
오늘은 React가 무엇인지에 대해 조금 더 공부해 보겠다.
React란?

사용자 인터페이스(UI) 개발에 초점을 맞춘 프론트엔드 라이브러리로 복잡하고 동적인 웹 페이지 개발 시 사용이 용이하여, 실시간 대시보드, 소셜 미디어 애플리케이션, 전자상거래 플랫폼 개발에 많이 사용되는 프론트엔드 개발도구이다.
리액트는 2022년 Stepover flow 설문조사에서 ‘프론트엔드 개발자가 많이 사용하는 도구 2위’에 기록될 만큼 프론트엔드 개발자들이 선호하는 개발도구로, 활발한 커뮤니티의 존재, 다양한 라이브러리나 프레임워크와 호환이 가능, 컴포넌트 기반의 아키텍처 제공 등의 장점을 가져 UI 개발을 쉽게 도와주는 프론트엔드의 대표적인 라이브러리로 뽑히고 있다.
리액트(React)는 Facebook(현재 Meta)에서 만든 Javascript 사용자인터페이스(UI) 라이브러리다. Facebook은 매우 복잡한 사용자 인터페이스를 가지고 있으며, 수많은 컴포넌트로 구성되어 있다. 기존의 방식보다 빠른 UI 렌더링과 반응성 등 페이스북의 성능 요구사항을 충족시키기 위해 2011년 Facebook의 소프트웨어 엔지니어 Jordan Walke는 React를 만들었다.
vitual DOM이란?

DOM 노드를 조작하는 작업은 동적인 UI를 구성하는 것에 적합하지 않다. DOM 노드 하나를 조작할 때마다 리플로우나 리페인트 작업이 수행되면서 브라우저의 성능 저하를 유발하기 때문이다. 이러한 문제점을 해결하기 위해 Virtual DOM이 등장하게 되었다. Virtual DOM은 실제 DOM을 모방하는 형태로 메모리 상에서만 존재하는 가상의 DOM을 의미한다. 실제로 화면에 렌더링 하는 과정을 거치지 않고 메모리 상에서만 그려지는 DOM이기 때문에 훨씬 오버헤드가 작다는 특징이 있다. 이러한 Virutal DOM을 활용하면 문서의 각 요소를 훨씬 더 효율적인 방식으로 동적 제어가 가능해진다. 이를 채택한 대표적인 JavaScript 라이브러리가 React이다.
React는 문서의 특정 부분이 리렌더링 되어야 할 때 그 부분에 해당하는 Virtual DOM 트리를 메모리에 새로 생성한다. 그리고 이전에 존재하던 Virtual DOM 트리와 O(n)의 휴리스틱 알고리즘으로 비교하여 차이점을 파악한다. 그리고 그 차이점들을 하나로 모아서 실제 DOM에게 전달해준다. 이로 인해 실제 DOM의 리렌더링 연산(리플로우, 리페인트)은 단 한 번만 일어나게 되어, 큰 성능의 이득을 얻게 된다(Batch Update). 물론 React는 JavaScript 라이브러리이기 때문에, React가 할 수 있는 건 바닐라 JavaScript로도 할 수 있다. 즉 바닐라 JavaScript로 실제 DOM을 조작할 때도 DOM fragment를 잘 활용하면 여러 차이점들을 하나로 모아서 딱 한 번의 리렌더링 연산만 수행하는 것이 가능하다. 그러나 이를 위해서는 매번 어떤 DOM 노드가 변경되어야 하고 어떤 DOM 노드는 변경될 필요가 없는지 등을 파악할 수 있어야 하고, 이는 복잡한 과정이기 때문에 실수가 발생할 가능성도 커진다. React의 Virtual DOM은 이러한 복잡한 과정들을 자동화 및 추상화해준다는 점에서 의미가 있다고 할 수 있다.
DOM은 문서 객체 모델(Document Object Model)의 약어로 웹 페이지 문서를 트리 구조의 노드로 표현한다. JavaScript를 사용하여 이러한 노드를 조작할 수 있다. DOM은 웹 페이지의 요소에 동적으로 접근하고 수정하는 데 사용되며, 웹 애플리케이션의 동적인 기능을 구현하는 데 중요한 역할을 한다.
그러나, 이후 DOM을 직접 조작하는 방식에 한계를 느껴 대규모 프로젝트에 효율적으로 코드를 관리하고, 컴포넌트 기반 UI 개발을 지원하는 프론트엔드 프레임워크(라이브러리)가 등장했다. 그중 Angular, React, Vue를 프론트엔드 개발을 대표하는 도구 3가지라 부른다.
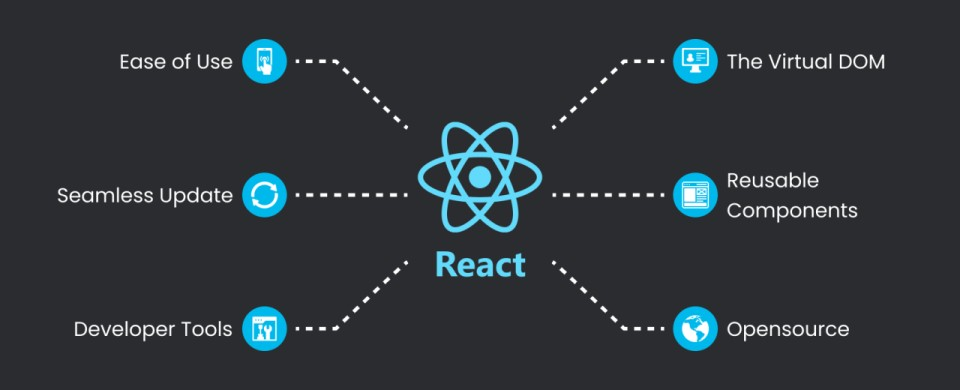
React를 사용하는 이유

- 앵귤러와 뷰는 자신들만의 문법을 갖고 있지만, 리액트는 자바스크립트 기반의 문법을 사용하기 때문에 자바스크립트에 익숙하다면 보다 쉽게 사용이 가능합니다.
- 리액트는 가볍고 유연한 라이브러리로, 필요한 부분에만 적용할 수 있습니다. 때문에 기존 프로젝트에 리액트를 통합하기 쉽게 만들어줍니다. 또한, 다른 프레임워크나 라이브러리와의 혼용도 가능하므로 기존 코드를 변경하지 않고도 리액트를 도입할 수 있습니다.
- 리액트는 페이스북에서 개발한 오픈 소스 프로젝트로, 활발하고 다양한 커뮤니티와 생태계를 가지고 있습니다. 이는 문제 해결을 위한 자료와 지원을 쉽게 얻을 수 있으며, 다양한 라이브러리와 도구를 활용하여 개발 생산성을 높일 수 있습니다.
- 리액트의 UI를 만드는 기능을 확장하여 웹이 아닌 플랫폼에서 활용할 수 있도록 기술을 확장했습니다. React Native는 안드로이드(Android)와 아이폰(iOS)의 모바일 앱을 만드는 대표적인 기술로 널리 사용되고 있습니다.
