listView는 ListTile들로 구성된다.
example을 보면 이를 더 직관적으로 확인할 수 있다.
example
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
Widget build(BuildContext context) {
final title = 'Basic List';
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(title: Text(title)),
body: ListView(
children: <Widget>[
ListTile(
leading: Icon(Icons.map),
title: Text('Map'),
),
ListTile(
leading: Icon(Icons.photo_album),
title: Text('Album'),
),
ListTile(
leading: Icon(Icons.phone),
title: Text('Phone'),
)
],
),
),
);
}
}
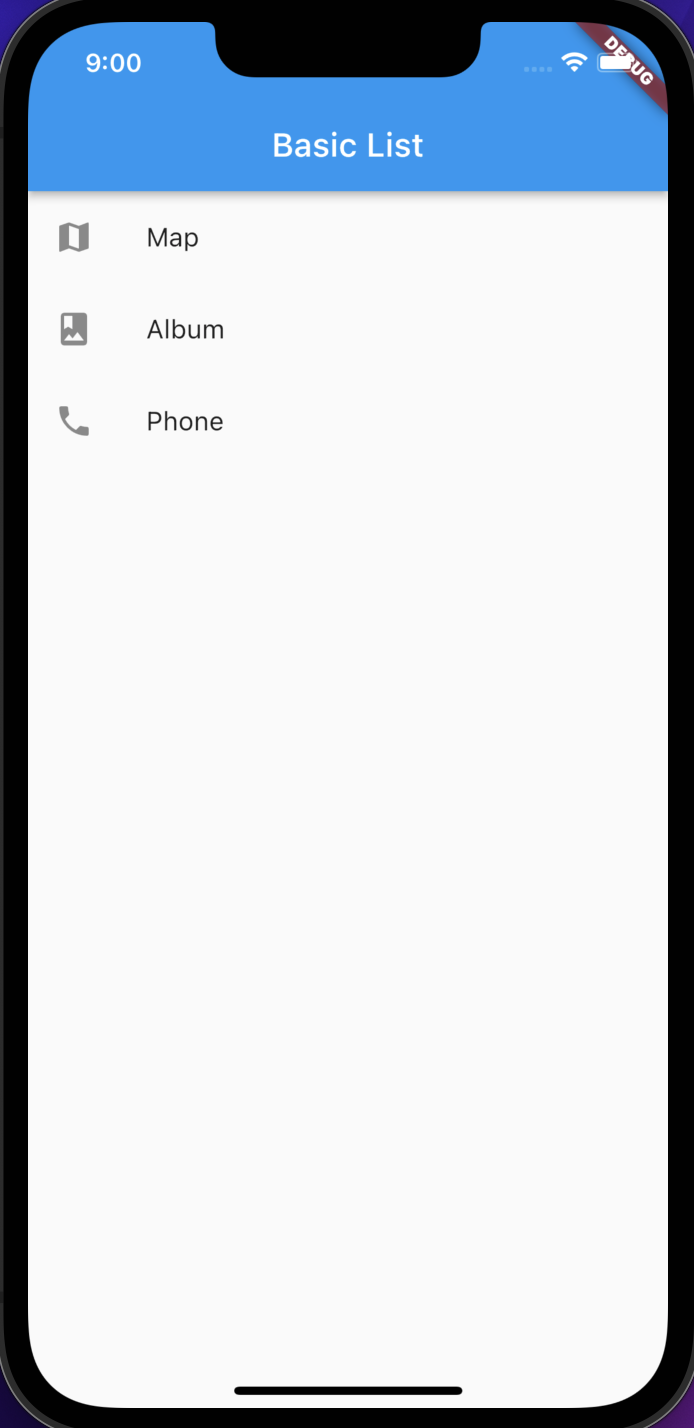
Out Put

이렇게 코드를 보면 ListTile이 3개 있고, 모두 ListView 안에 있음을 확인할 수 있다.
결과를 보면 3개의 list가 나타나있다.
각각의 list를 살펴보면 아이콘 - 텍스트 이렇게 구성돼 있는데, listTile에서 왼쪽에 아이콘을 설정하기 위해 leading을 사용했다.
오른쪽에 아이콘을 추가하고 싶다면 trailing을 사용하면 된다.
즉, 왼쪽 - text - 오른쪽 으로 listTile이 구성된다.
각각의 구성 요소에 대한 설명을 덧붙이고자 한다.
- 왼쪽
leading을 사용하여 아이콘을 추가할 수 있다. - text
큰 제목, 부제, 내용 이렇게 세 줄의 text를 작성하는 것이 일반적이다. - 오른쪽
trailing을 사용하여 오른쪽 끝에 아이콘을 추가할 수 있다.