useCallback
useCallback(()=>{
return value;
},[item])const calculate =useCallback((num)=>{
return num +1;
},[item])useCallback은 함수가 필요할 경우, 또 생성하는 것이 아니라 메모리에서 가져와서 재사용한다.
리액트는 함수형 컴포넌틑
렌더링 -> components 함수 호출-> 모든 내부 변수 초기화
함수컴포넌트 안에 매개 변수를 useCallback했을 경우 렌더링이 되더라도 초기화 되는 것을 막을 수 있다.
컴포넌트가 맨처음 렌더링 될때만 이 함수 객체를 만들어서 그 안에 변수를 초기화 해주고 그 이후에 렌더링이 될때는 그 변수가 새로운 함수 객체를 다시 할당 받는 것이 아니라 이전에 할당 받은 함수 객체를 계속해서 갖고 있으면서 재사용할수 있게 되는 것이다.
useCallback의 구조
useCallback(()=>{
return value;
},[item])2개의 인자를 받는다.
1: memoization해줄 콜백함수
2: 의존성 배열
의존성 배열에 있는 값이 변경되지 않는 이상 다시 초기화 되지 않는다.
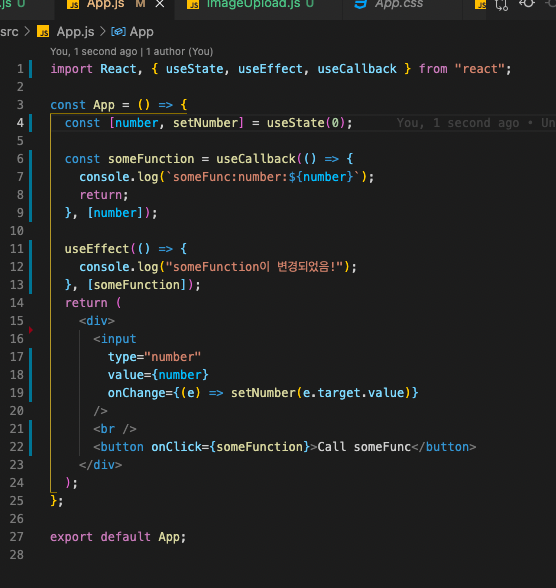
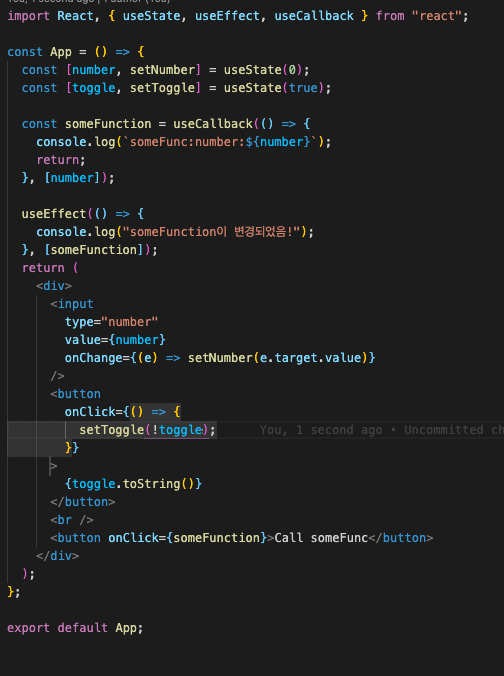
react 컴포넌트에서 state를 변경할때마다 우리의 컴포넌트는 다시 렌더링이 된다. 우리의 함수형 컴포넌트를 사용하고 있으니까 다시 시작할 경우 변수들은 초기화된다.
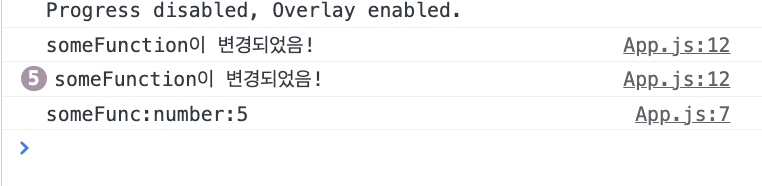
그럼 매개 변수에는 초기화되어 새로운 메모리가 저장되게 되면서 주소가 달라진다. 그러므로 그 주소가 달라졌으므로 sumFunction 주소가 바뀌면서 렌더링이 일어난다.
useCallback을 사용해 App 컴포넌트에 렌더링이 일어나도 sumFunction이 바뀌지 않도록 해보자!!!
의존성배열에 아무것도 넣지 않았을 경우에는, 앱컴포넌트가 렌더링이 될때 만들어져서 memoization이 된다. 이것이 저장된 주소가 들어있어서 다음 렌더링부터는 그 주소로 계속 보내준다.
sumFunction은 number가 변화하면 렌더링이 되어야 하기때문에 의존성 배열에 number를 넣어줘야 한다.
연습1.



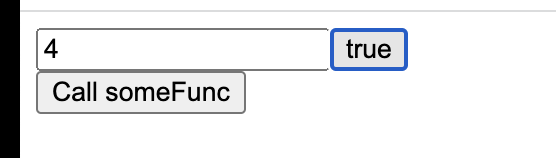
연습2.
토글을 하나 만들어보자.
state를 바꿀 경우 렌더링이 되는 지 알아보자!


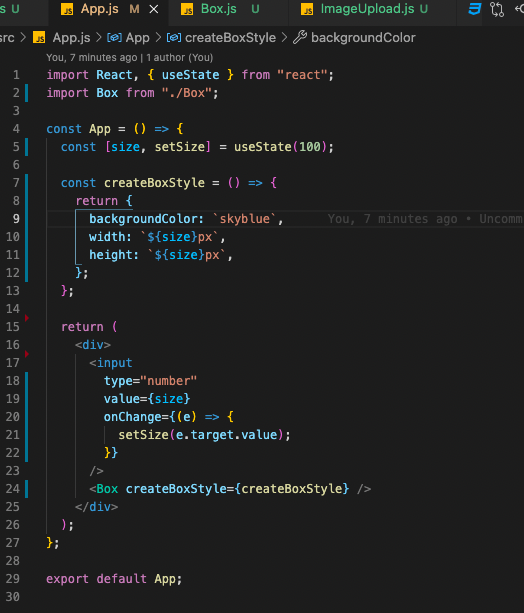
연습3.
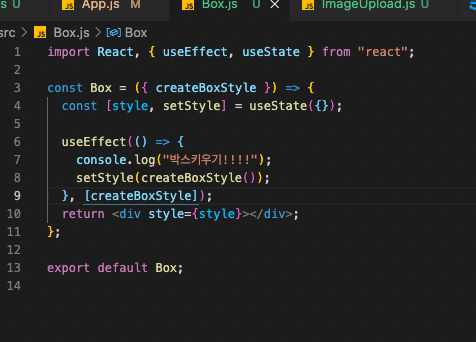
박스 컴포넌트가 App 컴포넌트에서 마운팅이 되면, 그러면 createBoxStyle이란 함수를 props으로 전달받는다.
createBoxStyle이란 함수는 그 안에 정해진 size대로 스타일을 내준다.
그렇게 박스컴포넌트로 가면 마운트 되고 useEffect가 불리면서 setStyle가 불리니까 그안에 createBoxStyle이 리턴해준 스타일을 가지고 있는다.
그것이 아래에 div에 적용된다.
새로고침을 하면 기본값 100으로 되면서 크기 100의 네모그림이 나온다.


사이즈를 증가시키면


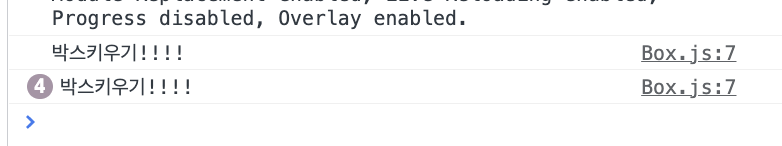
박스키우기는 계속해서 콘솔에 연속해서 찍힌다.
앱컴포넌트에서 사이즈를 변경하면 앱컴포넌트에서 렌더링이 되고 안에 컴포넌트가 렌더링이 되면 변수가 다 초기화 되니까 createBoxStyle도 초기화 되므로 새로 할당된 주소를 가지게 된다.
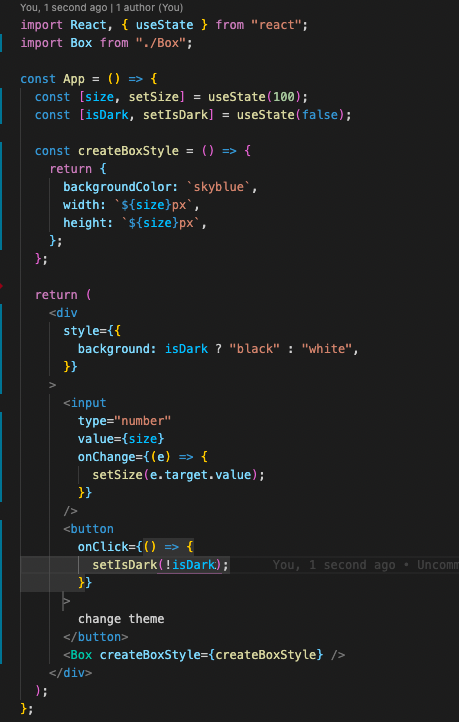
state 추가
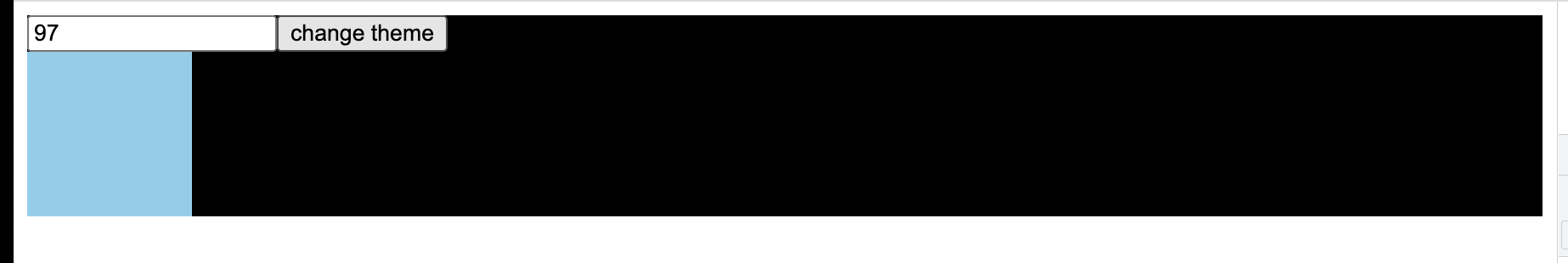
isDark라는 state를 추가하고,
그것이 변경될때마다 박스키우기 콘솔이 찍히는 문제 발견!



theme이 바뀌는 것은 박스사이즈 변화와 관련이 없는데 Box.js안에 있는 useEffect가 불리는 것은 비효율적이다.
=> state에 변화가 있으니까 다시 렌더링이 되고 createBoxStyle이 초기화되서 그런것이다. 이것을 막아주기 위해서는 이 createBoxStyle가 사이즈가 변화가 있을때만 변경해주면 된다.
해결방법
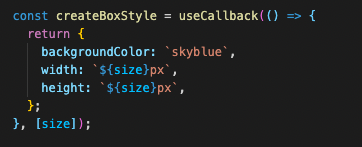
createBoxStyle에 useCallback사용해주면 된다.

이렇게 하면 테마버튼을 눌러도 더이상 박스키우기가 찍히지 않는다.