1.Side Effect
부수효과(추가적인 액션)
let count = 0
function greetWithSideEffect(name) { // Input
count = count + 1 // Side Effect! 추가적인 액션
return `${name}님 안녕하세요!` // Output
}name을 값을 받아서 인풋하기에 함수는 그 name만을 다루는게 맞다. 하나의 동작을 가지고 있는 함수.
그러나 외부에 있는 변수 count =0 이라는 함수와 관계없는count+1 실행이되면서 (외부에 있는 변수를 수정을 한다면) 부수효과 가 일어나는 것을 sideEffect라고 한다.
2.rendering?
그림을 그리다. UI요소를 그림을 그려낸다. state랑 props을 기반으로 그려낸다.
useEffect?
sideEffect가 일어나는 곳은 정해진 규칙이 있다.
그 공간이라는 함수가 useEffect라는 훅이다.
1.import 해준다
2.useEffect();
특정한 로직을 실행시킬 장소를 만들어 준다.
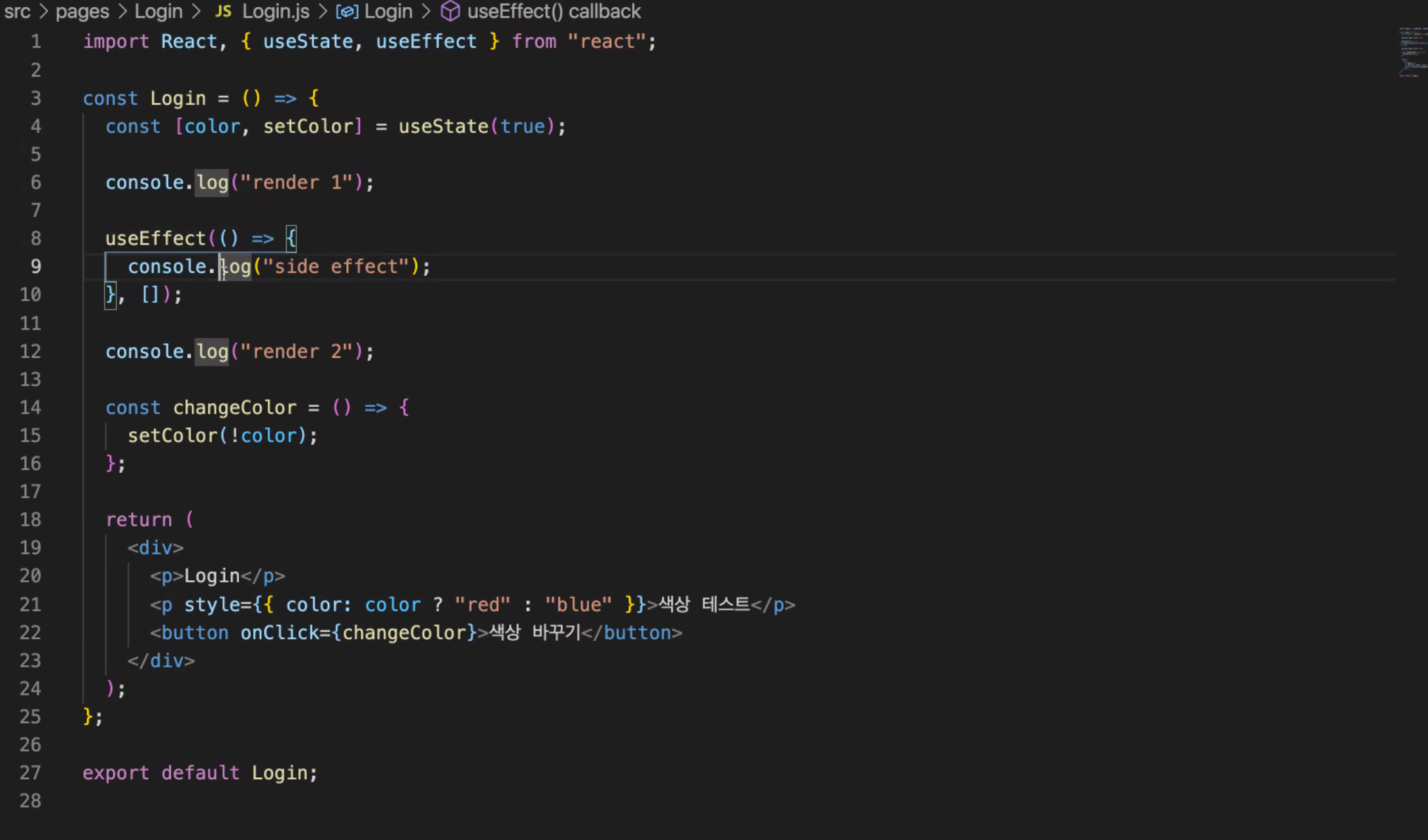
3.useEffect(() => {},[]);
📌 타이밍이 중요하다.

초기 랜더링
화면까지 다그려낸다.
1.의존성배열에 빈배열넣으면 다 그린다음에 그다음에 useEffect가 실행된다. 초기에만 한번만 랜더링이 된다.
예)data fetching - 백엔드에게 배열을 받아와서 뿌려주는 형태로 작업을 해준다. 다 구성이 되어 있는것을 계속 같은 행동을 반복하는 것은 낭비이다.
2.빈배열이 없는경우?
특정시점에 일어나는 것을 빈배열로 알려주는 것이다.
그러기에 빈배열이 있는 것과의 차이는? 랜더링이 일어날 때마다 sideEffect가 계속 일어난다. 빈배열은 넣었을때는 랜더링만 다시 되는 것이다. 한번 지나고 나서는 출력되지 않는다.
3.의존성배열? 특정 배열이나 값이 들어간다는 것은 그 서비스를 구독하고 있는거라고 이해하면 쉽다. 의존성 배열 내부의 요소가 변할때만 부수 효과가 일어난다.
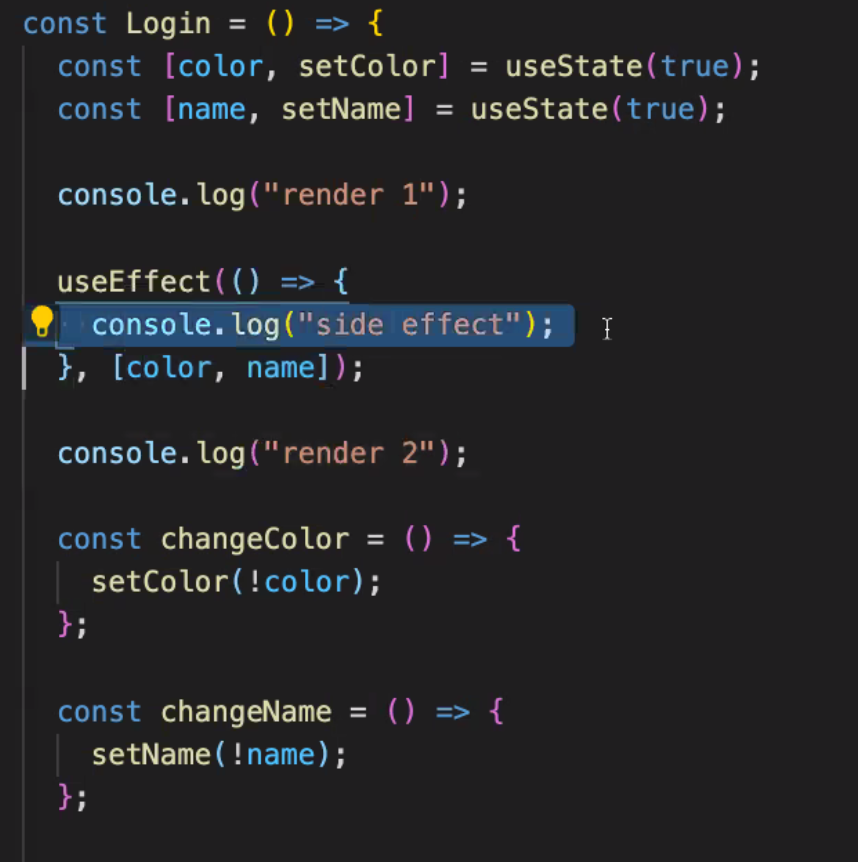
useEffect는 여러번 사용가능하다.
컬러나, 네임이 둘다 바뀌는 것을 원할때는 ?

같은 배열안에 넣어주면 된다!
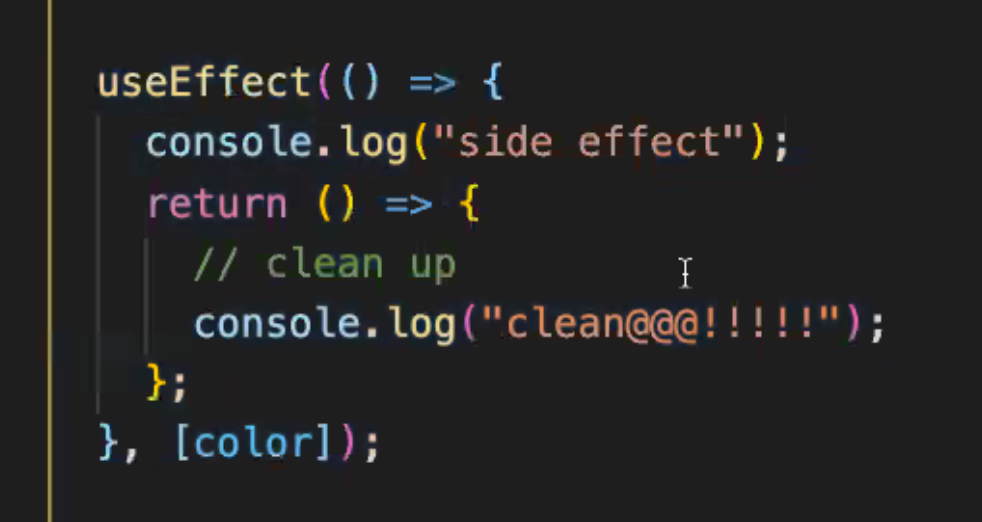
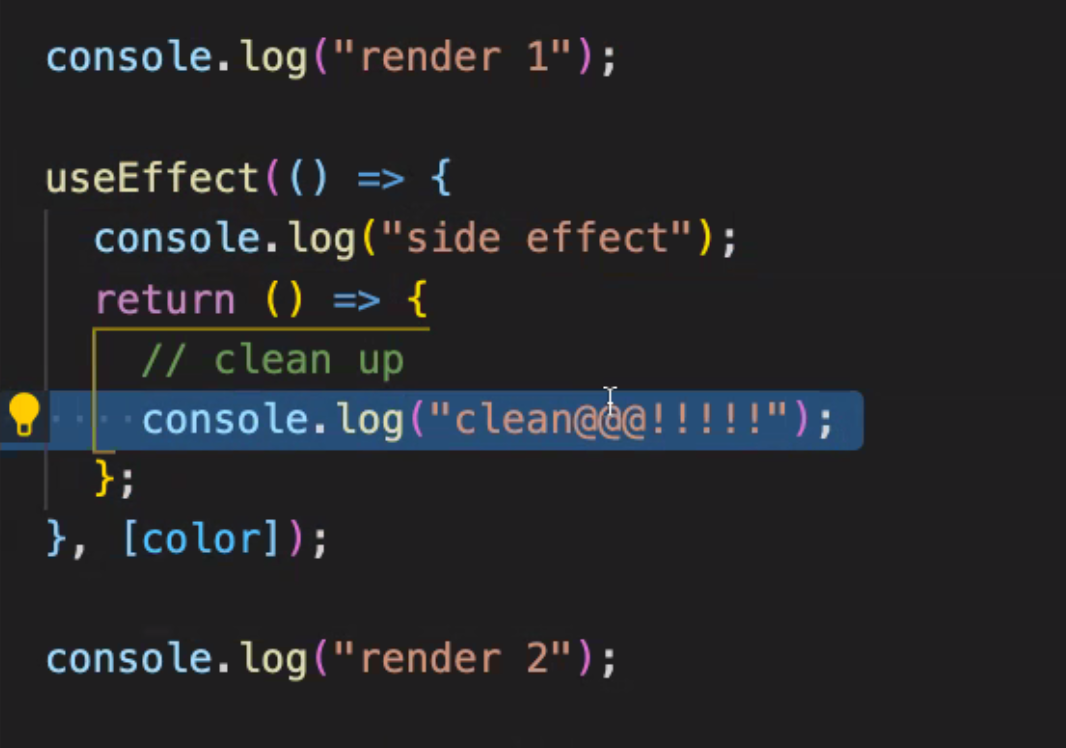
Clean up Effect
side Effect 부수효과가 액션이 일어났다. 전체적인 컴포넌트가 만들어지고 소멸되는 시점. 페이지가 이동이 되었다면 이컴포넌트가 가지고 있던 생명주기가 끝나는 것이다. 소멸되는 시점에는 부수효과에서 없애줘야 하는 부분도 있다. setInterval이란 메인페이지로 이동을 할때 없어지는게 아니라 조금도 좋은 효율을 하기 위해서는 기존에 부수효과를 지워주어야 한다.그럴때 Clean up Effect를 사용한다.


위의 예에서는 콘솔만 찍혔기때문에 할 필요가 없으나, 경우에 따라 저 공간에 clean up Effect를 사용해준다.
결국, 효율이라고 보면 쉽다. 컴포넌트가 생성되고, 사라지는 시점에만 사용하는 것이 아니라, 영향의 정리해줘야 한다고 생각될때 사용해주는 것이다.


=>컬러 컴포넌트가 실행
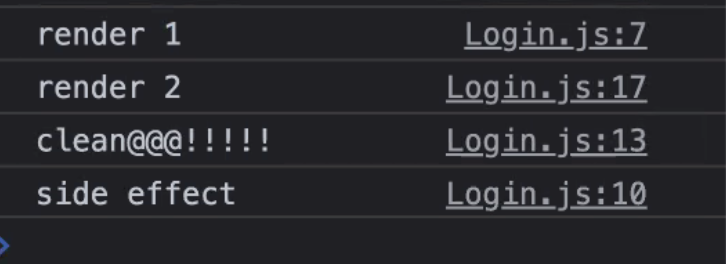
render1,2가 먼저 출력하고 랜더링 실행
useEffect은 우선 렌더가 실행되고 나서 실행된다.
clean up이 먼저 실행이되고 useEffect 실행된다.
(곧, 먼저청소를 하고 useEffect 실행한다.)