개요
저 시력자는 글씨를 읽기 힘들다.
따라서 텍스트 크기를 크게 조정할 수 있어야한다.

탭바의 경우 화면을 가리기 때문에 크게 보여주지 않고 longPress로 대체한다.

요러한 내용들을 알아볼 것이다.
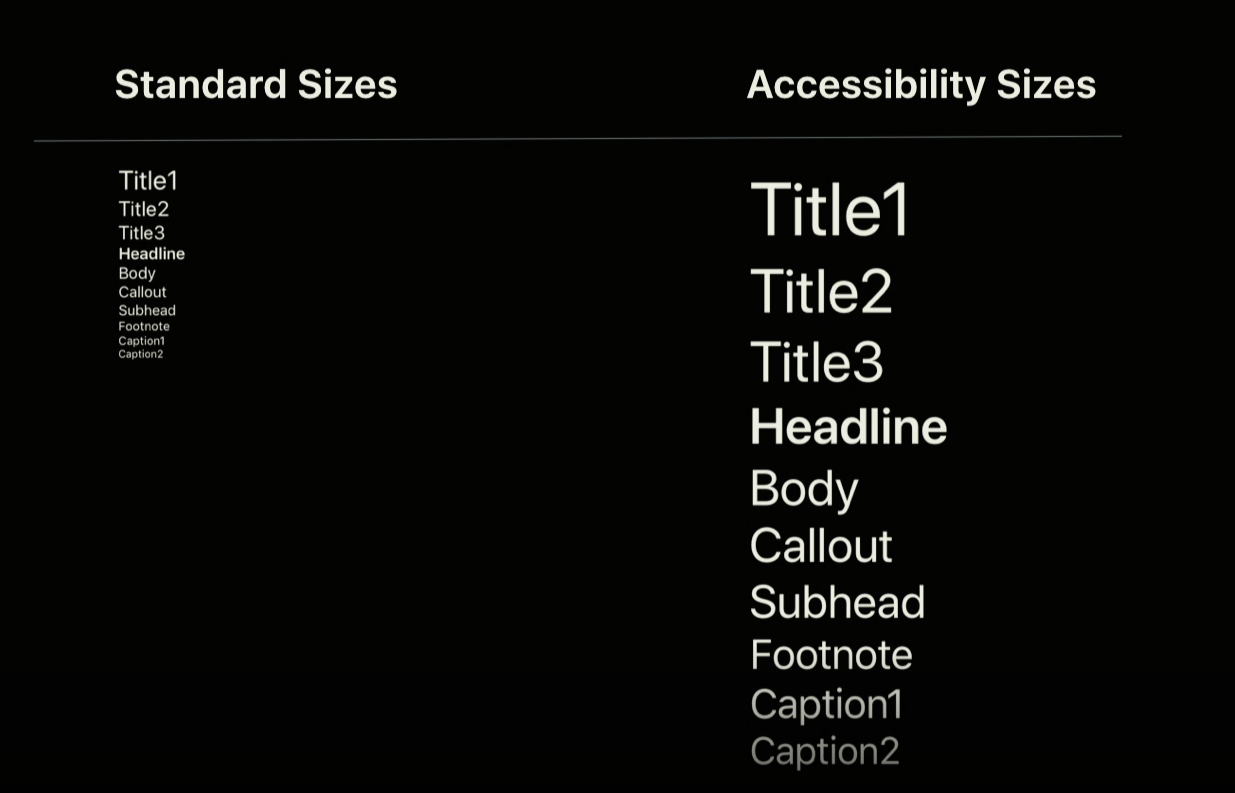
Scaling font sizes
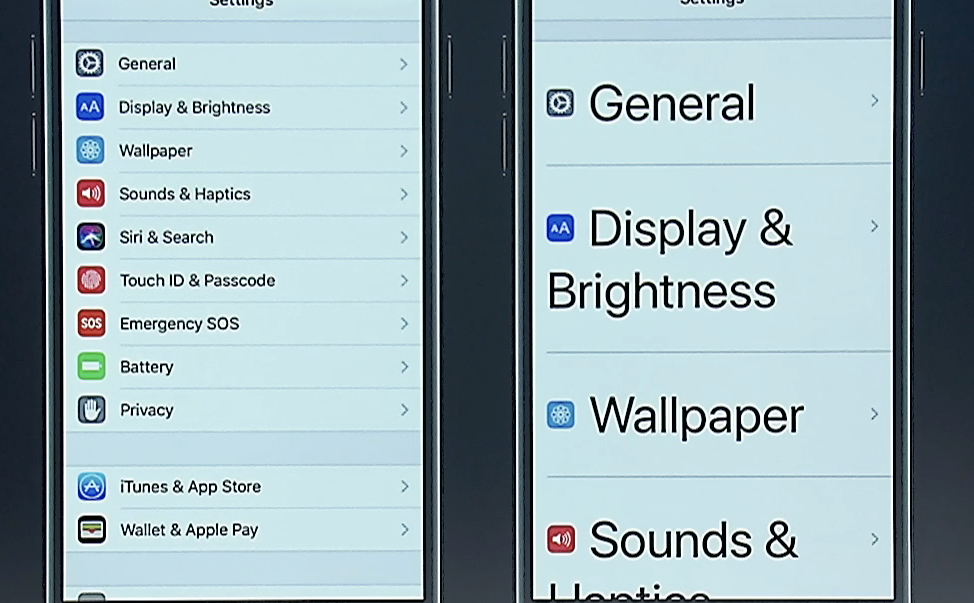
iOS11부터 다음의 Text Styles가 Accessibility Sizes를 적용한다.


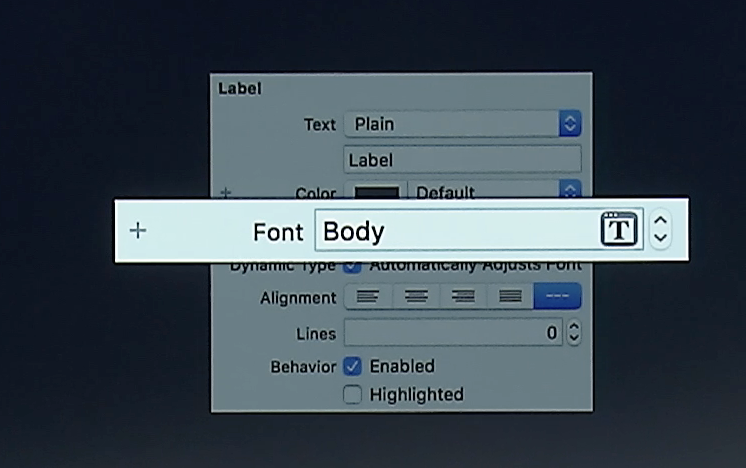
인터페이스 빌더에서 T를 눌러서 적용시킬 수 있다.

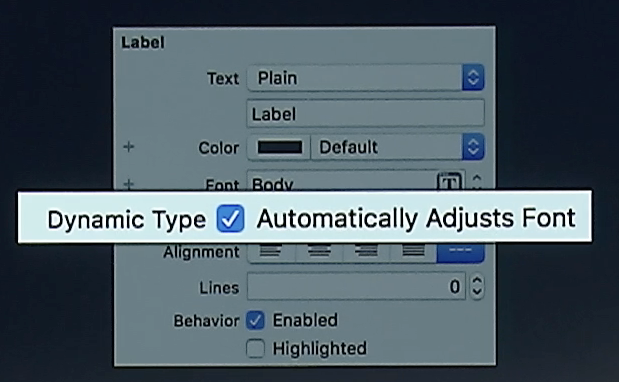
이 박스를 체크하면 말 그대로 자동으로 adjust 시켜주므로 키는걸 추천한다.

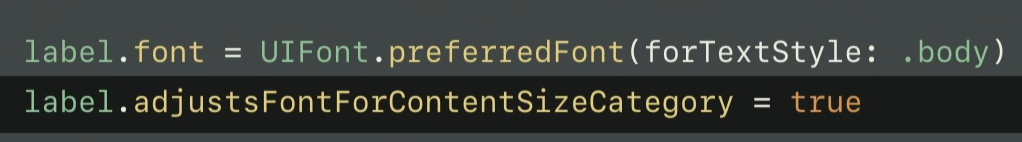
코드로는 이렇게 쓰면 된다.

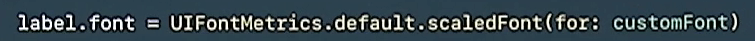
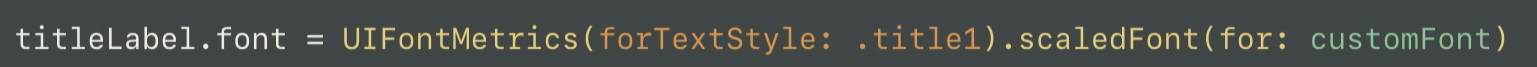
custom font의 경우 이렇게 작성해 주면 매우 쉽게 적용할 수 있다.

타이틀이랑 커스텀 폰트를 같이(?) 적용할 수 있는 듯?

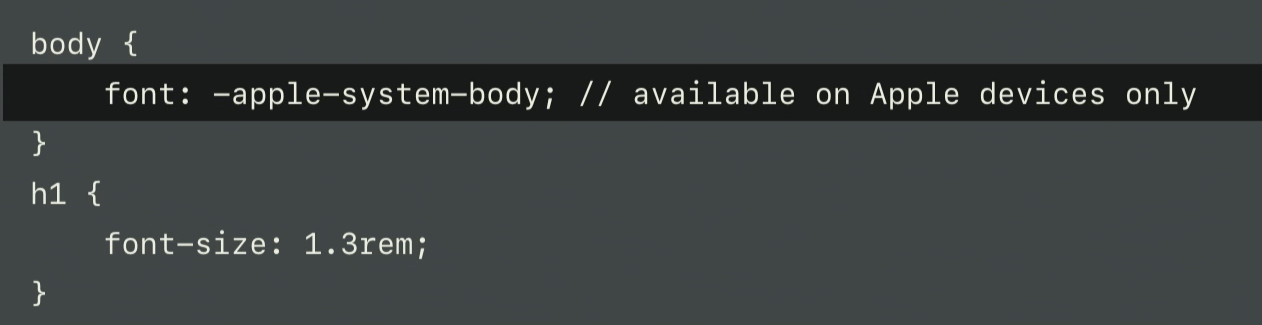
Web View에서 쓰려면 요렇게 하면 된다. (Apple 기기에서만)
Fitting Large Text on Screen

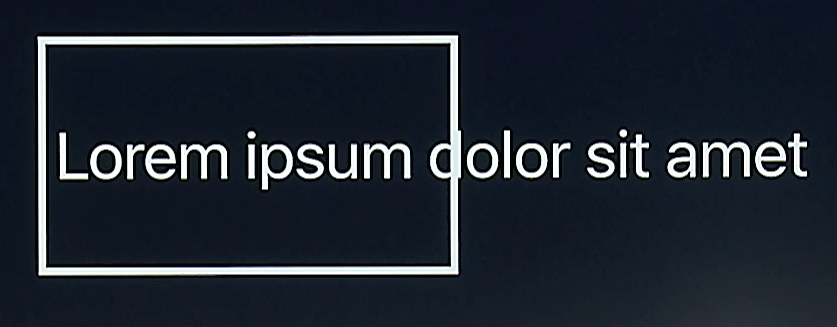
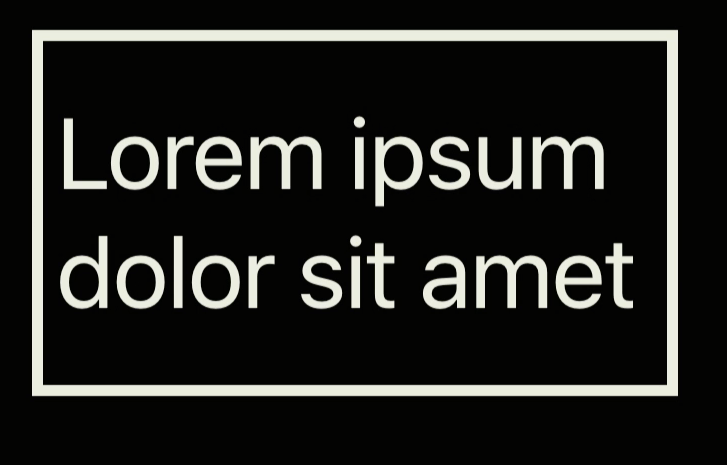
글자를 키우면 Screen에 나간다.

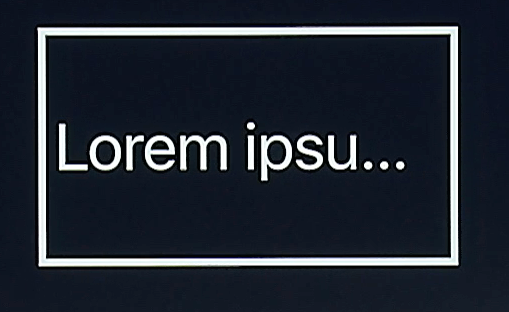
트레일링 클로저를 주면 짤린다.

그래서 멀티플 라인으로 해야한다.

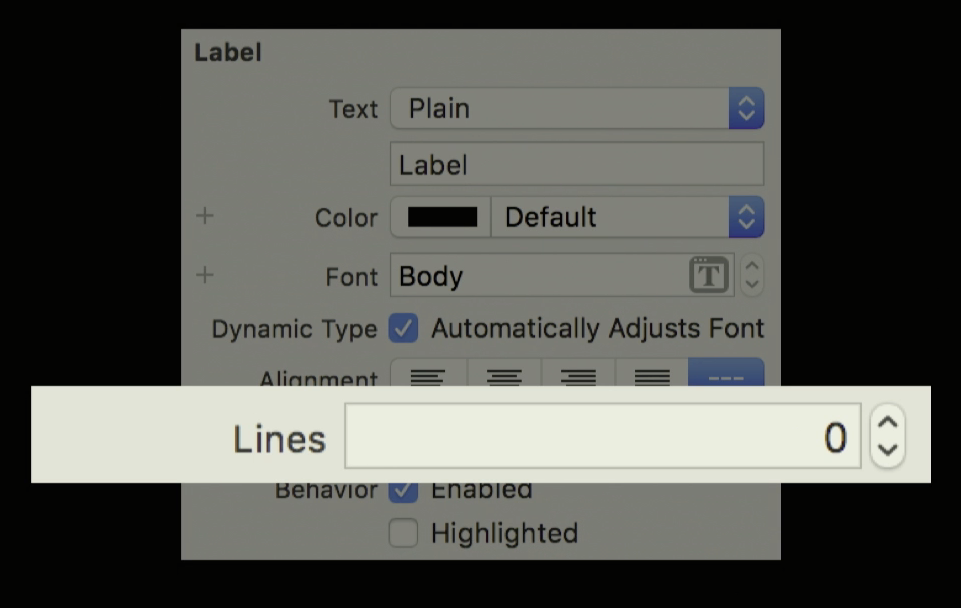
요렇게 lines를 0으로 해야함

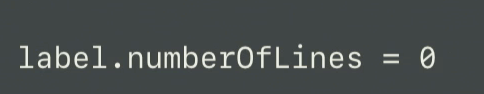
코드로는 이렇게 씀
Avoid Constant Values Based on Default Text Size

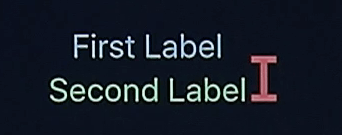
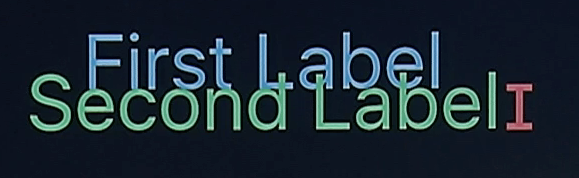
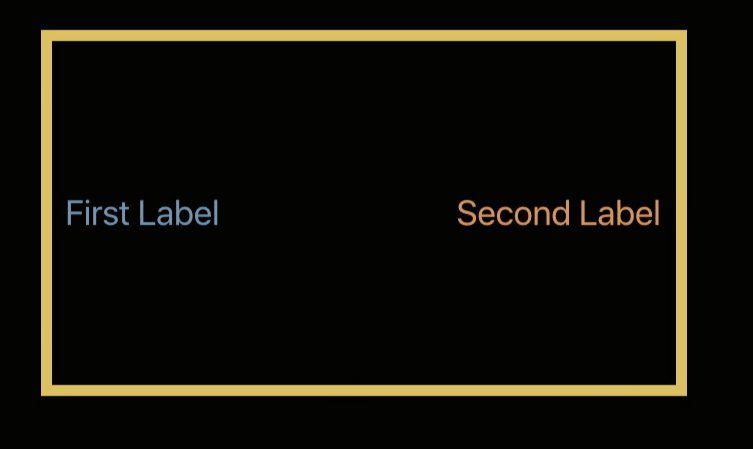
요런 두개의 레이블이

요렇게 될 수 있음

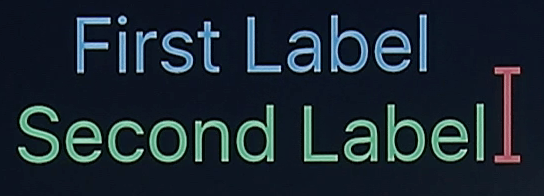
요렇게 보여야 함

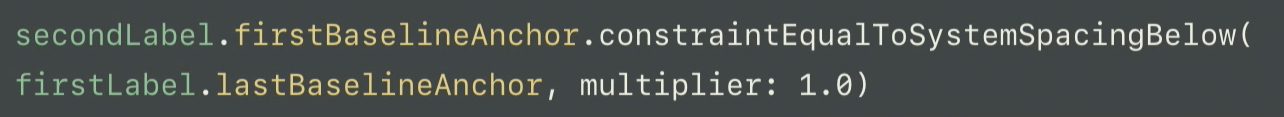
요렇게 제약을 잡으면 됨

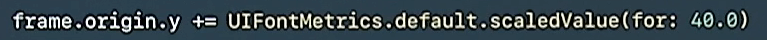
CGFloat 를 조절하려면 이렇게!
Side by Side Text

이런 화면이

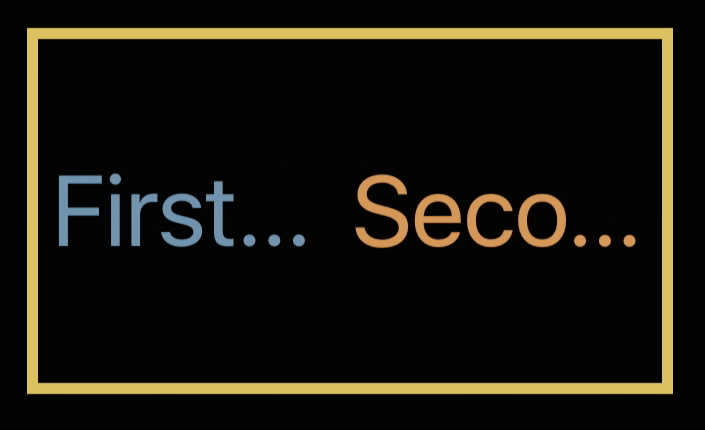
이렇게 됨 그래서 wrapping해주면

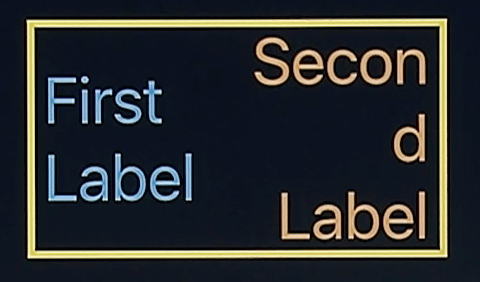
이렇게됨 ㅠ
근데 아까 초반에 rule에서 beautiful하게 보여야하는데 안이쁨

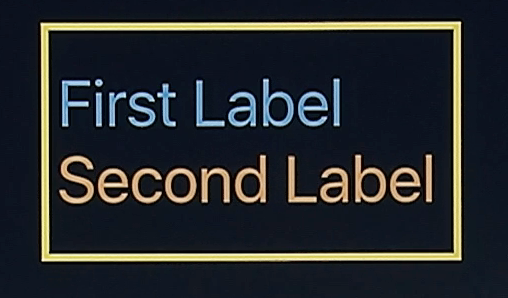
그래서 이렇게 바꾸고 싶음!


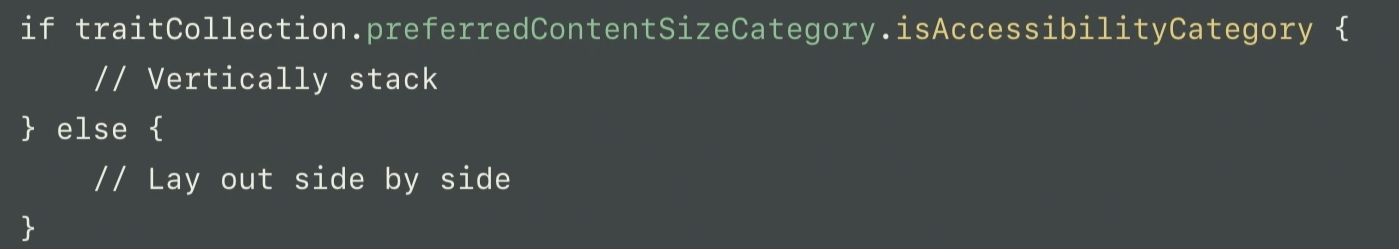
이렇게 코드 처리하면 vertically stack으로 처리할 수 있음
Table Views

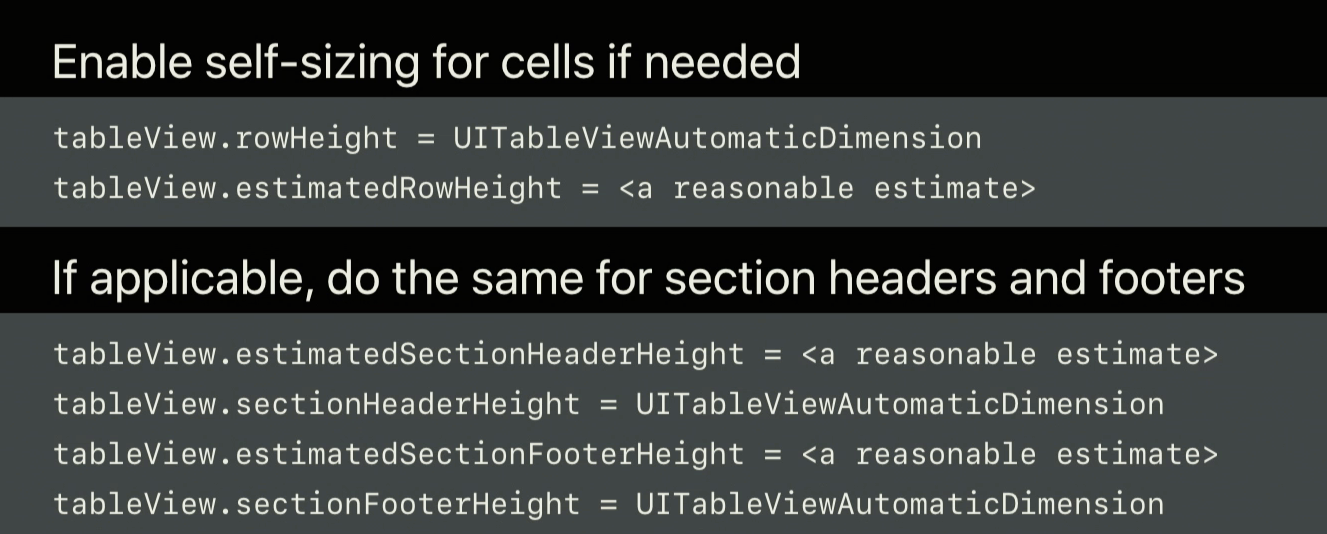
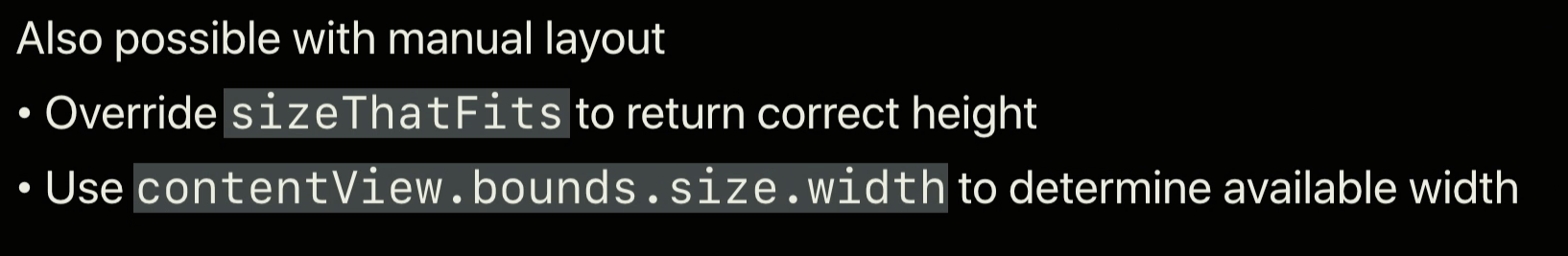
테이블 뷰는 이렇게 사이징 할 수 있음
Self Sizing을 통해 조절할 수 있음

default로 enable 되어있지만, fixed height나 인터페이스 빌더를 쓰면 수동으로 해줘야함


요렇게 해주면 됨
Images

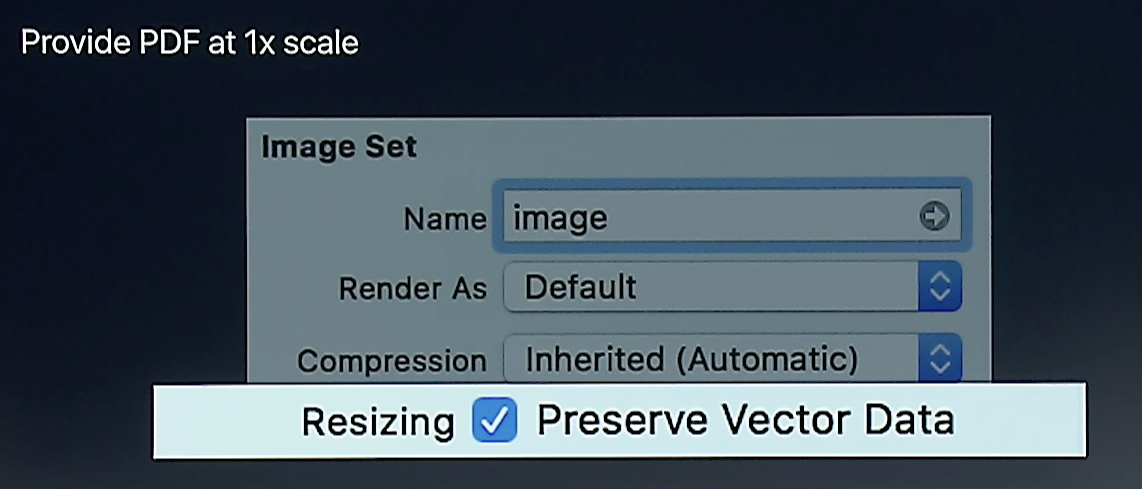
요거 체크하면 PDF 드로잉을 유지함 (?)


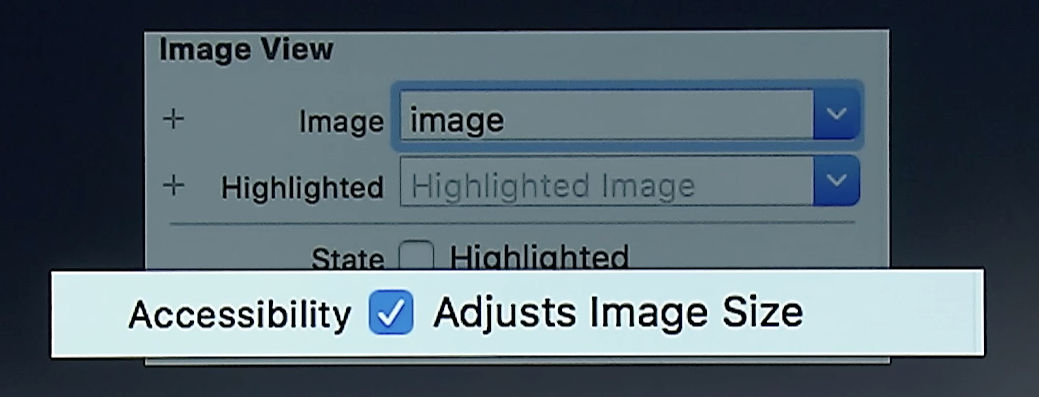
이미지뷰에 다음 처리 하면 같이 스케일 가능
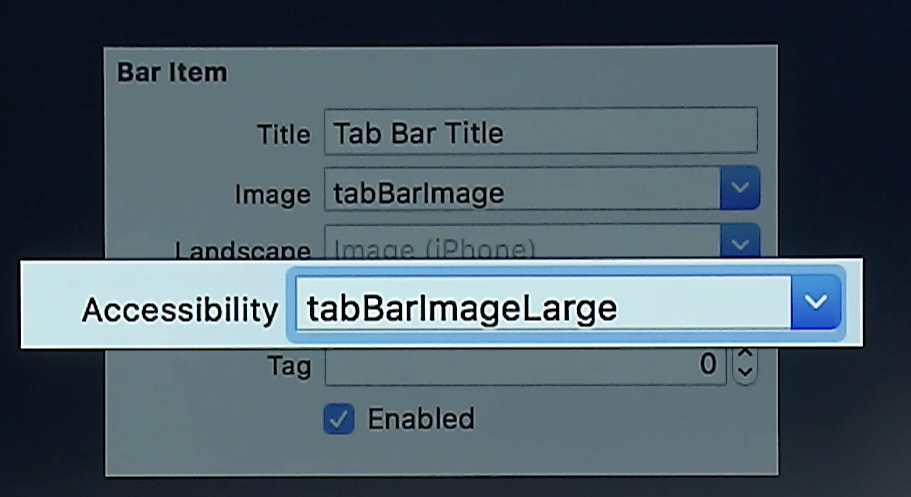
탭 바 이미지

PDF면 저 위에 체크박스 선택,
아리면 큰 버전 제공


요렇게 설정해주면 됨