
2차 프로젝트
🐶 팀명 : 댕캉스
펫시터 서비스를 제공하는 "펫플래닛" 사이트 모티브로 한 프로젝트
전체적인 UI적 틀과 기획부분만 클론.
👭 프로젝트 기간
프로젝트 기간 : 2022.05.09 (월) ~ 2022.05.20 (금) (2주)
프로젝트 인원 : FE - 4명, BE - 2명
기술 스택 :
- FE : React, Styled-components
- BE : Django, python, MySQL , git
- Notion
👩💻 내가 구현한 부분
프론트엔드
-
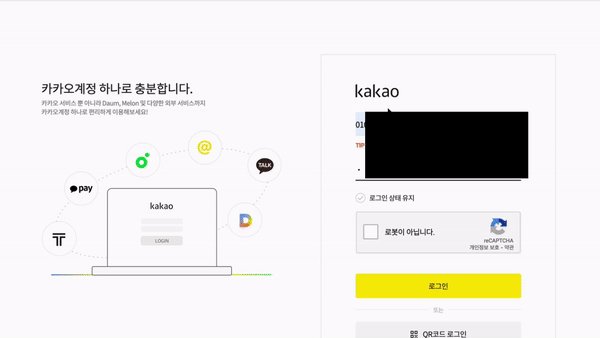
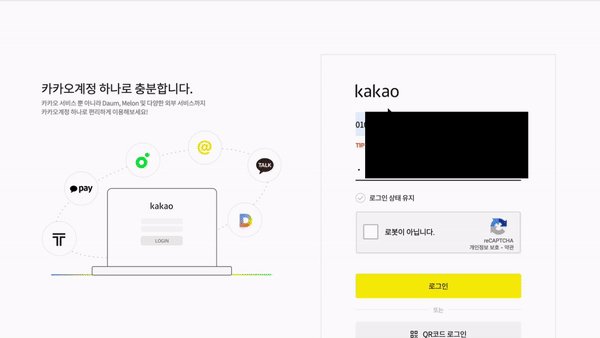
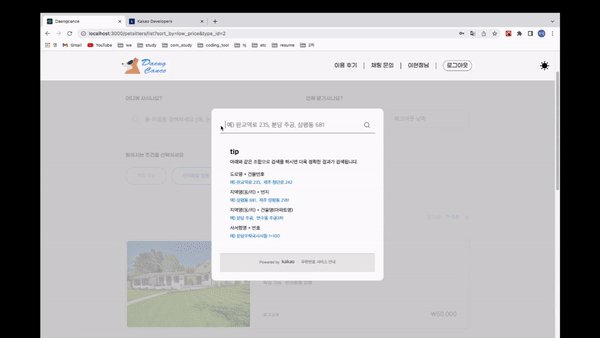
카카오 소셜 로그인, 로그아웃
-
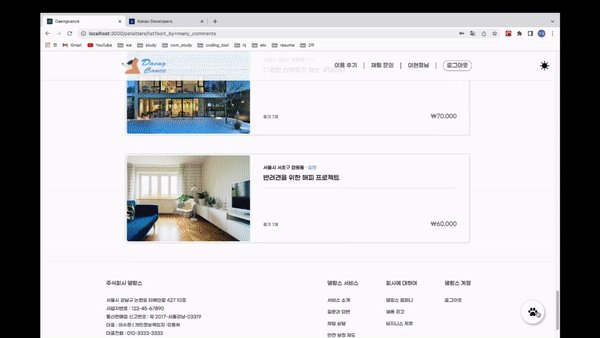
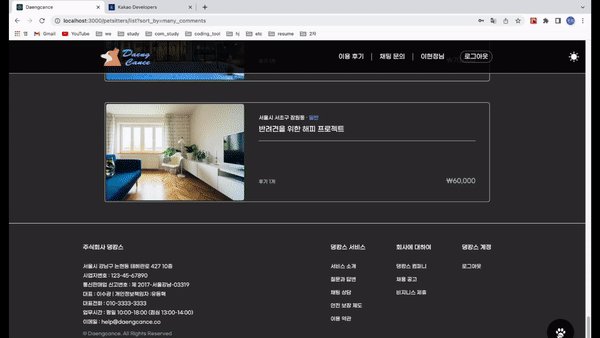
Footer 구현
-
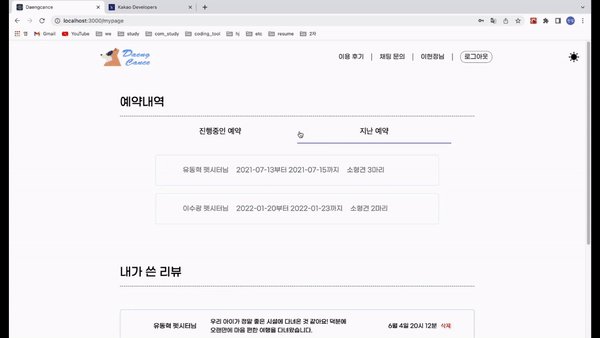
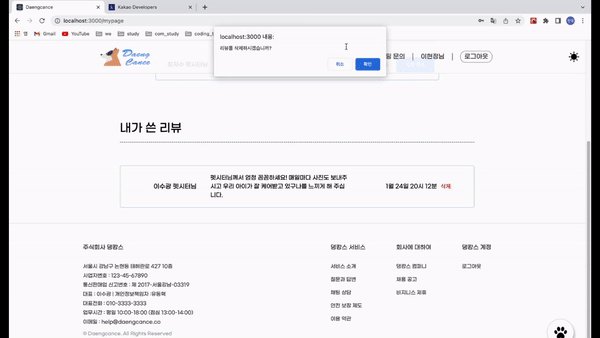
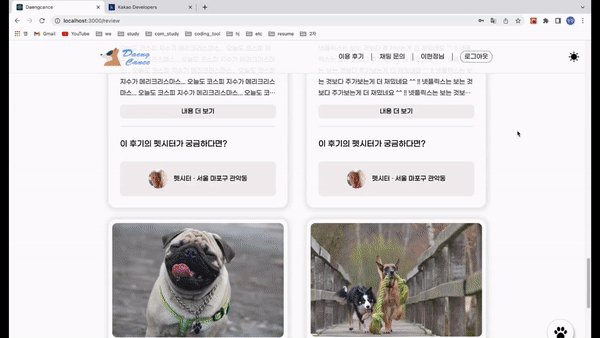
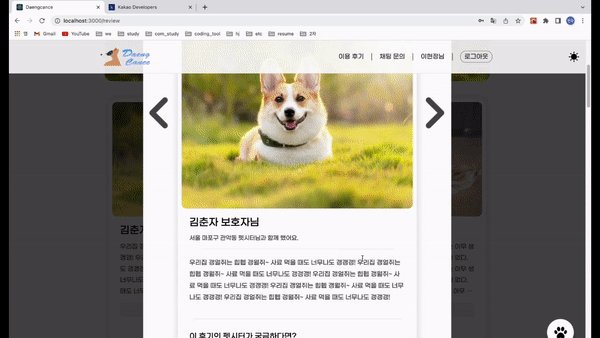
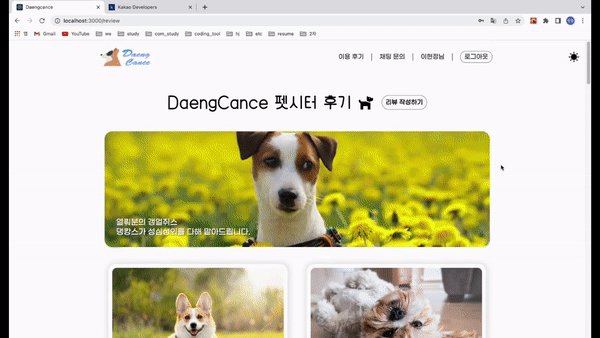
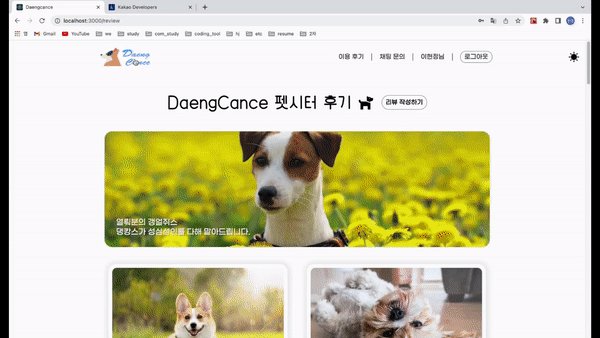
리뷰 페이지 기능구현 (리뷰페이지는 팀원들과 같이 구현)


🌊 구현하면서 힘들었던 & 아쉬웠던 부분
우선 카카오 developers를 2번정도 정독을 하였으나, 너무 생소한 부분이어서 그런지 전체적인 틀 조차 잡하지 않아서 많이 힘들었다. 블로그를 봐도 방식이 다 달라서 더욱 혼란 속으로 빠지고 있던 도중 같은 기수의 한분이 옆에서 설명을 해주셔서 기본적인 틀은 잡을 수 있었다.
우선 프론트는 카카오로부터 인가 코드를 받고 그 인가 코드를 가지고 다시 카카오 토큰을 발급 받는다. 그리고 그 토큰을 백에게 보내주면 백엔드는 카카오에 이 토큰을 확인받고 다시 사이트 전용 토큰으로 프론트에게 줘서 그 사람이 로그인이 될 수 있도록 도와준다.

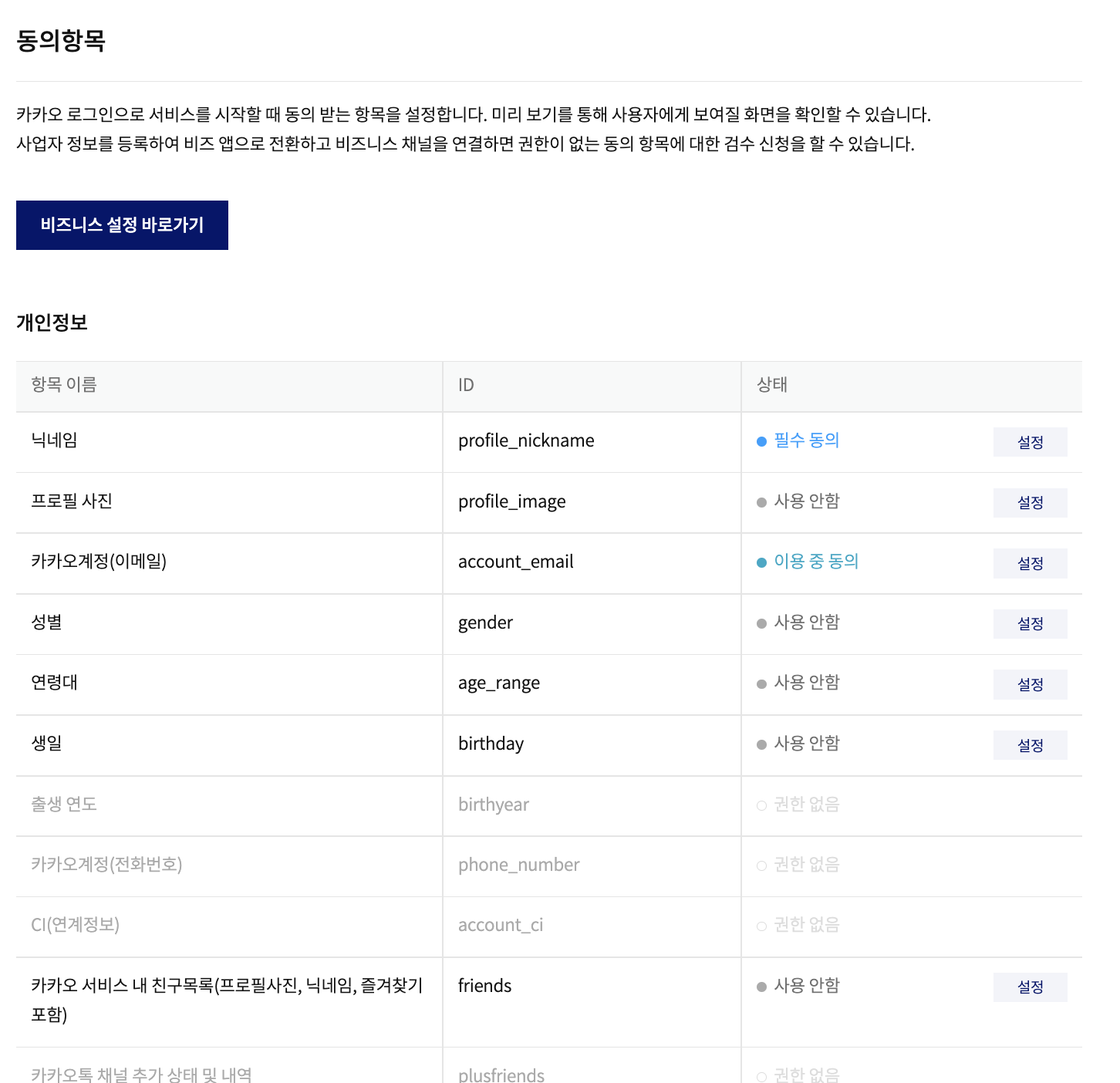
또 한부분은 백엔드와 통신을 하는 부분에서 오류가 나서 계속 코드를 고쳐봐도 답이 안나와서 구글링을 하면서 찾고 있는 도중 다른 팀에서 카카오 로그인 기능을 맡으셨던 분이 지나가면서 "동의항목 백엔드와 맞추셨죠?" 라는 말에 가장 기본적인 부분에서 놓치고 있던 것을 발견하고 백엔드와 하나하나 맞춰 본 뒤 다시 해보니 오류를 해결할 수 있었다. 고마워요 숨고 덕우님.
사실 이번 프로젝트에서는 카카오 로그인을 하고 로그아웃부분을 했지만, 로그아웃은 백엔드와 회의 후 추가구현으로 생각하였으나, 연계까지는 못하고 그냥 로컬스토리지에서만 지우고 마무리 하였다.
푸터에서는 sass가 아닌 styled-components를 사용하여 레이아웃을 잡고 로그인기능을 추가하였다.
🙆♀️ 2차 프로젝트에서 마치며...
우선 1차보다는 백엔드와 소통을 많이 했다.
전체적으로는 완벽한 소통을 이루어지지 않았지만 확실히 많이 소통하면서 서로의 의견을 맞추는 시간이 늘어나고 서로를 배려하면서 조율하는 모습을 보면서 1차에서 꼭 지켜야 겠다고 생각부분이 지켜진 점은 뿌듯했다.
추가구현으로 리뷰페이지를 하면서 get부분에서 성공한 뒤 post 부분을 하면서 백엔드와의 소통이 아직 부족하구나 생각한 부분도 있었다. 리뷰페이지에서 펫시터의 아이디나 내용들이 필요한데 우리들은 그냥 하나의 독립적인 페이지로 생각하고 펫시터 아이디를 넣지 않아서 다시 수정을 하면서 너무 많은 시간이 소비했다. 그래서 발표전날 디테일 페이지에 옮겨 구현을 한 뒤 post가 되어 201이 뜨는 것만 확인하면서 마무리를 지었다. 디비에 저장된 뒤 다시 화면에 출력되어 나오는 건 못해서 아쉽지만 촉박했던 시간 동안 정말 많은 소통으로 인해 이렇게 또 한걸음 배워나갔다고 생각된 부분이었다.
우선 프로젝트를 마치며 가장 큰 부분에서는 사람을 얻었다고 크게 포괄하여 말하고 싶다. 기술도 배우고, 소통도 배우고 여러가지를 배우고 성장하고 있지만 사람들간의 협업을 통해 의지, 배려, 도움, 격려 등을 통해서 사람과의 커뮤니티가 더욱 단단해졌다고 말하고 싶다.
아직 많은 부분 부족한건 사실이다. 하지만 2차 기수 중 한분의 '두려움은 무지에서 온다'라는 말을 되새기면서 내가 한 구현, 팀원이 한 구현을 한번이라도 더 보면서 익숙해지고 그 기능이 내 기능이 될때까지 열심히 코딩을 멈추지 말아야 겠다는 생각을 했다.
32기 여러분 기업협업가서도 다들 화이팅!!💚
좋은 사람들과 인연이 되어 행복하다!!🧡
로그인페이지

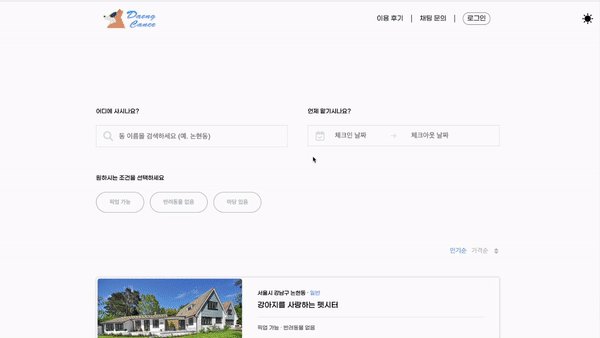
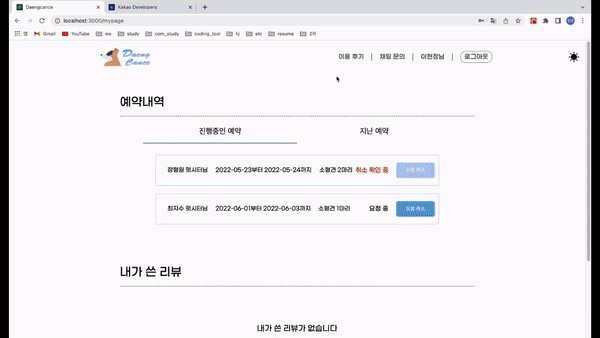
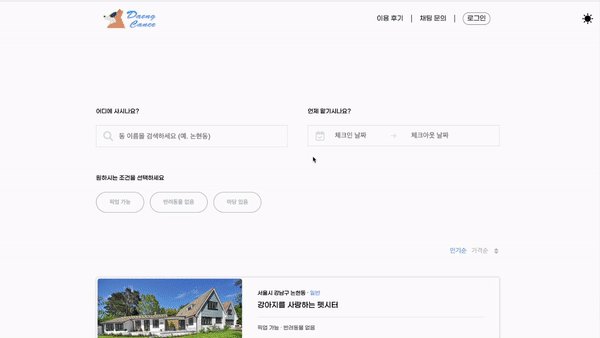
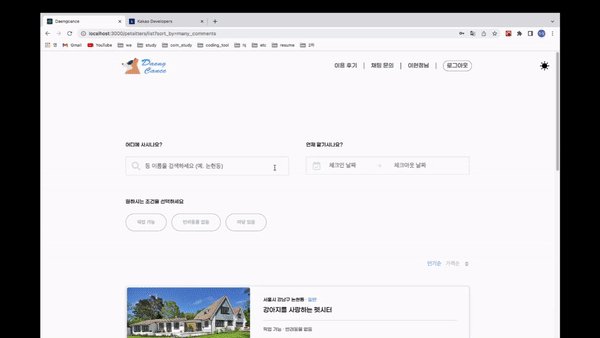
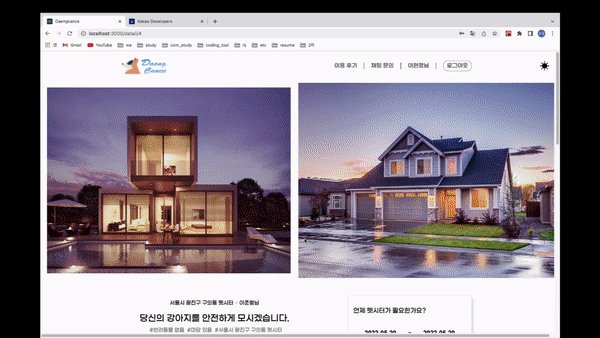
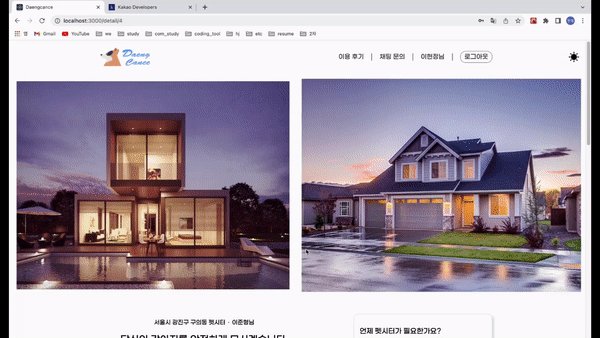
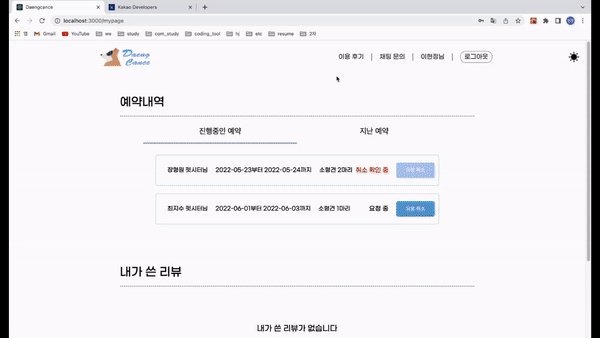
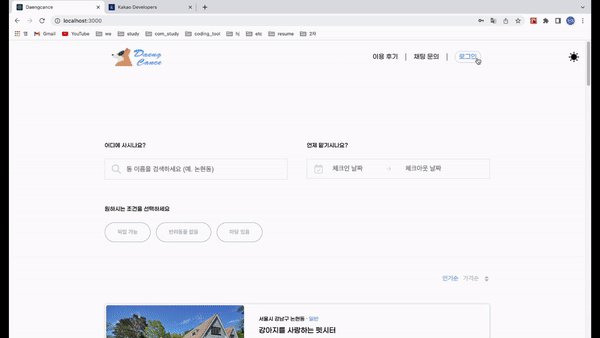
메인페이지

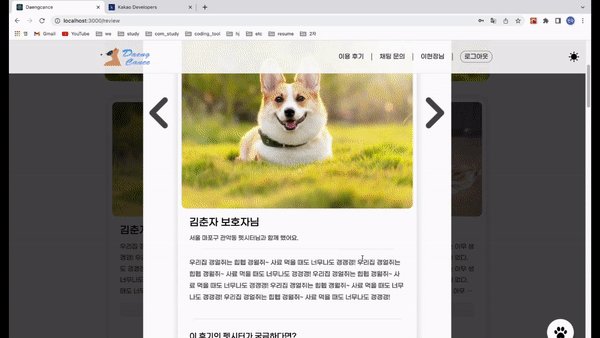
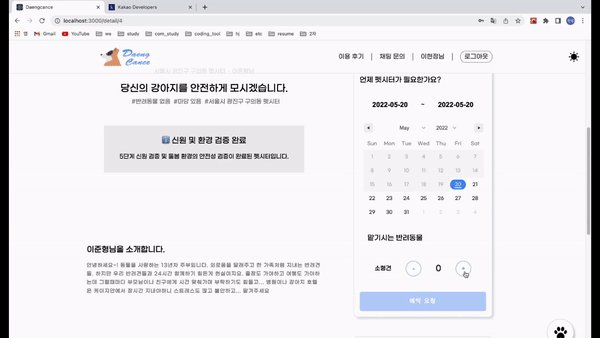
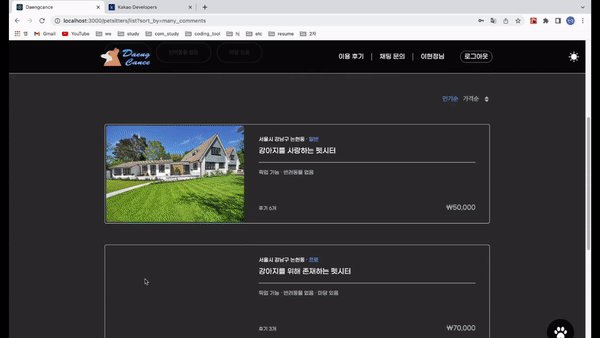
상세페이지

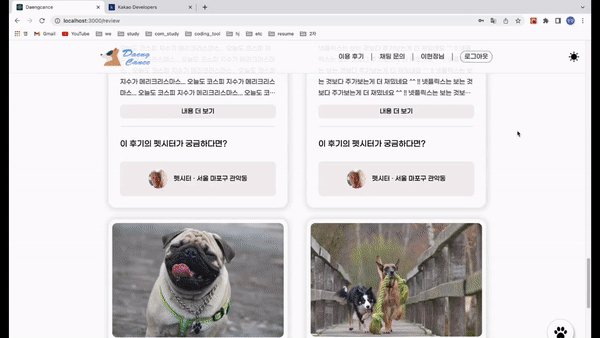
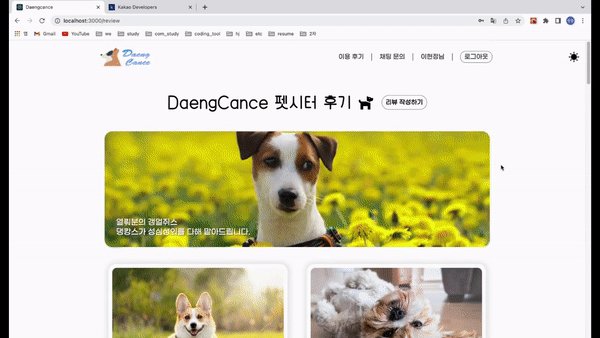
리뷰페이지

*다크모드 기능

Full 영상
댕캉스

