
Intro
- Firebase Realtime DB를 통해서 CRUD하는 작업을 해보겠습니다.
- 시작하기 전에는 어려워서 시도 조차 못할거라는 두려움이 있습니다.
- 하지만 생각보다 어렵지 않습니다. 아래 내용만 잘 따라가면 Firebase Realtime DB로 CRUD 쉽게 가능합니다.
- 출발해볼까요?😀
본문
1. Firebase 세팅
- 구글로 Firebase를 검색
- Firebase Console 클릭
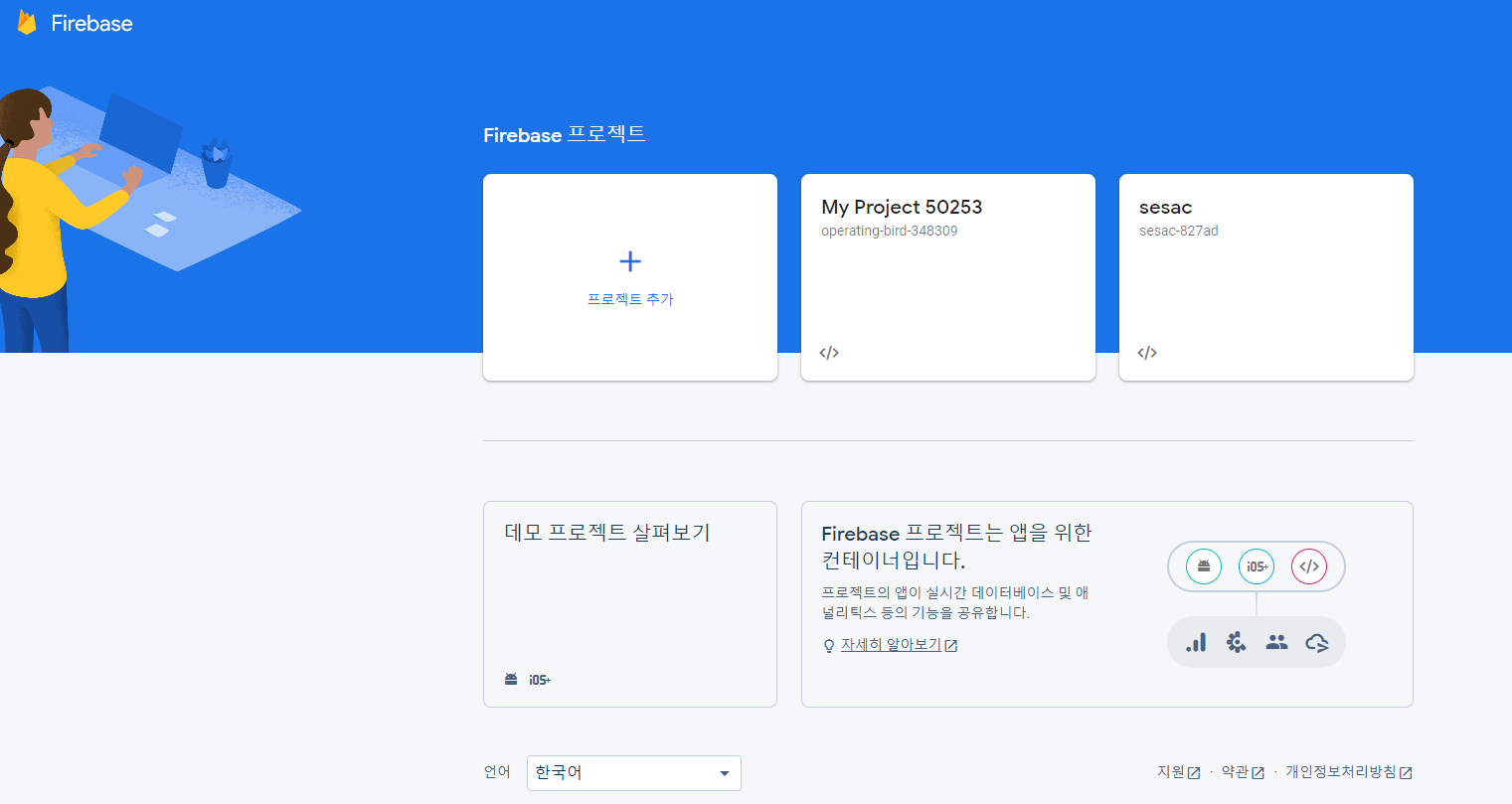
- 로그인 후 프로젝트 추가
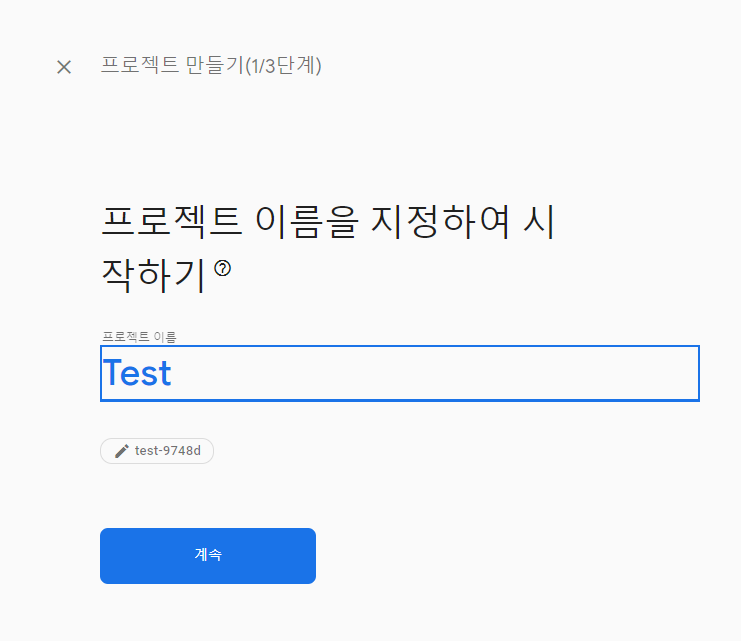
- 프로젝트 제목 입력
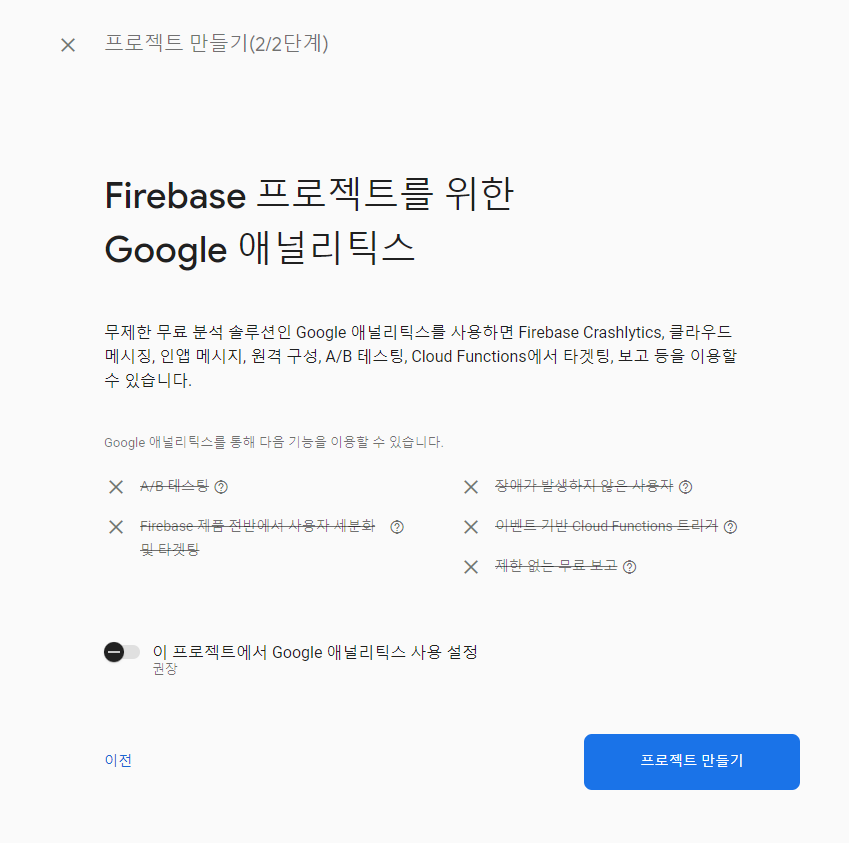
- Google 애널리틱스 사용 설정 해제(선택)
- 프로젝트 만들기
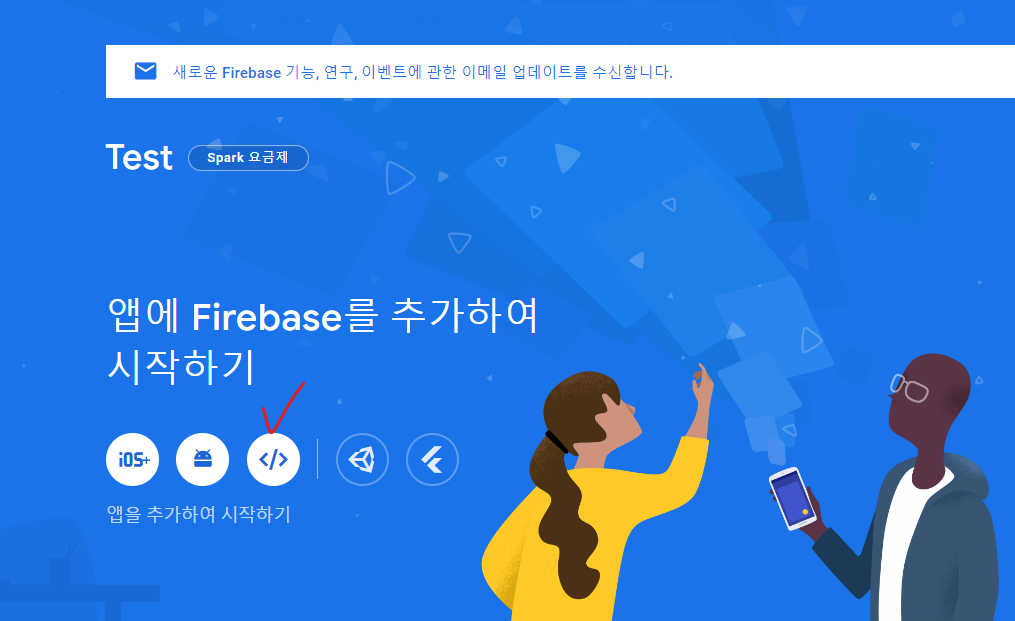
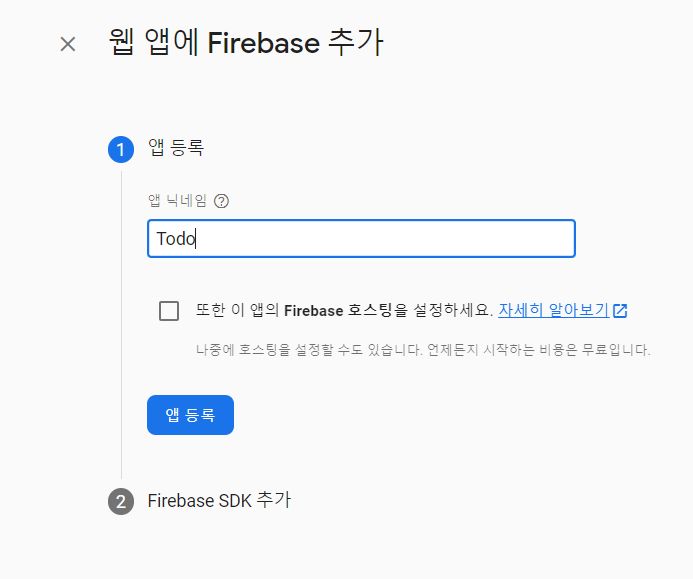
- 웹 앱 추가하기 -> Firebase SDK 추가 -> 콘솔로 이동
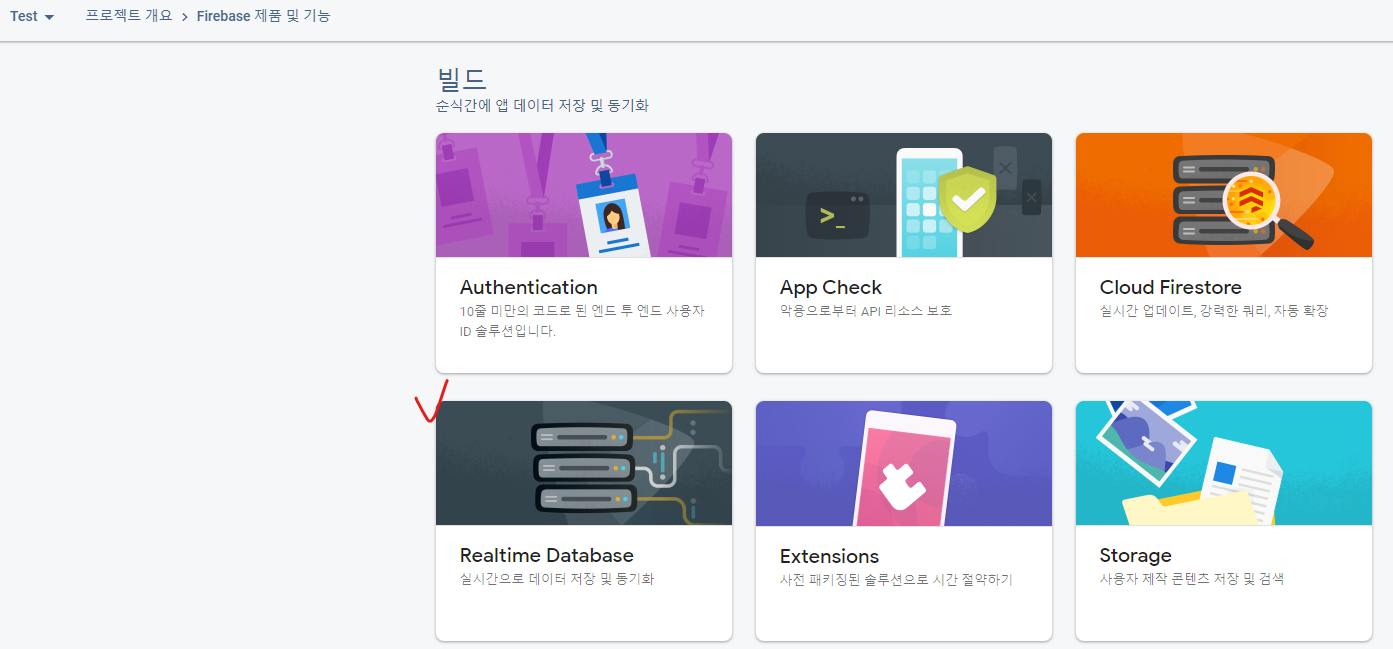
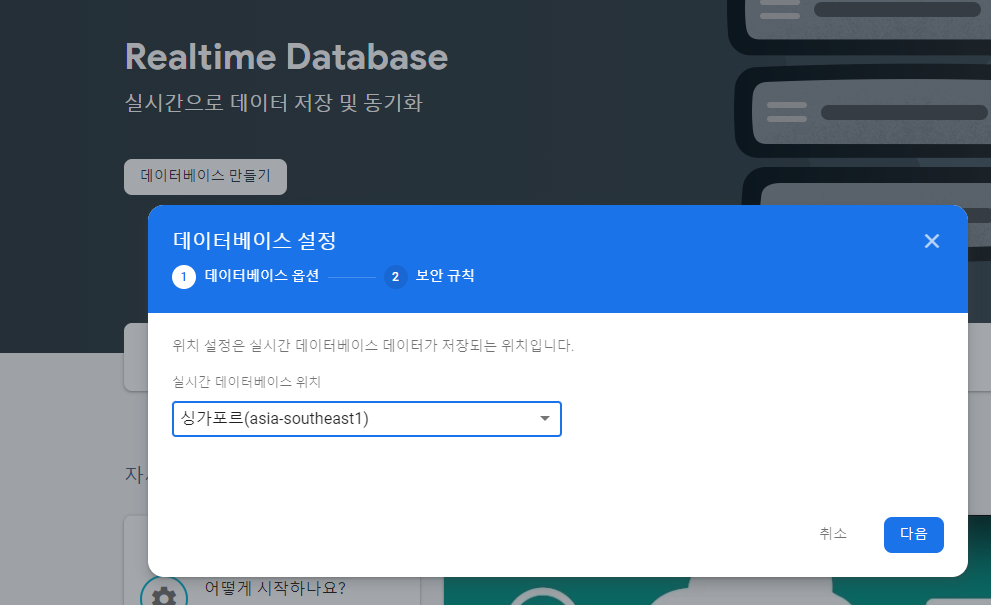
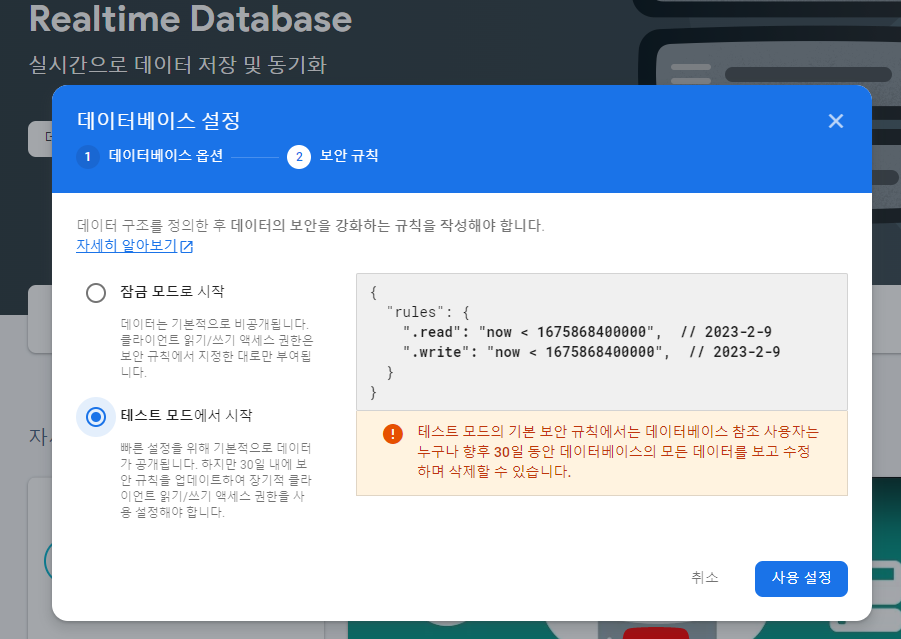
- Realtime Database 생성
- 테스트 모드로 시작
2. 모듈 설치
# firebase CRUD를 위한 모듈
npm install firebase
# 난수 생성을 위한 모듈
npm install uid3. Write
- src / firebase.js
- firebase 데이터 베이스를 설정하기 위해서 아래와 같이 코드를 작성합니다.
- initializeApp 함수는 config 내용을 인자로 받습니다.
- getDatabase 함수는 config로 초기화된 앱을 데이터 베이스로 생성해 줍니다.
import { initializeApp } from "firebase/app";
import { getDatabase } from "firebase/database";
const firebaseConfig = {
apiKey: /* SDK 설정 및 구성 확인 */,
authDomain: /* */,
databaseURL: /* */,
projectId: /* */,
storageBucket: /* */,
messagingSenderId: /* */,
appId: /* */,
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
//export default app;
export const db = getDatabase(app);- src / App.js
- input태그에 onChange 이벤트로 handleTodoChange 함수를 넣습니다.
- 이 함수는 입력할 때마다 todo 변수 값을 재할당 해줍니다.
- Firebase Write는 writeData 함수 안에 구현했습니다.
- set함수에는 첫 번째 인자로 ref 함수가 들어갑니다. 두 번째 인자는 생성할 데이터의 내용을 객체 형태로 넣어줍니다.
- ref 함수에는 db가 들어가고, DB의 url이 인자로 들어갑니다.
- 그리고 set함수가 실행되고나서 todo 변수를 비워줍니다.
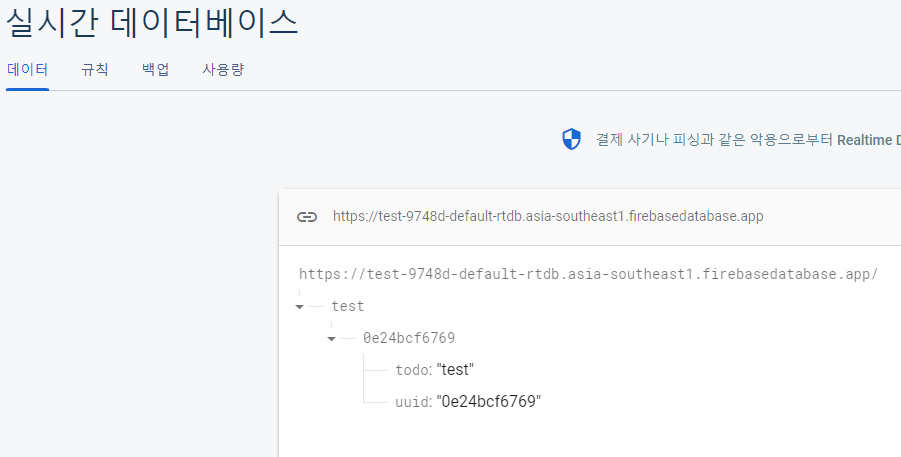
- 실행 결과를 보면 입력한 "test"라는 값이 Firebase DB에 잘 들어간 것을 볼 수 있습니다.
import React, { useState } from "react";
import { ref, set } from "firebase/database";
import { uid } from "uid";
import { db } from "./firebase";
function App() {
const [todo, setTodo] = useState("");
const handleTodoChange = e => {
setTodo(e.target.value);
};
// Write
const writeData = () => {
const uuid = uid();
set(ref(db, "test/" + uuid), {
todo,
uuid,
});
setTodo("");
};
return (
<div className="App">
<input type="text" value={todo} onChange={handleTodoChange}></input>
<button onClick={writeData}>Submit</button>
</div>
);
}
export default App;
- 실행 결과
- test 입력 후 Submit 버튼 클릭 -> 데이터 생성

- test 입력 후 Submit 버튼 클릭 -> 데이터 생성
4. Read
- Read는 아래의 코드로 진행합니다.
- 만약에 Firebase Realtime에 데이터가 있으면 snapshop.exists() 함수가 True 가 되어 snapshot.val()가 출력됩니다.
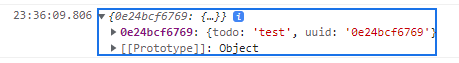
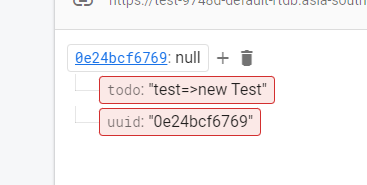
- 그러므로 실행결과에 데이터가 콘솔에 나타나게 됩니다.
// Read
import { ref, child, get } from "firebase/database";
import { db } from "./firebase";
// ...
const readOne = () => {
const dbRef = ref(db);
get(child(dbRef, "/test"))
.then(snapshot => {
if (snapshot.exists()) {
console.log(snapshot.val());
} else {
console.log("No data available");
}
})
.catch(error => {
console.error(error);
});
};
return (
//...
<button onClick={readOne}>read</button>
//...
)- 실행결과

5. Update
- Update는 update 함수를 사용합니다.
- 첫 번째 인자로 ref함수가 들어갑니다.
- 여기서의 첫 번째 인자는 db, 두 번째 인자는 query가 들어가야 합니다.
- 두 번째 인자로는 바꿀 내용이 객체 형태로 들어갑니다.
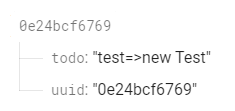
- 입력창에 "test=>new Test" 라고 입력했습니다. 실행결과 DB에 Update가 잘 되었습니다.
import { update, ref } from "firebase/database";
import { db } from "./firebase";
// ...
// Update
const updateData = () => {
const 바꿀내용 = { todo };
return update(
ref(db, "/test/0e24bcf6769"),
바꿀내용
);
};
return (
//...
<button onClick={updateData}>update</button>
//...
)- 실행결과

6. Delete
- delete는 간단합니다.
- remove 함수만 불러주면 됩니다.
- 여기서 인자는 ref 함수가 들어갑니다.
- ref 함수의 첫 번째 인자는 db, 두 번째 인자는 query문이 들어갑니다.
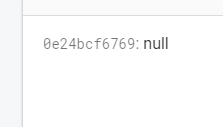
- remove 버튼을 누르니 실행결과를 보면 데이터가 정상적으로 삭제되었습니다.
import { remove, ref } from "firebase/database";
import { db } from "./firebase";
// ...
// Delete
const removeData = () => {
remove(ref(db, "/test/0e24bcf6769"));
};
return (
//...
<button onClick={removeData}>remove</button>
//...
)- 실행결과


나가면서
- 지금까지 Firebase에서 프로젝트를 생성하고 Firebase Realtime DB를 생성했습니다.
- 그리고 리액트에서 CRUD하는 작업을 해보았습니다.
- 어떤가요? 생각보다 간단하지 않나요?
- 개발을 공부할 때 새로운 내용을 배우게 될 때 막연한 두려움이 앞설 수 있습니다.
- 이때는 역시나 "공식문서"를 보면서 실습 코드를 적용시키면 이해가 잘 됩니다.
- 다른 추가적인 내용은 참고 사항을 확인 부탁드립니다. 수고하셨습니다.😊
참고
- 공식문서 - Firebase Realtime Database
- Youtube - React JS | Firebase - Create, Read, Update, and Delete (CRUD) using Realtime Database
고민해 볼 것들