
1. 일급 객체
- 변수에 할당 할 수 있다.
- 다른 함수의 인자로 전달 할 수 있다.
- 다른 함수의 결과로서 리턴 될 수 있다.
➡️ 자바스크립트 함수는 다음 위 조건을 모두 만족하므로 일급 객체이다.
- 함수는 무명의 리터럴로 생성할 수 있다.
- 런타임(할당 단계)에 함수 리터럴이 평가되어 함수 객체가 생성되고 변수에 할당된다.
- 함수를 변수나 자료구조(배열의 요소나 객체의 속성값)에 할당 할 수 있다.
- 함수를 다른 함수의 인자로 전달될 수 있다.
- 함수를 다른 함수의 결과로서 리턴될 수 있다.
▶️ 함수는 객체이다.
- 함수가 일급 객체라는 것은 함수를 객체와 동일하게 사용할 수 있다는 의미이다.
- 함수는 객체이다.
- 함수를 객체처럼 사용할 수 있다.
- 변수, 배열 요소, 객체 값에 할당하거나 또 다른 함수의 인수로 전달되거나 함수에서 반환될 수도 있다.
- 이는 함수형 프로그래밍을 가능하게 하는 자바스크립트의 장점 중 하나이다.
- 함수 객체가 일반 객체와의 가장 큰 차이점은 함수는 호출할 수 있다는 것이다.
- 함수 객체는 일반 객체에 없는 함수 고유의 프로퍼티를 소유한다.
▶️ 함수는 객체의 인스턴스이다.
- 함수는 실제로 객체의 인스턴스이다.
- 함수를 정의할 때 실제로는 객체를 만드는 것이다.
- 함수는 Object.prototype 객체의 프로퍼티를 상속받는다.
- 자바스크립트 함수는 함수 객체라고 하는 특수한 유형의 객체이다.
- 함수 객체는 실제 코드를 담고 있는 문자열을 포함한다.
- 코드는 말 그대로 문자열이다.
2. 고차함수란?
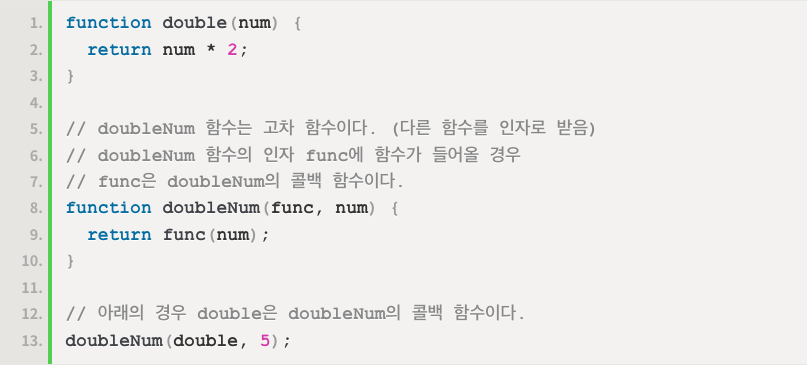
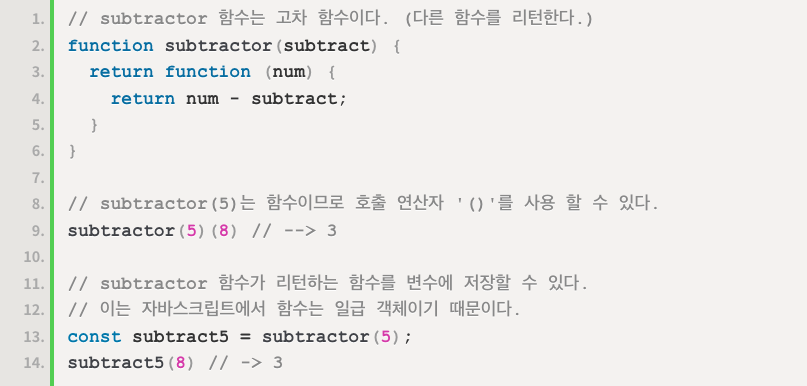
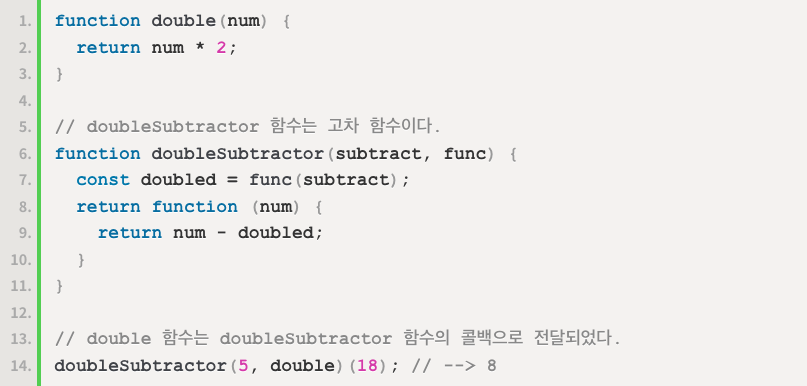
고차 함수는 함수를 인자로 받을 수 있고, 함수의 형태로 리턴할 수 있는 함수!!
함수는 변수에 저장할 수 있으며 함수를 담은 변수를 인자로 전달 받을 수 있다. 또한 함수 내부에서 변수 자체에 함수를 할당 할 수도 있다.
▶️ 콜백 함수란?
- 다른 함수(caller)의 인자(argument)로 전달되는 함수를 콜백 함수(callback function)라고 한다.
- 콜백 함수의 이름은, 어떤 작업이 완료되었을 때 호출하는 경우가 많아서, 답신 전화를 뜻하는 콜백이라는 이름이 붙여졌다.
- 콜백 함수를 전달받은 고차 함수는, 함수 내부에서 이 콜백 함수를 호출(invoke) 할 수 있다.
- 부르는 함수(caller)는 조건에 따라 콜백 함수의 실행 여부를 결정할 수 있다.
- 아예 호출하지 않을 수도 있고, 여러 번 실행할 수도 있고, 특정 작업의 완료 후에 호출하는 경우도 있다
👉고차함수 예
1. 다른 함수를 인자로 받는 경우

2. 함수를 리턴하는 경우

3. 함수를 인자로 받고, 함수를 리턴하는 경우

🔺배열의 내장 고차 함수
- 자바스크립트가 기본적으로 제공해주는 기능이 달린 함수를 내장 함수라고 한다.
- 예를 들어 배열에서 메소드가 있다. 이것이 내장 함수이다.
- 배열에 메소드를 직접 추가할 수도 있다.
- 이러한 배열 메소드 중에 함수를 인자로 받고 함수를 값으로 변환할 수 있는 함수를 내장 고차함수하고 한다.
- 자바스크립트에는 기본적으로 내장된 고차 함수가 여러 개 있다.
- 배열 고차 함수 메서드 : forEach, find, filter, map, reduce, sort, some, every
🔶 고차 함수를 사용하는 이유
🔴 추상화(abstraction)란?
- 추상화란 복잡한 어떤 것을 압축해서 핵심만 추출한 상태로 만드는 것이다.
- 일상생활에서 추상화가 아닌 것을 찾아보기 힘들다.
- 버스, 지하철을 타기위한 교통카드, 브라우저 사이트 주소창, 입력창과 메시지 등..
- 자바스크립트 포함한 많은 프로그래밍 언어 또한 추상화의 결과이다.
🟢 추상화의 관점에서 고차 함수가 갖는 이점
추상화 = 생산성(productivity)의 향상
- CPU는 0과 1만 이해한다. 코드가 해석되는 복잡한 것들은 자바스크립트 엔진이 대신해준다.
- 우리는 자바스크립트 문법(syntax)을 올바르게 사용하는 것만으로, 다양한 프로그램을 비교적 쉽게 작성할 수 있다.
- 이처럼 고민거리가 줄어들고, 문제 해결이 더 쉬워지는 것이 추상화의 이점이다.
함수라는 추상화
- 프로그램 작성 시 반복되는 로직은 별도의 함수로 작성하는 것 역시 추상화의 좋은 사례이다.
- 추상화의 관점에서 함수를 바라보면, 함수는 사고(thougth) 또는 논리(logic)의 묶음이다.
고차 함수는 함수 추상화를 한 단계 높인 것
- 함수를 통해 얻은 추상화를 한 단계 높인 것이 고차 함수이다.
- 함수 = 값을 전달받아 값을 리턴한다. = 값에 대한 복잡한 로직은 감춰있다. = 값 수준에서의 추상화
- 고차 함수는 이 추상화의 수준을 사고의 추상화 수준으로 끌어올린다.
- 값 수준의 추상화: 단순히 값(value)을 전달받아 처리하는 수준
- 사고의 추상화: 함수(사고의 묶음)을 전달받아 처리하는 수준
- 다시 말하자면, 고차 함수를 통해 보다 높은 수준(higher order)에서 생각할 수 있다.
- 고차함수 = 함수를 전달받거나 함수를 리턴한다. = 사고(함수)에 대한 복잡한 로직은 감춰있다. = 사고 수준에서의 추상화
- 추상화의 수준이 높아진 만큼 생선성도 높아진다.
