🗓 오늘 배운 내용
- 원시자료형과 참조 자료형 구분
- 원시자료형과 참조 자료형의 차이 이해
- 원시자료형이 할당되면 변수에 값 자체가 담기고, 참조자료형이 할당되면 보관함의 주소가 담긴다는 개념을 코드로 설명할 수 있다.
- 참조자료형은 기존에 고정된 크기의 보관함이 아니라, 동적으로 크기가 변화는 특별 보관함에 사용한다는 것을 이해할 수 있다.
🧬 원시 타입 (primitive data type)
- boolean
- null
- undefined
- number
- string
- symbol (ES6에서 추가)
원시 타입의 값은 변경 불가능한 값(immutable value)이며 pass-by-value(값에 의한 전달) 이다.
🦠 객체 타입 (object/reference type)
- object
- 배열([])과 객체({}), 함수(function(){})가 대표적
- 참조 자료형을 변수에 할당할 때는 변수에 값이 아닌 주소를 저장합니다.
- 하나의 주제는 있지만 분명 서로 다르고, 여러 개의 데이터를 가지고 있다.
🔗원시타입과 객체 타입의 구분이 필요한 이유?
원시 자료형의 경우, 변수에 넣을 수 있는 데이터 크기가 제한되기 때문.
따라서 참조 자료형의 경우 변수에 값이 아닌 주소를 저장함으로써 이를 해결한다.
변수에는 특별한 데이터 보관함을 찾아갈 수 있는 주소가 담겨있고, 이 주소를 따라가보면 특별한 데이터 보관함(=heap)을 찾을 수 있는데, 이 특별한 데이터 보관함에서는 자기 마음대로 사이즈를 늘렸다가 줄였다가 합니다. ("동적(dynamic)으로 변한다"라고 하기도 합니다.)
🖇️특징
원시 자료형이 할당될 때에는 변수에 값(value) 자체가 담기고, 참조 자료형이 할당될 때는 보관함의 주소(reference)가 담깁니다.
그래서 참조 자료형은 기존에 고정된 크기의 보관함이 아니라, 동적으로 크기가 변하는 특별한 보관함을 사용할 수 있습니다.
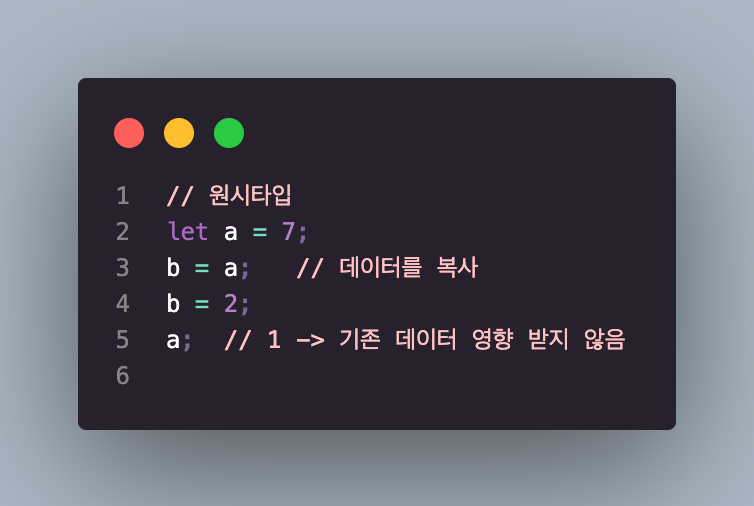
✏️원시타입 코드

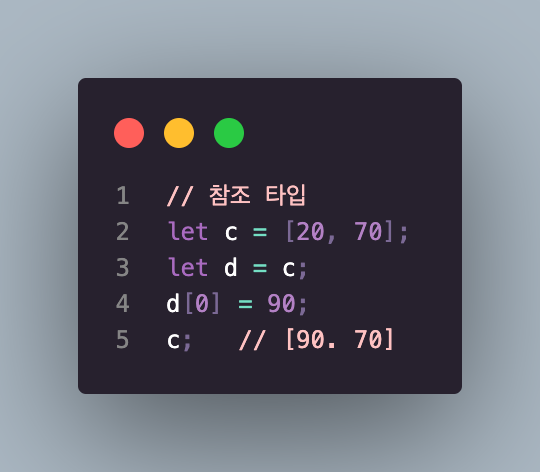
✏️ 참조타입 코드