
0. Intro
- 이번 장에서는 VSCode에서 javascript 코드를 생성할 때, 주석을 더 효율적으로 다는 방법에 대해서 알아보겠습니다.
- 이 장을 보면, JSDoc 이라는 개념에 대해서 이해할 수 있습니다.
- 또 함수나 변수, 객체에 타입이나 설명 등 여러가지 정보를 주석으로 넣을 수 있습니다.
1. 문제점 인식
- 많은 사람들이 VSCode 에디터에서 javascript 함수를 생성하고나서 함수를 설명하고 싶을 때, 일반적으로 함수 위에 '//' 기호를 사용해서 함수의 설명을 적습니다.
// 이름, iq 를 받는 함수 👈 💩
function human(name, iq) {
return name + iq;
}- 하지만 이렇게 추상적으로 주석을 달면, 나중에 다시 함수를 봤을 때 내용해석을 해야하는 고생을 하는 문제가 있습니다.
- 함수가 어떤 기능을 하는지, 어떤 값을 리턴하는지 설명을 해놓으면, 나중에 봤을 때에도 이 함수의 기능을 이해할 수 있습니다.
그럼 아래와 같이 쓰는건 좋을까요?
// 이름, iq 를 인자로 넣으면 합쳐서 문자로 리턴하는 함수입니다. 👈 🤔
function human(name, iq) {
return name + iq;
}나쁘진 않습니다. 하지만, 더 좋은 방법이 있습니다.
-
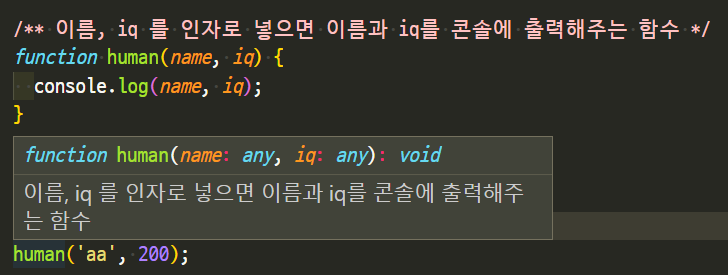
/** 주석내용 */ 👈 이와같은 방식으로 주석을 달면, 함수에 마우스를 올려보면, 주석으로 적어둔 내용이 함수에 대한 설명으로 바로 볼 수 있습니다. 👍

-
이와 같이 주석을 다는 방식을 'JSDoc을 사용한다'라고 말합니다.
-
JSDoc은 함수, 변수, 객체 등에 주석을 달 수 있습니다.
2. JSDoc 이란?
JSDoc은 자바스크립트 소스 코드 파일들에 주해를 달기 위해 사용하는 마크업 언어이다.
JSDoc을 포함하는 주석을 사용하는 프로그래머들은 자신들이 작성하는 코드의 API를 설명하는 설명 문서를 추가할 수 있다.
그 뒤 다양한 도구들에 의해 처리되어 HTML과 리치 텍스트 포맷 등의 접근 가능한 포맷으로 문서가 생성된다. - 위키백과 (JSDoc)
3. JSDoc 사용방법
3-1. 주석 생성방법
- VSCode 에디터에서 /** 을 치고 엔터를 치면 자동으로 아래와 같이 주석을 생성해 줍니다.
/**
*
* @param {*} name
* @param {*} iq
*/
function human(name, iq) {
return name + iq;
}3-2. @param, @returns
- @param은 함수의 매개변수를 설명하는 키워드 입니다. (타입 힌트 제공 목적)
- { } 안에는 매개변수의 타입을 아래와 같이 넣어주면 됩니다.
- @returns를 추가로 넣어줍니다. 이 키워드에는 함수의 리턴값에 대한 설명을 넣습니다.
/**
* 이름, iq 를 인자로 넣으면 합쳐서 문자로 리턴하는 함수입니다.
* @param {string} name 이름을 넣으세요.
* @param {number} iq 아이큐를 넣으세요.
* @returns 두 인자를 합쳐서 문자로 리턴합니다.
*/
function human(name, iq) {
return name + iq;
}-
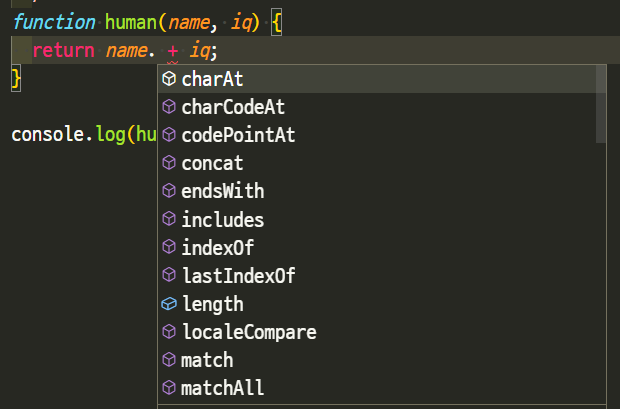
@param에 type을 미리 정해놓으면 장점이 VSCode가 해당 타입에 맞는 함수들을 자동으로 추천해줍니다.
-
return name에 .(점) 표기법 다음에 함수리스트가 나옵니다.

-
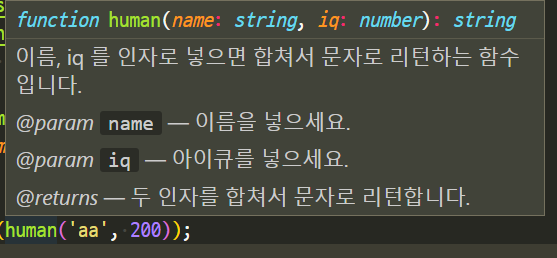
이제 아래의 함수에 마우스 커서를 올려보았을 때 아래와 같이 함수 설명이 나오게 됩니다.

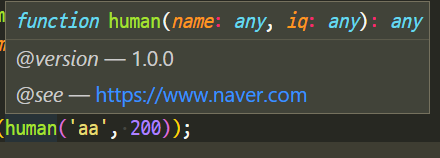
3-3. @version, @see
- 해당 함수의 버전이나, 링크 같은 부가정보를 주석으로 달수 있습니다.
/**
* @version 1.0.0
* @see https://www.naver.com
*/
function human(name, iq) {
return name. + iq;
}- 함수에 마우스를 올려보면 이와 같이 나오게 됩니다.

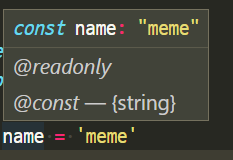
3-4. @readonly, @const
- @readonly는 읽기 전용이니 수정하지 말아달라는 의미의 키워드 입니다.
- @const는 이 값이 const라는 것과 타입이 어떤것인지 알려주는 키워드 입니다.
/**
* @readonly
* @const {string}
*/
const name = 'meme'
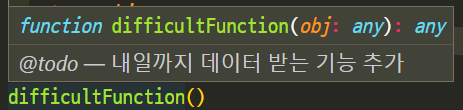
3-5. @todo
- 주석에 메모를 넣어주는 키워드 입니다.
/**
* @todo 내일까지 데이터 받는 기능 추가
*/
function difficultFunction(obj) {
return obj;
}
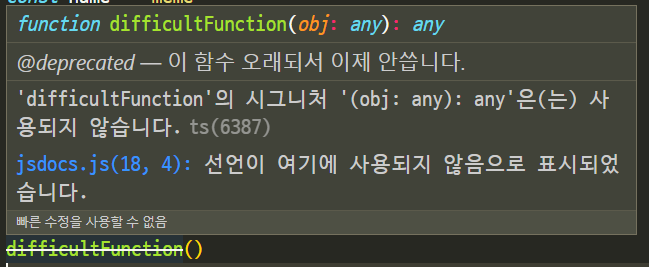
3-6. @deprecated
- 이 키워드는 주석을 단 함수나 변수가 더이상 사용안한다는 것을 알려줍니다.
/**
* @deprecated 이 함수 오래되서 이제 안씁니다.
*/
function difficultFunction(obj) {
return obj;
}- 아래를 보면 함수에 취소선이 그어져 있습니다.
- 즉, 이 함수를 쓰지말고 다른 함수를 써라는 경고를 할 수 있습니다.

3-7. @type
- 변수를 만들 때 타입을 적어줄 수 있는 키워드 입니다.
- 타입의 힌트를 제공해줍니다.
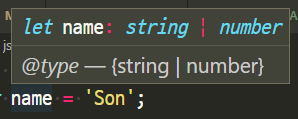
/** @type {string | number}*/
let name = 'Son';
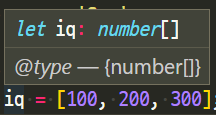
/** @type {number[]}*/
let iq = [100, 200, 300];- name과 iq에 마우스를 올려보면 아래와 같이 타입을 알려줍니다.


4. 나가면서
- JSDoc 이란 자바스크립트 소스 코드 파일들에 주석을 달기 위해 사용하는 마크업 언어입니다.
- 함수 뿐만 아니라 변수, 객체 등 에도 JSDoc을 달수 있습니다.
- JSDoc는 강제성이 없습니다. 그저 함수나 변수를 사용하는 사람에게 힌트를 제공할 뿐입니다.
- 엄격한 타입을 설정하는 타입스크립트를 사용해도 좋지만, 가볍게 자세한 주석을 달고 싶다면 JSDoc을 사용하는 것이 좋습니다.
- 주석을 다는 것은 여간 귀찮은 일이 아닐지도 모릅니다. 하지만, 협업과 운용, 유지보수등을 위해서는 주석을 다는 것이 필수 입니다.
출처
참고
- Create JSDoc Comments for JavaScript IntelliSense
- JSDoc - 위키백과
'새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 3주차 블로그 포스팅'
