"이건 정말 웹앱스럽다."
아이폰에서 웹앱을 사용하면서 이런 생각하신적이 있으신가요?
그 이유는 여러가지가 있겠지만 특히나 웹앱스러운 점이 하나 있습니다.
SafeArea 부분(아이폰X부터 나온 노치부분)을 활용하지 못한다는 점입니다.
물론 이 부분은 열정있으신 웹개발자라면 SafeArea 부분도 활용할 수 있다는걸 알고계실겁니다.
CSS에 SafeArea 부분을 다룰 수 있기 때문입니다.
하지만 대부분 웹앱들은 여러가지 수많은 이유 때문에 SafeArea 부분을 전혀 활용하지않고 황무지로 놔두고 있습니다.
여러가지 이유라면 웹개발자의 SafeArea에 대한 지식이 없거나 크로스플렛폼 이슈
그리고 가장 대부분의 이유를 차지할 귀차니즘(열정없음)이 아닐까 생각됩니다.
(아이폰 사용자만을 위해서 굳이? 이런 생각...)
그리하여 웹개발자가 도와줄 생각이 없다면 앱부분이라도 더 개선할 방법을 찾게되었습니다.
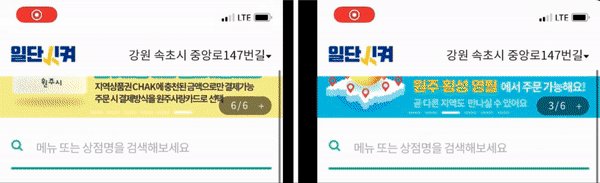
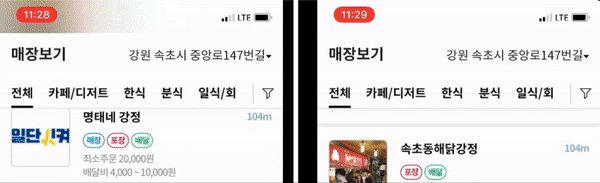
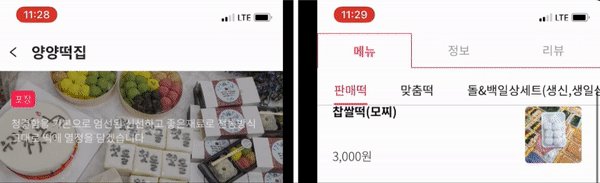
해당 영상은 WkWebView 안에 있는 스크롤뷰의 clipsToBounds를 해제하고 블러뷰를 SafeArea 부분에 감싼 내용입니다. (노치 부분만 주목!)
아이폰의 모든 화면을 빠지지 않고 이용함으로서 웹앱스러움을 줄여보았습니다.
(SafeArea 부분을 감싸지 않고 그대로 노출시키면 웹의 GNB부분이나 툴바부분이 어색해질 수 있기에 블러뷰로 감쌌습니다.)

프레임이 없는 시뮬레이터에서 녹화해서 그렇지 실 기기에서 보면 나름 어색하지 않고 괜찮습니다!
블러뷰 없이도 어색하지 않은 웹화면이라면 SafeArea 부분을 블러처리 할 필요도 없이 사용해도 되지 않을까 싶습니다.