하나의 표를 만드는 위젯이다.
- 셀에 있는 내용에 따라 열의 크기를 자동으로 지정해준다.
example
import 'package:flutter/material.dart';
void main() => runApp(GridDemo());
class GridDemo extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: 'demo',
home: Scaffold(
appBar: AppBar(title: const Text('demo')),
body: DataTable(columns: [
DataColumn(label: Text('이름')),
DataColumn(label: Text('출생년도'), numeric: true),
DataColumn(label: Text('성별')),
], rows: [
DataRow(cells: [
DataCell(Text('소다')),
DataCell(Text('2021')),
DataCell(Text('남')),
]),
DataRow(cells: [
DataCell(Text('Soda')),
DataCell(Text('2022')),
DataCell(Text('여')),
])
])),
);
}
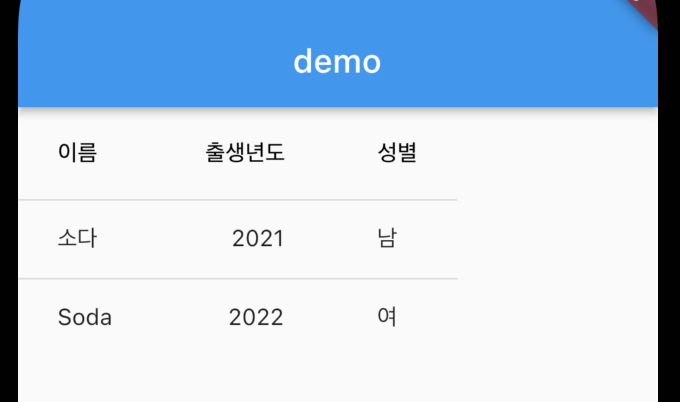
}Out Put

이렇게 표현하고자 하는 목록을 표로 만들 수 있다.
이 외에도 항목을 편집하거나, 왼쪽 정렬, 오른쪽 정렬로 정렬을 설정하거나, 공백임을 표현하는 등 다양한 기능들을 추가하거나 설정할 수 있다.
이러한 것들이 가능한 이유는 DataTable은 callback이 쉽게 가능하기 때문이다.
또한 모든 것이 위젯으로 이루어져 있기 때문에 자유롭게 입력할 수 있다.