
Intro
- redux-toolkit을 이용해서 비동기 데이터 처리하는 방법에 대해서 알아보겠습니다.
- 비동기 처리는 createAsyncThunk함수를 사용합니다. 이 함수를 사용하는 방법을 알아보고 어떤 기능이 있는지 확인해 보겠습니다.
본론
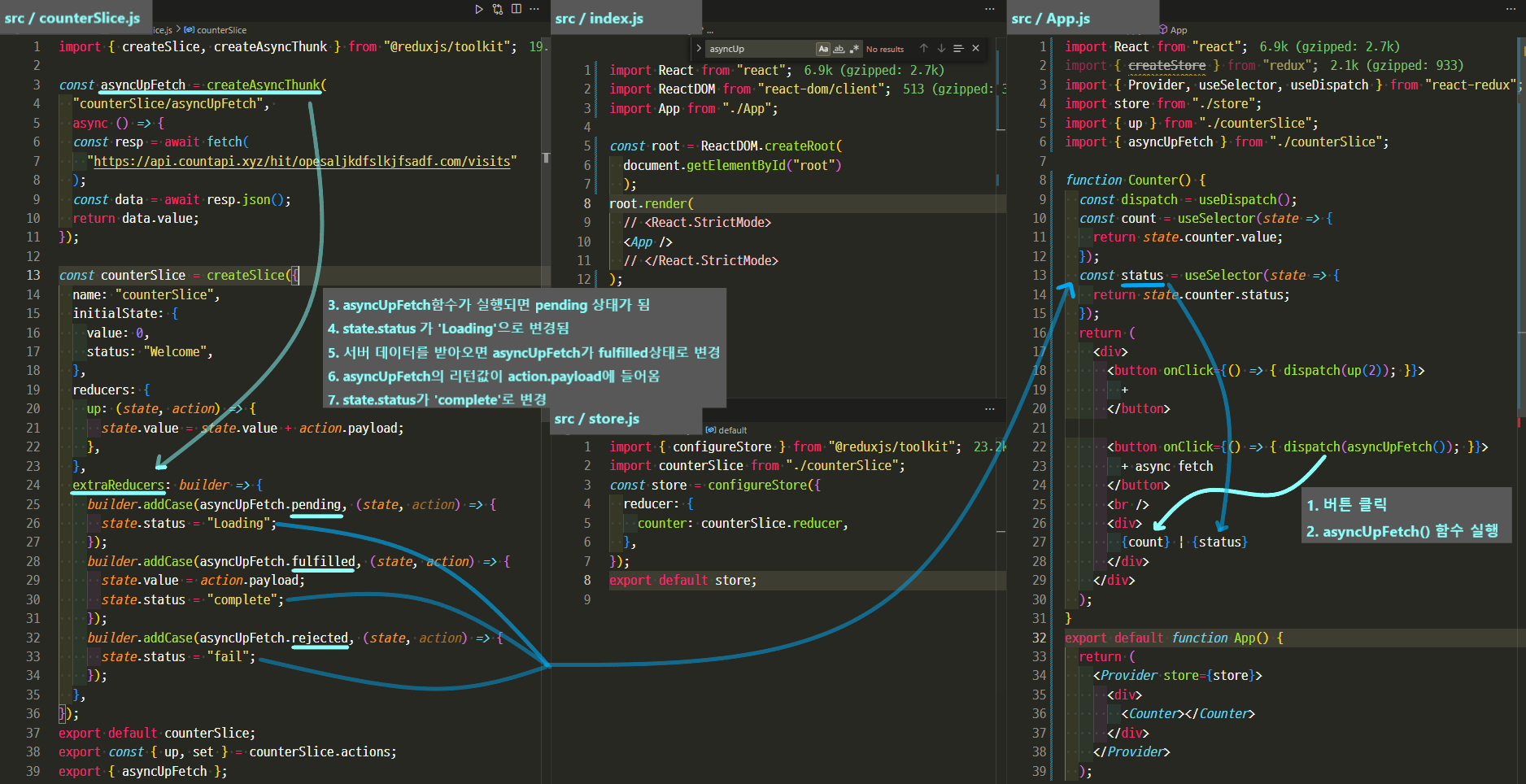
그림으로 이해하기

📄 src / counterSlice.js
- line1: slice를 구성하기 위해서 createSlice를, 비동기 작업을 처리하기 위해서 createAsyncThunk를 가져옵니다.
- createAsyncThunk은 비동기작업을 처리하는 action creator를 만듭니다.
- action creator는 아래와 같이 3가지 상태를 갖습니다.
- action creator.pending는 대기상태를 의미합니다.
- action creator.fulfilled 는 완료 상태를 의미합니다.
- action creator.rejected는 오류 상태를 의미합니다.
- thunk는 각각의 상태에 따른 reducer를 체계적으로 작성할 수 있도록 유도합니다.
- thunk(비동기)를 처리할 때는 extraReducers를 사용합니다.
- line4: action의 type이 createAsyncThunk의 첫번째 인자로 들어갑니다.
- line5: asyncUpFetch함수가 실행될 때 두번째 인자인 콜백함수가 실행됩니다.
📄 src / store.js
- line1: slice를 store에 모으기 위해서 configureStore를 가져옵니다.
- line3: configureStore() 함수의 인자로 객체를 넣어줍니다. key 값은 reducer이고 value는 객체를 넣어줍니다.
📄 src / App.js
- line3: store를 적용시킬 범위를 지정하기위해서 Provider를, 원본 값을 가져오기 위해서 useSelector를, 원본 값을 바꾸기 위한 함수를 실행하기 위해서 useDispatch를 가져옵니다.
- line4: store를 가져옵니다. 이를 line34에서 store의 value값으로 넣어줍니다.
- line5: slice의 up함수를 가져옵니다. line18에서 사용합니다.
- line22: dispatch 함수가 실행되는 코드가 아래와 같습니다.
dispatch( asyncUpfetch() ) // dispatch( {type: "counterSlice/asyncUpFetch", payload: data.value} )
나가면서
- react에서 비동기 상태 처리하는 방법을 redux-toolkit-thunk으로 해보았습니다.
- 처음에는 이해하기 힘들었지만, 로직을 그려가면서 이해하려고 노력하니까 왜 thunk를 쓰는지 알게되었습니다.
- 참고에 있는 링크를 활용해서 비동기 작업 처리하는 방법을 더 상세히 알아보면 좋습니다.
