🌎컴포넌트 단위 개발 및 CSS-in-JS 방법론
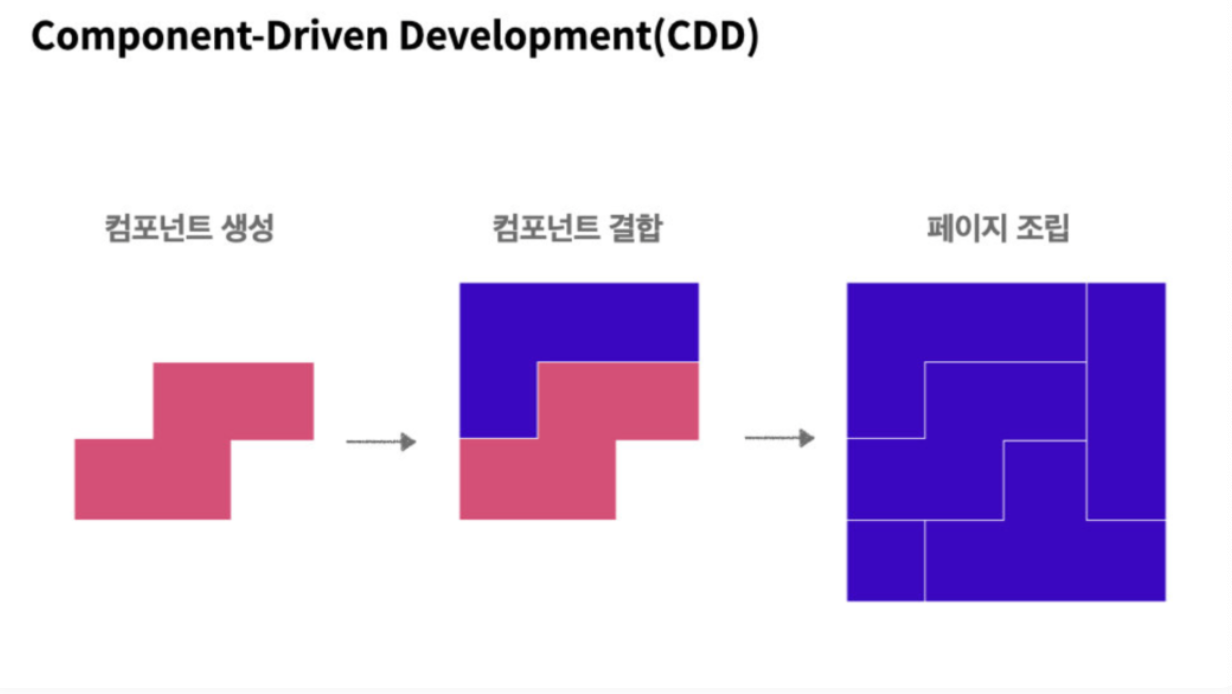
▶️ CDD (Component Driven Development)
-> 컴포넌트 기반 개발
-> 다수 CDD 지원 도구 존재
-> 그 중 하나가 Component Explorer(컴포넌트 탐색기)
-> Component Explorer 중 하나가 Storybook
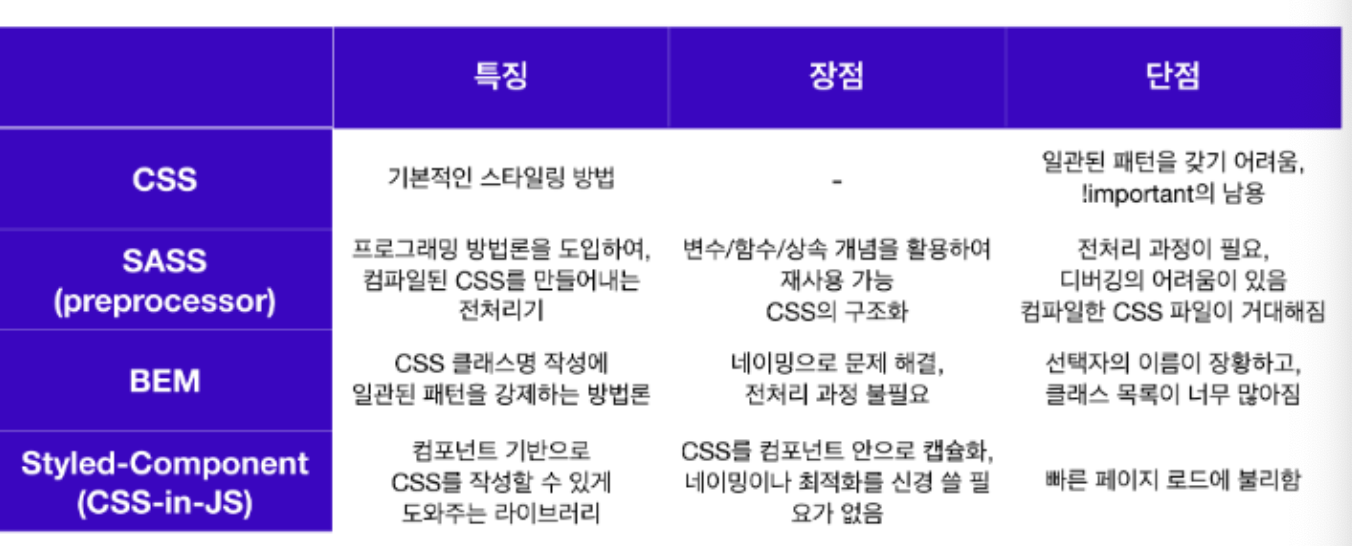
▶️ 구조적 CSS 작성 방법의 발전 과정
(CSS -> SASS -> BEM -> Styled Components)
▶️ CSS in JS 방법론
-> CDD로 CSS 작성 –
다수 React 라이브러리 존재
-> 그 중 대중적인 Styled Components

▶️ CSS 방법론들의 특징, 장단점

▶️styled-components
기존 돔을 만드는 방식인 css, scss 파일을 밖에 두고, 태그나 id, class이름으로 가져와 쓰지 않고, 동일한 컴포넌트에서 컴포넌트 이름을 쓰듯 스타일을 지정하는 것을 styled-components라고 부릅니다.
css 파일을 밖에 두지 않고, 컴포넌트 내부에 넣기 때문에, css가 전역으로 중첩되지 않도록 만들어주는 장점이 있습니다.
▶️styled components 만들기
const 컴포넌트명 = styled.태그명스타일 넣기...문법으로 만들어집니다.
만들고자하는 컴포넌트의 render 함수 밖에서 만듭니다.
▶️스타일에 props 적용하기
styled-component를 사용하는 장점 중 하나가 변수에 의해 스타일을 바꿀 수 있다는 점입니다.
위 예시를 보면 email이라는 state값에 따라 ExampleWrap에 prop으로 내려준 active라는 값이 true or false로 바뀌게 됩니다.
styled-component는 내부적으로 props을 받을 수 있고, 그 props에 따라 스타일을 변경할 수 있습니다.
#스타일
▶️스타일 상속
const 컴포넌트명 = styled.스타일컴포넌트명스타일 넣기...문법으로 만들어집니다.
기존에 있는 스타일컴포넌트를 상속받아 재사용합니다.
▶️ Mixin css props
const flexCenter = css`
display: flex;
justify-content: center;
align-items: center;
`;
const FlexBox = div`
${flexCenter}
`;
🌎다른 파일에서 컴포넌트 import
// Login.jsx
export const LoginContainer = styled.div`
background: red;
`;
// Other.jsx
import { LoginContainer } from ".Login";
const Other = () => {
return <LoginContainer>...</LoginContainer>;
};🌖 반응형디자인
import React from "react";
import styled, { css } from "styled-components";
const sizes = {
desktop: 1024,
tablet: 768
};
// sizes 객체에 따라 자동으로 media 쿼리 함수를 만들어줍니다.
const media = Object.keys(sizes).reduce((acc, label) => {
acc[label] = (...args) => css`
@media (max-width: ${sizes[label] / 16}em) {
${css(...args)};
}
`;
return acc;
}, {});
const Box = styled.div`
/* props 로 넣어준 값을 직접 전달해줄 수 있습니다. */
background: ${props => props.color || "blue"};
padding: 1rem;
display: flex;
width: 1024px;
margin: 0 auto;
${media.desktop`width: 768px;`}
${media.tablet`width: 768px;`};
`;🌖 global css
import styled, { createGlobalStyle } from "styled-components";
export const GlobalStyle = createGlobalStyle`
body{padding:0; margin:0}
`;
