💻 Intro
7주차 과제가 끝나고 소피아 매니저님께 전해들었던 대망의 CSS 강의가 시작되었다.
CSS 속성값들이 무궁무진한만큼 강의량도 상당했다.
하지만 걱정했던 것과 달리 박영웅 강사님의 토익 강의스러운 귀에 박히는 딕션과 족집게 팁들이 많아 엄청 만족스러운 강의였다.
레이아웃에 대한 CSS는 웹 개발을 공부한지 어언 1년이 넘어가기에 주먹구구 식으로 그때 그때 필요한 것을 찾아보면서 대략적으로는 알고 있었다.
그래서 이번에는 CSS를 다루면서 이슈를 겪었던 내용들에 대해서 왜 그런 이슈가 났었는지를 강의를 통해 알게된 것이 있는데 이것들을 정리해보려고 한다.
🧐 오늘 새롭게 배운 것
float 속성을 해제하는 방법
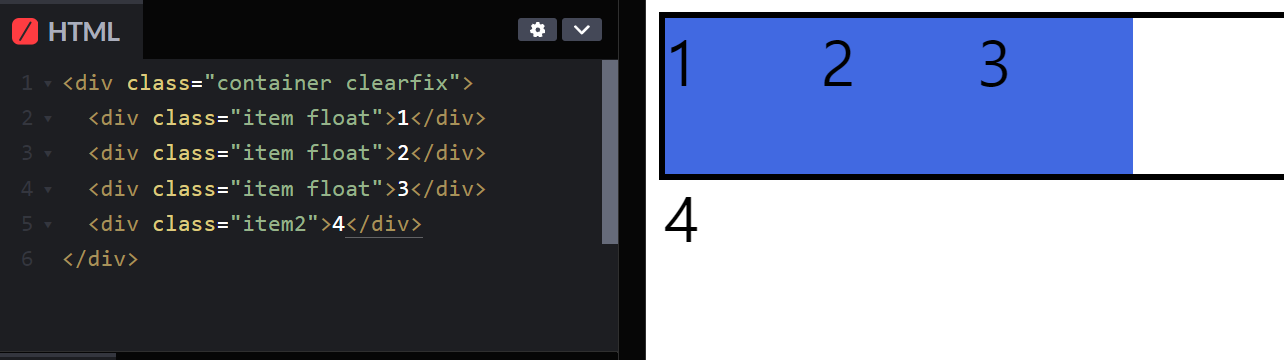
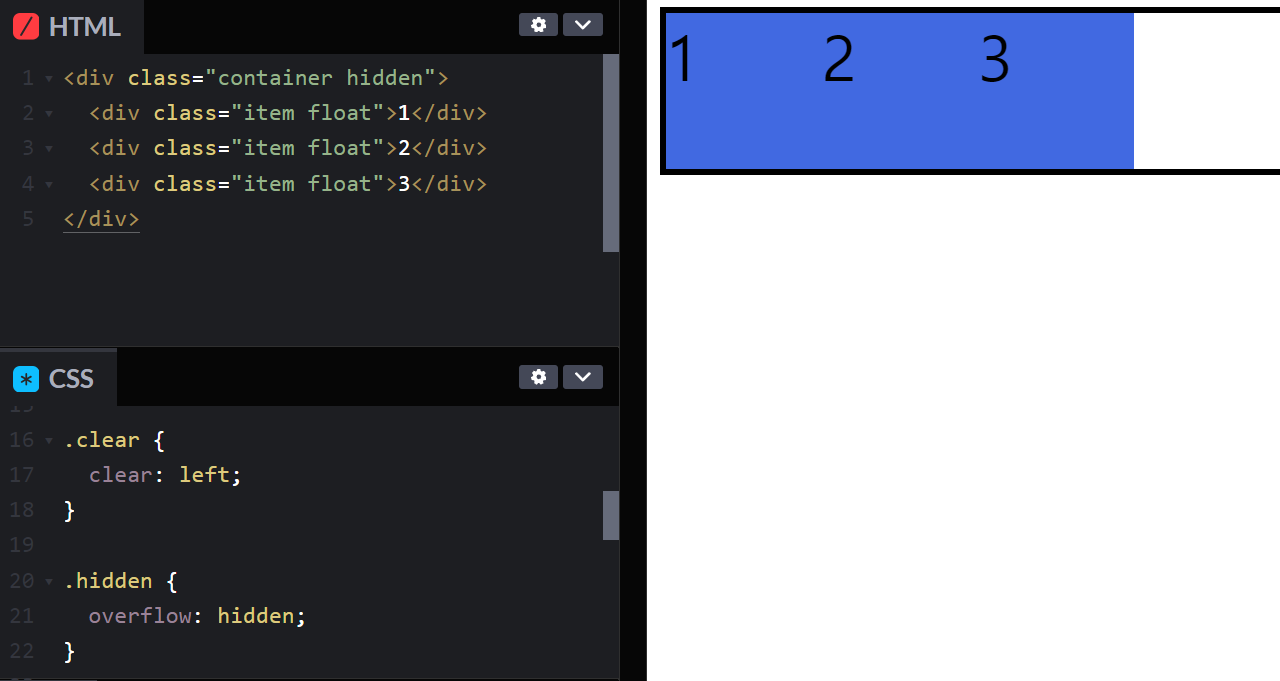
float를 적절한 때에 해제하지 않으면 아래 그림과 같이 컨테이너 밖으로 요소들이 튀어나오게 된다.

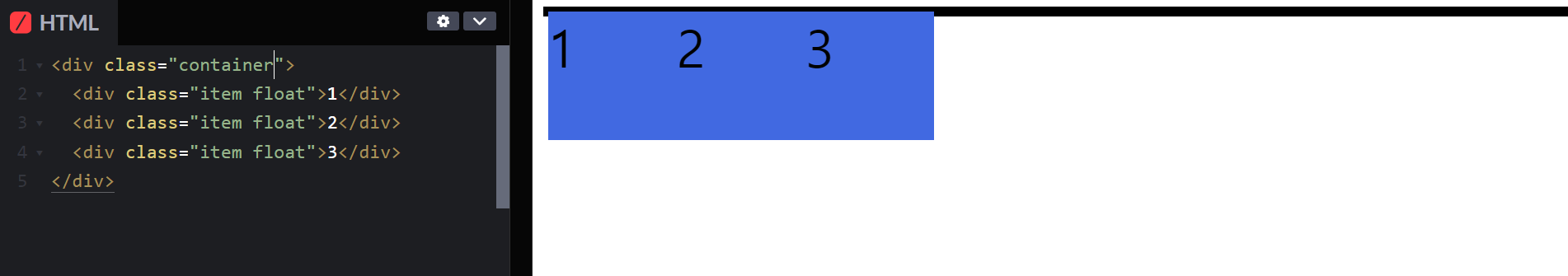
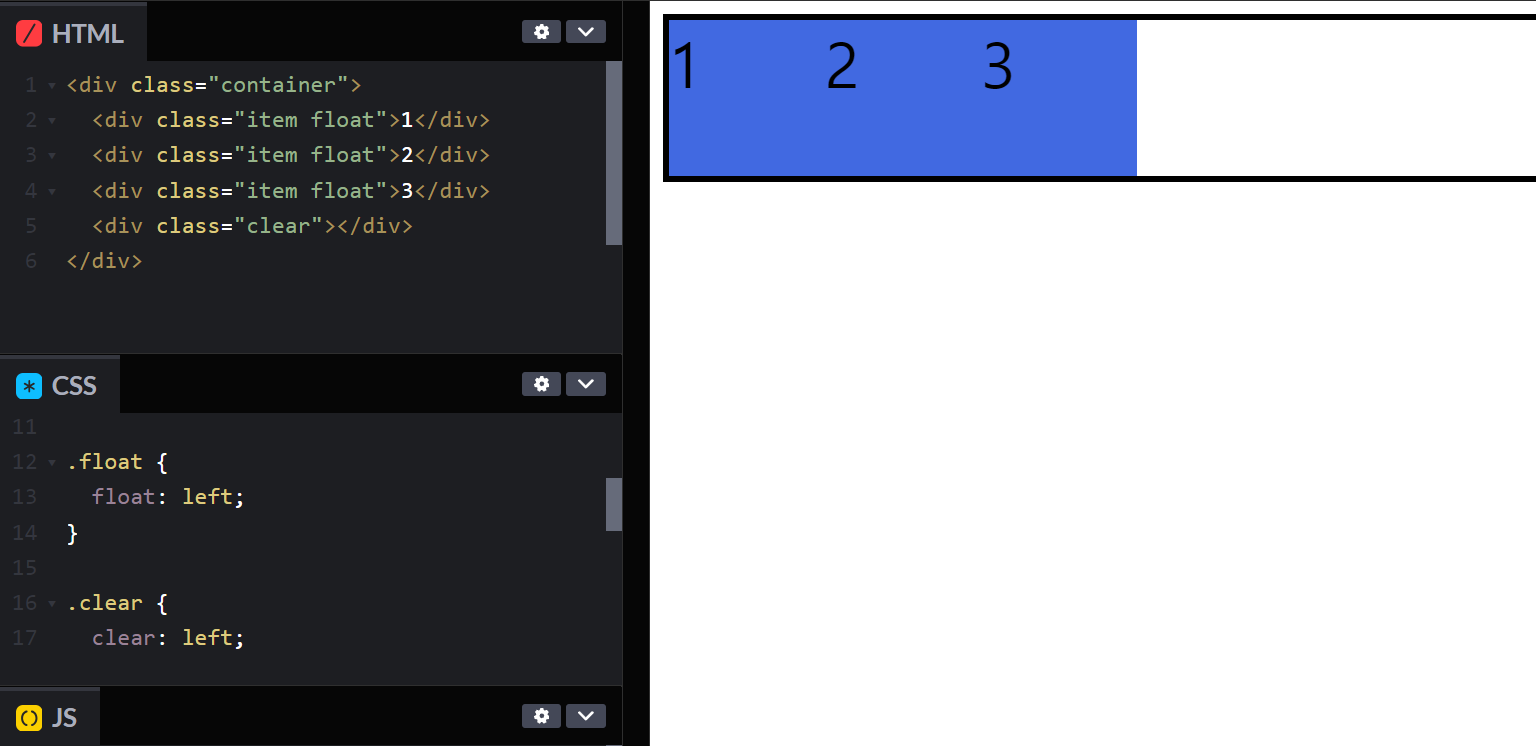
기본적으로 float를 부여했다가 해제를 하고 싶다면 해제를 시작할 요소에 clear 속성을 부여하면 된다.

하지만 이 방법은 clear 속성을 위한 필요없는
div태그와 같은 HTML 요소를 추가해야 한다. 이후 clear를 다시 없애주기 위한 유지보수 또한 번거롭다.
따라서 다른 방법이 필요하다!
두 가지 다른 방법이 있는데 이 방법들은 따로 HTML에 요소를 추가하지 않고도 해제가 가능하다.
-
부모 컨테이너에
overflow: hidden을 부여한다.

-
부모 컨테이너에
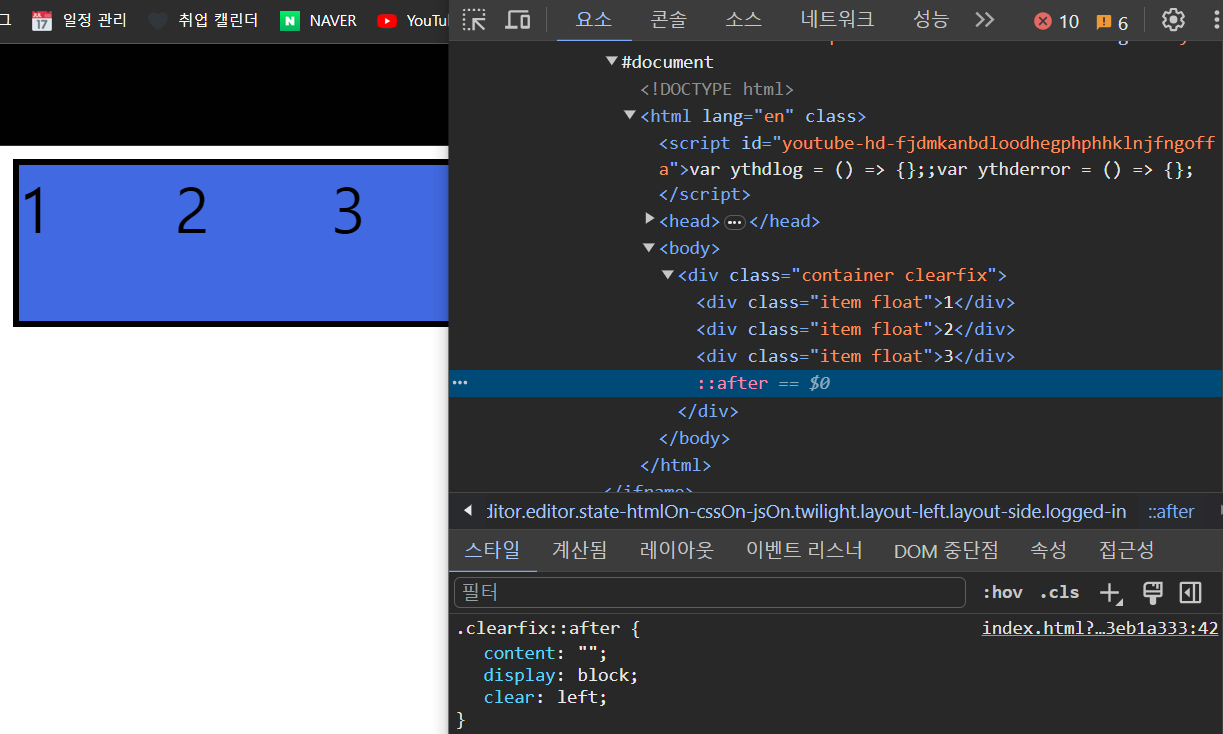
::after선택자를 통해clear속성을 부여할 자식 요소를 CSS에서 동적으로 추가한다.

하지만 첫 번째 방법은 부모 컨테이너의 overflow 속성에 hidden이 아닌 다른 속성(visible, clip) 등이 필요할 경우 hidden을 지정할 수 없는 상황이 발생할 수도 있기 때문에 문제가 발생한다.
따라서 두 번째 방법이 가장 효과적이라고 할 수 있는데 이 방법도 주의해야 할 사항이 있다.
- 부모 컨테이너 안의 모든 요소가
float속성을 가져야 한다.
그렇지 않은 요소가 포함되어 있다면 레이아웃이 망가진다.
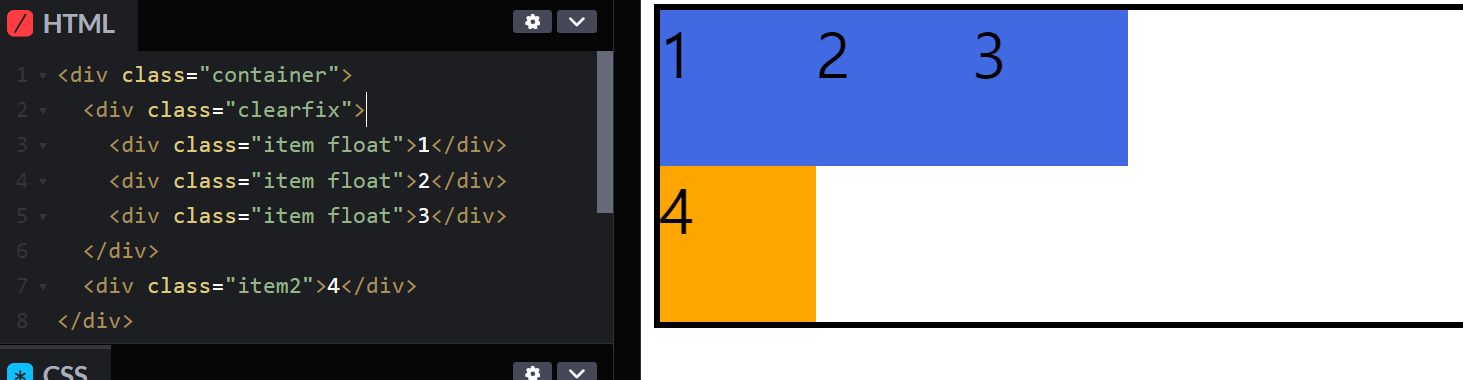
이 문제를 해결하기 위해서는 float를 지정할 요소를 또 다른 부모 태그로 감싸고 해당 태그에::after요소를 추가하면 된다.
쌓임 맥락 (Stacking Context)
기본적으로 레이아웃을 표시할 때는 z-index를 통해 우선순위를 설정한다.
z-index는 static를 제외한 모든 position 속성 중 하나라도 설정되어 있으면 적용할 수 있다.
하지만 이전 프로젝트나 클론코딩을 진행할 때 z-index를 부여하지 않았는데 일부 요소가 상위에 표시될 때가 있었다.

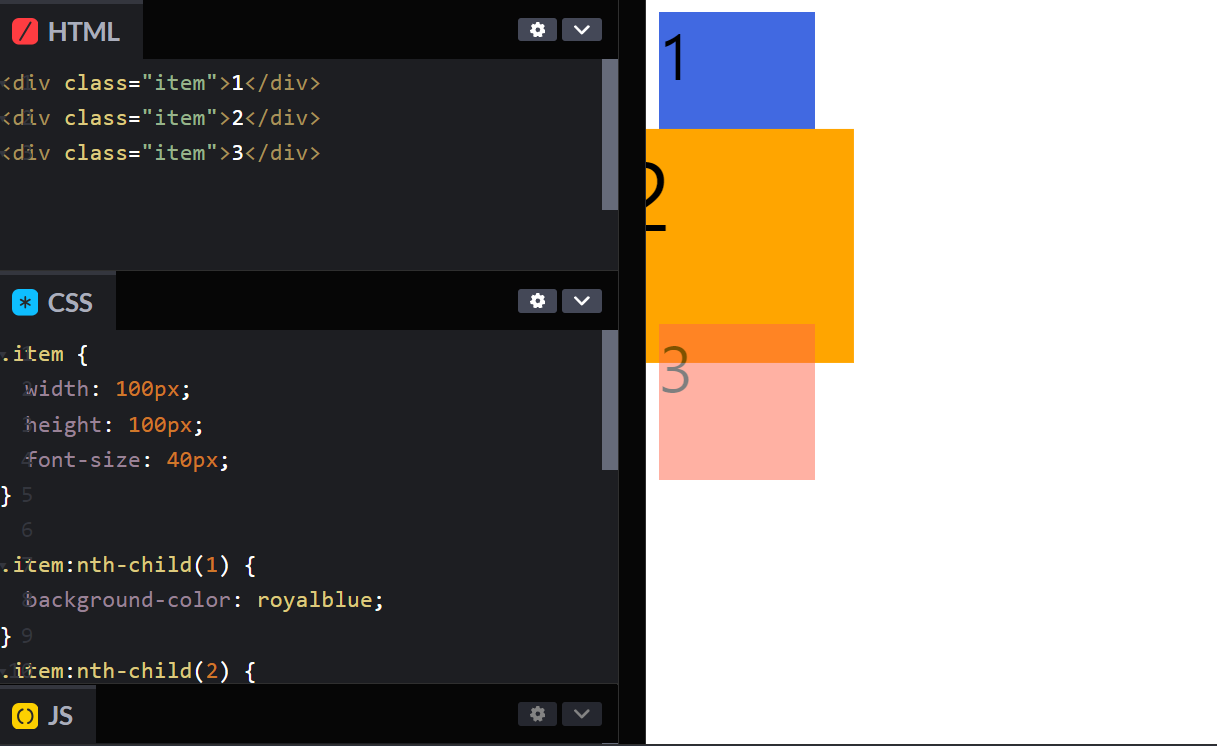
위 사진과 같이 z-index를 따로 지정하지 않았는데 2, 3번째 박스가 1번 박스보다 위에 있는 것처럼 렌더링된다.
이유가 무엇일까?
바로 쌓임 맥락이라는 개념때문이다.
쌓임 맥락이 발생하는 다양한 경우가 있는데 이 중 2, 3번 박스에 적용된 transform과 opacity 속성 또한 해당 요소의 쌓임 맥락을 생성하여 z-index를 적용한 것처럼 쌓임 맥락이 생성되지 않은 요소보다 상위에 위치하게 된다.
따라서 레이아웃을 배치할 때 뭔가 z-index를 적용하지 않았는데 이러한 이슈가 발생하면 쌓임 맥락에 대한 공식문서 부분을 참고해보면 좋을 거 같다.
inline-flex 와 inline-grid 적용 시 여백 발생
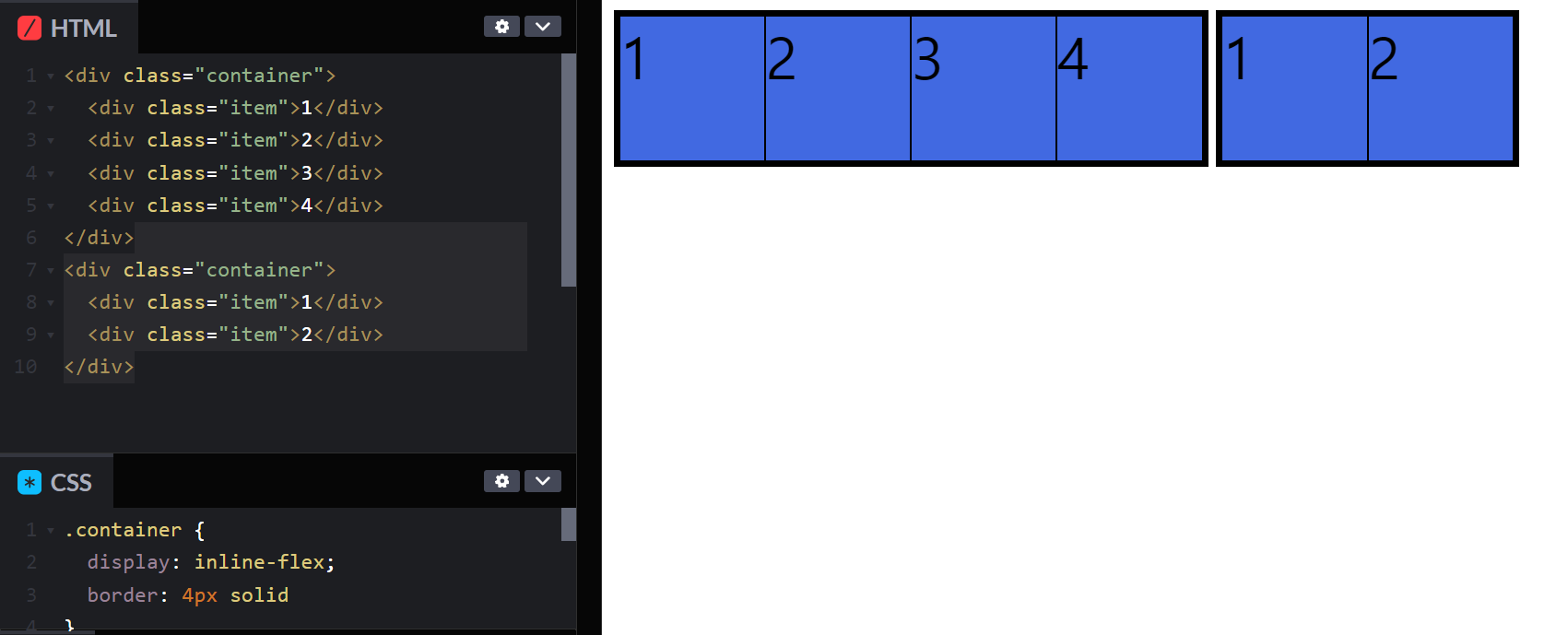
flex와 grid를 잘 모르고 사용할 당시 inline-flex 또는 inline-grid를 적용했는데 부모 컨테이너 간 여백이 자동으로 발생하는 문제를 겪었었다.

난 부모 컨테이너 태그의 마진 문제인가? 라는 생각 때문에 margin을 0으로 지정해보기도 해봤지만 그대로였다.
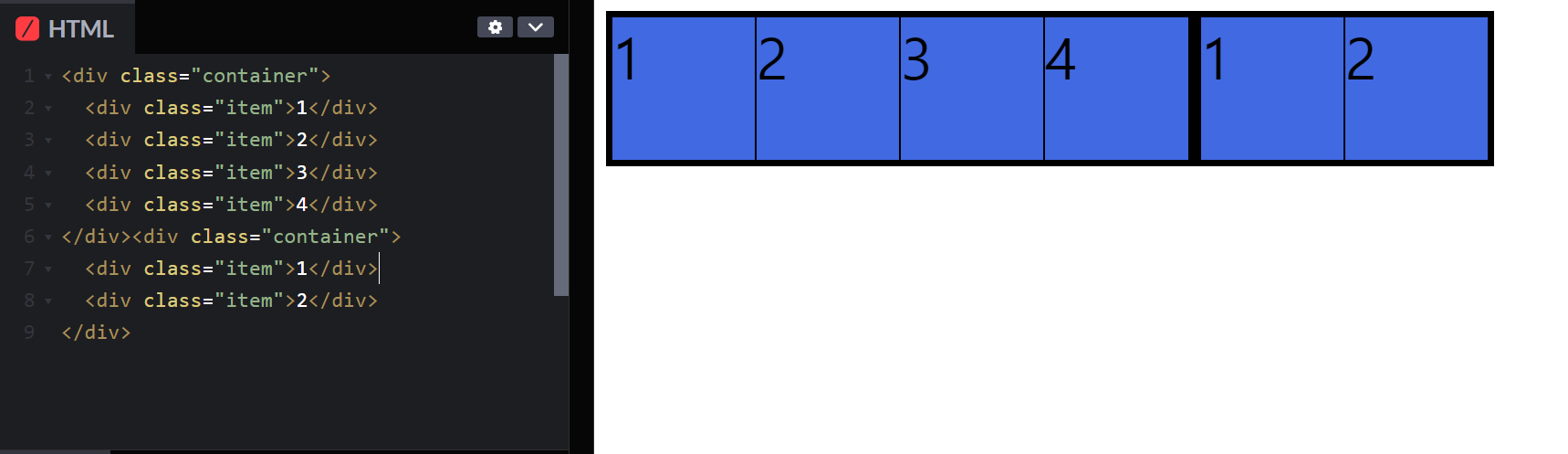
이번 강의에서 그 이유를 알게 되었다. 바로 inline 속성이 부여된 요소의 고유한 특성 때문이었다. inline 요소는 글자처럼 최소 너비를 유지하려고 하고 HTML 상에서 inline 요소 간 띄어쓰기가 있다면 공백이 적용되는 것이었다.
사진에서도 줄바꿈이 존재하므로 띄어쓰기가 적용되어 여백이 발생하는 것이었다.

그래서 단순하지만 HTML에서 부모 컨테이너를 붙여서 작성하게 되면 공백이 사라진다.
하지만 꼭 inline 속성이 필요한 것이 아니라면 되도록이면 기존 flex나 grid 속성을 사용하고 마진을 조절하도록 하는 것이 이런 이슈를 겪지 않는 방법이다.
🙄 더 공부해야 할 것
grid의 2차원 레이아웃 속성
항상 행과 열이 아직까지 혼동이 온다... 다시 공식 문서의 grid 항목을 확인하고 grid-template-areas 속성을 통해 요소의 이름을 붙여서 시각적으로 레이아웃을 구성하는 연습을 해야겠다.
👀 느낀점
👍 Keep
- 앞선 과제 및 프로젝트를 진행하면서 css를 조금이라도 꾸며보려고 찾아보고 구현해보았던 것이 도움이 된다. 아예 처음 듣는 내용이 아니어서 이해하는데 크게 어렵지 않았고 이전에 CSS를 만지다가 겪었던 이유 모를 이슈에 대한 원인 및 해결방법을 알게 되어서 좋다.
😱 Problem
- 아직까지 float와 flex, grid에 대한 숙달이 되지 않은 것 같다. 앞으로 프로젝트나 과제를 진행하면서 많이 사용해보면서 실사용 경험을 쌓아야 할 것 같다.
😜 Try
- CSS 선택자 중
::after가상 요소나:nth-child등을 많이 사용하지 않았었는데 적용해보아야겠다.
😅 해당 내용은 공부하면서 정리한 글입니다. 틀린 부분이나 오해하고 있는 부분이 있다면 피드백 부탁드립니다.