
클라이언트
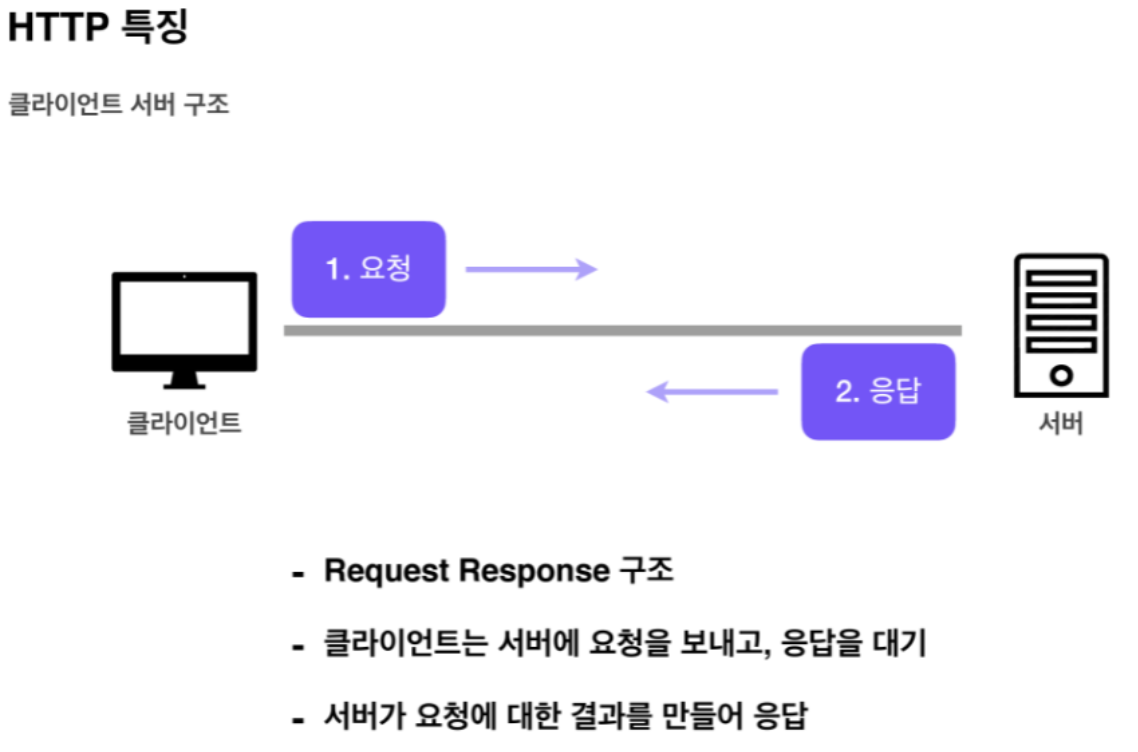
- 서버 아키텍처, 다른 말로는 2티어 아키텍처라고 불리는 설계 방식
- 리소스가 존재하는 곳과 리소스를 사용하는 앱을 분리시킨 것을 2티어 아키텍처
다른 말로는 클라이언트-서버-아키텍처 라고 부른다.
3티어 아키텍처
- 일반적으로 서버는 리소를 전달해 주는 역할만 담당합니다. 리소스를 저장하는 공간을 별도로 마련해 두는데 이 공간을 "데이터베이스"라고 부릅니다. 데이터베이스는 창고와 같은 역할을 합니다.
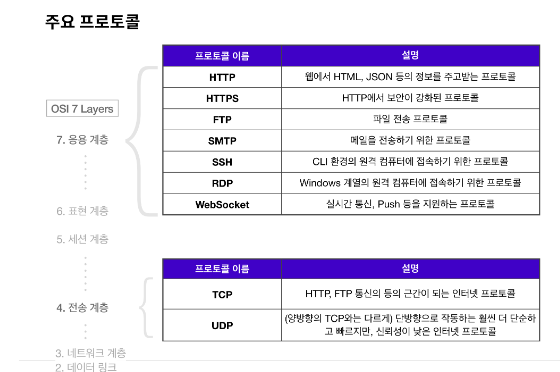
프로토콜
- 통신 규약, 즉 약속입니다.
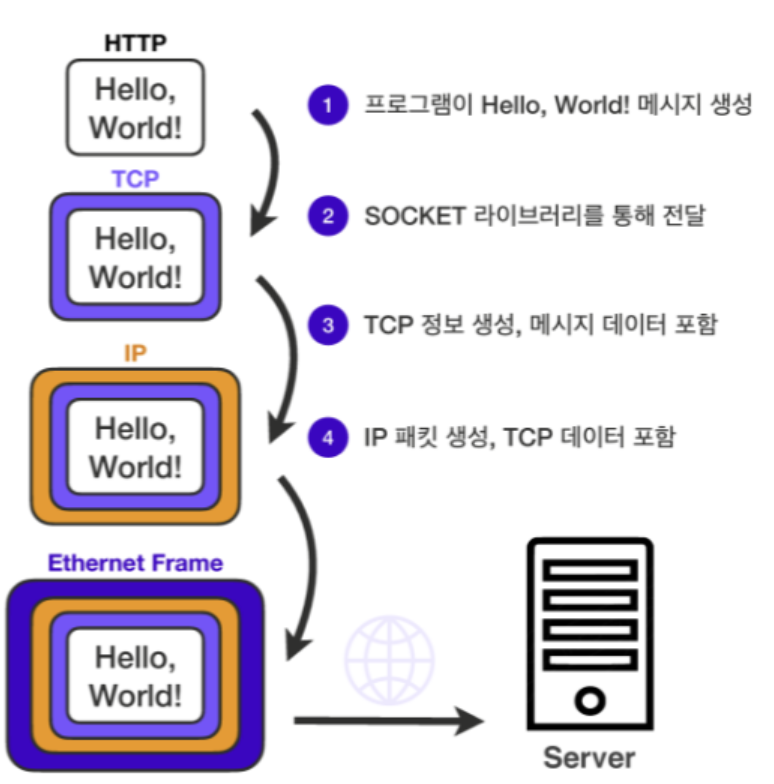
웹 애플리케이션 아키텍처에서는 클라이언트와 서버가 서로 HTTP라는 프로토콜을 이용해서 서로 대화를 나눈다. HYYP를 이용해 주고 받는 메시지 "HTTP메시지" 라고 부른다.

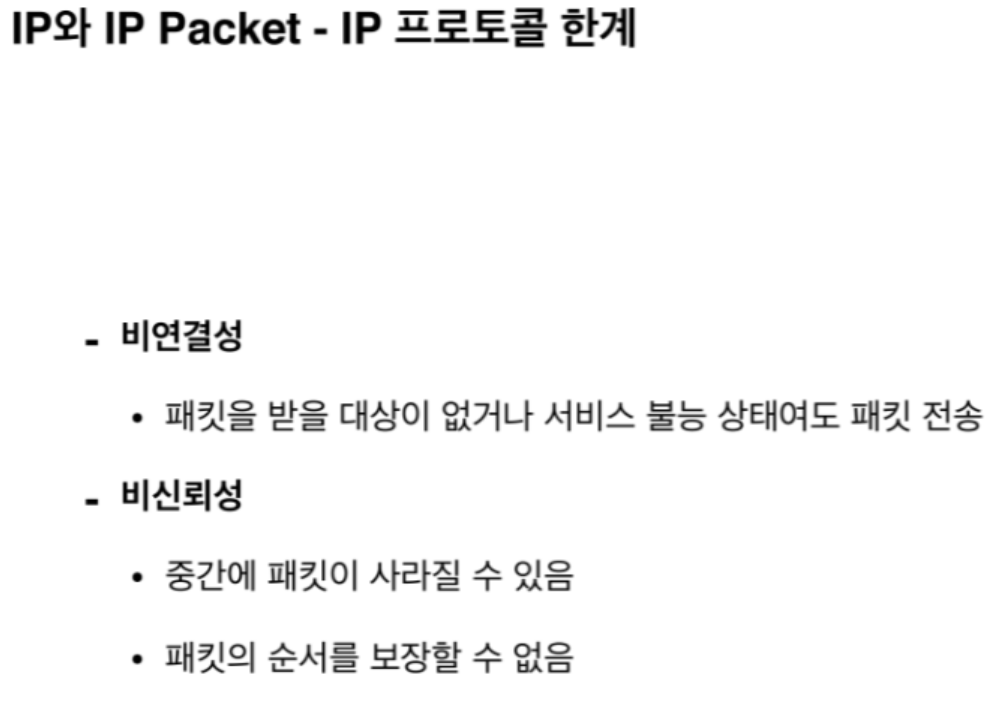
IP와 IP Packet - IP 프로토콜의 한계

IP 한계 보완

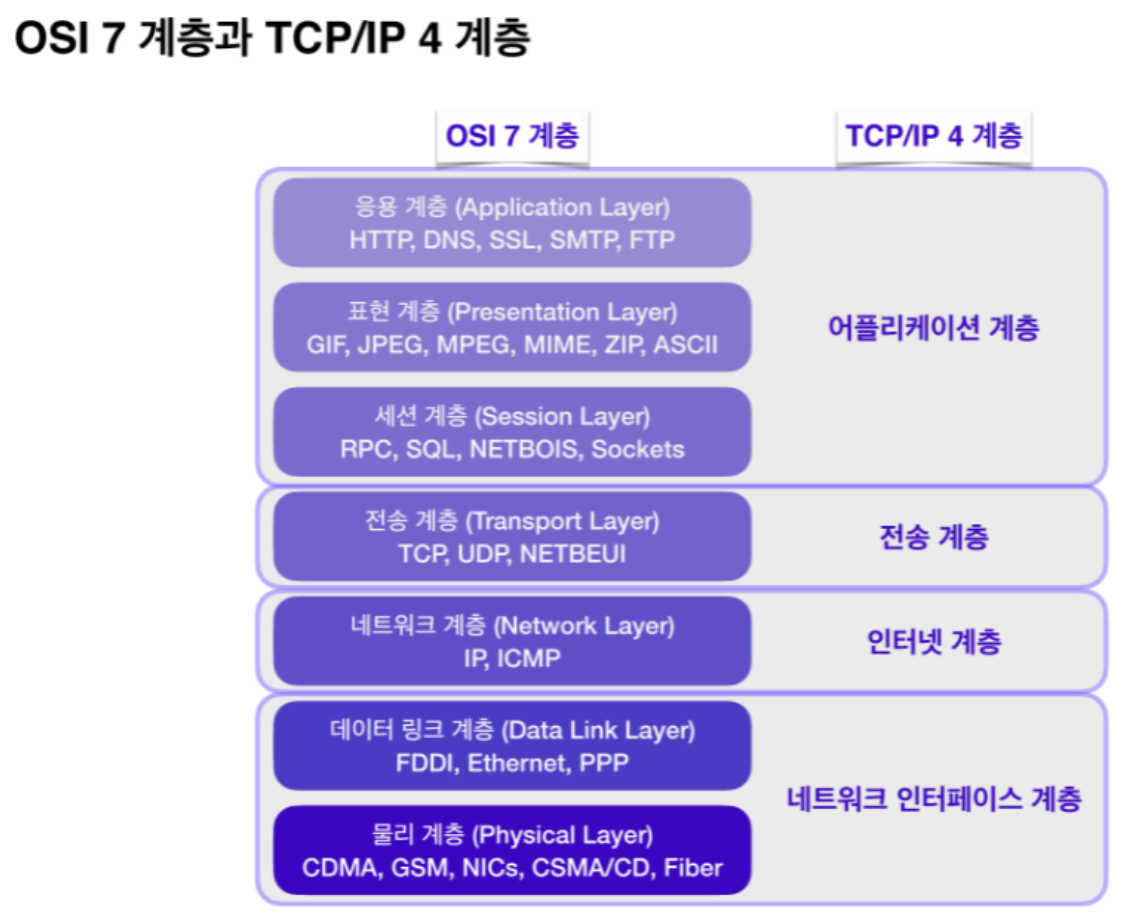
IP 프로토콜 보다 더 높은 계층에 TCP 프로토콜이 존재하기 때문에 앞서 다룬 IP 프로토콜의 한계를 보완할 수 있습니다.
TCP/IP 4 계층은 OSI 7 계층보다 먼저 개발되었으며 TCP/IP 프로토콜의 계층은 OSI 모델의 계층과 정확하게 일치하지는 않습니다.

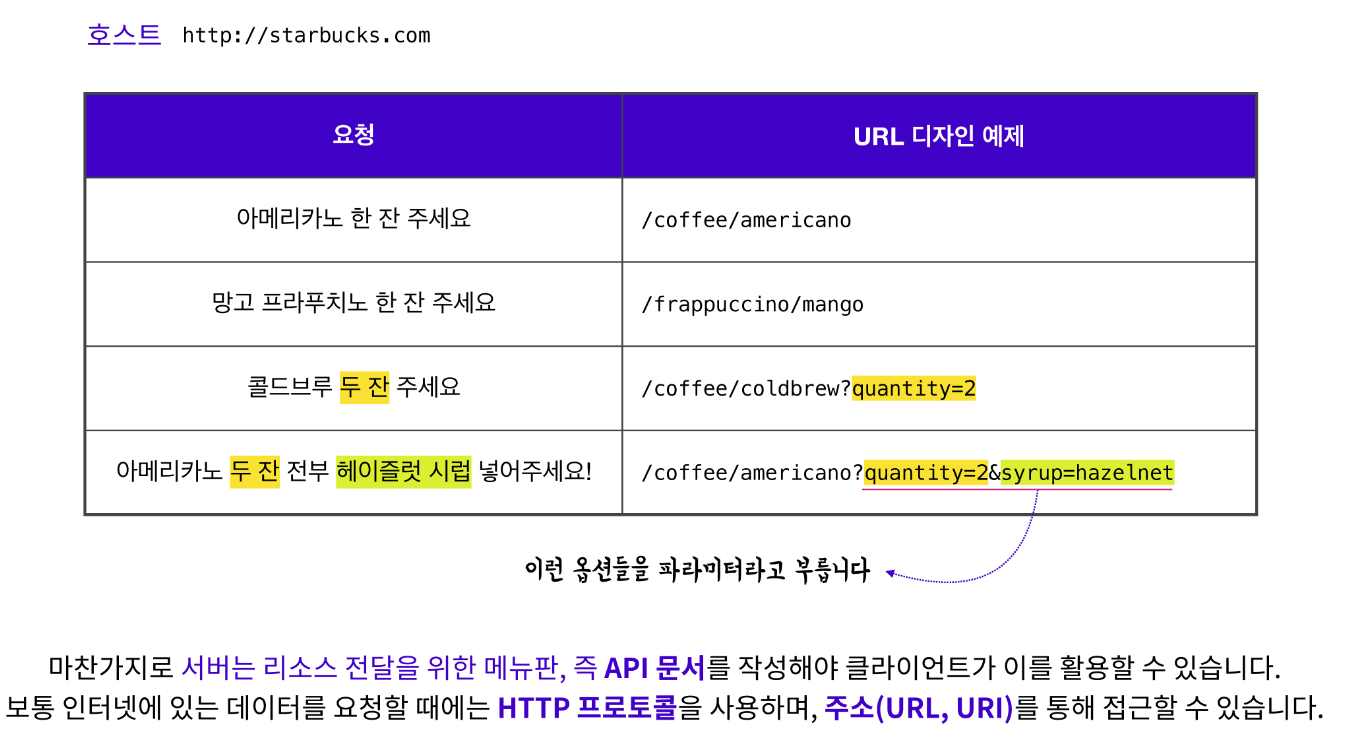
HTTP









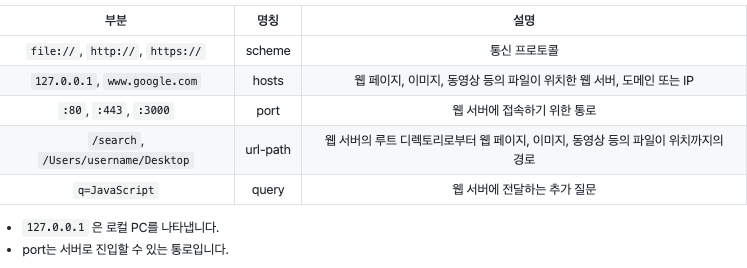
URL. vs URI
URI의 구성요소는 scheme, hosts, url-path, query, fragment이고 URL의 구성요소는 scheme, hosts, url-path로 URI가 URL을 포함하는 상위개념입니다.
Chrome 브라우저 Error message

HTTP Messages
HTTP Messages는 클라이언트와 서버 사이에서 데이터가 교환되는 방식입니다. HTTP Messages에는 다음과 같은 두 가지 유형이 있습니다.
- 요청(Requests)
- 응답(Responses)
요청(Requests)과 응답(Responses)은 다음과 같은 유사한 구조를 가집니다.
- start line : start line에는 요청이나 응답의 상태를 나타냅니다. 항상 첫 번째 줄에 위치합니다. 응답에서는 status line이라고 부릅니다.
- HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합입니다.
- empty line : 헤더와 본문을 구분하는 빈 줄이 있습니다.
- body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함합니다. 요청과 응답의 유형에 따라 선택적으로 사용합니다.
이 중 start line과 HTTP headers를 묶어 요청이나 응답의 헤드(head)라고 하고, payload는 body라고 이야기합니다.
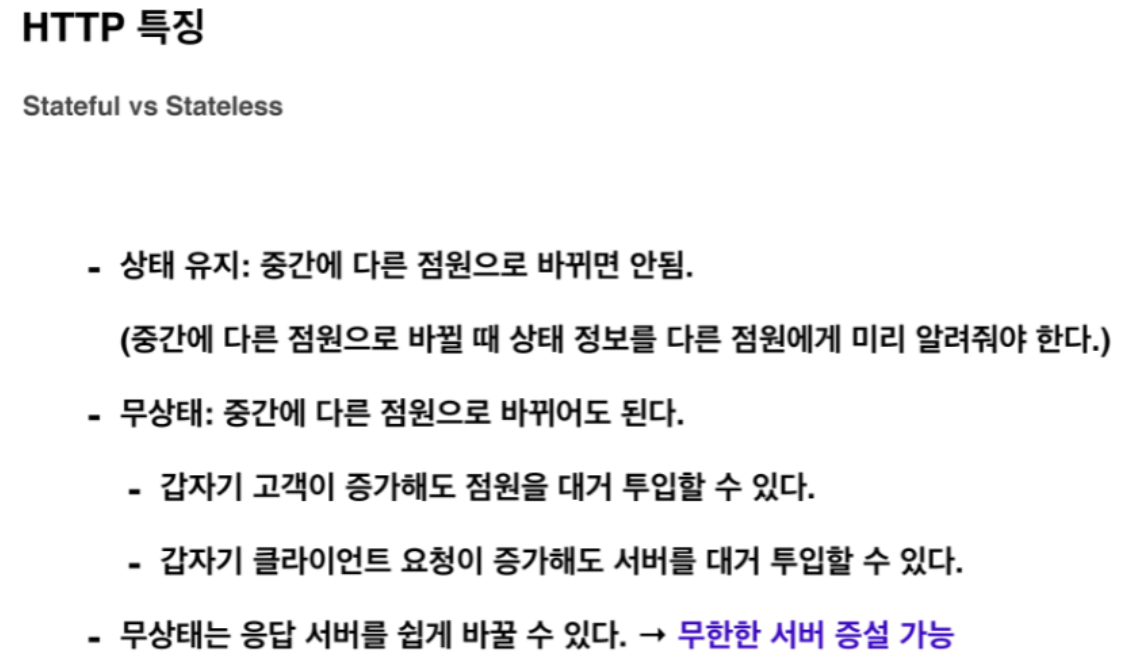
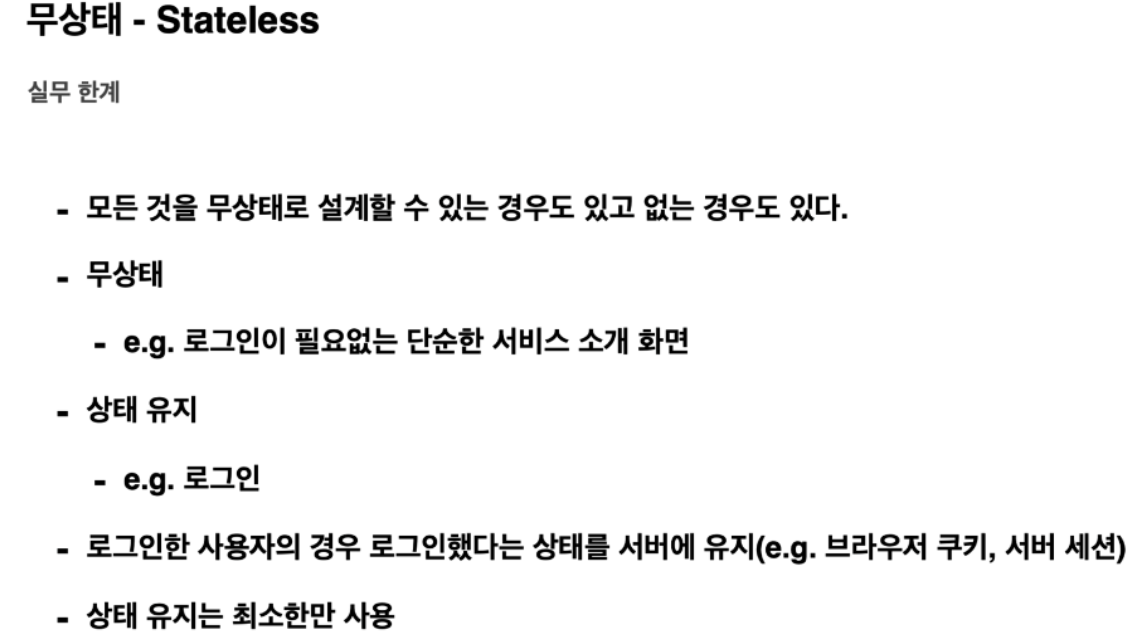
Stateless
Stateless는 말 그대로 상태를 가지지 않는다는 뜻입니다. HTTP로 클라이언트와 서버가 통신을 주고받는 과정에서, HTTP가 클라이언트나 서버의 상태를 확인하지 않습니다. 사용자는 쇼핑몰에 로그인하거나 상품을 클릭해서 상세 화면으로 이동하고, 상품을 카트에 담거나 로그아웃할 수도 있습니다. 클라이언트에서 발생한 이런 모든 상태를 HTTP 통신이 추적하지 않습니다. 만약 쇼핑몰에서 카트에 담기 버튼을 눌렀을 때, 카트에 담긴 상품 정보(상태)를 저장해둬야 합니다. 그러나 HTTP는 통신 규약일 뿐이므로, 상태를 저장하지 않습니다. 따라서 필요에 따라 다른 방법(쿠키-세션, API 등)을 통해 상태를 확인할 수 있습니다. 이 방법은 섹션 3에서 보다 자세하게 다룹니다.
지금은 Stateless(무상태성)가 HTTP의 큰 특징이라고 기억하는 것으로 충분합니다.
상태유지 vs 무상태


HTTP Requests
Start line
HTTP Requests는 클라이언트가 서버에게 보내는 메시지입니다. Start line에는 세 가지 요소가 있습니다.
- 수행할 작업(GET, PUT, POST 등)이나 방식(HEAD or OPTIONS)을 설명하는 HTTP method를 나타냅니다. 예를 들어 GET method는 리소스를 받아야 하고, POST method는 데이터를 서버로 전송합니다.
- 요청 대상(일반적으로 URL이나 URI) 또는 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성됩니다. 이 요청 형식은 HTTP method 마다 다릅니다.
- origin 형식 : '?'와 쿼리 문자열이 붙는 절대 경로입니다. GET, POST, HEAD, OPTIONS 등의 method와 함께 사용합니다.
POST / HTTP 1.1
GET /background.png HTTP/1.0
HEAD /test.html?query=alibaba HTTP/1.1
OPTIONS /anypage.html HTTP/1.0 - absolute 형식 : 완전한 URL 형식으로, 프록시에 연결하는 경우 대부분 GET method와 함께 사용합니다.
GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1 - authority 형식 : 도메인 이름과 포트 번호로 이루어진 URL의 일부분 입니다. HTTP 터널을 구축하는 경우, CONNECT와 함께 사용할 수 있습니다.
CONNECT developer.mozilla.org:80 HTTP/1.1 - asterisk 형식 : OPTIONS 와 함께 별표() 하나로 서버 전체를 표현합니다.
OPTIONS HTTP/1.1
- HTTP 버전에 따라 HTTP message의 구조가 달라집니다. 따라서 start line에 HTTP 버전을 함께 입력합니다.
Headers
요청의 Headers는 기본 구조를 따릅니다. 헤더 이름(대소문자 구분이 없는 문자열), 콜론( : ), 값을 입력합니다. 값은 헤더에 따라 다릅니다. 여러 종류의 헤더가 있고, 다음과 같이 그룹을 나눌 수 있습니다.
- General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더입니다.
- Request headers : fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더를 의미합니다. User-Agent, Accept-Type, Accept-Language와 같은 헤더는 요청을 보다 구체화합니다. Referer처럼 컨텍스트를 제공하거나 If-None과 같이 조건에 따라 제약을 추가할 수 있습니다.
- Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더입니다.
HTTP Responses
Status line
HTTP Responses는 서버가 클라이언트에게 보내는 메시지입니다. 응답의 첫 줄을 Status line이라고 부르며, 다음의 정보를 포함합니다.
현재 프로토콜의 버전(HTTP/1.1)
상태 코드 - 요청의 결과를 나타냅니다. (ex. 200, 302, 404 등)
상태 텍스트 - 상태 코드에 대한 설명
Status line의 한 예시로 HTTP/1.1 404 Not Found가 있습니다.
Headers
응답에 들어가는 HTTP headers는 요청 헤더와 동일한 구조를 가지고 있습니다. 대소문자 구분 없는 문자열, 콜론(:), 값을 입력합니다. 값은 헤더에 따라 다릅니다. 요청의 헤더와 마찬가지로 몇 그룹으로 나눌 수 있습니다.
General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더입니다.
Response headers : 위치 또는 서버 자체에 대한 정보(이름, 버전 등)와 같이 응답에 대한 부가적인 정보를 갖는 헤더로, Vary, Accept-Ranges와 같이 상태 줄에 넣기에는 공간이 부족했던 추가 정보를 제공합니다.
Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더입니다.
1. AJAX 란?
AJAX는 Asynchronous JavaScript And XMLHttpRequest의 약자로, JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법입니다.
AJAX의 가장 큰 특징은, 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다는 것입니다.
2. AJAX의 두 가지 핵심 기술
AJAX를 구성하는 핵심 기술은 JavaScript와 DOM, 그리고 Fetch입니다.
전통적인 웹 애플리케이션에서는
태그를 이용해 서버에 데이터를 전송해야 했습니다. 또한 서버는 요청에 대한 응답으로 새로운 웹 페이지를 제공해 주어야 했습니다. 다시 말해, 클라이언트에서 요청을 보내면 매번 새로운 페이지로 이동해야 했습니다.그러나 Fetch를 사용하면, 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있습니다. Fetch는 사용자가 현재 페이지에서 작업을 하는 동안 서버와 통신할 수 있도록 합니다. 즉, 브라우저는 Fetch가 서버에 요청을 보내고 응답을 받을 때까지 모든 동작을 멈추는 것이 아니라 계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식을 사용합니다.
또한 JavaScript에서 DOM을 사용해 조작할 수 있기 때문에, Fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있습니다.
XHR과 Fetch
Fetch 이전에는 XHR(XMLHttpRequest)를 사용했습니다. Fetch는 XHR의 단점을 보완한 새로운 Web API이며, XML보다 가볍고 JavaScript와 호환되는 JSON을 사용합니다. 따라서 오늘날에는 XHR보다 Fetch를 많이 사용합니다.
3. AJAX의 장점
-
서버에서 HTML을 완성하여 보내주지 않아도 웹페이지를 만들 수 있습니다.
-
이전에는 서버에서 HTML을 완성하여 보내주어야 화면에 렌더링을 할 수 있었습니다. 그러나 AJAX를 사용하면 서버에서 완성된 HTML을 보내주지 않아도 필요한 데이터를 비동기적으로 가져와 브라우저에서 화면의 일부만 업데이트하여 렌더링 할 수 있습니다.
-
표준화된 방법
-
이전에는 브라우저마다 다른 방식으로 AJAX를 사용했으나, XHR이 표준화되면서부터 브라우저에 상관없이 AJAX를 사용할 수 있게 되었습니다.
-
유저 중심 애플리케이션 개발
-
AJAX를 사용하면 필요한 일부분만 렌더링하기 때문에 빠르고 더 많은 상호작용이 가능한 애플리케이션을 만들 수 있습니다.
-
더 작은 대역폭
대역폭: 네트워크 통신 한 번에 보낼 수 있는 데이터의 크기이전에는 서버로부터 완성된 HTML 파일을 받아와야 했기 때문에 한 번에 보내야 하는 데이터의 크기가 컸습니다. 그러나 AJAX에서는 필요한 데이터를 텍스트 형태(JSON, XML 등)로 보내면 되기 때문에 비교적 데이터의 크기가 작습니다.
4. AJAX의 단점
Search Engine Optimization(SEO)에 불리
AJAX 방식의 웹 애플리케이션은 한 번 받은 HTML을 렌더링 한 후, 서버에서 비동기적으로 필요한 데이터를 가져와 그려냅니다. 따라서, 처음 받는 HTML 파일에는 데이터를 채우기 위한 틀만 작성되어 있는 경우가 많습니다. 검색 사이트에서는 전 세계 사이트를 돌아다니며 각 사이트의 모든 정보를 긁어와 사용자에게 검색 결과로 보여줍니다. AJAX 방식의 웹 애플리케이션의 HTML 파일은 뼈대만 있고 데이터는 없기 때문에 사이트의 정보를 긁어가기 어렵습니다.
뒤로가기 버튼 문제
일반적으로 사용자는 뒤로가기 버튼을 누르면 이전 상태로 돌아갈 거라고 생각하지만, AJAX에서는 이전 상태를 기억하지 않기 때문에 사용자가 의도한 대로 동작하지 않습니다. 따라서 뒤로가기 등의 기능을 구현하기 위해서는 별도로 History API를 사용해야 합니다.
SSR vs CSR
이 콘텐츠에서는 SSR(Server Side Rendering)과 CSR(Client Side Rendering)의 차이점
SSR, CSR차이점
SSR과 CSR의 주요 차이점은 페이지가 렌더링되는 위치입니다. SSR은 서버에서 페이지를 렌더링하고, CSR은 브라우저(클라이언트)에서 페이지를 렌더링합니다. CSR은 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리합니다.
SSR 사용
SEO(Search Engine Optimization) 가 우선순위인 경우, 일반적으로 SSR(Server Side Rendering) 을 사용합니다.
웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우, 단일 파일의 용량이 작은 SSR 이 적합합니다.
웹 페이지가 사용자와 상호작용이 적은 경우, SSR 을 활용할 수 있습니다.
CSR 사용
SEO 가 우선순위가 아닌 경우, CSR을 이용할 수 있습니다.
사이트에 풍부한 상호 작용이 있는 경우, CSR 은 빠른 라우팅으로 강력한 사용자 경험을 제공합니다.
웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공할 수 있습니다.
