서론
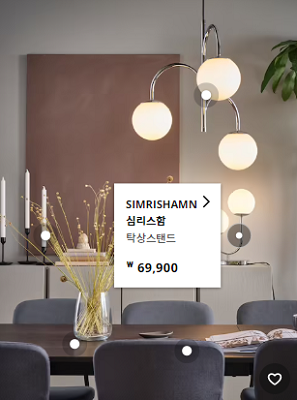
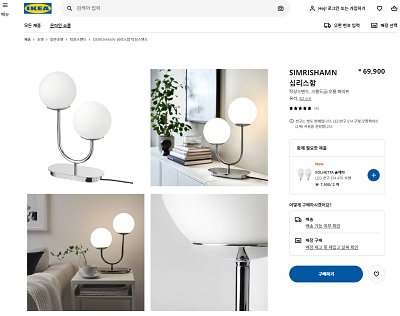
이케아 홈페이지를 들어가보면 위와 같은 사진을 볼 수 있습니다. 이미지 태그를 호버하면 동그란 점이 나오는데요, 각 버튼을 클릭하면 아래처럼 해당 가구에 대한 링크로 이동을 하게됩니다. 이것을 어떻게 img 태그안에서 만들 수 있는지 한번 알아보겠습니다.


map 태그 이용하기
map 태그를 이용하면 img 태그안에서 링크를 쉽게 넣어줄 수 있습니다. 여기서 문제점은 저 좌표들을 어떻게 설정하느냐 입니다. 하지만, 좌표를 쉽게 알 수 있는 방법이 있습니다.😉
온라인 툴 소개
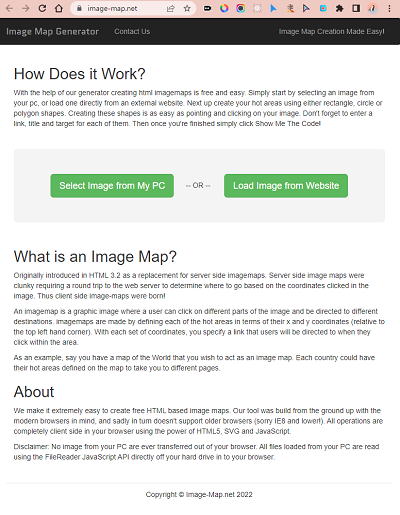
Image_Map_Generator 👈 여기 사이트를 이용하면 됩니다.
들어가보면 아래와 같은 화면이 나옵니다.

온라인 툴 사용법
이제 부터 이 사이트를 사용해 보겠습니다.
먼저 원하는 이미지를 업로드 합니다.
저는 간편하게 원이 들어간 사진을 업로드 했습니다.
❗ 링크모양이 없는 일반 사진을 넣고, 여기서 링크넣는 작업을하면 따로 링크모양을 꼭 만들어 줘야합니다.

사진의 아래쪽에 Shape를 보면 Rect, Ploy, Circle이 나옵니다. 링크 모양을 사각형, 다각형, 원형으로 선택할 수 있습니다.
Link는 원하는 링크를 걸어주면 됩니다.
Title도 넣어주고요.
Target은 _blank, _self, _parent, _top이 있습니다. 지금 창에 열고 싶으면 _self를 설정하고, 새 창에서 열고 싶으면 _blank로 설정합니다.
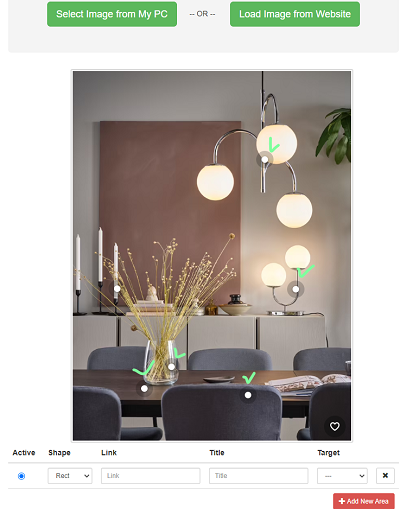
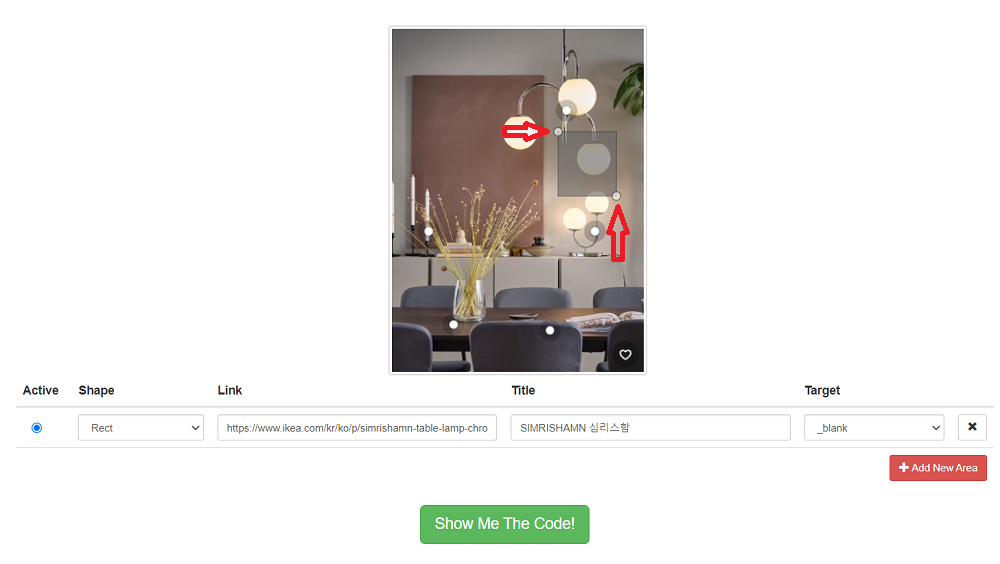
이제 사진에 원하는 위치에 링크모양을 만들어 줍니다.
아래의 그림을 보겠습니다. 원하는 위치에 버튼을 2번 클릭해주면 선택영역이 생성됩니다.
본인이 원하는 크기를 생성해주면 됩니다.
지금은 사각형이지만, 원형을 만들 때도 똑같은 방식으로 해주면 됩니다.
다각형 생성은 버튼을 2번이 아닌 몇각형을 만드냐에 따라서 클릭을 더 눌러서 영역을 커스터마이징 할 수 있습니다.

마지막으로 Show Me The Code! 버튼을 누르면
<!-- Image Map Generated by http://www.image-map.net/ -->
<img src="화면 캡처 2022-07-15 125621.png" usemap="#image-map">
<map name="image-map">
<area target="_blank" alt="심리스함" title="심리스함" href="https://www.ikea.com/kr/ko/p/simrishamn-table-lamp-chrome-plated-opal-white-glass-60437683/" coords="410,402,16" shape="circle">
<area target="_blank" alt="SIMRISHAMN" title="SIMRISHAMN" href="https://www.ikea.com/kr/ko/p/simrishamn-pendant-lamp-3-armed-chrome-plated-opal-white-glass-60407841/" coords="395,256,15" shape="circle">
</map>코드를 생성해 줍니다.
📌위의 코드를 보면, img태그의 usemap 속성과 map태그의 name 속성값이 같아야 합니다. 그래야 서로 연결이 됩니다. map태그안에서는 coords속성을 볼 수 있습니다. 이 속성은 좌표값을 말합니다. (x, y, 반지름값)을 설정하는 부분입니다.
이 코드를 나의 html 파일에 가져옵니다.
img 파일은 내가 따로 준비해 둬야합니다.
vscode에서 liveserver로 확인해보면, 동그란 부분을 누르면 내가 설정해뒀던 사이트로 이동합니다.
버튼을 눌러보며 링크가 이동하는 것을 볼 수 있습니다.
마무리
위의 사이트를 이용하면, 간편하게 이미지 안에 링크를 삽입할 수 있지 않나요?
map 태그와 area 태그를 이용한다면 수동으로도 코드를 짤 수 있습니다. 하지만 어떤 방식으로 코드가 이루어져 있는지 이미 파악하고 있다면, 만들어져있는 툴을 이용하는게 더 편리합니다.
이제 이미지를 html에 그냥 업로드 하는 것보다, 조금 더 유용한 기능을 넣은 이미지를 활용할 수 있게 되었습니다.😉

