
🗓️오늘 배운 내용
1.fetch API 를 이용한 네트워크 요청
2. AXios
🌖fetch API
fetch는 ES6부터 자바스크립트의 내장 라이브러리로 들어왔습니다.
promise기반으로 만들어졌다는 것
내장 라이브러리이기 때문에 별도의 모듈 설치가 필요하지 않다는 것
AJAX의 한 방식으로 URL 주소를 통해 서버로부터 동적으로 데이터를 받아오는 API
: 웹페이지에 날씨, 미세먼지 농도 같은 정보는 전체 페이지에서 해당 영역만 동적으로 데이터를 받아와야 하며 이때, 비동기 방식으로 서버에 데이터를 요청함. 원격 URL을 매개로 데이터를 요청
- web API
- Promise 방식으로 사용
-> chaining, async & await 사용 가능 - Response 객체 (= Promise)
: fetch(url) 의 결과로 반환된 객체
-> Response 객체의 속성 json을 실행하면 JSON으로 반환
ex. Response.ok : 응답의 성공 여부,
Respnse.status : 응답 상태 코드 -> 상태 별로 다른 처리 가능 - GET 방식의 요청 / POST 방식의 요청 둘다 가능
API (Application Programming Interface)
->요청, 수신하는 정해진 규칙
AJAX (Asynchronous Javascript And Xml)
->비동기적으로 서버와 데이터를 주고받을 수 있는 기술

라우저 호환성이 떨어지고 response timeout 처리 방법이 없는 등 기능적인 부분이 상대적으로 부족합니다.
그럼에도 내장라이브러리인만큼 안정적이지 않은 프레임워크에선 유용하게 사용하기 좋습니
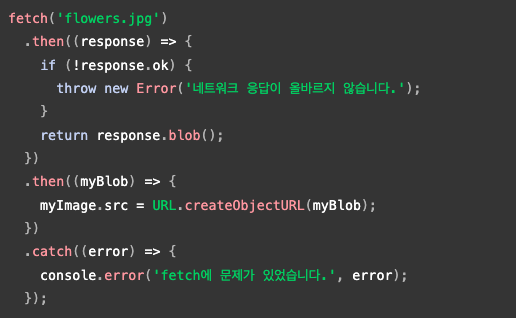
📍 fetch의 성공 여부 확인
fetch() (en-US) 프로미스는 네트워크에 오류가 있었거나, 서버의 CORS 설정이 잘못된 경우 TypeError로 거부합니다. 그러나 이 두 경우는 권한 등 설정의 문제고, 404와 같은 응답은 네트워크 오류가 아니므로 거부하지 않습니다. fetch()가 성공했는지를 정확히 알아내려면 프로미스의 이행 여부를 확인한 후, Response.ok (en-US) 속성의 값이 true인지도 확인해야 합니다.

📍 Axios
axios는 node.js와 브라우저를 위한 http 통신 라이브러리입니다.
fetch처럼 promise를 지원한다는 공통점이 있지만, fetch와는 달리 브라우저 호환성이 좋고 편리하며 기능이 많습니다!
라이브러리 설치가 필요하다는 단점이 있지만 fetch에 비해 기능상으로 더 디테일하다는 큰 장점이 있습니다.
React에서 http통신을 할 때엔 주로 axios를 사용!
promise기반에 호환성이 좋고, 디테일한 기능들을 사용할 수 있기 때문입니다:)
📍Axios 사용하기
: axios 사용하기 위해서는 설치가 필요!!
1.npm install axios
2.yarn add axios
- 서버에 request 보내고
- 서버로부터 response 오면 응답이 왔을 때와 오지 않았을 때 구분하여 사용!
서버에 요청을 보냈을 때 응답이 오기까지 시간이 걸리므로 서버에 보내는 요청은 비동기 처리를 해주며, 그 이후에 응답을 바탕으로 처리하는 과정은 .then 이나 await를 이용합니다.
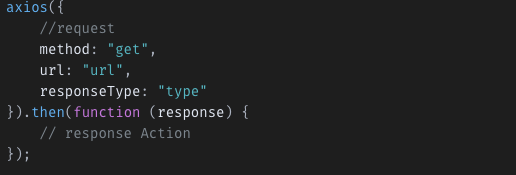
우선 서버에 요청을 보내는, axios의 request 메소드에는 다음과 같은 네가지 메소드들이 있습니다!
- GET : 서버에서 어떤 데이터를 가져와서 보여줌
- POST : 서버로 데이터를 보냄
- PUT : 데이터베이스 내부 내용 갱신
- DELETE : 데이터베이스 내부 내용 삭제
이 네 가지 메소드를 사용하기 위해서는 아래와 같이 보내야하는 정보들이 있습니다.
- 어떤 메소드를 사용할 것인지
- url 주소
- data (선택적)
- params(선택적)