
this
객체를 가르키는 키워드라고 설명할 수 있다.
정의해서 말하기는 힘들다. 상황에 따라서 바뀌기 때문이다.
"this는 함수를 호출한 객체이다!"
전역적인 객체에서 this값을 찾아보자!
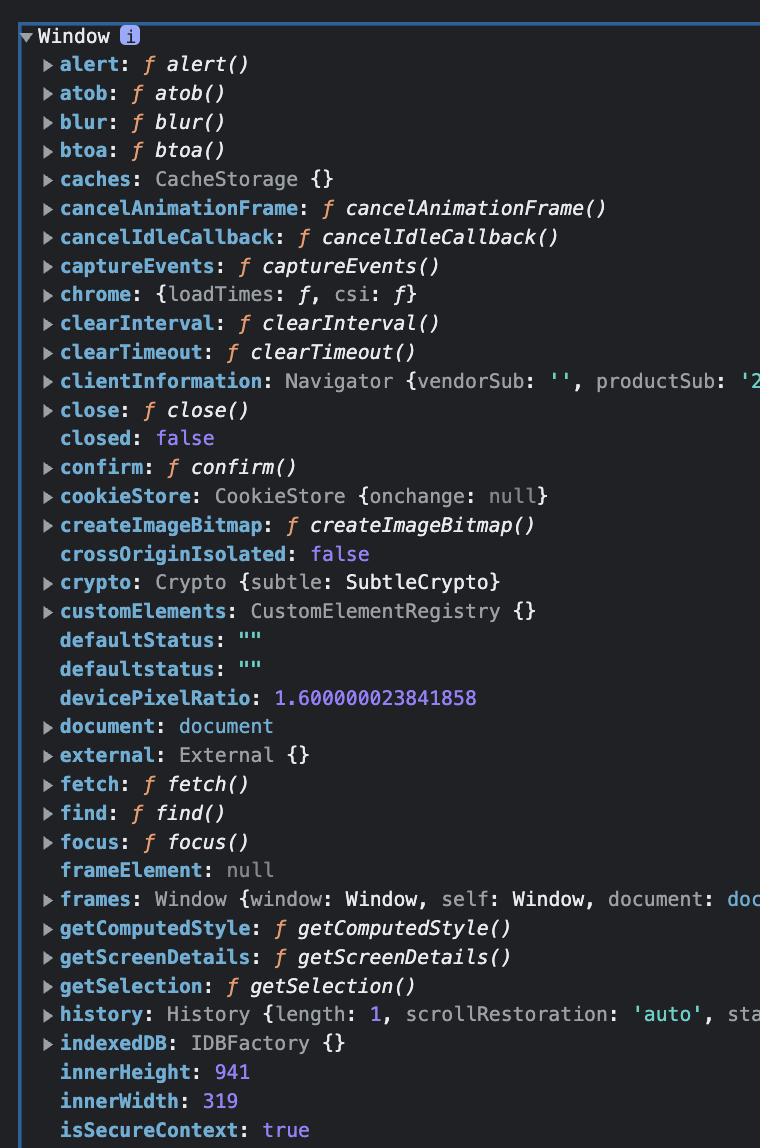
console.log(this);윈도우 객체는 브라우저에 대한 정보를 지니고 있는 전역 객체이다.

전역적인 문맥에서 this에 접근을 하면 윈도우 객체가 된다.
🧐 엄격모드 활성화시 어떤값을 가지고 있을까?
엄격모드란?
내가 작성하는 자바스크립트를 조금 더 엄격하게 검사하게 해달라고 부탁하는 것을
'use strict'로 나타내는 것.
엄격모드는 사용하지 않는다면 변수를 선언하지 않고 사용해도 자바스크립트는 에러를 알려주지 않는다.
하지만 'use strict'을 사용한다면 콘솔에서 변수선언 에러를 보여주게 된다.함수 내부에 있는 this
함수 내부에 있는 this는 함수를 어떻게 호출하였나에 따라서 값이 달라진다.
this는 this를 포함하고 있는 함수를 호출하는 객체가 된다.
function main(){
console.log(this);
}
main();윈도우 객체가 콘솔에 출력된다.
전역적으로 호출하는 것은 window.main();으로 호출하는 것과 같다.
main이라는 함수는 윈도우 객체에 등록이 된 함수이기 때문이다.
엄격모드 사용할 경우
undefined가 출력된다.
window.main();으로 출력해야 윈도우 객체가 출력되는 것을 볼 수 있다.
🧐객체를 만들어보자.
const object = {
name: "pepper",
main: function () {
console.log(this);
},
};메서드는 객체 속성으로 그 안에 넣어진 함수를 의미한다.
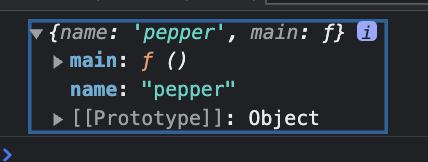
오브젝트 객체 메서드인 main()을 호출해보자.

this는 object로 출력된다.
(함수안에 있는 this는 함수를 호출한 객체)
object의 메서드로서 main을 호출하였기때문에 this = object가 된다.
이것은 객체의 다른 속성에 접근시 유용하다.
this.name으로 호출한다면 pepper로 접근가능하다.
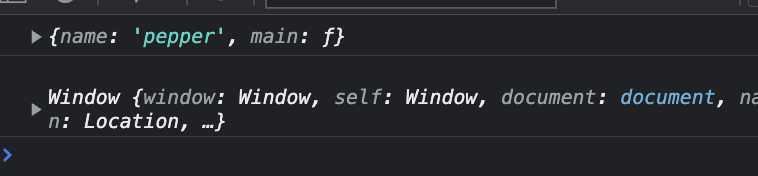
object.main();
const main2= object.main;
main2();위와 같이 호출한다면 window가 호출된다.

윈도우가 출력되는 이유는 main2함수는 이제 더이상 object가 아니기 때문이다.이는 전역적으로 호출된 함수이기때문에 윈도우가 출력되는 것이다.
🤔 this는 함수가 정의된 위치나 방법에 영향을 받지 않는다?
function main() {
console.log(this);
}
const object = {
name: "pepper",
main: main,
};
//object.main =main; //위에 객체에 없으면 이렇게 추가해도 됨.
object.main();예를 들어보면 메인 함수를 먼저 정의하고 그 이후에 객체를 만들어 객체의 구성원으로 메인을 포함을 시켜줘도 this는 object의 객체가 된다.
main 함수를 호출하는 것이 object라면 this는 object가 된다.
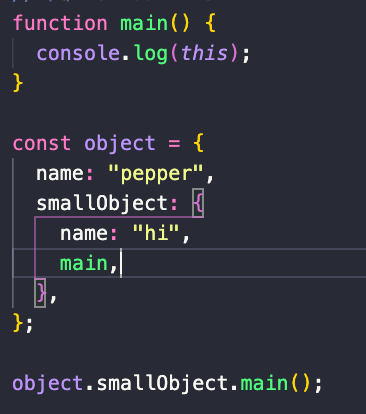
🙄 이럴경우? 어떻게 되는 것인가?
👍 함수는 바로위의 객체를 나타낸다.


main 함수를 직접적으로 호출한 객체는 smallObject이기때문에 this값을 smallObject가 된다.
🙄 우리가 원하는 객체로 this를 고정하고 싶다면?
👍 바인드를 이용.
바인딩
바인드는 새로운 함수를 반환해준다. main함수에 바인드를 붙이면, 우리가 작성한 객체가 this값으로 설정된 새로운 함수를 반환해준다. 그 새로운 함수가 mainBind에 들어가서 mainBind를 호출해준다.
😵 주의점 : 이미 바인드가 되어 있으면, 또 바인드 할수 없다.
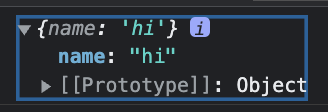
예제1
function main() {
console.log(this);
}
const mainBind = main.bind({ name: "hi" });
mainBind();
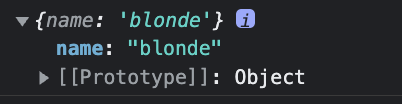
예제2
const object = {
name: "brandy",
color: function () {
console.log(this);
}.bind({ name: "blonde" }),
};
object.color();

함수를 돔요소에 이벤트 처리기로 사용시 this값은 어떤식으로 설정되는지?
버튼을 클릭시 this값으로 버튼의 요소가 나온걸 볼 수 있다.
this값은 이벤트를 발생한 요소(버튼요소)로 설정된다.
const button = document.getElementById("btn");
button.addEventListener("click", function () {
console.log(this);
});
이벤트 처리기 함수에서 이벤트를 받아와 다음에 타겟이 this가 맞는지 확인하기
const button = document.getElementById("btn");
button.addEventListener("click", function (e) {
console.log(e.target === this);
});
this는 event.target인 버튼요소가 맞다고 확인할 수 있다.
기존 함수 문법
- 호출 방법에 따라 this 변화
- this를 고정하기위해 bind()사용
화살표 함수 문법
- 더 간결한 함수 선언 문법
- this가 호출에 따라 바뀌지 않음
- this를 외부에서 가져옴.
