[SeSAC 새싹 UIUX 4기] Day34 Java Script 기초
UIUX 디자인 및 웹 퍼블리싱 SeSAC 새싹 마포 4기

2024.01.22 34일차 수업: Java Script 기초(1)
자료형
기본타입: 원시 타입 Primitive Type
Object를 제외한 모든 타입은 언어의 최하위 수주에서 직접 표현되는 불변 값을 정의하고, 이러한 타입의 값을 '원시값'이라고 한다.
자바스크립트는 변수의 자료형을 별도로 표기하지 않고 변수에 담기는 값에 따라 자료형이 결정된다.
| 자료형 | typeof |
|---|---|
| 문자열 String | "string" |
| 숫자 Number | "number" |
| 논리자료형 Boolean | "boolean" |
| Undefined | "undefined" |
| Null | "object" |
| Symbol | "symbol" |
String 문자열
“” 큰따옴표나 ‘’ 작은따옴표 안에 들어가 있는 문자
Number 숫자
숫자타입. 양수, 음수 소수 다 숫자 타입
Boolean 논리 자료형
true, false 단 두개의 값이 있다. 값을 참 거짓으 리턴하기 떄문에 논리연산에 많이 쓰인다.
Undefined
데이타 타입이자 데이터 값. 아무것도 존재 하지 않는 것.
변수를 초기화 해놓고 값을 할당 하지 않으면 자동으로 undefined 상태가 됨
즉, 변수에 따로 어떤 값도 할당하지 않아서 자료형을 알 수 없는 경우!
Null
데이터 타입이자 테이터 값. "없음" 데이타를 담고 있지 않다는 의미
명시적으로 값이 없다는 것을 지정해줌
즉, 변수에 null로 값을 할당되었기 때문에 자료형을 알 수 있다!(=object)
Symbol
ES6 에서 추가된 자료형
Symbol은 생성자가 symbol 원시 값을 반환하는 내장 객체이며 고유함이 보장
모든 Symbol() 호출은 각각 고유한 심볼을 반환함
참조타입: 객체 타입 Object/Reference Type
객체
배열, 함수, 정규 표현식도 모두 객체이다.
배열
함수
정규 표현식
연산자
기본 연산자
| 기본 연산자 | 의미 |
|---|---|
| + | 덧셈 |
| - | 뺄셈 |
| * | 곱셈 |
| / | 나눗셈 |
| % | 나머지 |
| ** | 거듭제곱 |
할당 연산자
| 할당 연산자 | 사용 예 | 의미 |
|---|---|---|
| = | a=b | a=b |
| += | a+=b | a=a+b |
| -= | a-=b | a=a-b |
| *= | a*=b | a=a*b |
| /= | a/=b | a=a/b |
| %= | a%=b | a=a%b |
비교 연산자
| 비교 연산자 | 사용 예 | 의미 |
|---|---|---|
| > | a>b | a가 b보다 크면 true 반환 |
| >= | a>=b | a가 b보다 크거나 같으면 true 반환 |
| < | a<b | a가 b보다 작으면 true 반환 |
| <= | a<=b | a가 b보다 작거나 같으면 true 반환 |
| == | a==b | a와 b가 같으면 true 반환 |
| === | a===b | a와 b의 값과 type이 같으면 true 반환 |
| != | a!=b | a와 b의 값이 같지 않으면 true 반환 |
| !== | a!==b | a와 b의 값이 같지 않거나, 타입이 같지 않으면 true 반환 |
논리 연산자
| 논리 연산자 | 사용 예 | 의미 |
|---|---|---|
| && | a&&b | a가 b보다 크면 true 반환 |
| || | a||b | a가 b보다 크거나 같으면 true 반환 |
| ! | !a | a가 b보다 작으면 true 반환 |
문자열 연산자
| 문자열 연산자 | 사용 예 | 결과 |
|---|---|---|
| + | "자바"+"스크립트" | 자바스크립트 |
증감 연산자
| 증감 연산자 | 사용 예 | 의미 |
|---|---|---|
| 변수명++ | a++ | 연산을 하고 난 후 값을 1 증가 시킴 |
| 변수명-- | a-- | 연산을 하고 난 후 값을 1 감소 시킴 |
| ++변수명 | ++a | 연산을 하기 전 값을 먼저 1 증가시키고 연산함 |
| --변수명 | --a | 연산을 하기 전 값을 먼저 1 감소시키고 연산함 |
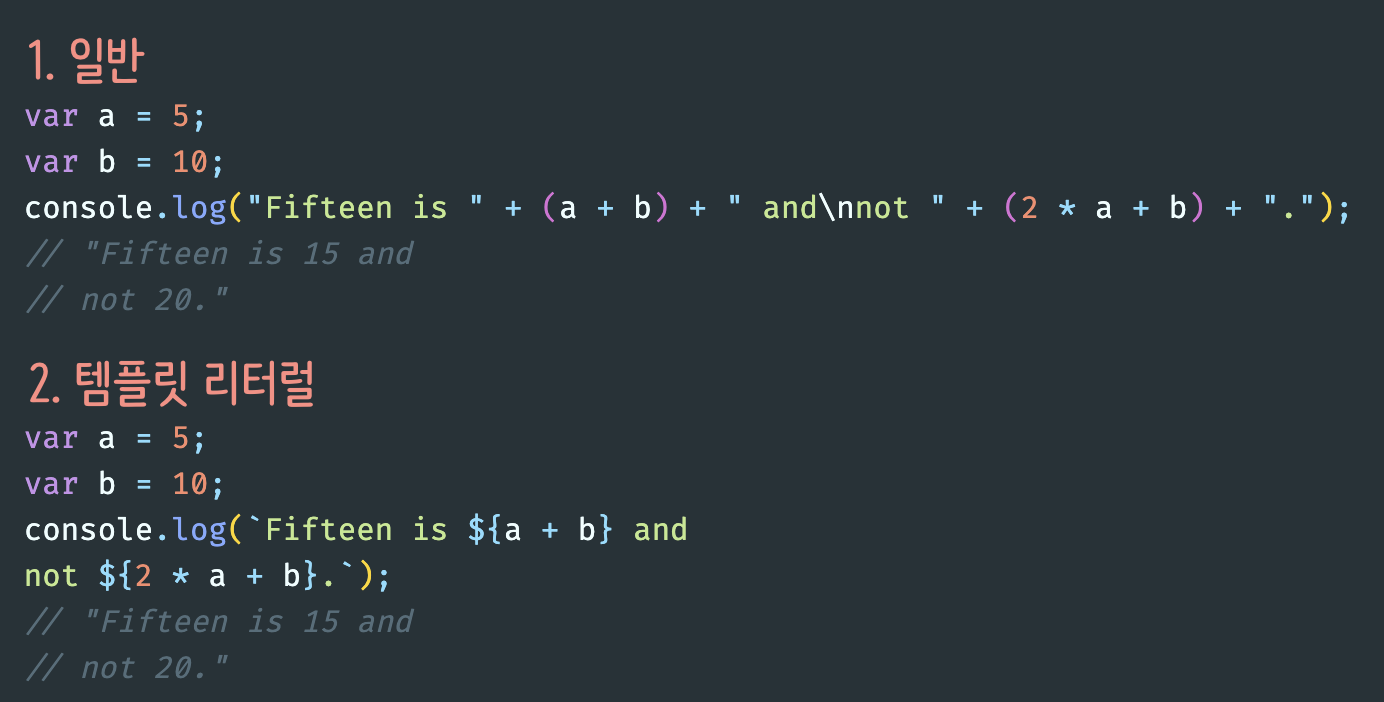
템플릿 리터럴 Template Literals
템플릿 리터럴은 이중 따옴표(")나 작은 따옴표(') 대신 백틱(`) 을 사용함
1. 줄바꿈 Multi-line Strings

2. 표현식 삽입 Expression Interpolation
${} 에 변수나 연산을 삽입해서 결과를 얻을 수 있다

단축평가 & 부정연산
- 좌항에서 우항으로 평가가 된다
- 2개의 피연산자 중 어느 하나의 값으로 평가된다.(평가가 끝나는 시점의 값으로 반환된다)
- 평가된 값은 형변환하지 않고 현재 값을 반환한다.
조건식에서 false로 인식하는 값
- 0
- ''
- null
- undefined
- false
- NaN(Not a Number)
논리곱(&&)
논리곱(&&)의 경우 둘다 true여야만 true로 평가
왼쪽 피연산자가 false면 바로 false로 평가
왼쪽 피연산자가 true이면 오른쪽 피연산자까지 확인하여 결괏값 반환
| 사용 예 | 결과 | 판단 위치 |
|---|---|---|
console.log(true && false); | false | back |
console.log(50 && null); | null | back |
console.log(false && false); | false | front |
console.log(0 && undefined); | 0 | front |
console.log(true && true); | true | back |
console.log(200 && 700); | 700 | back |
console.log(false && true); | false | front |
console.log(0 && 300); | 0 | front |
논리합(||)
논리합(||)의 경우, 둘 중 하나만 true면 true로 평가
왼쪽 피연산자가 true이면 바로 true를 반환
왼쪽 피연산자가 false이면 오른쪽 피연산자까지 확인하여 결괏값 반환
| 사용 예 | 결과 | 판단 위치 |
|---|---|---|
| console.log("" || 400);} | 400 | back |
| console.log(false || false); | false | back |
| console.log(undefined || 0); | 0 | back |
| console.log(true || true); | true | front |
| console.log(40 || 50); | 40 | front |
| console.log(true || false); | true | front |
| console.log(20 || 0); | 20 | front |
| console.log(false || true); | true | back |
부정연산(!)
논리 부정 연산자.
true를 false로, false를 true로 바꿔준다.
| 사용 예 | 결과 |
|---|---|
| console.log(!100) | (!true) = false |
| console.log(!!100) | (!!true) = (!false) = true |
조건문
if문은 조건식을 사용할 수 있어 사용할 수 있는 범위가 더 넓다.
단, 조건식을 위에서부터 순차적으로 비교하면서 내려오기 때문에 만족하는 조건이 아래 쪽에 있다면 위에서부터 조건을 다 비교하기 때문에 효율성이 떨어진다.
switch 문은 조건식을 사용할 수 없기 떄문에 사용할 수 있는 범위가 한정적이지만 값을 판단하고 해당하는 해당 case를 바로 실행하기 떄문에 단순하지만 좀 더 간결하다.
각자의 구문의 특성에 맞게 적절한 조건식을 사용하면 더 효율적인 코드가 될 수 있다.
If문
if(조건) { }
조건을 만족하는 경우 코드 블록 실행if(조건) { A } else { B }
조건을 만족하는 경우 A코드 블록 실행,
만족하지 않는 경우 else의 B 코드 블록 실행if(조건1) { A } else if(조건2) { B } else { C }
조건1을 만족하면 A코드 블록 실행,
만족하지 않는다면 조건2를 확인 후 조건2를 만족하면 B코드 블록 실행,
다 만족 못할 경우 else의 C코드 블록 실행
if문 예제 #1
// 아이디와 비밀번호를 입력받아서 "아이디: sesac, 비밀번호: 001인 경우"에만 '로그인되었습니다' 출력 // 아닌 경우 '로그인 정보가 일치하지 않습니다' 출력 let userId = window.prompt('inser ID'); if(userId == "sesac"){ let userPw = prompt('inser password') if(userPw == '001'){ console.log('logged in') } else{ console.log('wrong password') } } else{ console.log('wrong ID') }if문 예제 #2
/* 값을 입력받아서 'user123'이면 '관리자입니다', 'user456'이면 '부관리자입니다', 나머지는 '일반회원입니다' 출력 */ let userId = prompt('inser ID'); if(userId == 'user123'){ console.log(`${userId} is a manager`) } else if(userId == 'user456'){ console.log(`${userId} is an assistant manger`) } else{ console.log(`${userId} is a member`) }if문 예제 #3
/* 프롬포트 창으로 점수 입력 받아서 100~90 : A 89~80 : B 79~70 : C 69~60 : D else : F */ let score = prompt('insert score'); if (score <= 100 && score >= 90){ console.log('score is A') } else if(score <=89 && score >=80){ console.log('score is B') } else if(score <=79 && score >=70){ console.log('score is C') } else if(score <=69 && score >=60){ console.log('score is D') } else if(score <=59 && score >=0){ console.log('score is F') } else{ console.log('wrong score, check again(score range: 0 ~ 100)') }
Switch문
switch 값은 비교 구문 안됨 (값이 하나로 나올 수 있는 값만 가능)
값이 일치하면 값에 해당 하는 case 를 실행함
default 가 있는 경우 일치하는 일치하는 값이 없어도 기본 default 절을 실행함
switch (값) {
case 값1 :
실행할 코드
break;
case 값2 :
실행할 코드
break;
case 값3 :
실행할 코드
break;
default :
실행할 코드
break;
}switch문 예제
// switch-case let luckyNum = 40; switch(luckyNum){ case 10: console.log('iphone'); break; case 20: console.log('ipad'); break; case 30: console.log('TV'); break; default: console.log('no luck') }
반복문
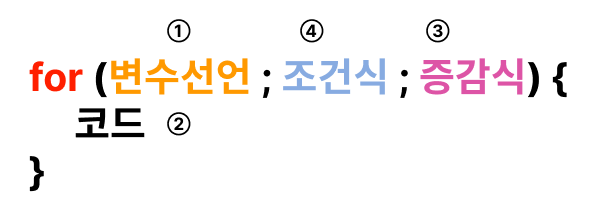
for문
1변수 선언 -> 2 코드블럭 실행 -> 3 증감식 실행 -> 4 조건식이 참이면 다시 2코드 실행
조건식이 거짓이 될 때까지 반복되다 조건식이 거짓이 되면 종료.

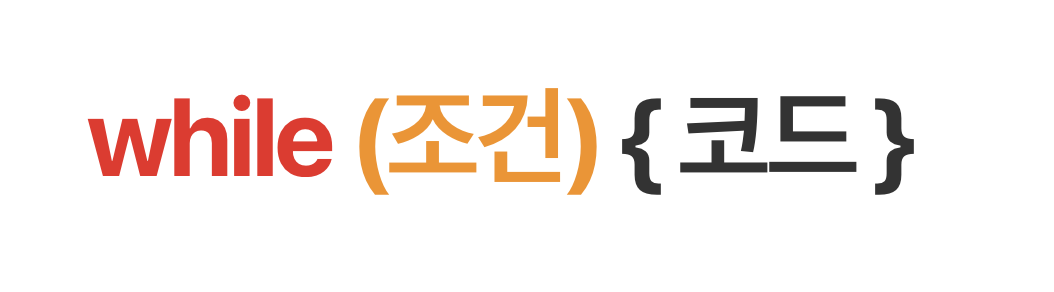
while문
조건식이 true 인 동안 코드를 계속 실행한다. 조건식이 false 되면 종료

do while문
do while문은 코드를 한번 실행후 조건식을 확인 하기 때문에 무조건 한번은 코드를 실행한다.
반면 while문은 조건식을 확인 후 코드를 실행하기 떄문에 조건에 만족하지 않으면 한번도 실행 하지 못할 수 있다.

break
break를 만나면 반복문 코드 블록을 탈출합니다.
// break를 만나면 반복문 코드 블록 탈출 for(let i=1 ; i<10 ; i++){ if(i%2==0){ break; } console.log(`${i}`) } // 결과: // 1
continue
반복문 안에서 continue 를 사용하면 continue 뒤에 오는 실행문을 생략하고, 조건식으로 돌아간다.
// 반복문 안에서 continue 를 사용하면 continue 뒤에 오는 실행문을 생략하고, 조건식으로 돌아감 for(let i=1 ; i<10 ; i++){ if(i%2==0){ continue; } console.log(`${i}`) } // 결과: // 1 // 3 // 5 // 7 // 9