🌱 Intro
- 이번 장에서는 Firebase에 대해서 알아보겠습니다.
- Firebase를 이용해서 프로젝트를 생성하고 어플리케이션을 등록하겠습니다.
- 그리고 React에서 DB를 연결하고 데이터를 조작해 보겠습니다.
🌱 Firebase
1-1. Firebase란?
- 구글의 모바일 및 웹 어플리케이션 개발 플랫폼입니다.
- 백엔드 서버 기능을 클라우드 서비스 형태로 제공합니다.
- 인증(Authentication), 데이터베이스(Firestore), 분석(Analytics)등의 기능을 제공합니다.

1-2. 프로젝트 생성
-
프로젝트 만들기

-
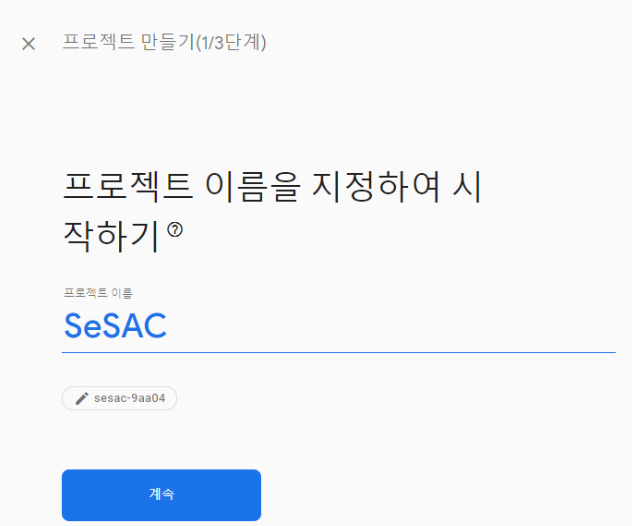
프로젝트 이름 지정

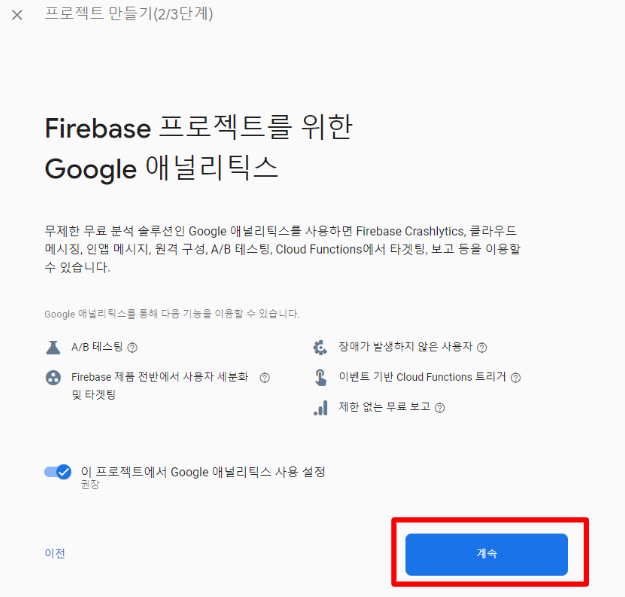
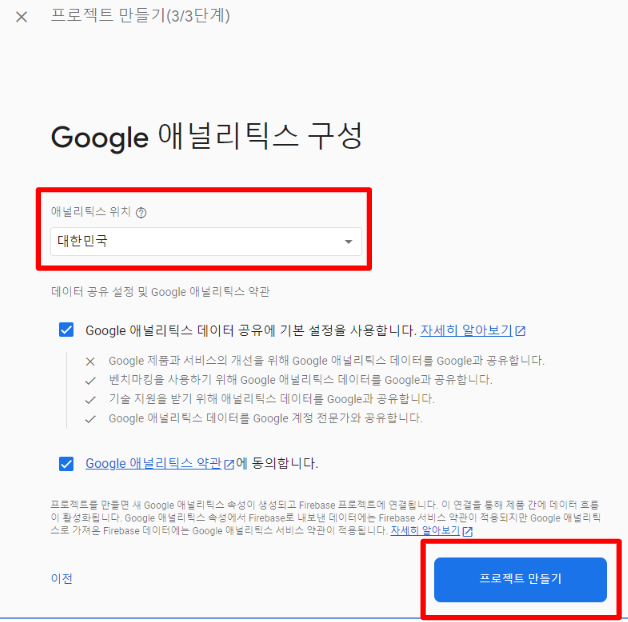
- 구글 애널리틱스 설정


-
프로젝트 생성 완료

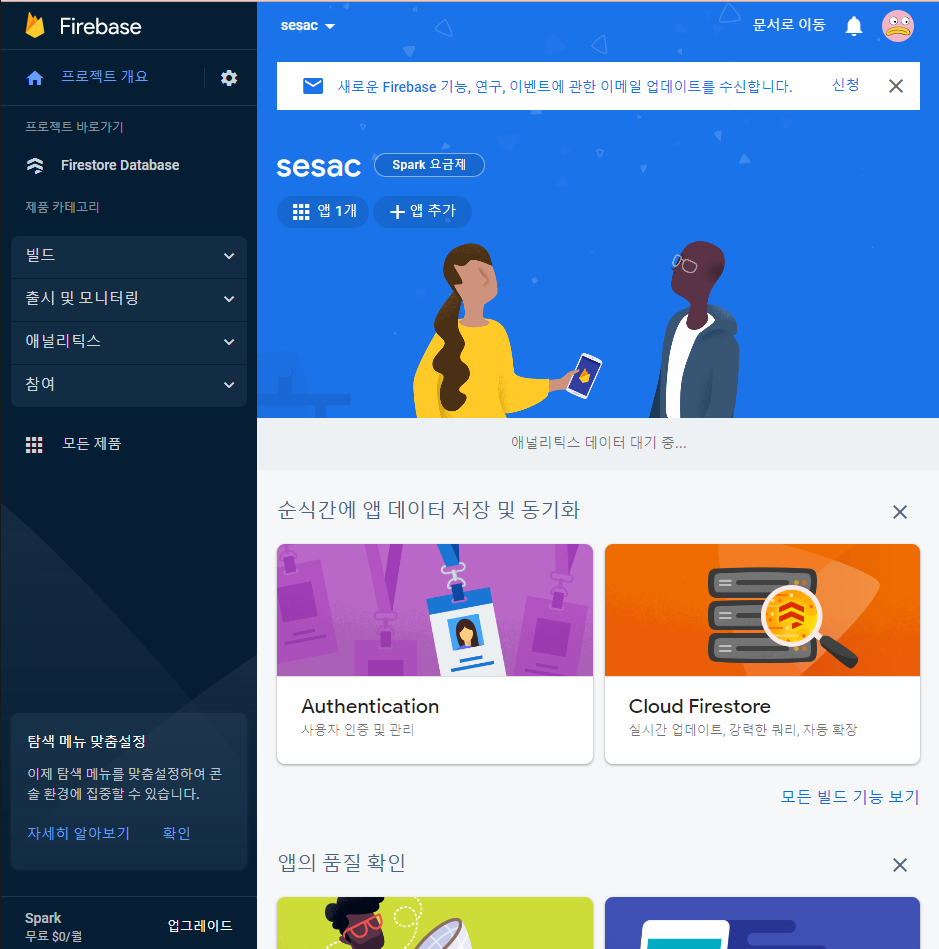
-
프로젝트 생성 완료

1-3. Cloud Firestore
🔹 정의
- Firebase가 지원하는 데이터베이스 종류 입니다.
- Realtime Database
- Cloud Firestore
- Firebase에서 지원하는 NoSQL 데이터베이스 서비스입니다.
- 사용자와 기기간 데이터의 실시간 동기화가 가능합니다.
🔹 데이터 추가하기
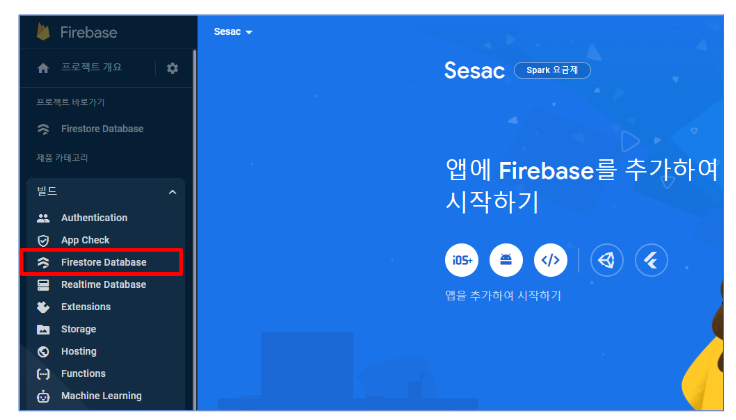
-
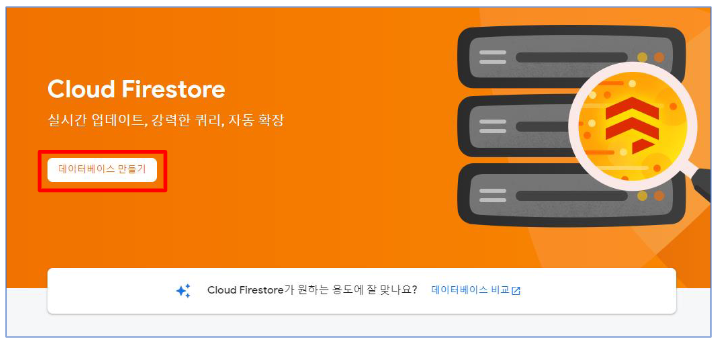
왼쪽 메뉴 -> 빌드 -> Firestore Database 클릭

-
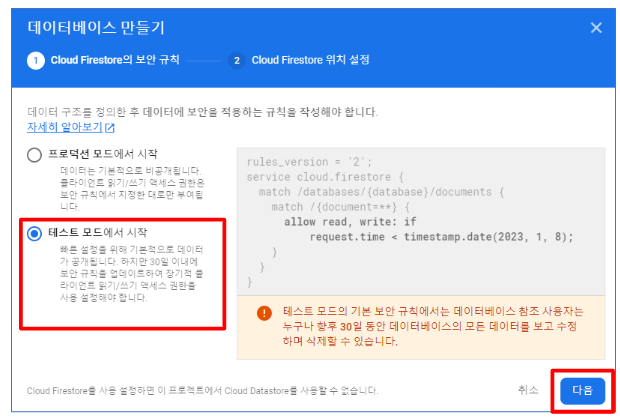
데이터베이스 만들기

-
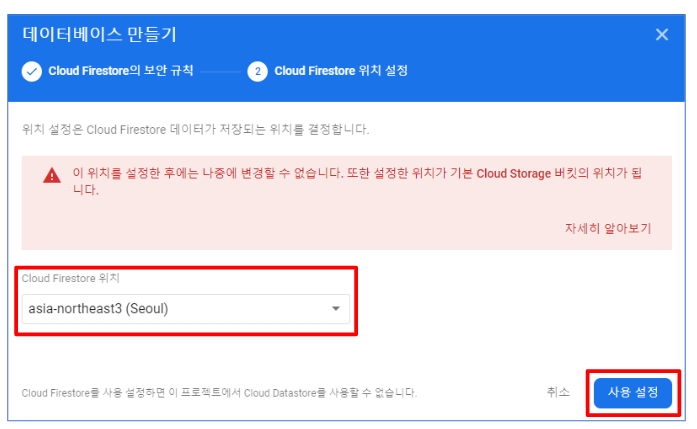
데이터베이스 만들기


-
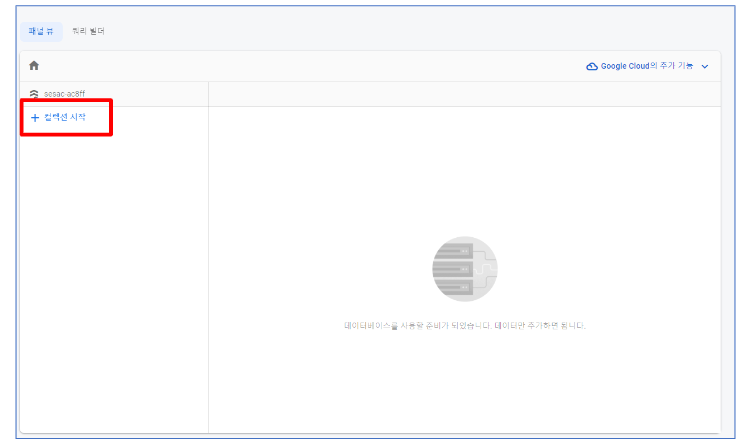
데이터베이스 생성 완료

-
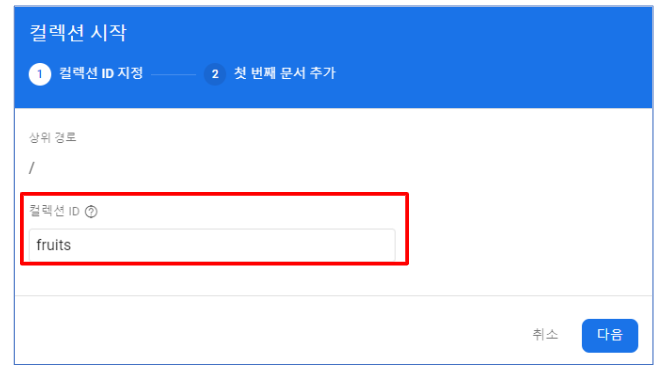
컬렉션 생성
- mysql에서 Table과 동일합니다.

- mysql에서 Table과 동일합니다.
-
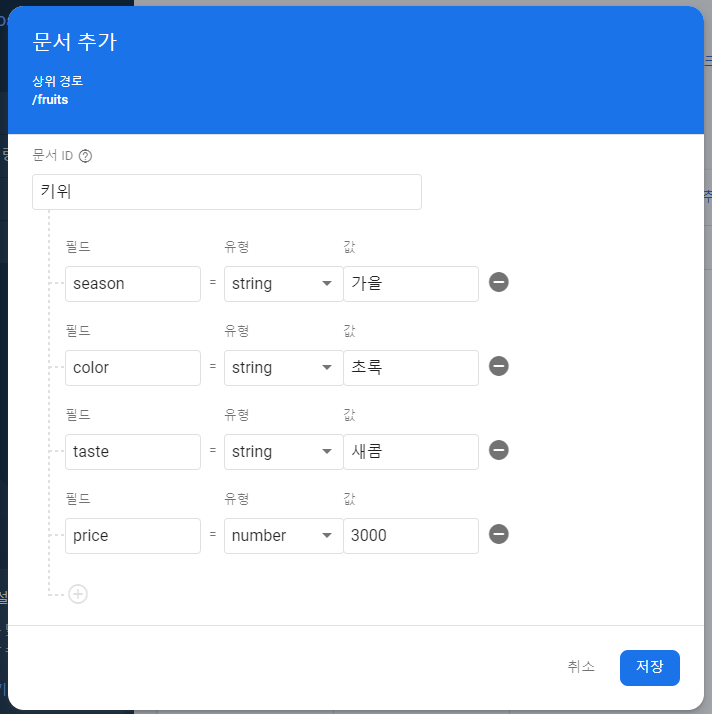
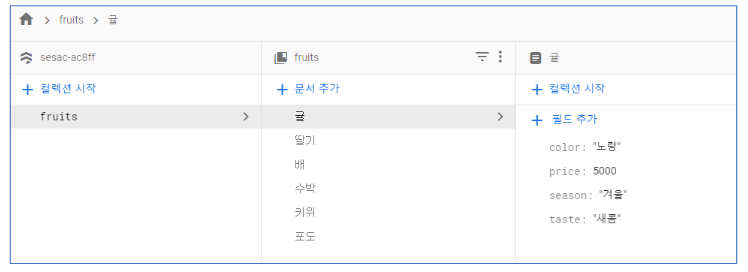
데이터 추가하기
- document는 mysql에서 row와 동일합니다.
- field는 mysql에서 column과 동일합니다.


🔹 어플리케이션 등록하기
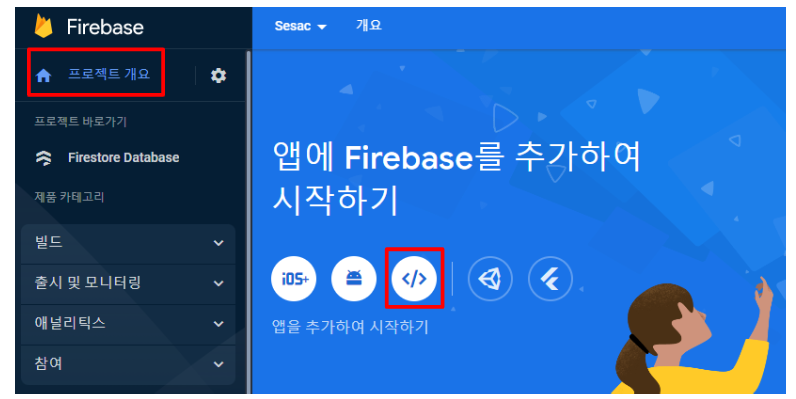
-
프로젝트 개요 클릭

-
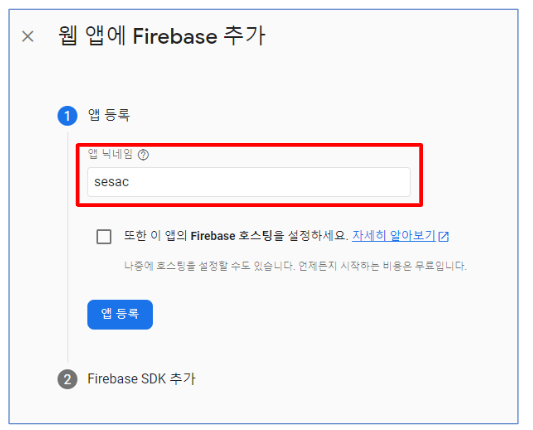
앱 등록

-
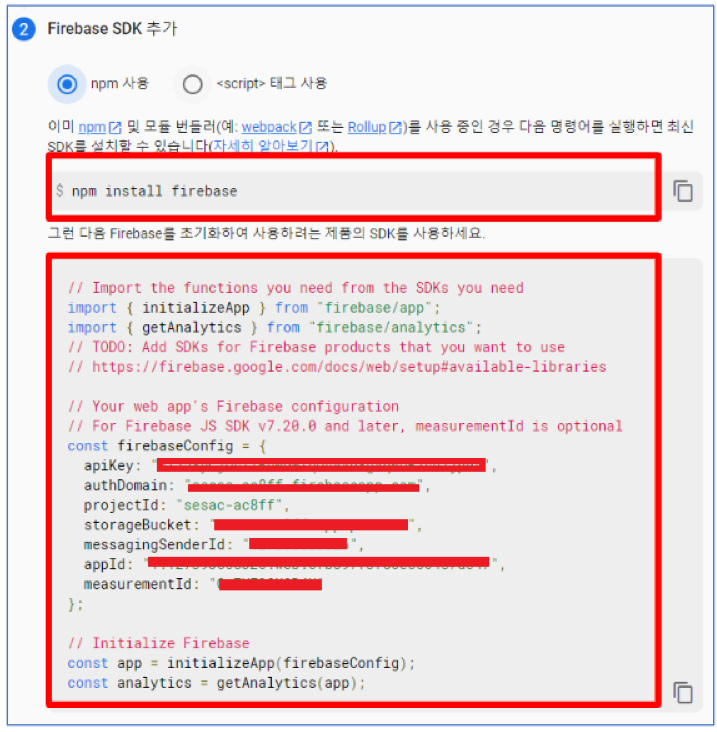
터미널에서 Firebase 설치 -> Firebase SDK 추가

🔹 KEY 저장하기
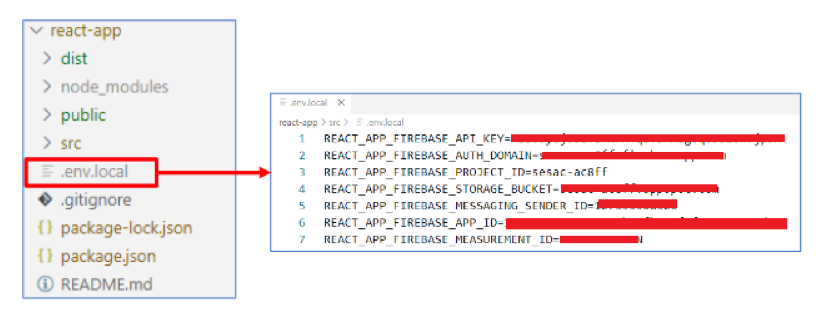
-
.env.local 파일 생성 후, 개인 key 저장

-
src 폴더 -> firebase.js
import { initializeApp } from 'firebase/app'
import { getFirestore } from 'firebase/firestore'
console.log(process.env.REACT_APP_FIREBASE_API_KEY)
const firebaseConfig = {
apiKey: process.env.REACT_APP_FIREBASE_API_KEY,
authDomain: process.env.REACT_APP_FIREBASE_AUTH_DOMAIN,
databaseURL: process.env.REACT_APP_FIREBASE_DATABASE_URL,
projectId: process.env.REACT_APP_FIREBASE_PROJECT_ID,
storageBucket: process.env.REACT_APP_FIREBASE_STORAGE_BUCKET,
appId: process.env.REACT_APP_FIREBASE_WEB_APP_ID,
messagingSenderId: process.env.REACT_APP_FIREBASE_MESSAGING_SENDER_ID,
}
// Firebase 초기화
const app = initializeApp(firebaseConfig)
// Firebase 객체 저장
export const db = getFirestore(app)🔹 데이터베이스 연결 확인하기
import React, { useEffect } from 'react'
import { db } from './firebase'
const App = () => {
useEffect(() => {
console.log(db)
}
return <div></div>
}
export default App- 실행 결과
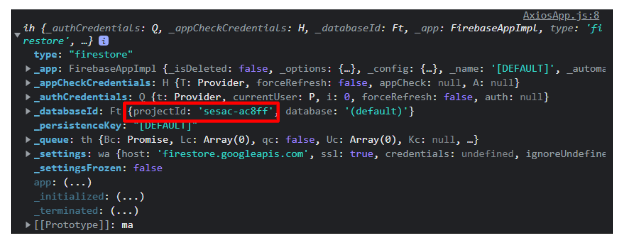
- 개인 projectId 확인

- 개인 projectId 확인
🔹 ❗Firebase Error 해결법 - Missing or insufficient permissions
firebase에서 데이터를 받아올 때 아래와 같은 에러 메시지가 뜨는 경우가 발생할 수 있습니다.

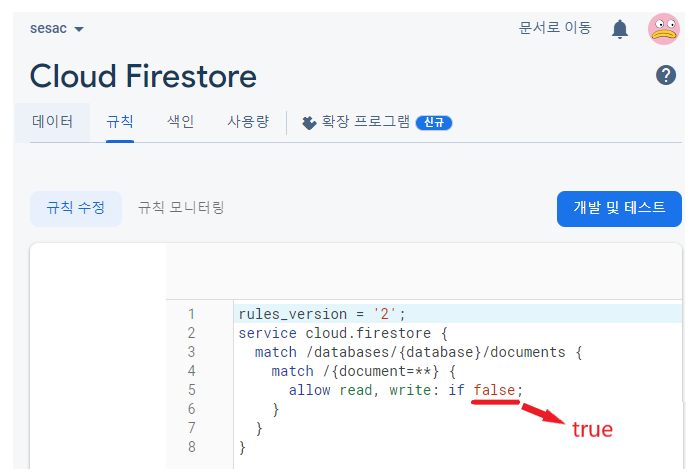
- 해당 프로젝트가 있는 Firebase 콘솔로 이동합니다.
- 아래 그림처럼 false를 true로 변경해 줍니다.

1-4. CRUD 하기
🔷 전체 데이터 가져오기 - getDocs()
import { db } from './firebase'
import { collection, getDocs } from 'firebase/firestore'
const App = () => {
const fruitCollection = collection(db, "fruits")
useEffect(() => {
async function getFruits() {
const data = await getDocs(fruitCollection)
console.log(data)
}
getFruits()
}, [])
return <div></div>
}
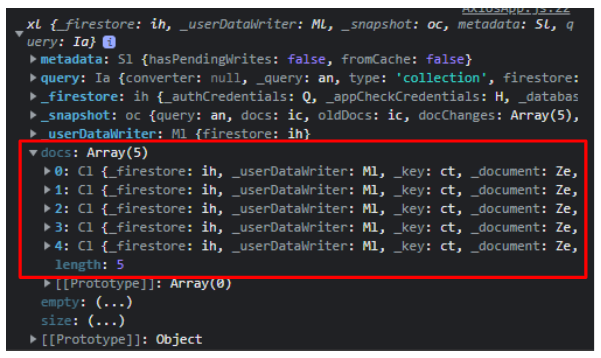
export default App- 실행 결과
- docs : Array() 클릭

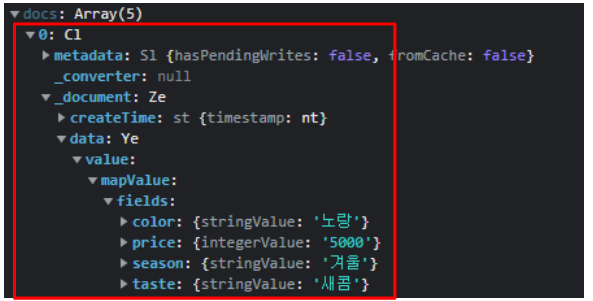
- Fields 확인

- docs : Array() 클릭
🔷 일부 데이터 가져오기 - doc(), getDoc()
import { db } from './firebase'
import { getDoc, doc } from 'firebase/firestore'
const App = () => {
const fruitCollection = collection(db, "fruits")
useEffect(() => {
async function getFruits() {
const docRef = doc(fruitCollection, "수박")
const 데이터 = await getDoc(docRef)
if (data.exists()) {
console.log('결과 : ', 데이터.data())
} else {
console.log('결과 없음')
}
}
}, [])
return <div></div>
}
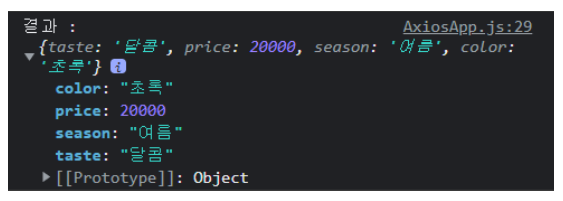
export default App- 실행 결과
- document가 "수박"인 경우만 검색

- document가 "수박"인 경우만 검색
🔷 조건 검색하기(1) - query(), where()
import { db } from './firebase'
import { query, where } from 'firebase/firestore'
const App = () => {
const fruitCollection = collection(db, "fruits")
useEffect(() => {
async function getFruits() {
const data = query(fruitCollection, where("season", "==", "가을"))
const querySnapshot = await getDocs(data)
querySnapshot.forEach(doc => {
console.log(doc.id, " : ", doc.data())
})
}
}, [])
return <div></div>
}
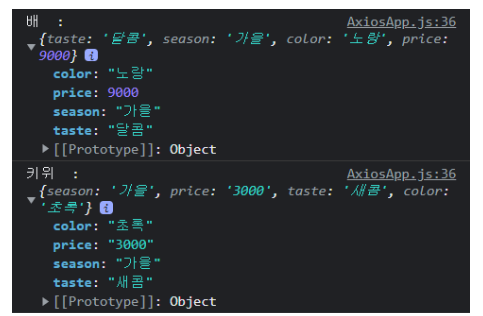
export default App- 실행 결과
- season이 "가을"에 해당하는 과일만 검색

- season이 "가을"에 해당하는 과일만 검색
🔷 조건 검색하기(2)
import { db } from './firebase'
import { query, where } from 'firebase/firestore'
const App = () => {
const fruitCollection = collection(db, "fruits")
useEffect(() => {
async function getFruits() {
const data = query(fruitCollection, where("price", ">", 9000))
const querySnapshot = await getDocs(data)
querySnapshot.forEach(doc => {
console.log(doc.id, " : ", doc.data())
})
}
}, [])
return <div></div>
}
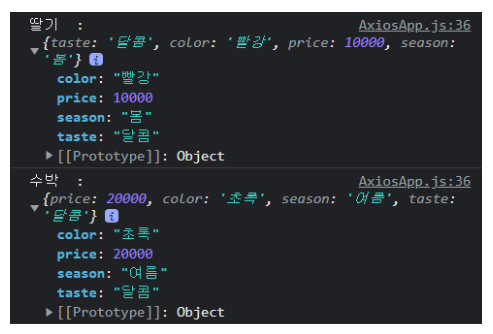
export default App- 실행 결과

🔷 데이터 추가하기 - setDoc()
import { db } from './firebase'
import { doc, setDoc } from 'firebase/firestore'
const App = () => {
const fruitCollection = collection(db, "fruits")
async function setFruit() {
await setDoc(doc(fruitCollection, "바나나"), {
season: "봄",
color: "노랑",
taste: "달콤",
price: 3000,
})
}
return (<div>
<button onClick={setFruit}>과일 추가</button>
</div>)
}
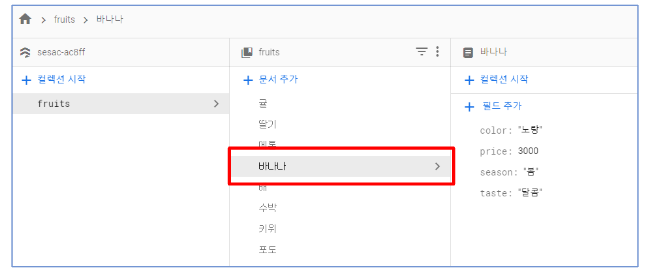
export default App- 실행 결과
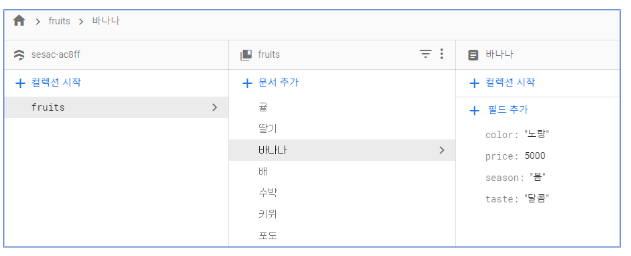
- 바나나 추가 완료

- 바나나 추가 완료
🔷 데이터 수정하기(1) - updateDoc()
import { db } from './firebase'
import { doc, updateDoc } from 'firebase/firestore'
const App = () => {
const fruitCollection = collection(db, "fruits")
async function updateFruit() {
await updateDoc(doc(fruitCollection, "바나나"), {
season: "봄",
color: "노랑",
taste: "달콤",
price: 5000, // 3000 -> 5000
})
}
return (<div>
<button onClick={updateFruit}>과일 수정</button>
</div>)
}
export default App- 실행 결과
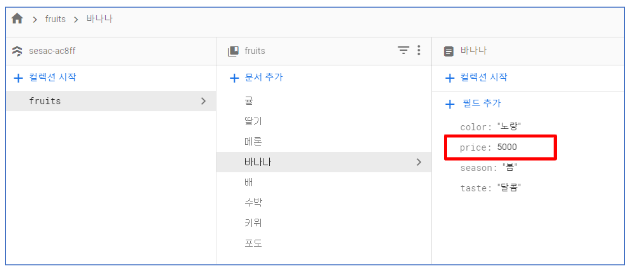
- 바나나 price 수정 완료

- 바나나 price 수정 완료
🔷 데이터 수정하기(2)
import { db } from './firebase'
import { doc, updateDoc } from 'firebase/firestore'
const App = () => {
const fruitCollection = collection(db, "fruits")
async function updateFruit2() {
await updateDoc(doc(fruitCollection, "바나나"), {
season: "봄",
color: "노랑",
taste: "달콤",
price: 5000,
count: 10, // 기존 데이터에 추가
})
}
return (<div>
<button onClick={updateFruit2}>과일 수정2</button>
</div>)
}
export default App- 실행 결과
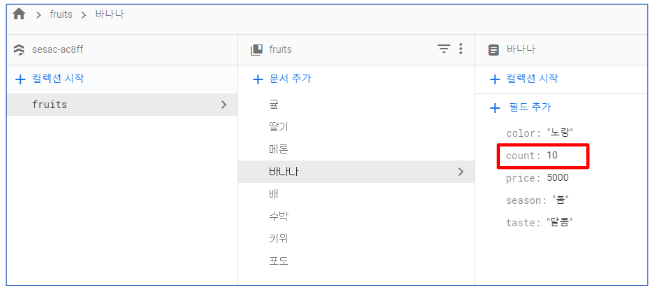
- 바나나에 새로운 field "count: 10" 추가 완료

- 바나나에 새로운 field "count: 10" 추가 완료
🔷 데이터 삭제하기(1) - deleteDoc()
import { db } from './firebase'
import { doc, deleteDoc } from 'firebase/firestore'
const App = () => {
const fruitCollection = collection(db, "fruits")
async function deleteFruit() {
await deleteDoc(doc(fruitCollection, "메론"))
}
return (<div>
<button onClick={deleteFruit}>과일 삭제</button>
</div>)
}
export default App- 실행 결과
- 메론 삭제 완료

- 메론 삭제 완료
🔷 데이터 삭제하기(2) - updateDoc(), deleteField()
import { db } from './firebase'
import { doc, updateDoc, deleteField } from 'firebase/firestore'
const App = () => {
const fruitCollection = collection(db, "fruits")
async function deleteFieldFruit() {
await updateDoc(doc(fruitCollection, "바나나"), {
count: deleteField(), // count 삭제
})
}
return (<div>
<button onClick={deleteFieldFruit}>특정 필드 삭제</button>
</div>)
}
export default App- 실행 결과
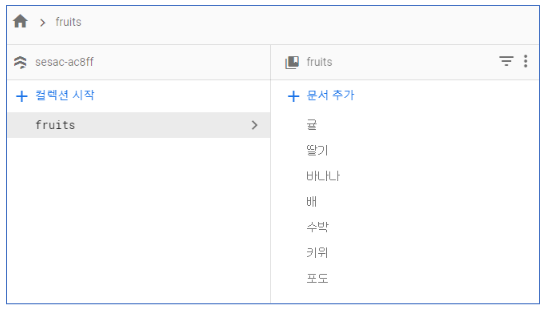
- 바나나의 "count" field 삭제 완료

- 바나나의 "count" field 삭제 완료
2. 실습
-
과일 정보 입력 -> DB추가

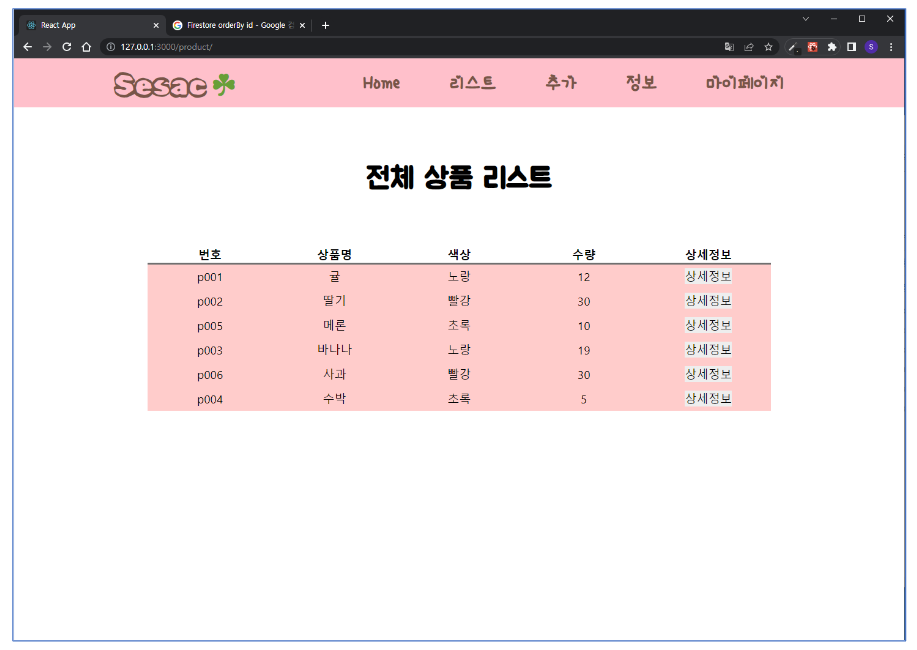
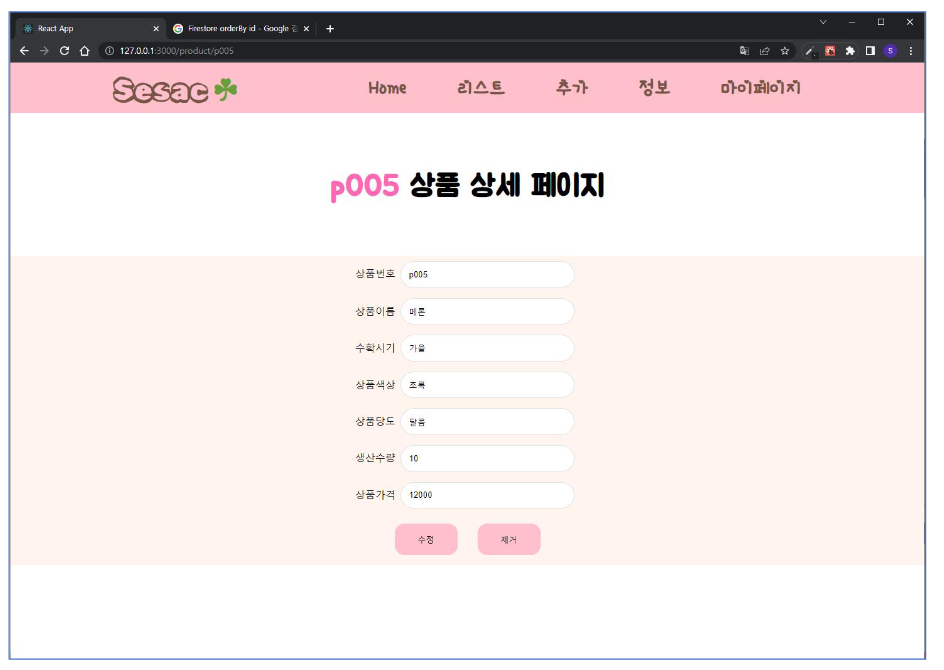
-
과일 정보 사이트


🌱 나가면서
- 지금 까지 firebase를 이용해서 react 프로젝트에서 데이터를 조작하는 방법에 대해서 알아보았습니다.
- firebase를 이용하면 mysql이나 mongodb보다 훨씬 간편하게 서버 데이터를 사용할 수 있습니다.
- 이번 장에서 CRUD 하는 방법을 알아봤으니 이제 부터는 firebase를 응용해서 나만의 프로젝트를 생성해보시길 바랍니다.😃
🌱 참고
'새싹DT 기업연계형 프론트엔드 실무 프로젝트 과정 9주차 블로그 포스팅'

