
1. 서론
지도기반 웹 사이트를 사용하다보면 문서도 잘 구성되어 있고 사용성도 높은 Google Map API 사용한다.
그리고 지도를 사용하면 필연적으로 만나게 되는 기능이 Marker를 지도 위에 뿌리는 기능이다.
간단한 몇개의 Marker를 뿌리는 것은 서비스에 큰 부담이 되지 않지만, 다수의 Marker를 뿌리고 또한 Clustering 기능까지 더해진다면 메모리를 많이 잡아 먹어 사용자에게 불편함을 줄 수 있다.
그렇기 때문에 Google Map API에서 제공하는 Marker 기능 중 어떤게 가장 메모리 효율도 좋고 Load 속도도 빠른지 확인하여 개발에 조금이라도 도움이 되었음하는 마음에 측정해 보았다.
1.1 Marker의 종류 및 특징
Google Map API는 기본적으로 세가지 방법으로Marker를 뿌릴 수 있다.
각각의 사용방법은 docs를 보면 아주 친절하게 잘 나와 있어서 참고하면 좋을 거 같다.
- Legacy
일반적으로 '아이콘'이라고 말하기도하며 marker 생성자를 통해 생성할 수 있다.
Marker(아이콘)의 형태는 Google 에서 제공하는 기본 이미지 모양이며, 이미지 파일을 이용해 Marker 모양을 변경할 수 있다. - Advanced
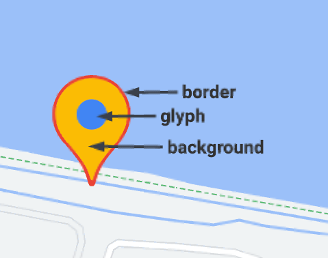
아직 Beta version에서만 사용이 가능하며, 기본 Marker의 색상, 테두리, 글리프(마커 가운데 원) 등을 사용자가 수정할 수 있다.
또한,Legacy에서는 제공되지 않던 HTML, CSS 태그를 이용하여 더 상세한Marker를 그릴 수 있다는 장점이 있다.

- DataLayer
JSON,GEOJSON파일을 이용하여 데이터를 뿌리는 방식이다. Marker 객체를 따로 생성하지 않아도 자동으로 Marker를 그려주는 특징이 있다.(단, Geojson내의 Feature Type이 "point" 이어여 한다. )
2. 본론
2.1 테스트 항목 정의
프로젝트 시 가장 민감하게 받아들이는 항목이 첫 화면 Load 시간이었다. 대부분의 사용자들이 처음 띄워지는 화면의 속도가 느리면 속도에 대한 문의를 많이 하는 것 같았다. 특히, 많은 수의 Marker를 뿌려야 하는 상황에서는 더 빈번한 문의를 받았었다.그리고 아무리 빠르게 화면이 띄워져도, 지도 상에서 동작 시 버벅임이 느껴지면 이것 또한 문제가 되곤 했다.
그래서 각 Marker 별 Load 속도와 동작 시 메모리 사용률에 대해서 비교를 해보고자 한다.
- Marker는 기본 아이콘, SVG Image Icon 두 가지로 테스트 진행
- Marker를 뿌릴 때 Cluster 적용, 미적용에 대해서도 테스트 진행
정의
- [클러스터링 적용]
기본 아이콘으로 Load 속도 & 메모리 사용률 체크 - [클러스터링 미적용]
기본 아이콘으로 Load 속도 & 메모리 사용률 체크 - [클러스터링 적용]
SVG 아이콘으로 Load 속도 & 메모리 사용률 체크 - [클러스터링 미적용]
SVG 아이콘으로 Load 속도 & 메모리 사용률 체크
화면 Load 속도 테스트는 다섯번 씩 진행했고 메모리 사용률 체크는 크롬 개발자 도구의 'Performance'기능을 이용하였다.
2.2 데이터
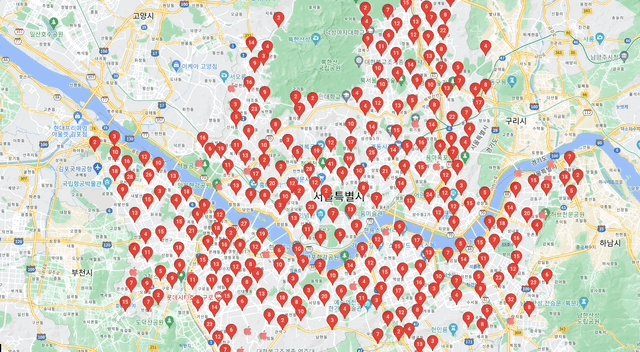
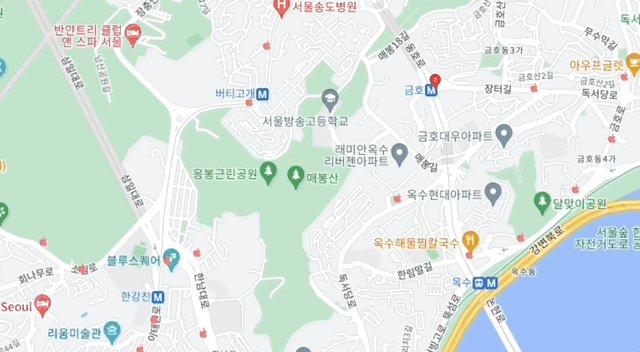
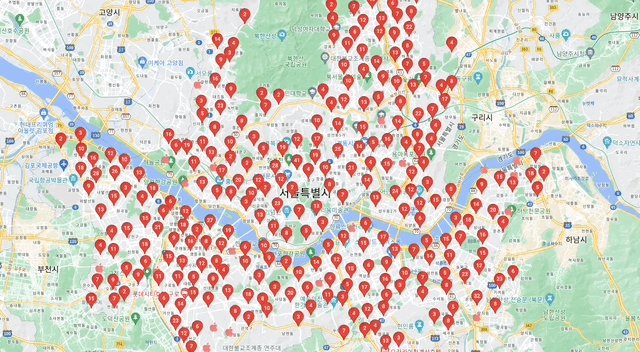
사용한 데이터는 서울시에서 제공하는 따릉이 대여소 위치 데이터 를 사용하였고 총 row 수는 2,719개 이다.
3. 결과
- 테스트한 화면

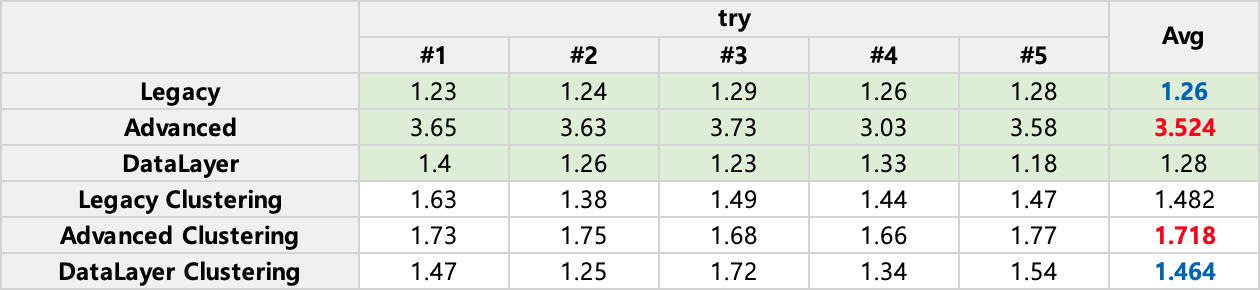
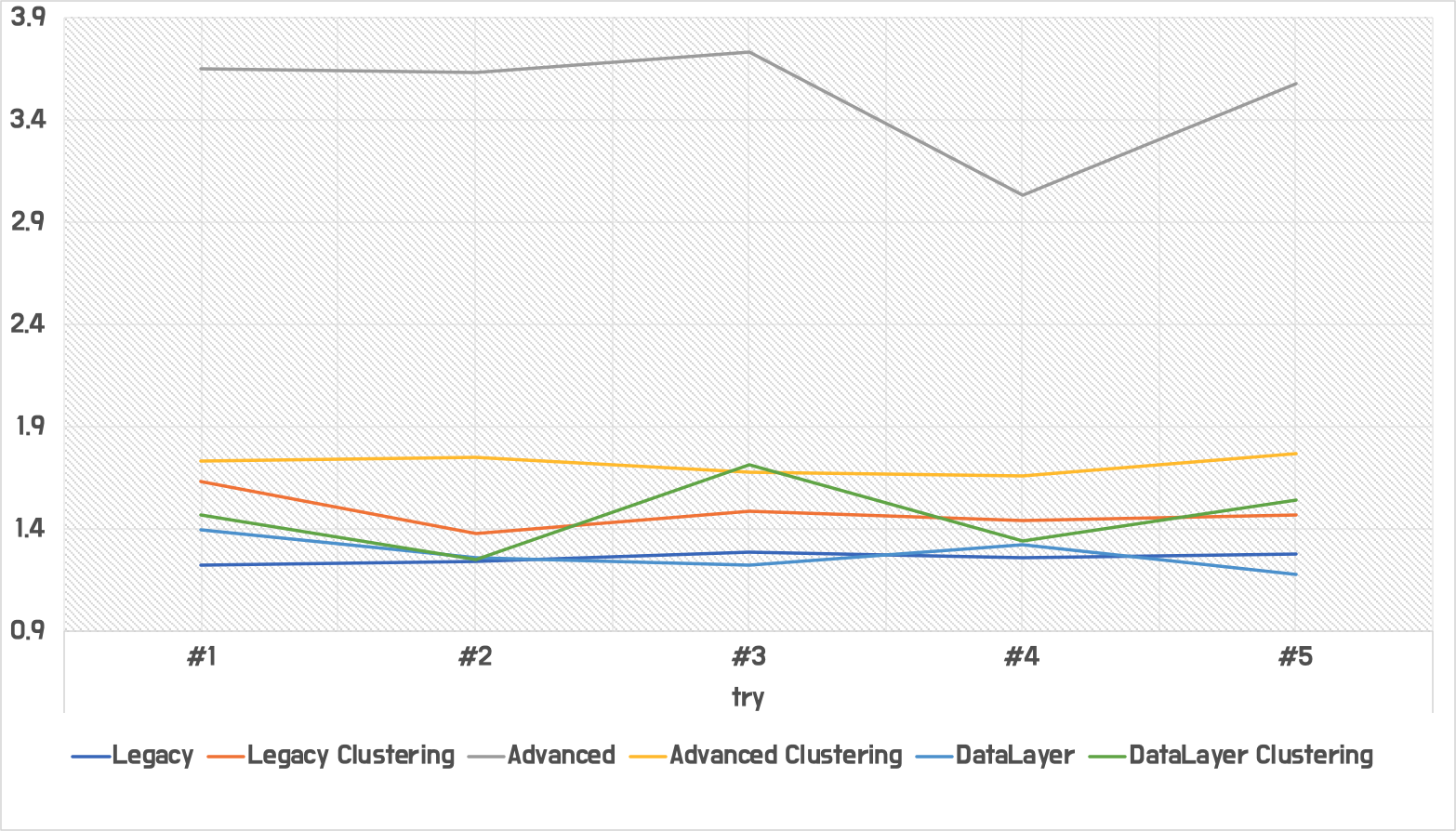
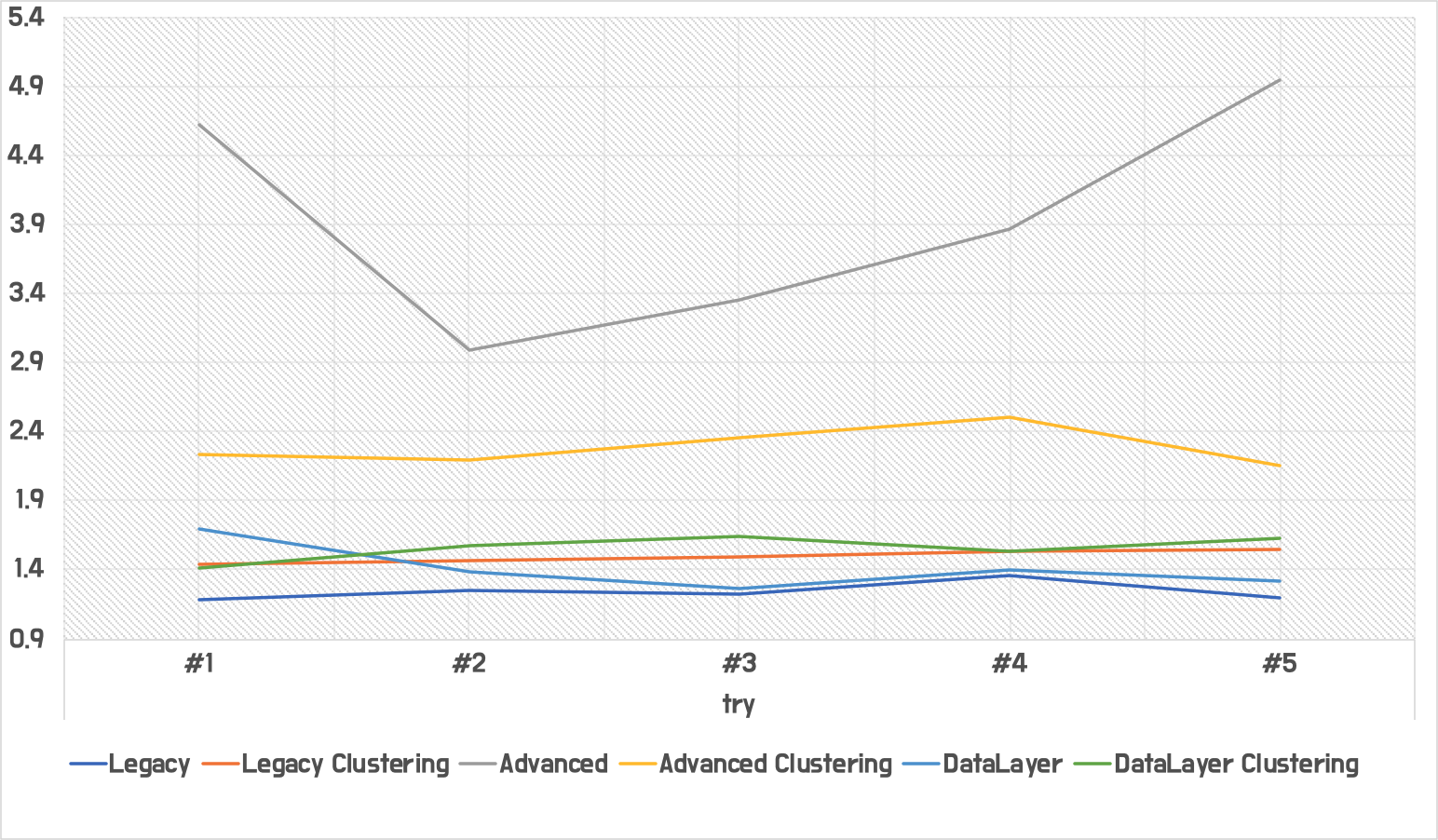
3.1 화면 Load 속도 테스트 결과
확실히 Legacy가 가장 안정적이고 stable한 속도를 보여주었고 아직 Beta 버전인 Advanced Marker가 Load 되는 속도가 느린 것을 볼 수 있었다.
DataLayer로 올리는 것도 Legacy와 속도 차이가 유의미하게 하게 보이지는 않는다. 데이터 유형에 따라서 선택적으로 Legacy와 DataLayer 를 사용하면 좋을 거 같다.
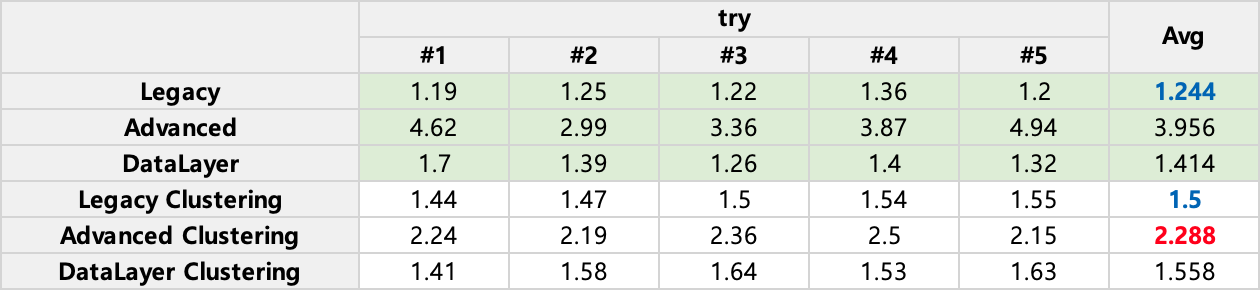
SVG Image(Custom Icon)를 적용했을 때에도 역시 아직 Beta 버전인 Advanced Marker가 느렸지만, 그 외 Legacy와 DataLayer는 역시나 큰 차이는 없었다. 의외로 기본 ICON일 경우 DataLayer Clustering이 Legacy CLustering 보다 조금 더 빨리 Load된다는 점이 조금 의외의 결과였다.
Beta 버전이 Advanced Marker의 경우에는 아무래도 아직 실험 단계이다보니 많은 안정화가 필요한 것으로 보인다. 아마 이러한 안정화 작업을 위해서 개발자들에게 오픈 한 것이 아닐까라는 생각이 든다. 만약 SVG로 해결 할 수없는 그런 Custom ICon을 보여줘야할 경우에는 HTML 태그를 사용할 수 있는 Advanced Marker가 유용하게 사용되겠지만 데이터 양에 따라 Load 속도가 느릴 수 있다는 점을 고객에게 안내해주는 것이 필수 일 거 같다.
- 기본 ICON 일 경우


- SVG ICON 적용했을 경우


3.2 메모리 사용률 테스트
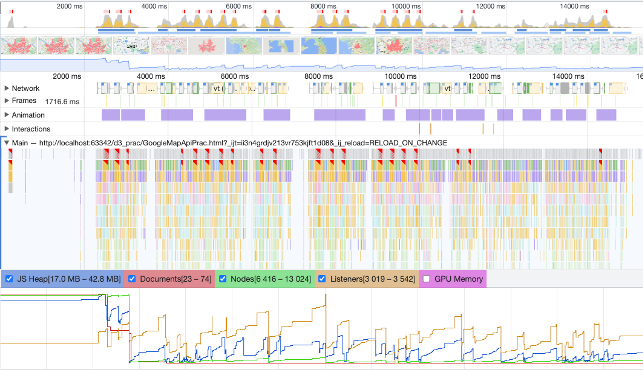
3.2.1 Non-Clustering
클러스터링을 적용하지 않고 SVG Image로 ICON을 생성하였다.
그리고 Zoom-In/Out 과 Drag를 하며 화면에 얼마나 부하가 걸리는지 테스트를 진행하였다.
아래 결과에서 보이는 것 처럼 Legacy를 사용했을 Memory 사용 효율이 가장 안정적인 것으로 보인다.실제로 테스트 할때 버벅임이 없어 가장 빨리 끝났다.
하지만 Advanced와 DataLayer의 경우 Zoom-In/Out시 많은 memory를 사용하고 버벅거림도 상당했다.
앞선 Load 속도에서는 Legacy와 DataLayer는 무의미한 차이를 보였지만 Memory 사용 측면에서는 확실히 Legacy를 사용하는 것이 더 안정적인 것으로 보인다.
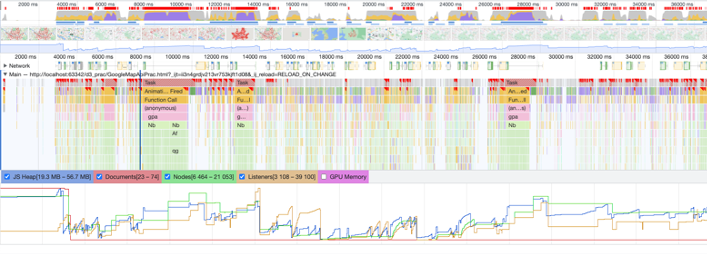
- Legacy

-
Advanced

-
DataLayer

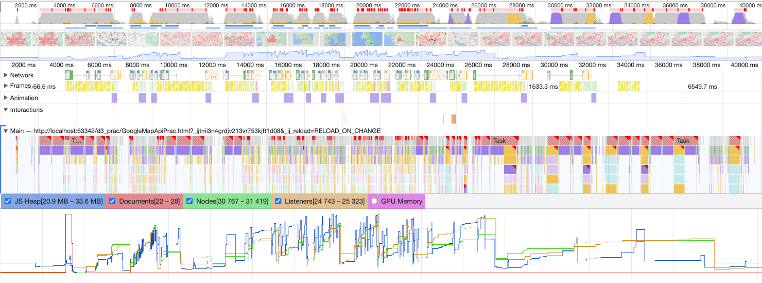
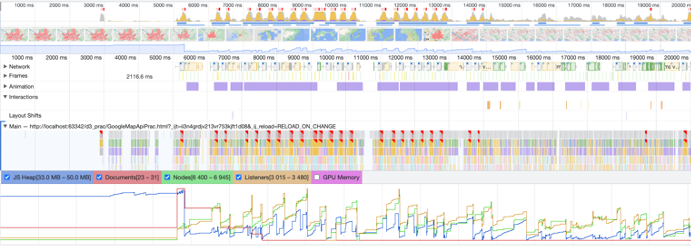
3.2.2 Clustering
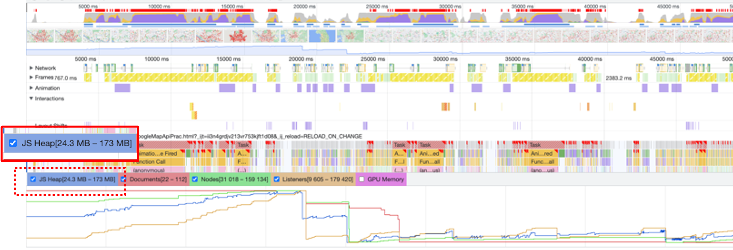
Clustering을 할 때는 정말 많이 애먹었다. 너무 느려서 성격이 급한 나로서는 버티기 힘들었다. ㅋㅋㅋ
Advanced는 우선 너무 너무 느렸다. JS Heap Memory 사용량의 MAX가 173MB로 나오는데 내가 볼 땐 더 높을거 같다. 왜냐면 중간에서부터 측정이 안되었거든. 테스트 다 하고 결과를 보니 중간부터 측정이 안되고 있었다. '측정이 안됐으면 다시 하면 되지' 라고 생각할 수 있지만 이렇게 안되는게 좀 더 인상깊었다.
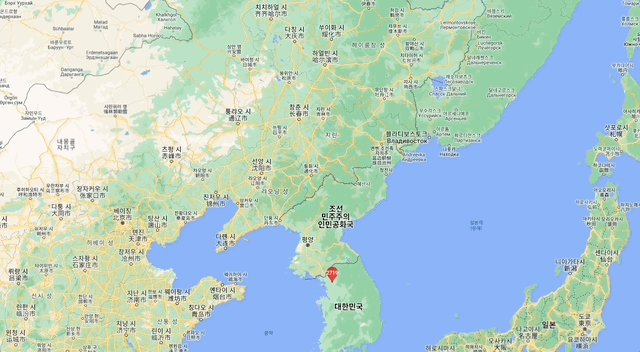
아무래도 작은 서울 땅위에 다닥 다닥 붙어있는 따릉이 대여소들이 Zoom-level에 따라 Marker를 어떤 알고리즘으로 어디로 합쳐야할지 이런것들을 계산하는 것에 있어서 많은 Memory를 사용하는 것으로 보인다. 만약 국가별 데이터를 Clustering 하였다면 땅이 넓기 때문에 Zoom-Level에 많은 영향을 안받을 거 같은데 level 1에도 엄청난 영향을 받는 작은 영역이었기 때문에 이러한 결과를 초례한 것으로 보인다.
그래도 이렇게 극단적인 테스트를 하였기에 눈에 띄는 차이가 보인 것 인다. 그래프를 봤을 때 Legacy와 DataLayer 둘다 stable해 보이지만 Heap Memory의 Min, Max값을 봤을 때 Leagacy의 Min, Max 값이 더 낮은게 더 효율적인 것으로 보인다.
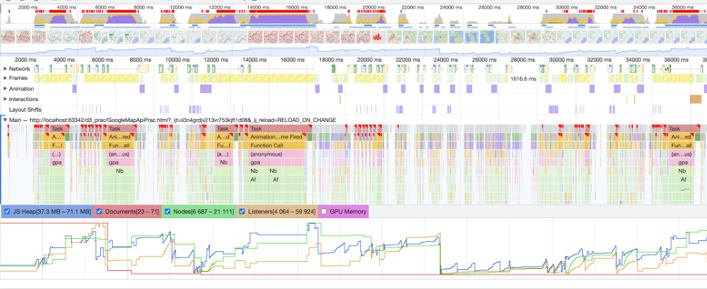
- Legacy

-
Advanced

-
DataLayer

4. 느낀점
이렇게 여러가지 종류의 Marker를 사용하면서 각각의 특징에 대해서 많이 배우고 차이를 몸소 깨우칠 수 있었던 유익한 시간이었다. 앞으로 지도를 구성할 때 데이터의 종류와 양에 따라 사용할 Marker 선택 근거를 정립할 수 있는 좋은 시간이었다. 향후에는 Beta Version인 Advanced가 얼마나 성장했는지를 또 비교해보면 또 재미있지 않을까? 하는 생각이 든다.
그리고 이런 화면의 성능 개선 부분에 대한 개념도 많이 공부하여 메모리나 속도 향상도 잘하는 개발자가 되고싶다.
