
어제 next.js 가 13.5버전이 정식 릴리즈되었다.
이번에는 커더란 업데이트는 없었고 성능 개선과 버그 픽스 위주로 향상된 것 같다.
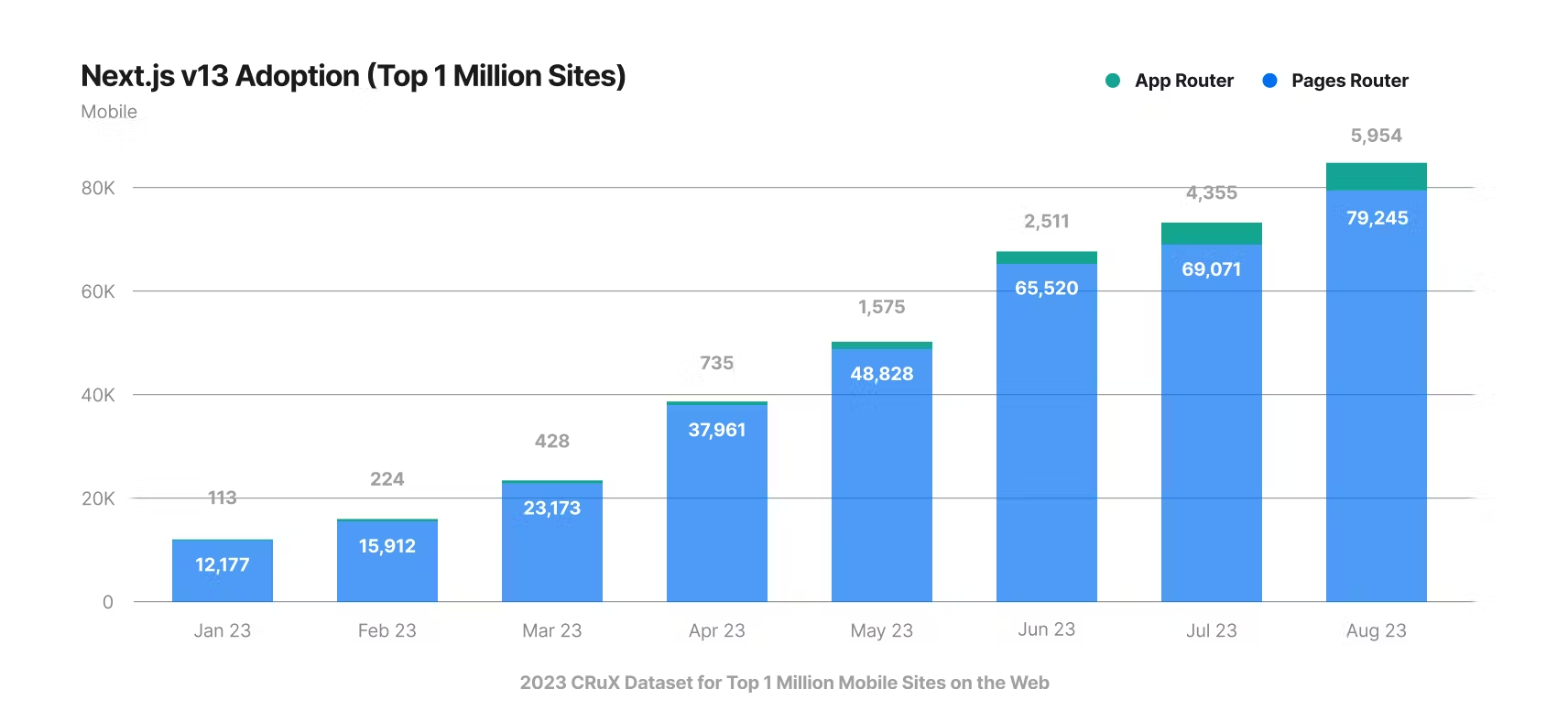
향상된 리프레쉬 시간과 시작 시간

(여전히 page router가 많은 모습)
- 22% 더 빠른 로컬 서버 시작
- 29% 더 빠른 Hot Module Replacement(HMR) - (Fast Refresh)
- 메모리 사용량 40% 감소
번들러 성능을 개선과 동시에 Turbopack(beta)를 활용해 개발중이라고 한다.
next dev --turbo명령어를 통해 지원한다.
최적화된 패키지 임포트
수백 또는 수천 개의 모듈을 다시 내보내는(export) 대규모 아이콘이나 컴포넌트 라이브러리를 사용할 때 패키지 import를 최적화하여 로컬 개발 성능과 프로덕션 콜드 스타트(앱을 처음부터 시작)에서 모두 향상시켰다고 한다.
기존에 modularizeImports로 제공하던 옵션을 13.5에서는 optimizePackageImports 로 대체하여 최적화를 제공한다.
module.exports = {
experimental: {
optimizePackageImports: ['package-name'],
},
}config 옵션에 이런식으로 추가하면 실제로 사용하고 있는 모듈만 로드되어 최적화를 진행할 수 있는 옵션이 추가되었다.
이러한 라이브러리들(@mui/icons-material, @mui/material, date-fns, lodash, lodash-es, ramda, react-bootstrap, @headlessui/react,@heroicons/react, lucide-react)은 이제 자동으로 최적화되고, 사용하는 것 모듈만 로드하도록 최적화했다.
next/image 향상점
커뮤니티의 의견을 받아 실험적인 기능을 추가했다고 한다.
그건 바로 unstable_getImgProps() 함수인데 바로 <Image />컴포넌트를 사용하지 않고 사용할 수 있게 하는 방법이다.
background-image/image-setcss 옵션과 함께 사용이 가능context.drawImage()canvas 함수/new Imageimage 객체 생성과 함께 사용이 가능<picture>태그의 반응형 이미지를 구현하기 위한 media query /라이트,다크모드 이미지와 함께 사용이 가능
import { unstable_getImgProps as getImgProps } from 'next/image';
export default function Page() {
// 이미지의 기본 속성 지정
const common = { alt: 'Hero', width: 800, height: 400 };
// light/dark 모드에 따른 속성 변경
const {
props: { srcSet: dark },
} = getImgProps({ ...common, src: '/dark.png' });
const {
props: { srcSet: light, ...rest },
} = getImgProps({ ...common, src: '/light.png' });
return (
<picture>
<source media="(prefers-color-scheme: dark)" srcSet={dark} />
<source media="(prefers-color-scheme: light)" srcSet={light} />
<img {...rest} />
</picture>
);
}자세한 내용은 공식문서를 직접 확인해보자
