
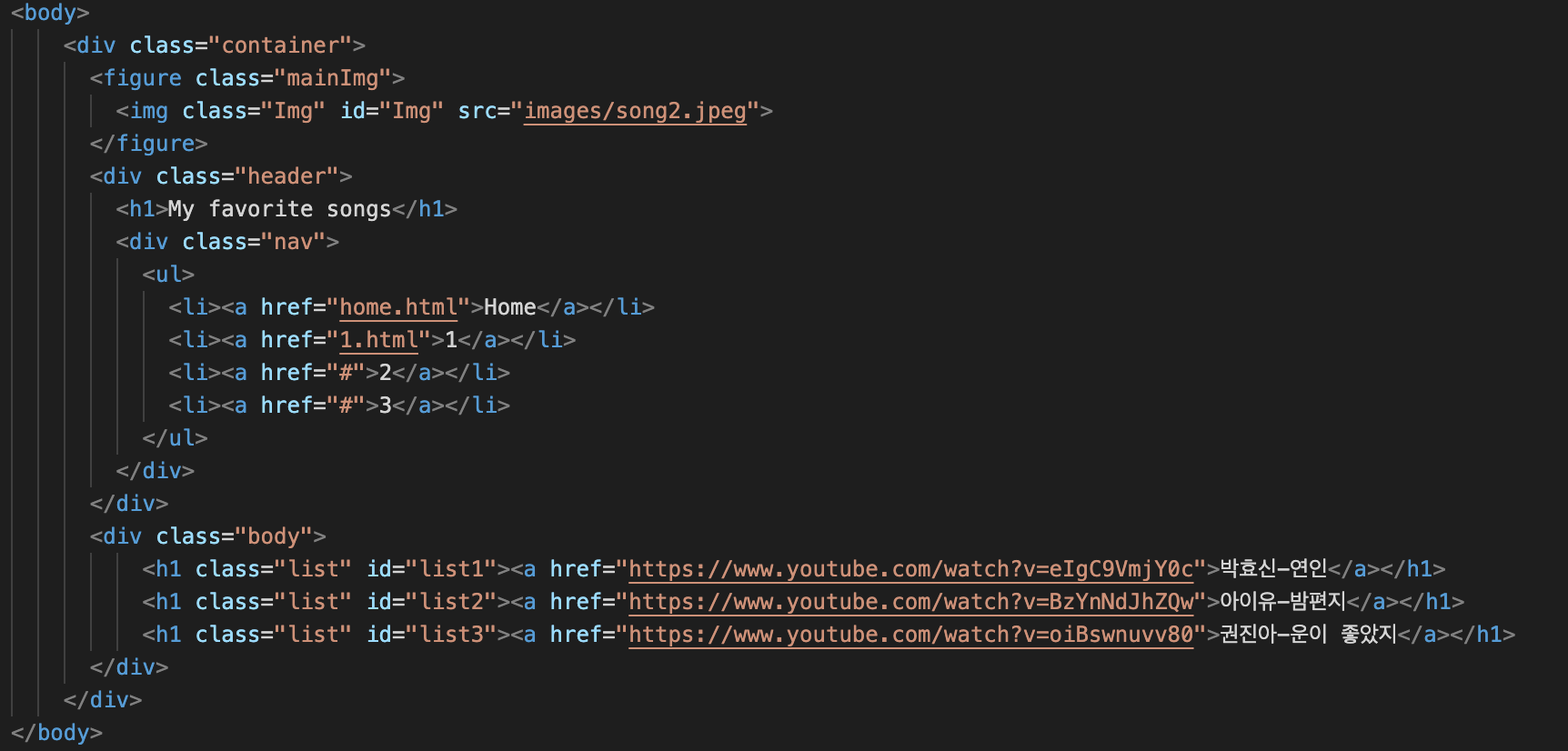
내가 해보려 했던 것은 곡 리스트에 마우스를 올리면 Img라는 아이디를 가지고 있는 저녀석에게 효과를 주는 것이었다.
처음에는 css에서 결합자를 이용해서 내가 원한 효과를 줄 수 있을 것이라 생각하고 여러가지로 시도를 해보았는데 결과적으론 실패했다.
실패한 것은 두 개의 이유가 있었다.
1. 결합자를 이용하는 방식에는 순서가 중요하다.
2. 결합자를 이용하는 방식은 자식요소이거나 형제요소여야해서 저런 식으로 떨어져 있는 선택자를 이용하기가 불가능했다.
<div> <img> <h1>리스트</h1> </div> 떨어져 있는 선택자를 이용하는 것이 불가능했기때문에 억지로 리스트의 위치를 옮겨서 사용해보려 했으나 h1태그가 위에 오는 경우에는 .h1:hover ~ img {} 이런 식으로 효과를 주는 것이 가능하나 반대로는 불가능했다.
부모요소와 묶여있으면서 붙어 있을때는 결합자를 이용해서 간단하게 효과를 줄 수 있을 것 같지만 나는 불가능했기 때문에
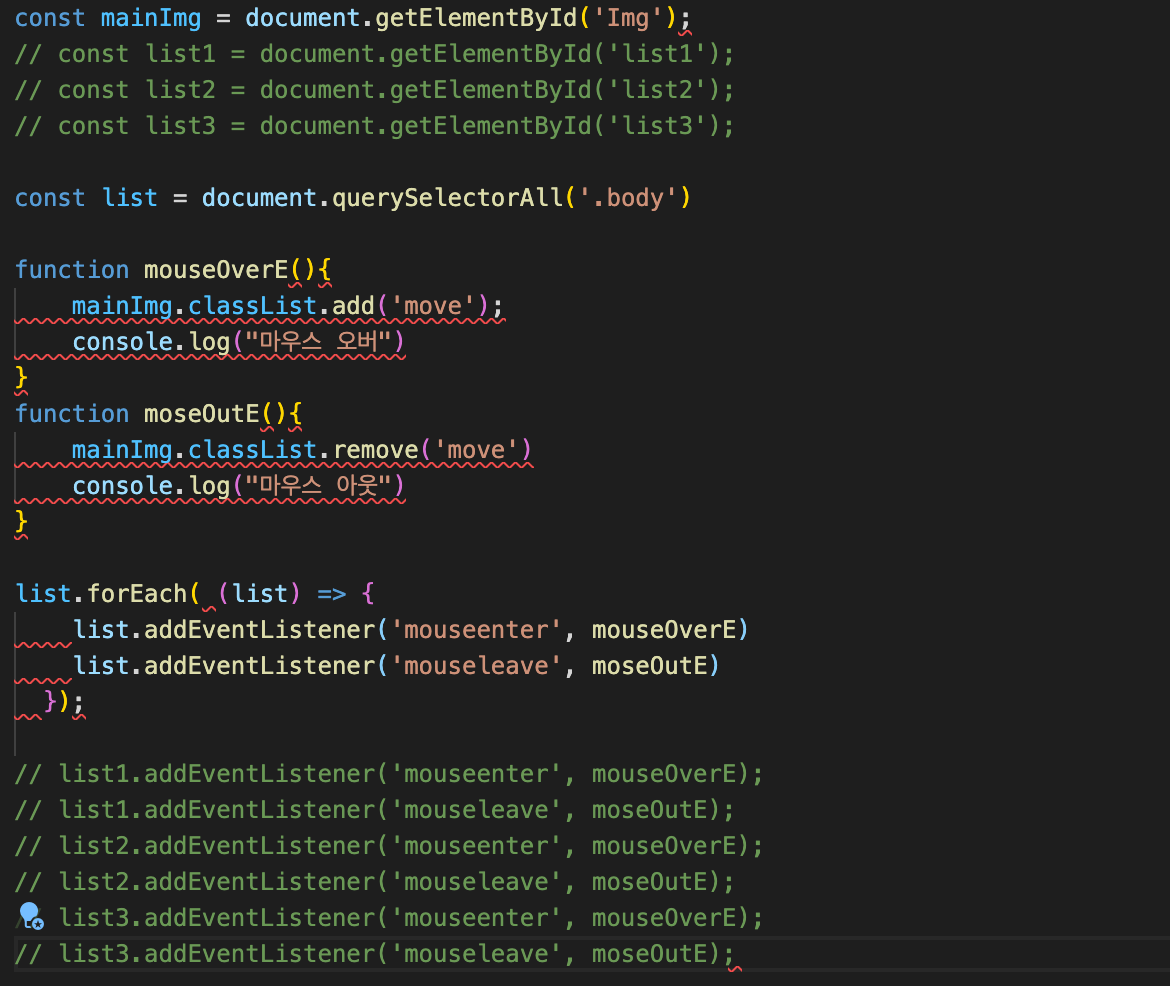
JS를 이용해서 해결을 했다.

코드가 몹시 지저분해서 정리하고 싶었지만 일단은 이렇게까지밖에 정리를 하지 못했고 마우스오버에 관한 자료들을 추후에 찾아보고 다시 정리를 해야할 것 같다.