
고백해야하는 사실...
첫날은 지인이 도와주면서 설치를 했는데 내가 사전 공부를 안해가서 난리가 났었다... 근데 이제 모든 세팅을 하고 나니...내 잘못은 아주 작은 부분에 있었던거 같다...
우선 난 처음부터
npm install -g react-native-cli를 했던거 같다...
근데 cocoapods가 설치가 안되었는지 자꾸오류를 내뿜었다.
CocoaPods 이란?
Swift 및 objective-c로 iOS / macOS 등 애플 플랫폼을 개발할 때, 외부 라이브러리를 관리하기 쉽도록 도와주는 의존성 관리 도구의 일종.cocoapods는 ios 개발지 의존성관리자로 꼭 필요하다는 지인의 말을 듣고
sudo gem install cocoapods설치 한 후 했으나,,,

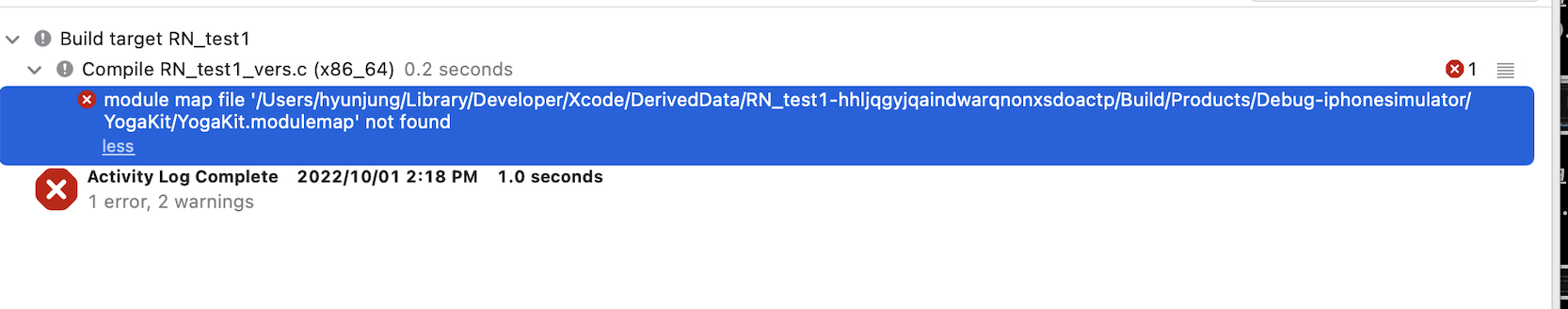
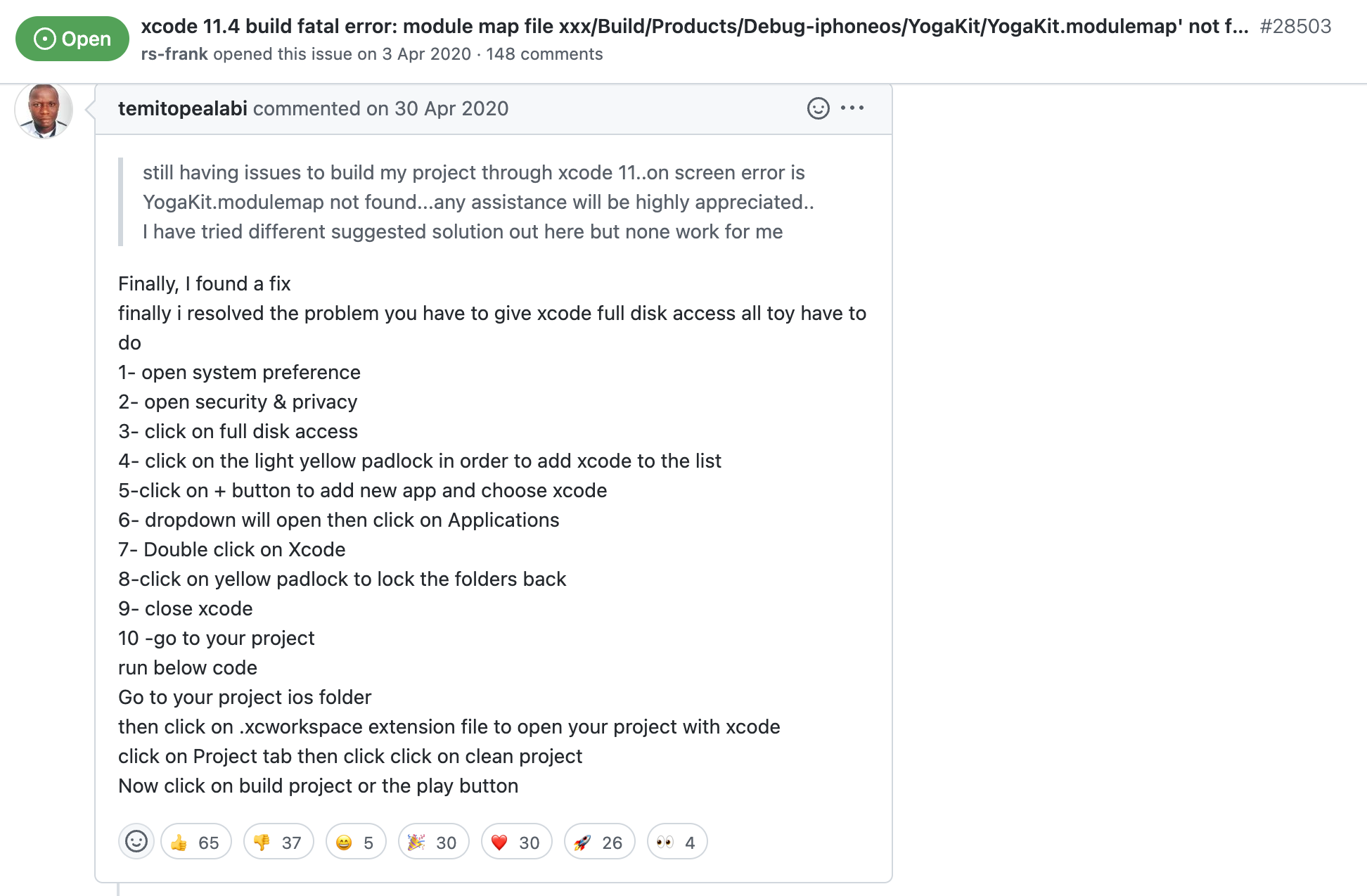
Yogakit erorr를 계속 보여지기만 하고 해결되지 않았다.
다시 설치도 해보고 했지만 답이 안나왔다.
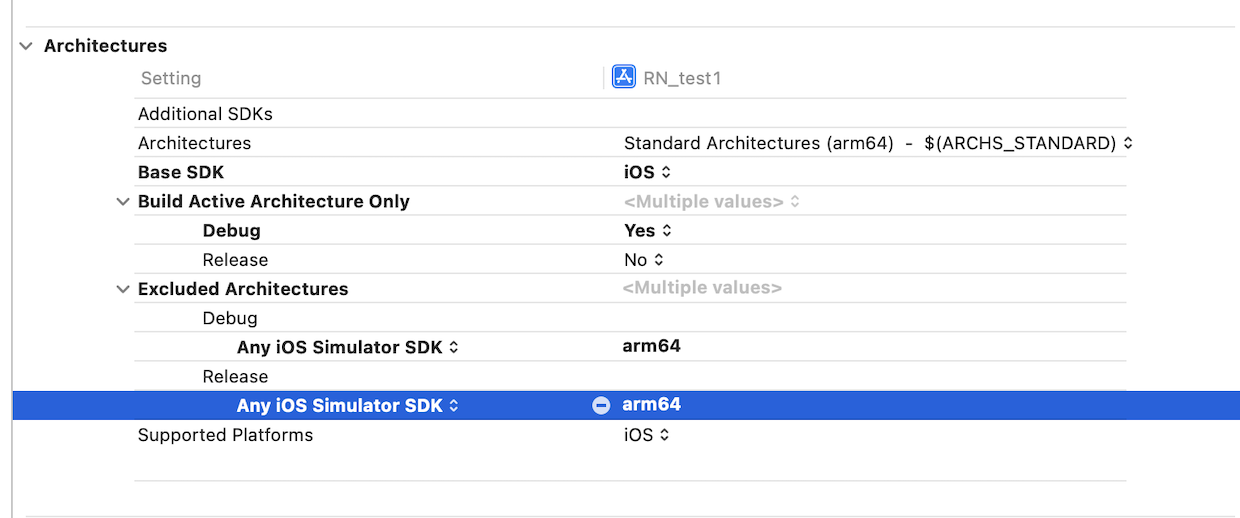
아!!중간에 arm64는 기본으로 바꾸었음..
이건 첫날 실행 한 부분이다. 약간의 착오가 있을까봐 작성한다.

그리고 ios 폴더로 가서
arch -x86_64 pod install을 하였으나... 실패...
사실 이렇게 계속 에러가 없어지지 않자 머리가 많이 아팠지만...
약간 늘어질뿐 포기는 없다.
자 다시!!!!
우선 cocoapods 다지우기
sudo gem uninstall cocoapods 하고
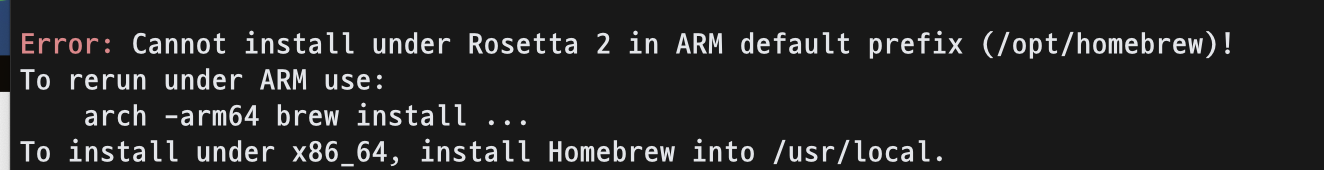
brew install cocoapods했는데 중간에...

arch -arm64 brew install cocoapods이렇게 하니 드디어 그동안 안되던 pod --version 깔렸는지 나왔다~!!!🥹
그래서 ios 폴더로 넘어가서
arch -86_64 pod install해주고 xcode로 가서
arm 64로 바꿔 주고
클린 해주고 run을 해줬더니
드디어!!!!!
시뮬레이터가 작동되면서 ㅠㅠ 기본 화면이 떠주었다.
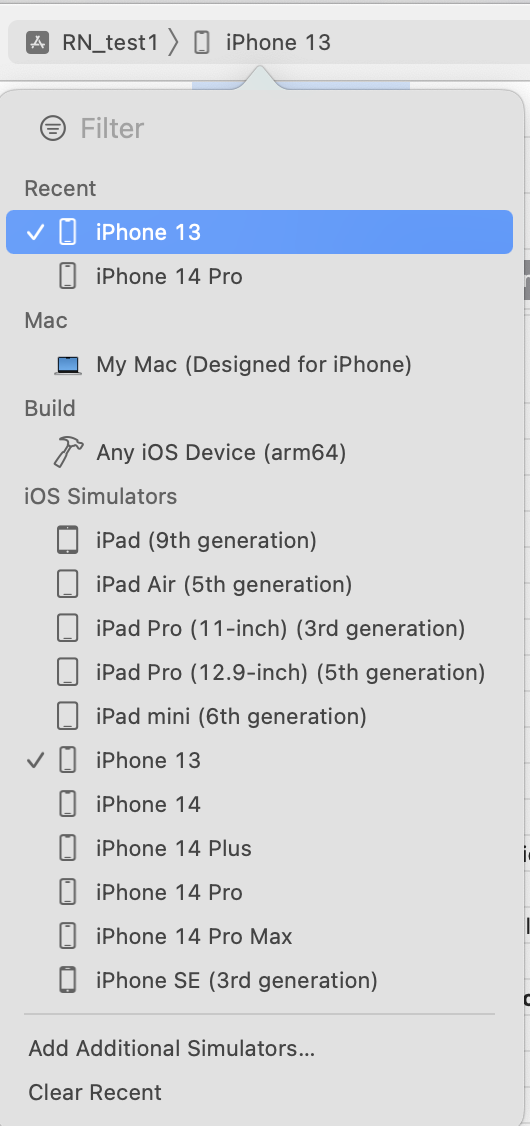
근데 iphone13만 가능하다는 에러가 또 발생했다.
그래서 바로

build로 들어가서 iPhone13으로 설정 바꿔주고,
다시 클린하고 런돌리니 완성...
리액트 네이티브 세팅이 어렵다고는 들었지만,
와우...꽤나 고생한 스타일인거 같다.
아 중간에 작성하지는 않았지만...

위의 에러로 인해 이부분도 실행하였다.
