웹팩(webpack) 이란?
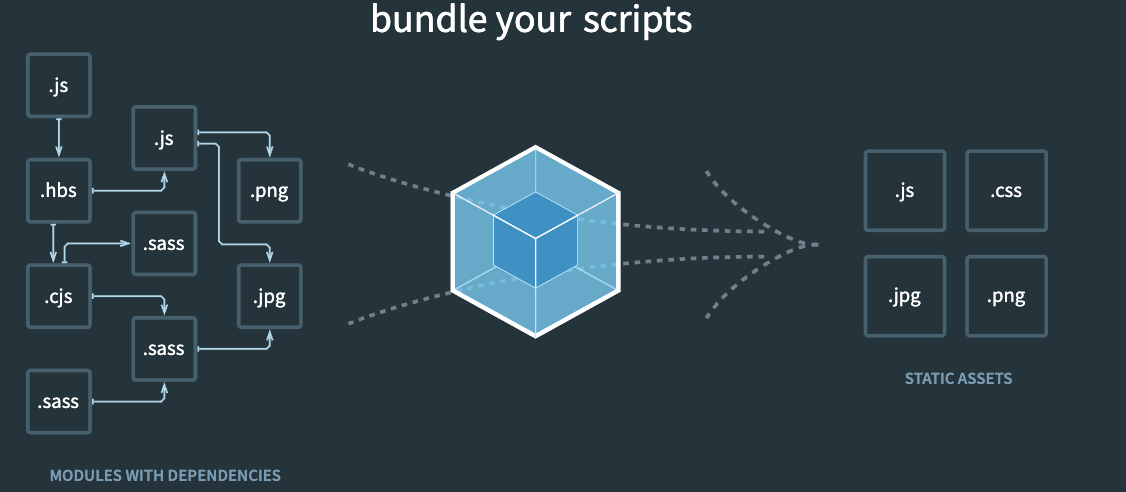
웹팩(Webpack)은 여러 개의 JavaScript와 JSON 파일들을 하나의 파일로 만들어주는 모듈 번들러이다.
모듈 번들러란? HTML, CSS, JavaScript 등의 자원을 전부 각각의 모듈로 보고 이를 조합해 하나의 묶음으로 번들링(빌드)하는 도구입니다.

Webpack은 JavaScript 외에도 다양한 파일을 번들링 합니다.
웹팩 기본 개념
- Entry(엔트리)
- Output(아웃풋)
- Loaders(로더)
- Plugins(플러그인)
Entry
엔트리 포인트는, 어떠한 모듈을 웹팩이 내부의 의존성 그래프를 building하기 시작할때 어떤것에서부터 시작할지를 뜻한다. 웹팩은 어떠한 다른 모듈들이나 라이브러리들이 entry point에 의존하고 있는지 찾아낼것이다.
기본은 ./src/index.js 과 같은 경로의 파일이고, 다른 엔트리 포인트 설정이 가능하다.
webpack.config.js
module.exports = {
entry: './path/to/my/entry/file.js'
};Output
- output은 웹팩이 어디에 번들을 만들어 낼것인지, 어떤이름으로 파일들을 어떻게 만들것인지에 대해서 말해준다. 이것은 기본적으로 ./dist/main.js와 같이 설정하기도 한다.
- output을 알맞게 변경시켜줌으로써 경로와 파일이름을 정해 줄수있다.
webpack.config.js
const path = require('path');
module.exports = {
entry: './path/to/my/entry/file.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'my-first-webpack.bundle.js'
}위 예에서 볼수 있듯이 output.filename 과 output.path 속성으로 번들의 이름과 어디에 결과물을 만들어낼지 말해주고 있다.
Loaders
웹팩은 오직 js파일만 알아듣는다. loaders는 웹팩이 다른 type의 파일들을 처리하는것을 허용하고, 그들을 application이 이해할수 있는,의존성 그래프에 추가할수있는 유효한 module 들로 변환시켜준다.
고차원에서, 로더는 두가지의 특성을 가지고 있다.
1. test 프로퍼티는 어떤 파일이 변형되어야 하는지를 지칭한다.
2. use 프로퍼티는 어떠한 loader가 변환에 사용되어야 하는지를 뜻한다.
webpack.config.js
const path = require('path');
module.exports = {
output: {
filename: 'my-first-webpack.bundle.js'
},
module: {
rules: [
{ test: /\.txt$/, use: 'raw-loader' }
]
}
};Plugins
- 로더가 다른 type의 모듈들을 변형시키는데 사용됬다면, 플러그인은 번들된것의 최적화를 돕는다.(asset management, env 주입)
- 플러그인을 사요하기 위해서 require()를 필요로 한다. 그리고 plugin을 배열로 추가한다. 그리고 새로운 instance를 new키워드로 만들어야한다.
webpack.config.js
const HtmlWebpackPlugin = require('html-webpack-plugin'); //installed via npm
const webpack = require('webpack'); //to access built-in plugins
module.exports = {
module: {
rules: [
{ test: /\.txt$/, use: 'raw-loader' }
]
},
plugins: [
new HtmlWebpackPlugin({template: './src/index.html'})
]
};html-webpack-plugin은 html을 파일을 생성하고 생성한 번들을 삽입해준다.