왜 gulp를 쓰나요?
이번 휴가때 평소 눈여겨보던 유기견 보호단체의 민간단체 신생설립을 위해 법적으로 필요하다는 단체 홈페이지를 만들 사람을 구하고 있기에 냉큼 지원했다.
신생 민간단체이고 아픈 유기견 위주로 구조 / 치료 활동을 진행하기에 항상 후원을 필요로 하고 돈이 쪼들리는 단체다보니 서버비용을 최대한 아껴야만 했다.
어쩔 수 없이 구식 웹호스팅 업체를 찾았다.
php 7.0이 지원된다고 해서 이번 기회에 라라벨을 써볼까 설레는 마음으로 쓸 수 있을 방법을 한참 찾아봤지만, ssh조차 지원하지 않는 웹호스팅 업체였기에 과감하게 포기하고 구식으로, 10년도 전에 처음 웹을 만들던 기억을 되살리며 개발을 해보고 있다.
개발하다보니 static 파일들까지 생으로 다 파일관리 해가며 작성하기엔 좀..
유지보수가 너무 안될 거 같아서 sass를 적용했다.
그런데 사이트 개발을 하다보면 역시, 스타일시트도 길고 복잡해질 수 밖에 없고 파일 한두개로 작업하기에는 수정에 숱한 시간을 쓸 수 밖에 없기에 파일이 점점 늘어났다.
처음엔 sass로 디렉토리 전체를 빌드하는 방식을 써봤는데, 결과물 css파일이 너무 많아서 일일이 가져다 쓰기엔 성능상이나 편의상이나 무리라고 생각되어 static 파일 빌드에 사용해봤던 gulp를 떠올리고 적용하게 되었다.
오랜만에 쓰려니 gulpfile 작성하는데도 서치를 좀 해야됐다.
사실 gulp를 또 쓸 일이 있을까?
최근에 react 혹은 react-native 위주의 작업만 진행해서 gulp를 마지막으로 쓴지 최소 6년은 넘은 것 같다.
요즈음의 프론트엔드 개발이 framework 위주로 돌아가거나, vanila js로 작업하더라도 webpack을 주로 사용하기에 gulp도 사실 조금 시대가 지난 툴이라고 볼 수 있다.
다시 볼 일이 있을지는 모르겠지만 블로그를 해보자고 최근에 마음 먹었기에 이 글을 써본다.
gulp 사용절차
1. gulp 설치
gulp는 nodejs 기반 툴이기에 npm으로 설치 가능하다.
커맨드라인 사용을 위해 gulp-cli도 함께 설치해준다.
npm i -g gulp-cli
npm i --save-dev gulp2. 필요 패키지 설치
내 경우엔 sass 관련 패키지들과 파일들을 합쳐주는 concat 패키지, css minify 및 optimizing을 위한 clean-css 패키지를 설치했다.
(사이트가 구식이다보니 아직 js가 들어간 페이지가 없다. 있다면 나중에 uglify 패키지를 추가할 듯..)
npm i --save-dev sass gulp-sass gulp-concat gulp-clean-css3. gulpfile 작성
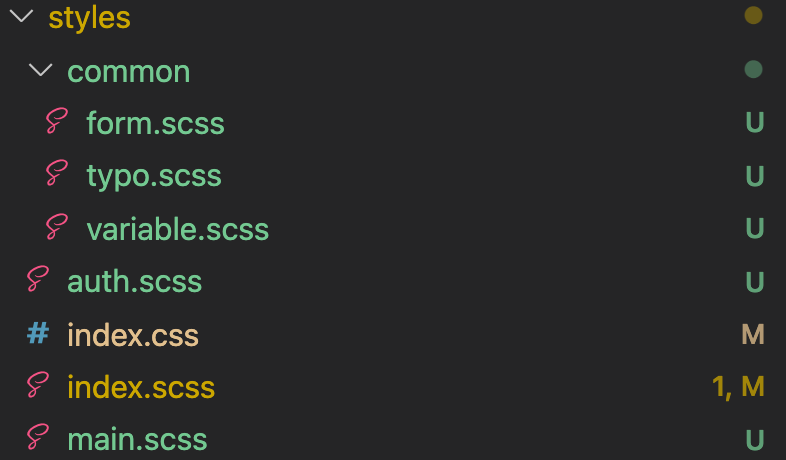
현재 스타일시트 관련 디렉토리 구조는 다음과 같다.

공용으로 사용되는 스타일들은 common 디렉토리에, 그 외 페이지별 파일들은 상위 디렉토리에 있다.
각 파일별 내용이 길지 않아서 네트워크 요청을 줄일 수 있도록 전체를 하나의 파일로 합쳤다.
const gulp = require("gulp");
const sass = require("gulp-sass")(require("sass"));
const concat = require("gulp-concat");
const cleanCss = require("gulp-clean-css");
gulp.task("build-css", function () {
return gulp
.src("styles/*.scss") // styles 하위의 파일들을
.pipe(sass().on("error", sass.logError)) // sass로 빌드한 후
.pipe(concat("index.css")) // index.css 라는 하나의 파일로 합치고
.pipe(cleanCss({ compatibiliy: "ie8" })) // minify 해준 후
.pipe(gulp.dest("styles")); // styles 디렉토리에 저장
});
gulp.task("default", gulp.parallel("build-css"));
gulp.task("watch-css", function () {
gulp.watch(
["styles/*.scss", "styles/common/*.scss"],
gulp.series("build-css")
);
});
저번 주말에 작업을 맡기로 했는데 단체 설립을 서두르고 싶다며 이번주안에 작업을 끝내달라 하신 단체장님;;
어차피 후원 관련 기능은 단체설립을 해야 CMS 등 계약이 가능하기에 일단 기능들을 최대한 빼고 완성을 목표로 작업중인데 기획도 디자인도 없이 혼자 맨땅에 헤딩하려니 골치아프다..
그렇지만 크리스마스를 즐길 수 있도록 일단 낼까지 노력해보기..
안되면? 죄송한데 시간이 너무 촉박해서 일주일 더 기다려주셔야 될 것 같아요 시전해야.. 😂
