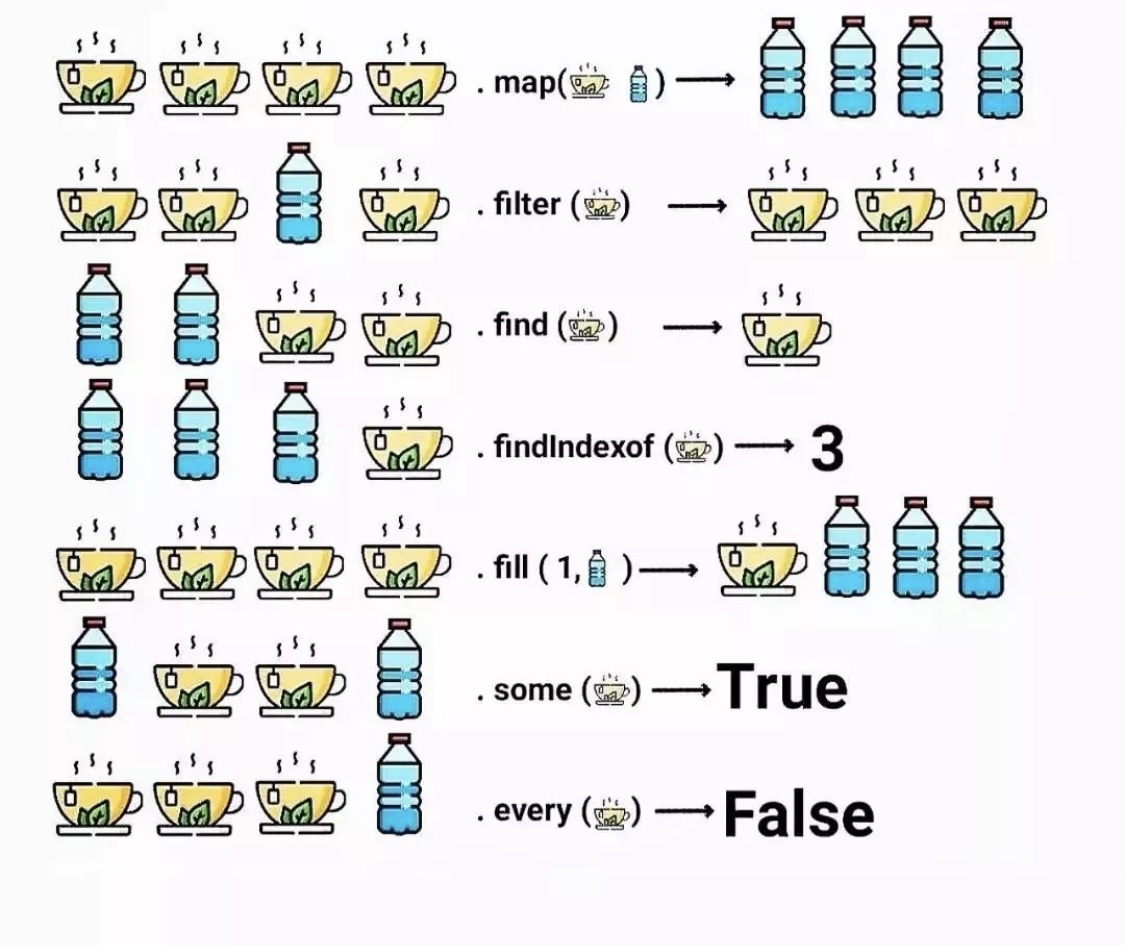
🌖 filter
filter 함수는 명칭과 같이 callbackFunction의 조건에 해당하는 모든 요소가 있는 배열을 필터링해서 생성하는 기능을 합니다
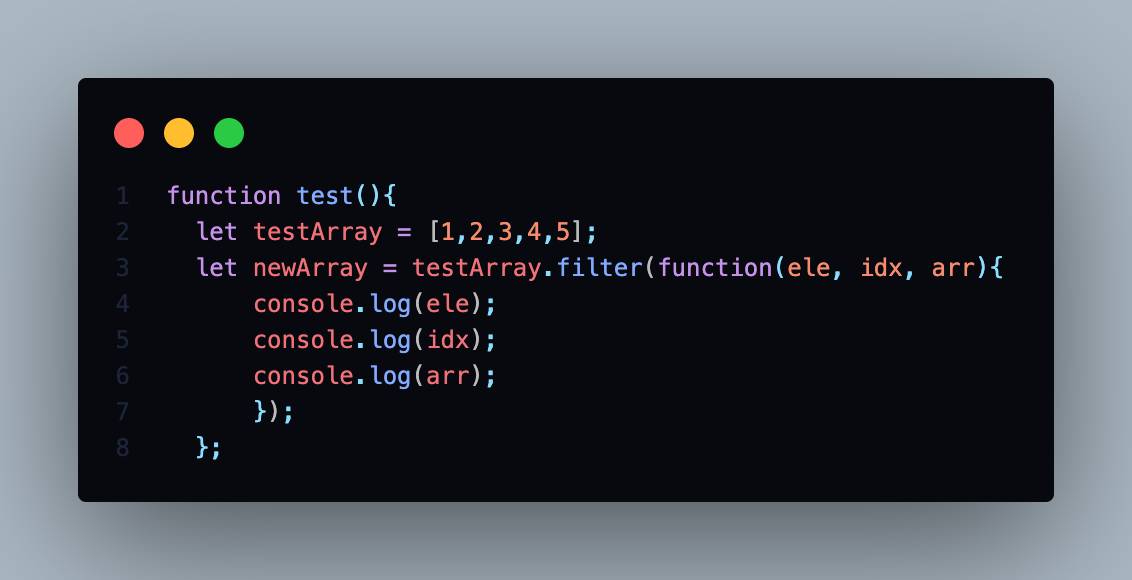
⚡️ arr.filter(callbackFunction(element, index, array), thisArg);
callback : 각 요소를 시험할 함수. true를 반환하면 요소를 유지하고, false를 반환하면 버림. 다음 세 가지 인수를 가짐
- element : 요소값
- index : 요소의 인덱스
- array : 사용되는 배열 객체
- thisArg : filter에서 사용될 this 값

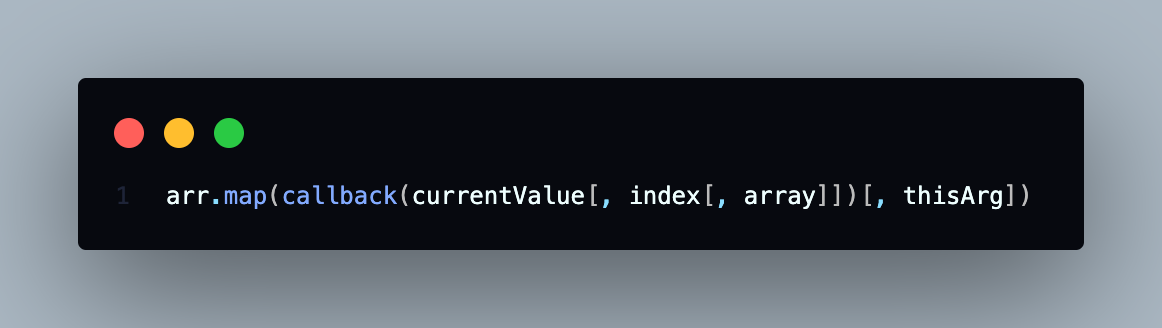
🌖map()
callback 함수를 각각의 요소에 대해 한번씩 순서대로 불러 그 함수의 반환값으로 새로운 배열을 생성

⚡️ callback : 새로운 배열 요소를 생성하는 함수. 다음 세 가지 인수를 가짐
- currentValue : 처리할 현재 요소
- index (Optional) : 처리할 현재 요소의 인덱스
- array (Optional) : map()를 호출한 배열
- thisArg (Optional) : callback을 실행할 때 this로 사용할 값
🌖 reduce() / reduceRight
- 자바스크립트 Array.prototype
- 자바스크립트 배열을 반복해서 콜백 함수를 실행 후 하나의 결과 값을 반환
- reduce 는 왼쪽 원소부터 콜백 함수를 실행
- reduceRight 는 오른쪽 원소부터 콜백 함수를 실행
⚡️ 배열.reduce( function(acc, cur, index, arr) {
} [, initialValue] )
-누산기accumulator (acc)
- 현재 값 (cur)
- 현재 인덱스 (idx)
- 원본 배열 (src)
- initialValue(optional : 사용해도 되고 안해도 되고) :
- callback의 최초 호출에서 첫 번째 인수에 제공하는 값.
- 초기값을 제공하지 않으면 배열의 첫 번째 요소를 사용합니다. 빈 - 배열에서 초기값 없이 reduce()를 호출하면 오류가 발생합니다.
🌎 배열 메소드