
오늘 배운 것
Asynchronous JavaScript
- 자바스크립트(JavaScript)는 싱글 스레드(Single Thread)이다. 즉 컴퓨터가 여러 개의 CPU를 가지고 있어도 Main Thread라 불리는 단일 Thread에서만 작업이 실행된다.
- 별도의 다른 처리를 하지 않는다면, 작성한 모든 코드는 Main Thread에서 순차적으로 실행될 것이다.
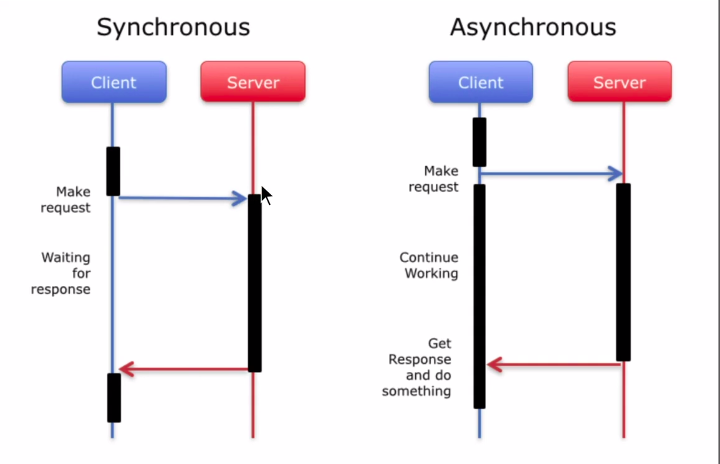
- 이 경우 아래의 동기적(Synchronous) 처리와 같다.
- 만약 실행되는데 10초가 걸리는 코드가 있을 경우, 다음 작업으로 넘어가기 위해서는 우선 10초를 기다려야한다.
- 브라우저의 경우라면 이 10초동안 정지된 것 처럼 보이는데, 이 현상을 Blocking이라고 한다.

- 하지만 코드를 비동기적(Asynchronous)으로 작성한다면, 이러한 현상을 피할 수 있다.
- 브라우저를 이용해 특정 작업을 비동기적으로 실행하면, Server에서 어떤 데이터를 받아오는 동안에도 Client에서는 끈김없이 다음 작업을 계속할 수 있게 된다.
- 비동기적 코드를 쓰는 방법으로는 크게 세 가지 방법이 있는데 우선 Callback 함수를 이용한 방법에 대해 알아본다.
1. Callback
자바스크립트에서 비동기적으로 코드를 처리하기 위해 사용할 수 있는 방법으로 가장 고전적인 방법이다.
하지만 모든 Callback 함수가 비동기적으로 작동하는 것은 아니며,
Callback이 중첩되면 Callback Hell에 빠질 수 있으니 주의하자.
console.log('1'); //동기(Synchronous)
setTimeout(() => console.log('2'), 1000); //비동기(Asynchronous)
console.log('3'); //동기(Synchronous)
//위 코드의 프린트 순서는?
//1->3->2
//동기적인 코드가 가장 먼저 실행되고,
//비동기적 코드는 브라우저에 잠시 맡겨두었다가 1초 후에 출력된다.
//setTimeout 메소드 안에 함수가 콜백함수로 사용되었다.//하지만 모든 콜백함수가 비동기적인 것은 아니다.
//다음의 사례를 살펴보자.
console.log("1") //동기(Synchronous)
//Synchronous Callback
function printImmediately(callback){
callback()
}
printImmediately(() => console.log("Hi")) //동기(Synchronous)
console.log("2") //동기(Synchronous)
//Asynchronous Callback
function printWithDelay(callback, time){
setTimeout(callback, time)
}
printWithDelay(() => console.log("Hello"), 1000) //비동기(Asynchronous)
//위 코드의 프린트 순서는?
//1->Hi->2->Hello
//printImmediately 함수는 콜백함수와 함께 사용되었지만,
//함께 사용된 함수는 지연없이 동기적으로 바로 실행된다.let printMessage = (message) =>{
setTimeout(() => {
console.log(message)
}, Math.floor(Math.random()*100))
}
//랜덤 시간 후에 message를 콘솔에 출력하는 함수
let printAllMesaage = () =>{
printMessage("1")
printMessage("2")
printMessage("3")
}
//printMessage 함수를 세 번 실행하는 함수
printAllMesaage();
//프린트 순서는 어떻게 될까?
//랜덤 시간 후에 각각 출력되는 함수이기 때문에
//실행할 때 마다 그 순서가 다를 것이다.//출력시간이 각각 달라도 순차적으로 출력할 수는 없을까?
let printMessage = (message, callback) =>{
setTimeout(() => {
console.log(message)
callback()
}, Math.floor(Math.random()*100))
}
//랜덤 시간 후에 message를 출력하고 콜백함수를 실행하는 함수
let printAllMesaage = () =>{
printMessage("1", () => {
printMessage("2", () => {
printMessage("3", () => {})
})
})
}
//printMessage 함수를 각각의 콜백함수로 실행시키는 함수
printAllMesaage();
//1->2->3
//이 경우 printMessage함수가 각각의 콜백함수로서 실행되기 때문에
//랜덤시간과 관계없이 1이 출력되고 나서, 2 -> 3으로 이어져 나가게 된다.
//하지만 여러번 중첩하여 사용할 경우 가독성이 극히 떨어지게 되는
//소위 Callback 지옥에 떨어지고 만다.
//다음 시간에는 비동기적 코드 처리가 가능하면서도
//콜백함수보다 깔끔하게 코드를 사용할 수 있는
//Promise와 Async에 대해 알아본다.