안녕하세요, QA 엔지니어 Hardin 입니다.
오픈 그래프(Open Graph)란?
인터넷 프로토콜의 한 종류로서 2010년에 페이스북이 발표했다. 오픈 그래프의 목적은 웹페이지에 대한 정보를 담고 있는 메타데이터의 사용방식을 표준화하여 페이스북 내에서의 링크 공유 시 해당 웹페이지에 대한 정보를 특정 형식의 미리보기 형태로 제공해주는 기능을 모든 웹페이지에서 가능하게끔 하는 것이었고, 이후 트위터와 링크드인에서 이를 차용하여 더 나은 UX를 제공하는 데에 활용하고 있다.
(출처 : https://velog.io/@sweetpumpkin/Open-Graph-%EC%95%8C%EC%95%84%EB%B3%B4%EA%B8%B0)
오픈그래프 동작 원리
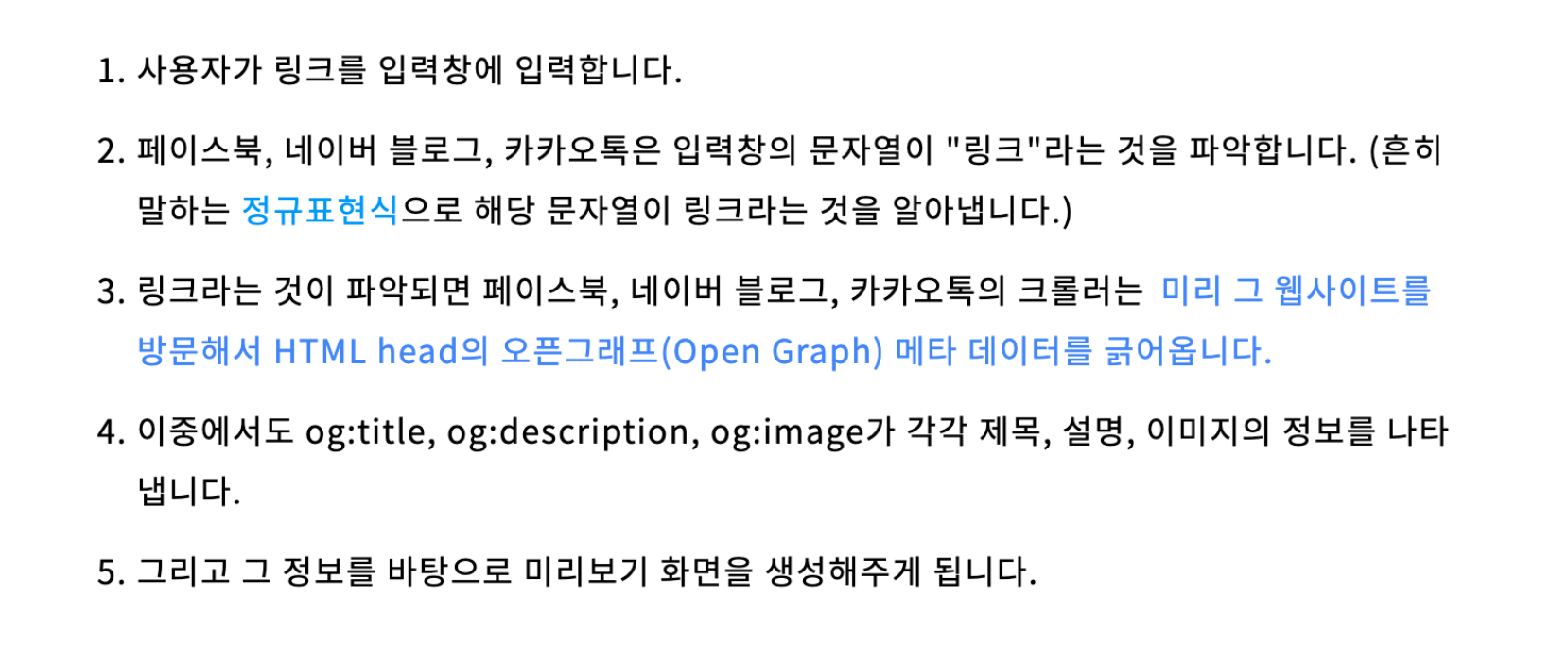
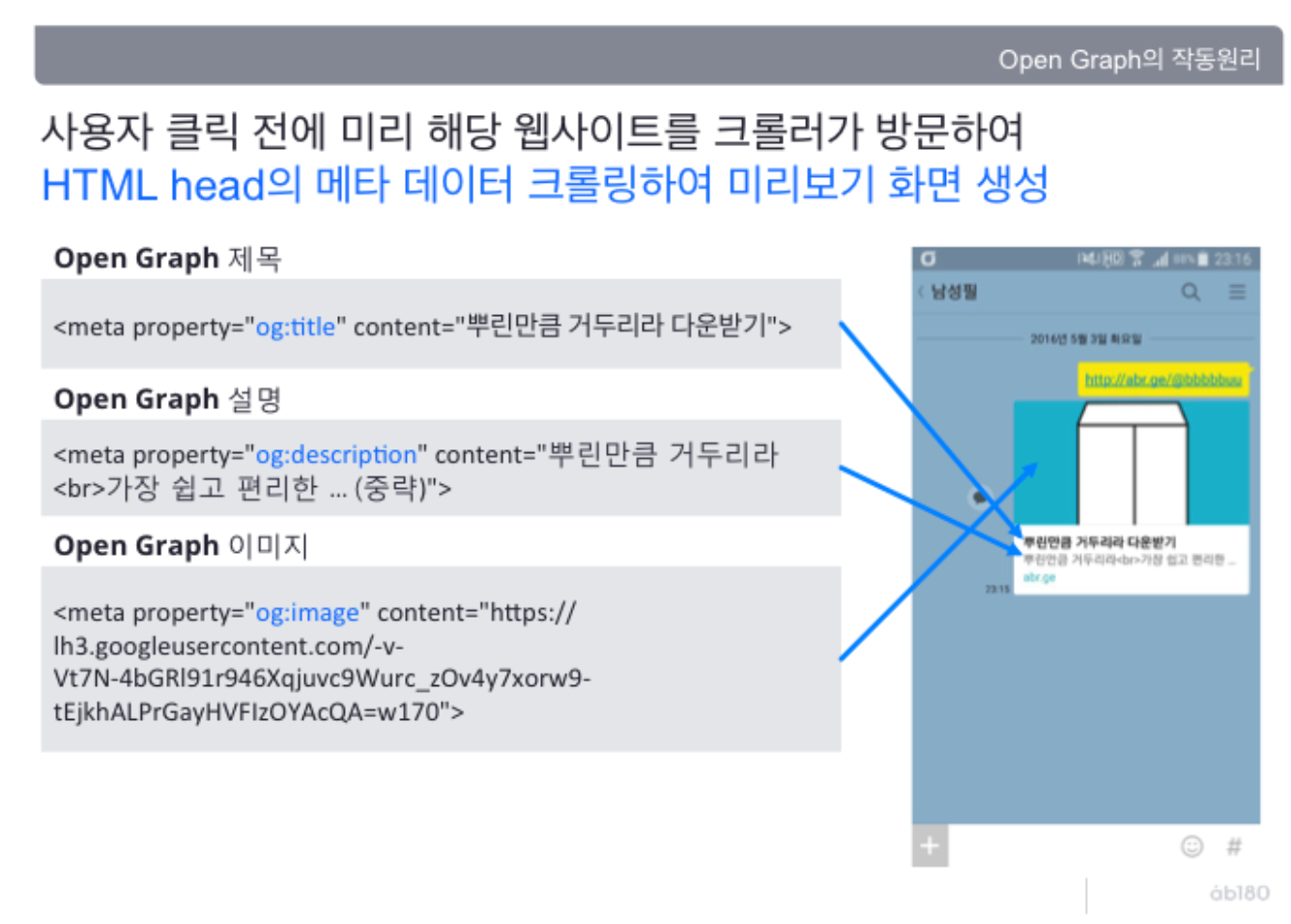
먼저 오픈그래프(Open Graph) 동작 원리는 다음과 같습니다.

(출처 : https://velog.io/@sso/open-graph-tag-%EC%95%8C%EC%95%84%EB%B3%B4%EA%B8%B0)

(출처 : https://brunch.co.kr/@jiyeonsongofnt/11)
오픈그래프 테스트 방법 (feat. ngrok)
통상적으로 테스트 환경은 외부에서 접근이 어렵기 때문에, 외부에서 접근 가능한 도메인 주소를 제공하는 ngrok 을 활용하면 작업한 테스트 환경에서 오픈그래프를 테스트할 수 있습니다.
- ngrok 을 설치합니다.
a. 설치 링크 : https://ngrok.com/download
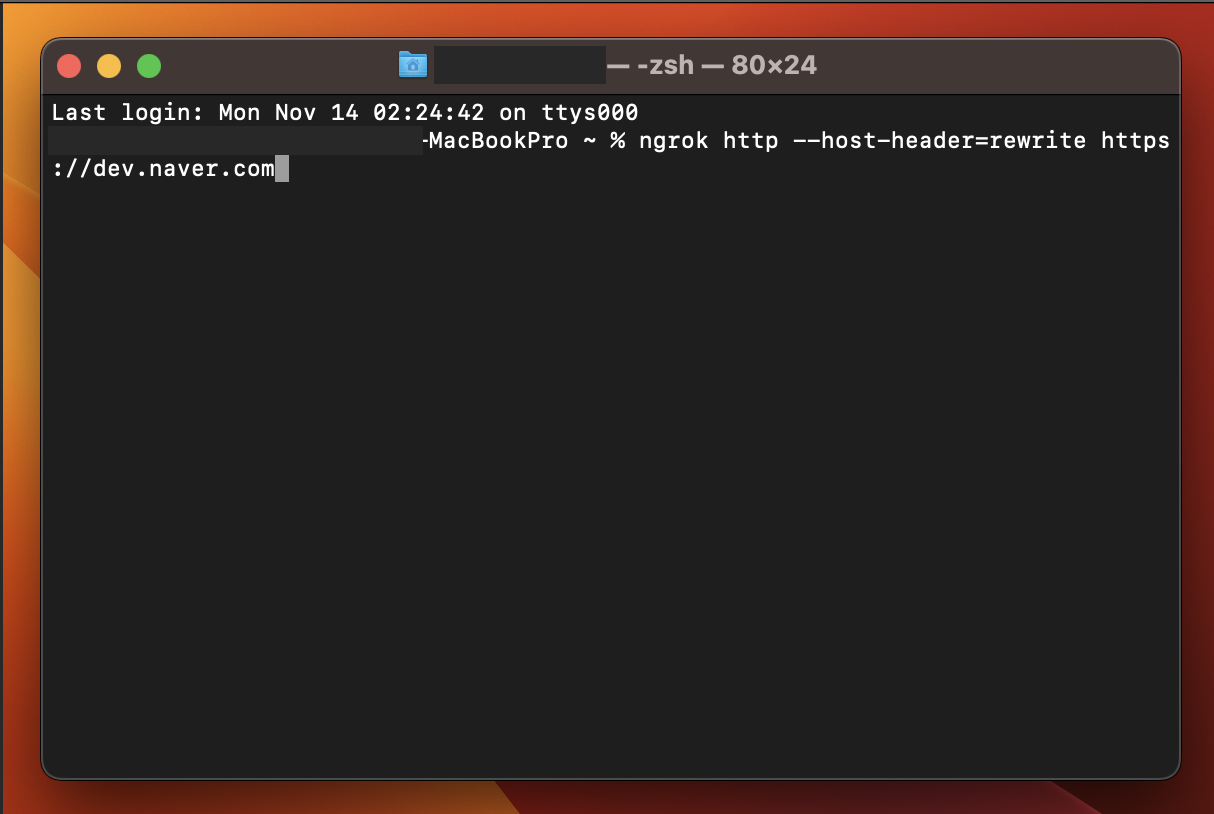
- 터미널에서 다음 명령어를 실행합니다.
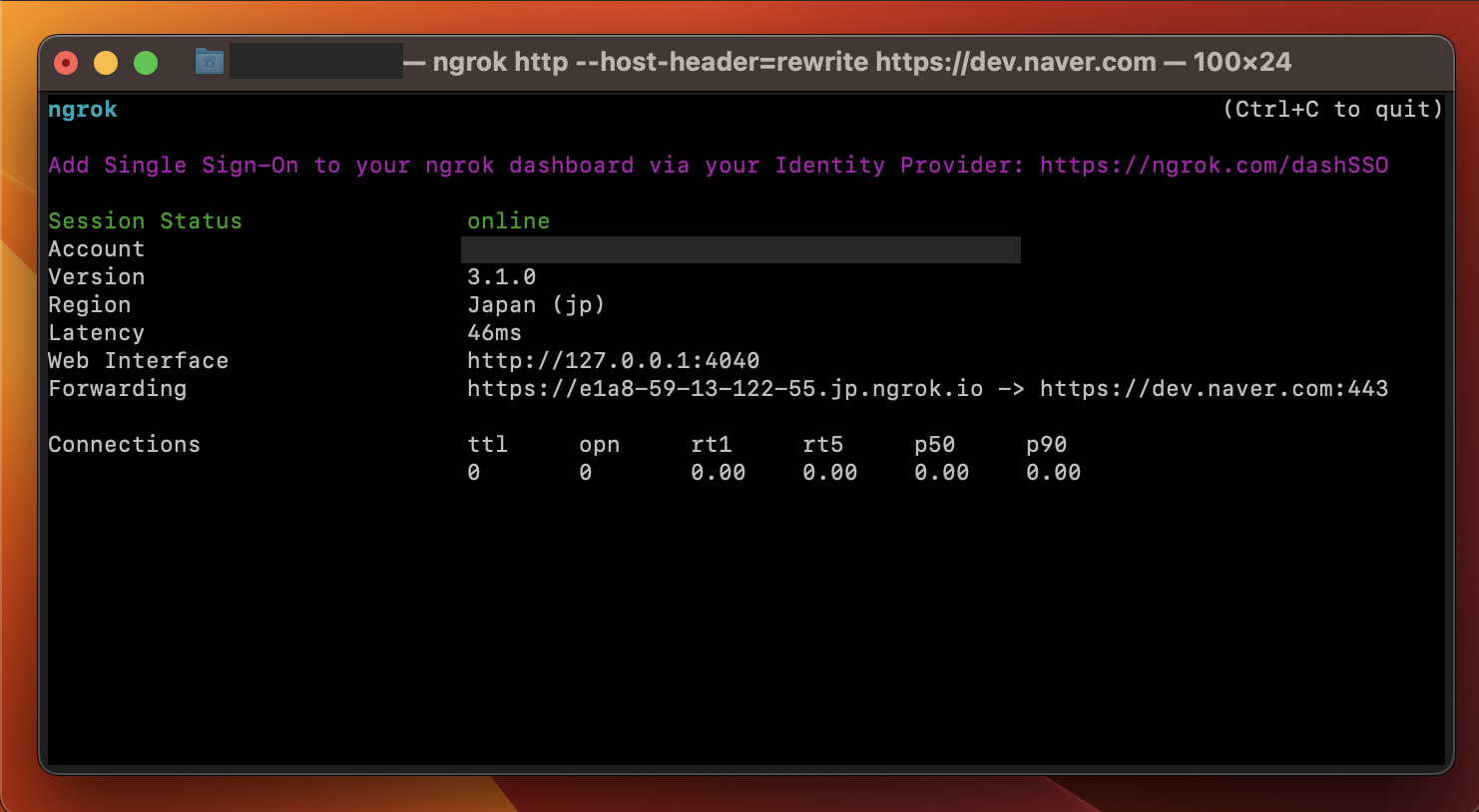
a.ngrok http --host-header=rewrite https://dev.naver.com
b. 오픈그래프 작업이 완료된 테스트 환경으로 Host Header 를 rewrite 할 수 있습니다.


- 포워딩된 도메인 주소를 활용하여 테스트 하고자 하는 곳에 붙여넣습니다.
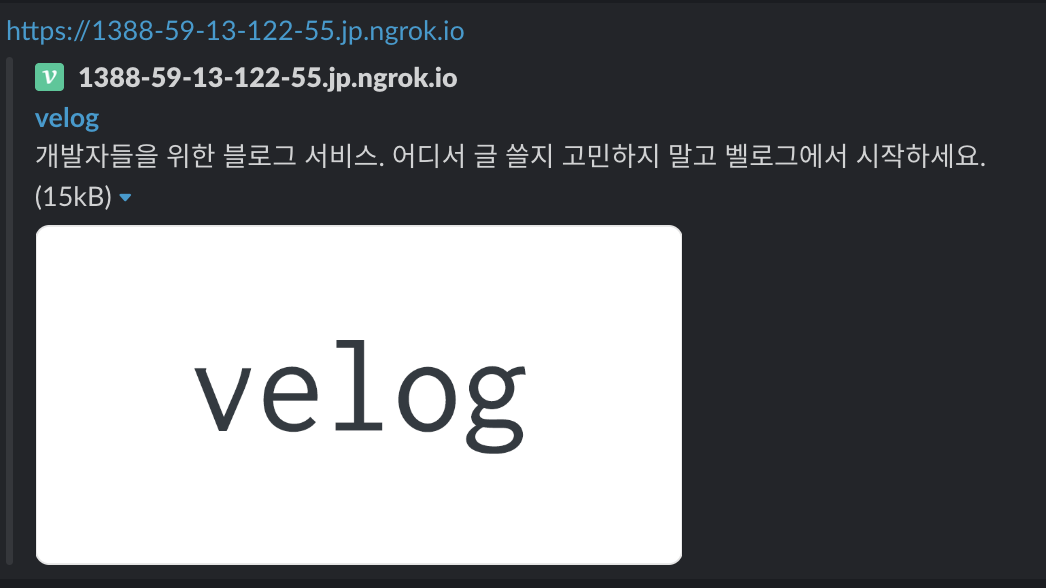
a. 다음 Slack 예시와 같이 오픈그래프의 데이터를 확인할 수 있습니다.