
🌖props 를 통해 컴포넌트에게 값 전달하기
이번에는 컴포넌트의 props 라는 개념에 대해서 알아보겠습니다. props 는 properties 의 줄임말입니다. 우리가 어떠한 값을 컴포넌트에게 전달해줘야 할 때, props 를 사용합니다.
- Props는 Properties의 줄임말.
- Props는 상속하는 부모 컴포넌트로부터 자녀 컴포넌트에 데이터등을 전달하는 방법
- Props는 읽기 전용(immutable)으로 자녀 컴포넌트 입장에서는 변하지 않는다.
(변하게 하고자 하면 부모 컴포넌트에서 state를 변경시켜줘야한다.)
부모 Board 컴포넌트에서 자식 Square 컴포넌트로 “prop을 전달”했습니다. props 전달하기는 React 앱에서 부모에서 자식으로 정보가 어떻게 흘러가는지 알려줍니다.
예>
A 부모 컴포넌트 : state = { a : "a" }
< B 컴포넌트 aProps= {this.state.a} />
B 자식 컴포넌트 a state 필요 : this.props.aProps
🌖State
리액트에서 데이터가 변할 때 화면을 다시 렌더링 해주기 위해서는 React State를 사용해야 합니다.
- 부모 컴포넌트에서 자녀 컴포넌트로 데이터를 보내는게 아닌 해당 컴포넌트 내부에서 데이터를 전달하려면?
State으로
=> 예를 들어서 검색 창에 글을 입력할떄 글이 변하는것은 state을 바꿈- State 는 변경 가능(mutable)
3.State 이 변하면 re-render 된다.
👉 React State란 무엇인가요?
컴포넌트의 렌더링 결과물에 영향을 주는 데이터를 갖고 있는 객체입니다. (State가 변경되면 컴포넌트는 리랜더링(Re-rendering)됩니다. 또한 State는 컴포넌트 안에서 관리됩니다.
🌞React Hooks란 무엇인가?
React Hooks는 ReactConf 2018에서 발표된,
class없이 state를 사용할 수 있는 새로운 기능입니다.
⚡️ React Hooks이 필요한 이유 ?
항상 기술은 그 전에 것의 불편함이나 문제점을 해결하기 위해서 더욱 발전합니다.
그와 같이 React Hooks도 주로 Class Component로 사용되어온 React에서 느껴왔던 불편함이나 문제점들을 해결하기 위해서 개발되었습니다.
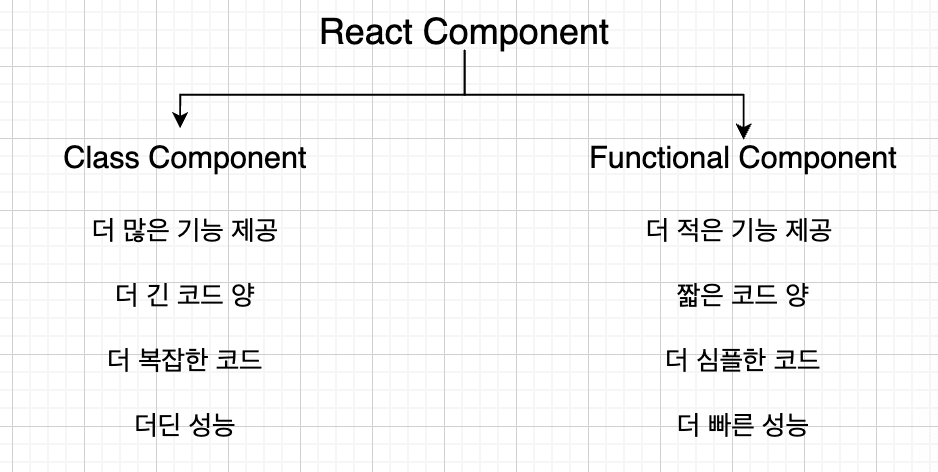
원래 React는 주로 Class Component를 사용하고 React Hooks는 Functional Component를 사용하기 때문에 먼저 그 부분 부터 비교해보겠습니다.


이렇게나 중요한 생명주기를 함수형 컴포넌트에서는 사용을 못했기 때문에 함수형 컴포넌트가 더 간결하고 빠르더라도 클래스형 컴포넌트를 써왔습니다.
이것은 React 16.8 Hooks 업데이트로 변경되었습니다!
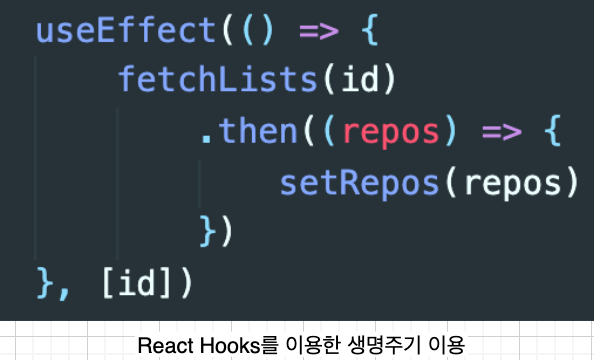
이로 인해서 함수형 컴포넌트에서도 생명주기를 사용할 수 있기에 데이터를 가져오고
컴포넌트 시작하자마자 API도 호출하고 많은 부분을 할 수 있게 되었습니다.
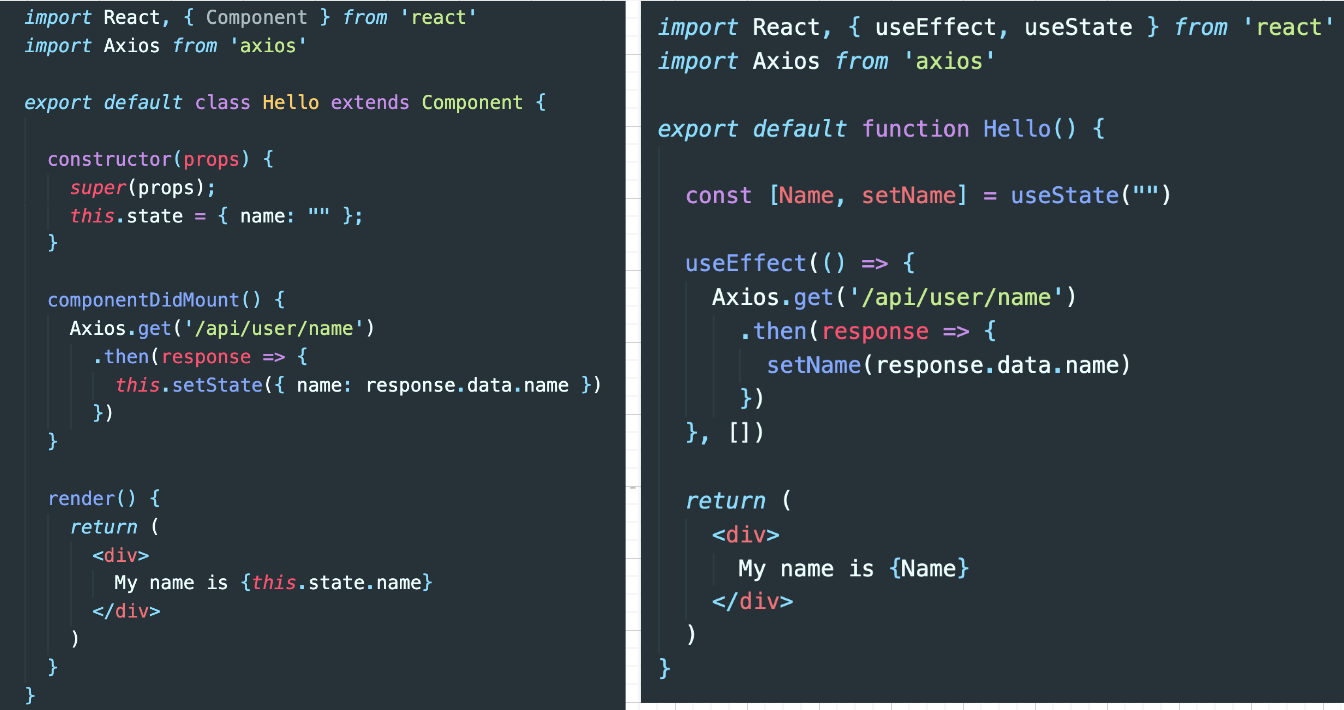
그럼 Hooks으로 인해 어떻게 가능하게 되었는지 소스로 확인 해보자면...


왼쪽 코드와 오른쪽 코드를 보면 선명하게 코드가 간결해진 걸 볼수가 있습니다.
그 이유는 Class Component에서는 생명주기를 이용할 때
componentDidMount 와 ComponentDIdUpdate 그리고 componentWillUnmount 이렇게 다르게 처리를 해주지만 리액트 훅을 사용할 때는 useEffect 안에서 다 처리를 해줄 수 있기 때문입니다.
마지막으로 Hooks로 인한 장점을 더 보자면,
HOC 컴포넌트를 Custom React Hooks 로 대체해서 너무나 많은 Wrapper 컴포넌트를 줄이게 되는 것입니다. 실제로 보면서 이해해볼게요.
🌞HOC(Higher Order Component) 란 ?
화면에서 재사용 가능한 로직만을 분리해서 component로 만들고, 재사용 불가능한 UI와 같은 다른 부분들은 parameter로 받아서 처리하는 방법입니다.
컴포넌트를 인자로 받아서 새로운 리액트 컴포넌트를 리턴하는 함수입니다.
유저 리스트를 가져오는 공통적인 부분은 HOC 컴포넌트에 넣어주고 그 HOC 컴포넌트로 각각의 컴포넌트를 감싸주면 모든 컴포넌트에 따로 인증을 위한 부분은 넣어주지 안아도 됩니다. Hooks가 나오기 전에는 이 방법이 추천되는 방법이였습니다. 하지만 여기서도 문제가 있습니다. 그 문제는 바로 너무나 많은 Wrapper 컴포넌트가 생길수 있다는 겁니다.
아래에 그림처럼 Wrapper가 너무 많아지면 데이터 흐름을 파악하기가 힘들어집니다.
이러한 문제는 어떻게 해결할까요?
바로 Custom React Hooks를 이용해서 해결할 수가 있습니다.
