Vue 라이프사이클 훅
라이프사이클 단계에서 실행되는 함수
라이프사이클 단계란?
- 컴포넌트가 생성될 때 거치는 몇 단계의 과정
create → mount → update → destroy
Creation 생성
컴포넌트 초기화 단계
라이프사이클 단계에서 가장 먼저 실행
beforeCreate
컴포넌트 인스턴스가 초기화될 때 실행
즉시 호출
created
컴포넌트 인스턴스가 초기화를 완료한 후 호출되는 훅
setup
setup()
- Options API 훅 보다 먼저 호출된다
beforeCreate, created 훅은 vue3의 Composition API를 활용해 setup() 함수로 대체될 수 있다
beforeCreate, created 훅을 사용해야한다면 → setup() 함수 내에서 작업해주면 된다
Mounting
DOM에 컴포넌트를 삽입하는 단계
onBeforeMount
컴포넌트가 마운트되기 직전에 호출
onMounted
컴포넌트가 마운트된 후에 호출 → DOM에 접근 가능
- 모든 자식 컴포넌트가 마운트된 것을 의미
부모 컴포넌트 setup → 모든 자식 컴포넌트가 마운트 완료된 후 → 부모 컴포넌트 onMounted() 함수가 호출된다
Updating
컴포넌트에서 사용되는 반응형 데이터가 변경되거나 재렌더링이 발생될 때 호출
onBeforeUpdate()
반응형 상태 변경으로 인해 컴포넌트가 DOM 트리를 업데이트하기 직전에 호출
DOM에도 반응형 상태 변경 값을 적용시켜야 할 때, 그 직전에 호출되는 훅
onUpdated()
디버깅 시 재렌더링 시점을 알고싶을 때 활용될 수 있음
DOM 트리를 변경한 후에 호출되는 훅 → DOM 컨텐츠를 가져올 수 있음
Destruction
onBeforeUnmount
컴포넌트가 마운트 해제되기 직전에 호출 → DOM 요소를 가져올 수 있음
onUnmounted
컴포넌트 마운트 해제된 후 호출
v-if, v-show 특징을 lifecycle로 확인해보자
자식 컴포넌트로 IfNShow 와 ClassStyleBind 라는 컴포넌트를 넣고
각각 v-if와 v-show 속성을 주고 마운트와 마운트해제, 업데이트가 어떤식으로 수행되는지 알아보았다.

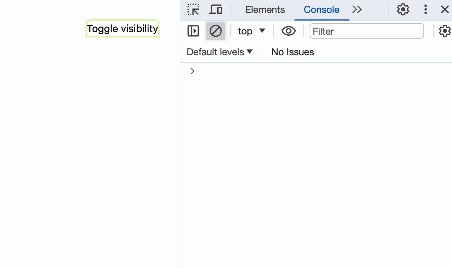
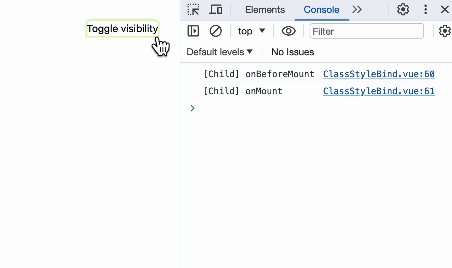
v-show는 truth 여부에 상관없이 항상 렌더링하기 때문에
초기의 falsy 한 값이여도 렌더링 된 부분을 확인할 수 있다.
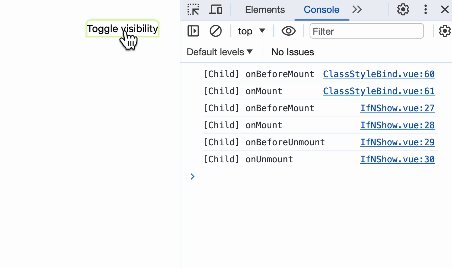
반면, v-if는 true일 때만 렌더링하기 때문에 초기엔 생성되지 않아 콘솔도 찍히지 않음을 알 수 있다.
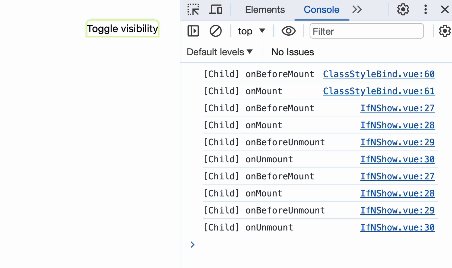
토글하며 값이 바뀜에 따라 v-if 컴포넌트는 DOM에서 지워졌다가 다시 생성되는 것을 반복한다는 걸 알 수 있다.
<template>
<div>
<button @click="visible = !visible">Toggle visibility</button>
<IfNShow v-if="visible" />
<ClassStyleBind v-show="visible" />
</div>
</template>
<script setup>
import IfNShow from "@/components/IfNShow.vue";
import { ref } from "vue";
import ClassStyleBind from "../binding/ClassStyleBind.vue";
const visible = ref("false");
</script>