
2023.12.27 17일차 수업: Carousel 캐러셀
캐러셀 Carousel
캐러셀(Carousel)은 웹사이트나 앱에서 여러 개의 이미지, 비디오, 텍스트 등의 콘텐츠를 일정한 간격으로 순서대로 보여 주는 UI 요소이다. 일반적으로 웹페이지나 앱의 상단이나 중앙에 배치되며, 사용자는 좌우 화살표나 점(indicator)을 클릭하여 다음 혹은 이전 콘텐츠로 이동할 수 있다.
메인페이지에서 가장 중요한 영역에 하나 이상의 콘텐츠를 보여줄 수 있고, 페이지 상단 쪽에 더 많은 정보가 보일수록 사람들이 볼 확률이 더 높아진다.
1.슬라이드의 수를 제한한다
2.진행률을 표시한다
3.내비게이션 컨트롤 디자인 명확히 한다
4.모바일에 최적화
Carousel 실습
Carousel 실습 #1

(주절주절) ㅠ.ㅠ gif가 안올라가네요... 흑흑.... 너무 아쉽다 진짜 모네사진으로 예쁘게 만들었는데 ... 저번엔 gif 올라가졌는데 왜 안올라가질까요...
위의 사진에서 다음/이전 버튼을 누르거나 마우스를 드래그하여 양 옆으로 이동이 가능하게 Carousel을 만들었다. 이런 결과를 얻기 위해 아래와 같이 여러 장면들을 만들고 interaction을 주어야한다. 
Carousel 실습 #2

이번에는 실습 1과 다르게 첫 장면에서도 이전으로 갈 수 있는 화살표가 있고 해당 화살표를 누르면 가장 마지막 사진으로 가게 interaction을 설정하였다.

Carousel 실습 #3
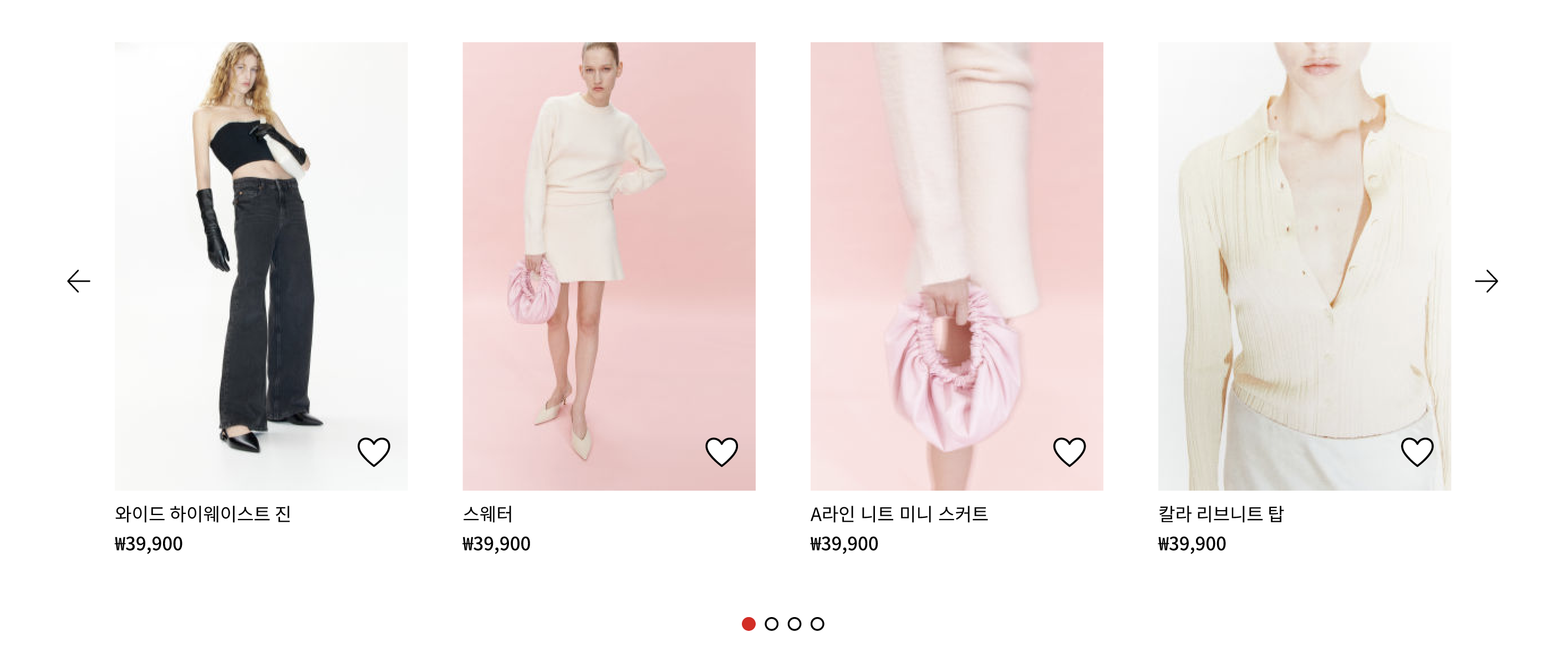
H&M Carousel 클론하기

H&M 홈페이지의 신상 Carousel과 똑같이!!! 만들었다. 히히
1. 하트 위에 마우스 호버 시 빨간색 하트로, 클릭하면 빨간 하트, 한번 더 클릭하면 원상복구
2. 페이지 이동 시 사진이 4장씩 이동하게