figma


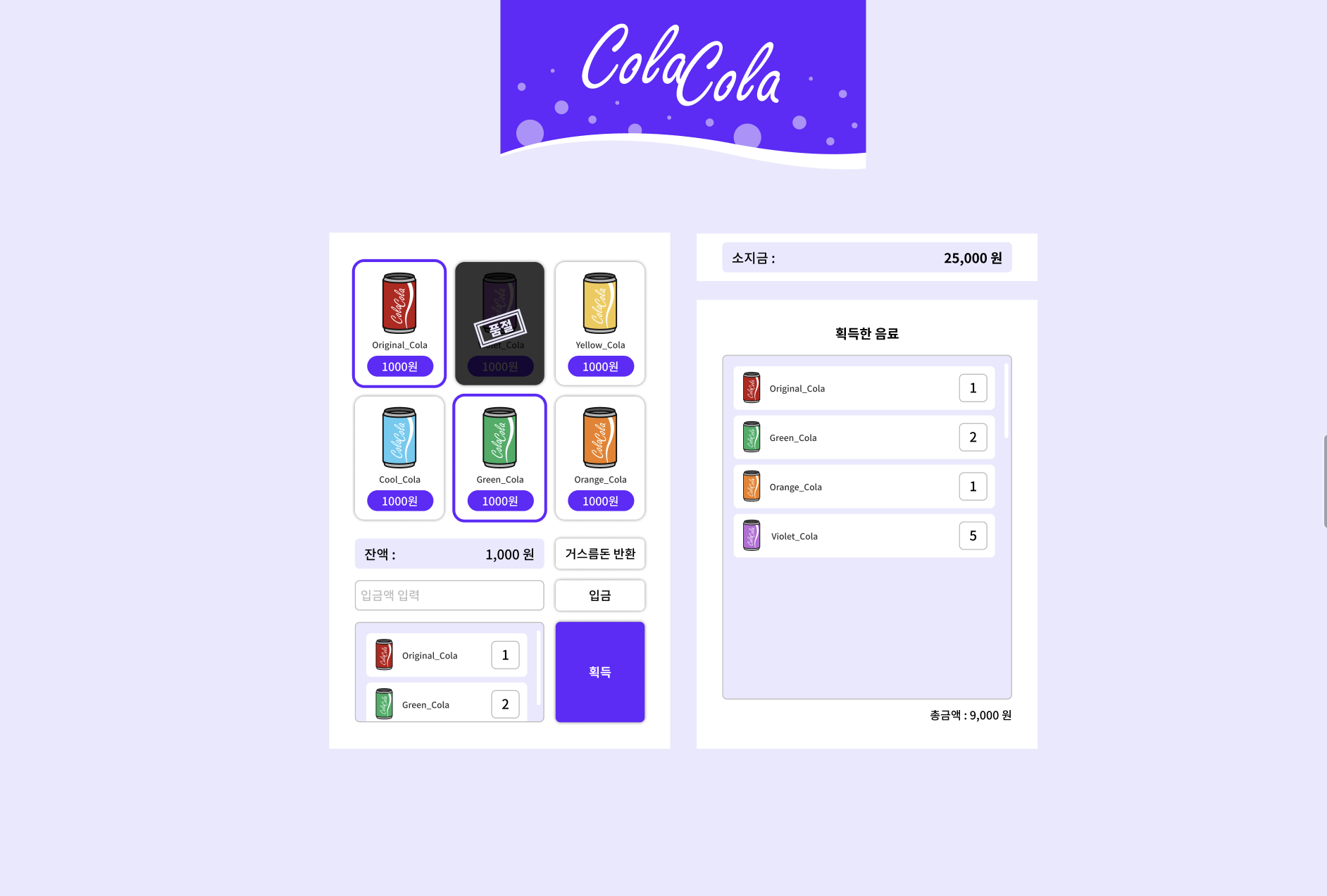
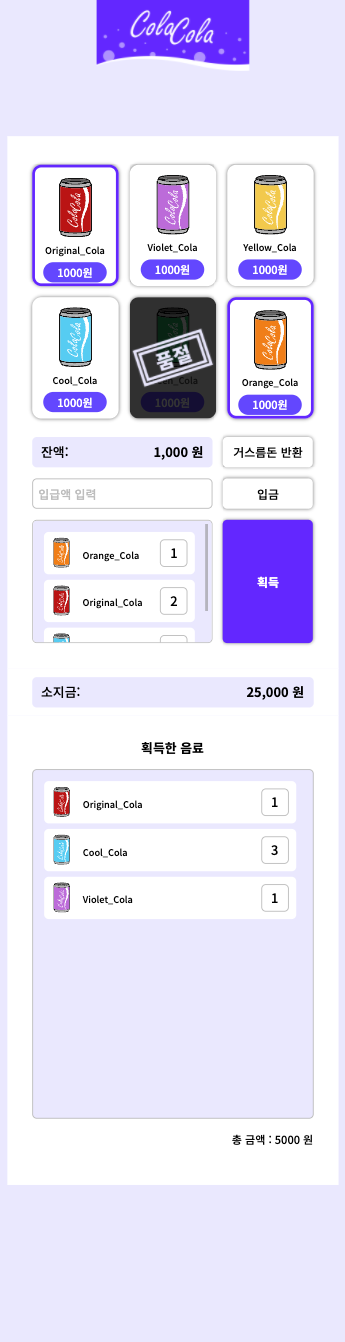
vending machine
직접 해보는게 더 좋을것 같아서 강사님것과 비교해보려고 혼자했다. 피그마를 보고 마크업을 먼저 하였다. 최근 Flex, grid 게임을 한 것을 살려서 둘 모두 사용해보기로 하였다.
mark-up

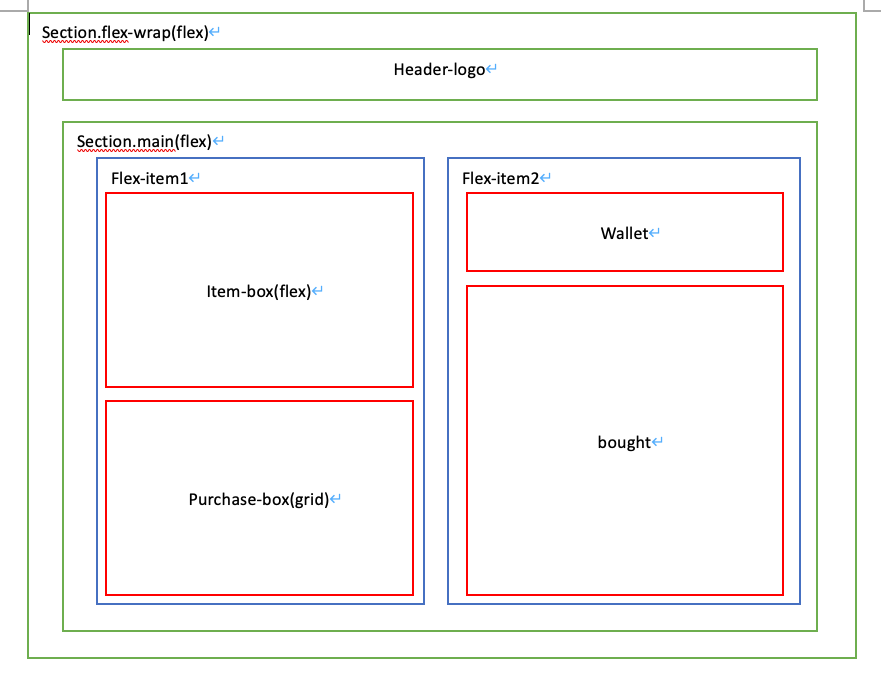
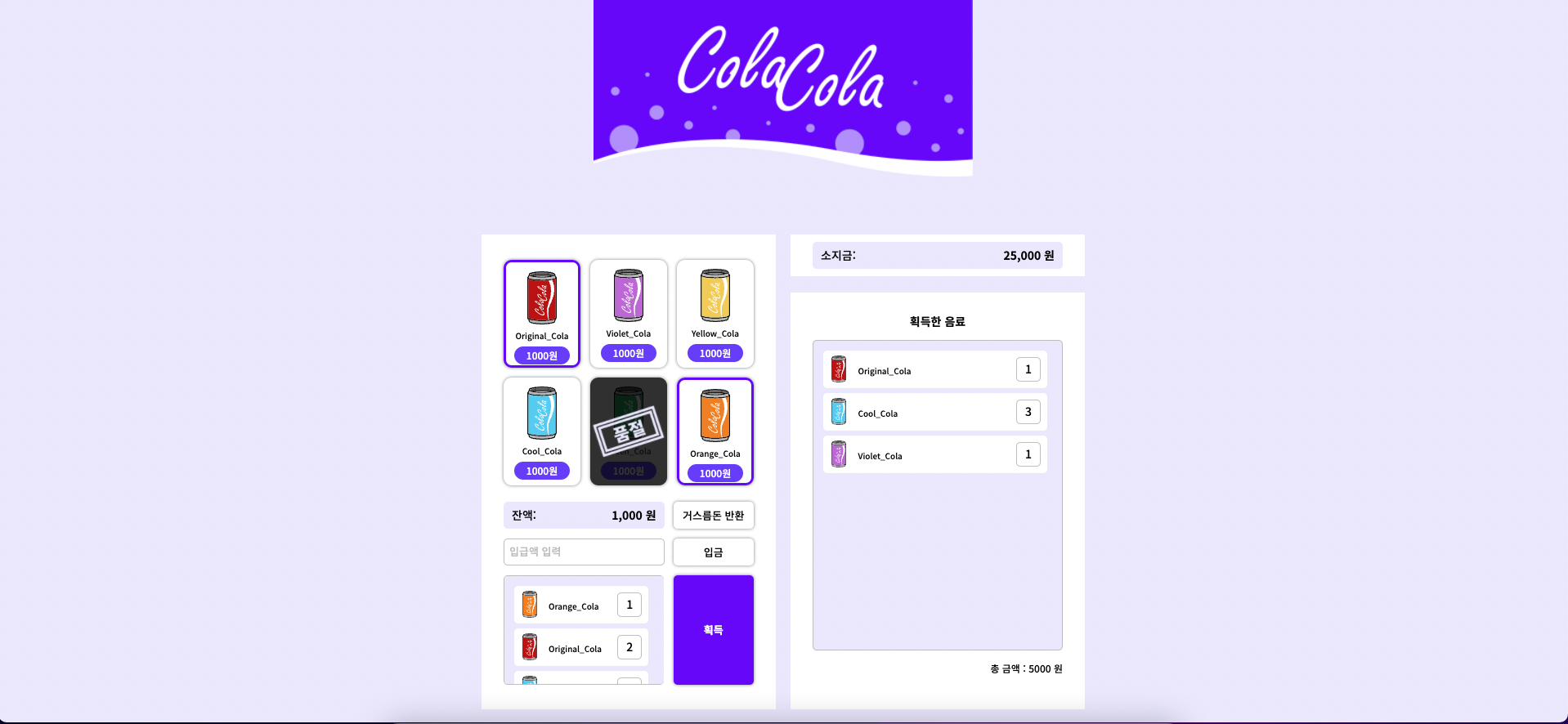
모바일에서 쉽게 레이아웃을 변경하려고 큰 틀을 Flex로 잡았다. grid도 활용해 보기 위해 결제칸은 grid 로 구성하였다.
header

피그마에서 비율을 계산해보니 0.2 정도가 나와서 처음에는 body의 20%로 잡았는데 너무작아보였다. 때문에 30%로 바꾸고 min-width 속성을 주어 너무 작아지는 것을 방지하였다.
main section

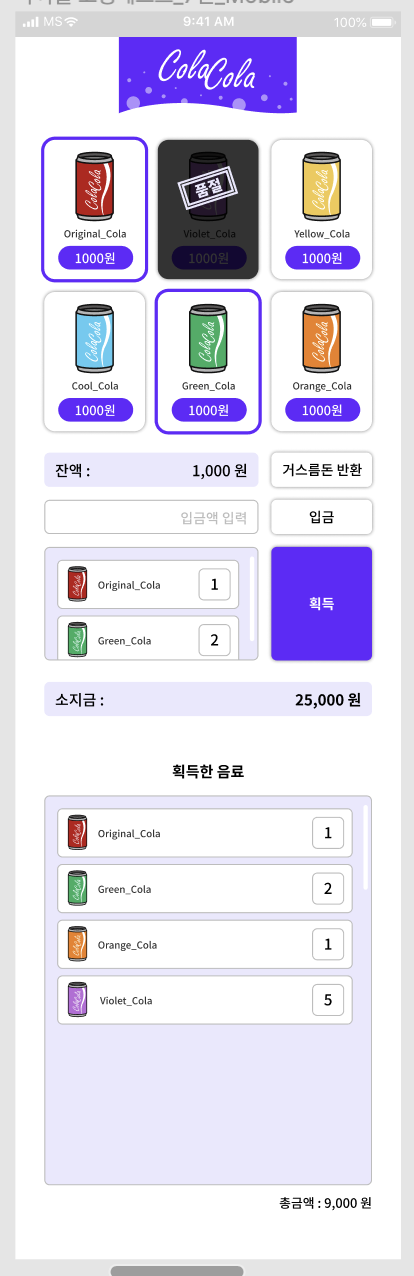
레이아웃을 flex로 잡았다. justify-content 를 cneter로 주고 gab을 주어 간격을 주었다. 넓이가 일정 픽셀이하로 낮아지면 flex-direction 속성이 column이 되게 해두어 반응형에 신경썼다.
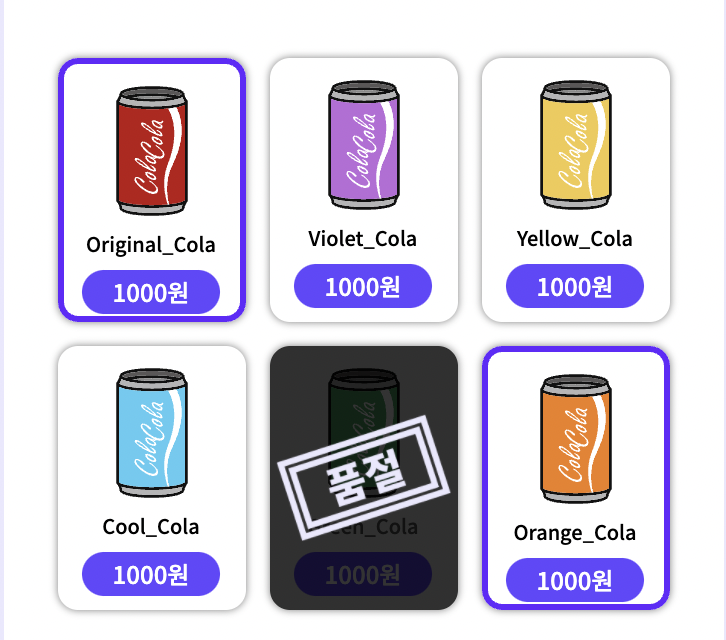
item-box

item-box의 레이아웃은 flex를 주고 flex-wrap을 주어 3개씩 떨어지게 하였다. 각 item은 label로 만들었으며 checkbox는 display:none으로 주어 안보이게하고 checked 상태가 되면 테두리가 바뀌게 하였다. 품절처리는 품절된 item에 sold-out 클래스를 입혀 after로 품절 이미지와 블라인드 처리를 하였고 버튼에는 pointer-events: none; 속성을 주어 클릭되지 않게 하였다.
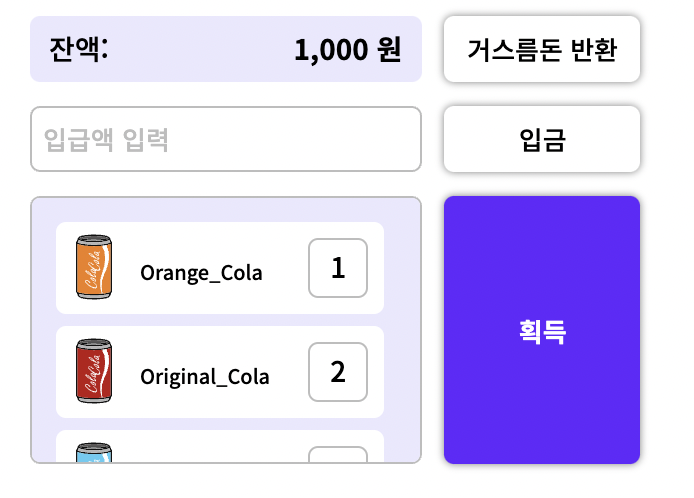
purchase-box

레이아웃은 gird를 사용하였다. grid-template 속성을 주어 배열하였다.
grid-template-columns: 2fr 1fr;
grid-template-rows: 33px 33px 134px;장바구니에는 overflow-y: scroll; 속성을 주어 넘어가는 부분은 스크롤하여 넘길 수 있게 하였다. 잔액부분은 float속성을 주어 양쪽으로 붙게 하였고 나중에 자바스크립트 작업을 위해 "원"부분은 after속성을 주어 가상요소로 나타나게 하였다.
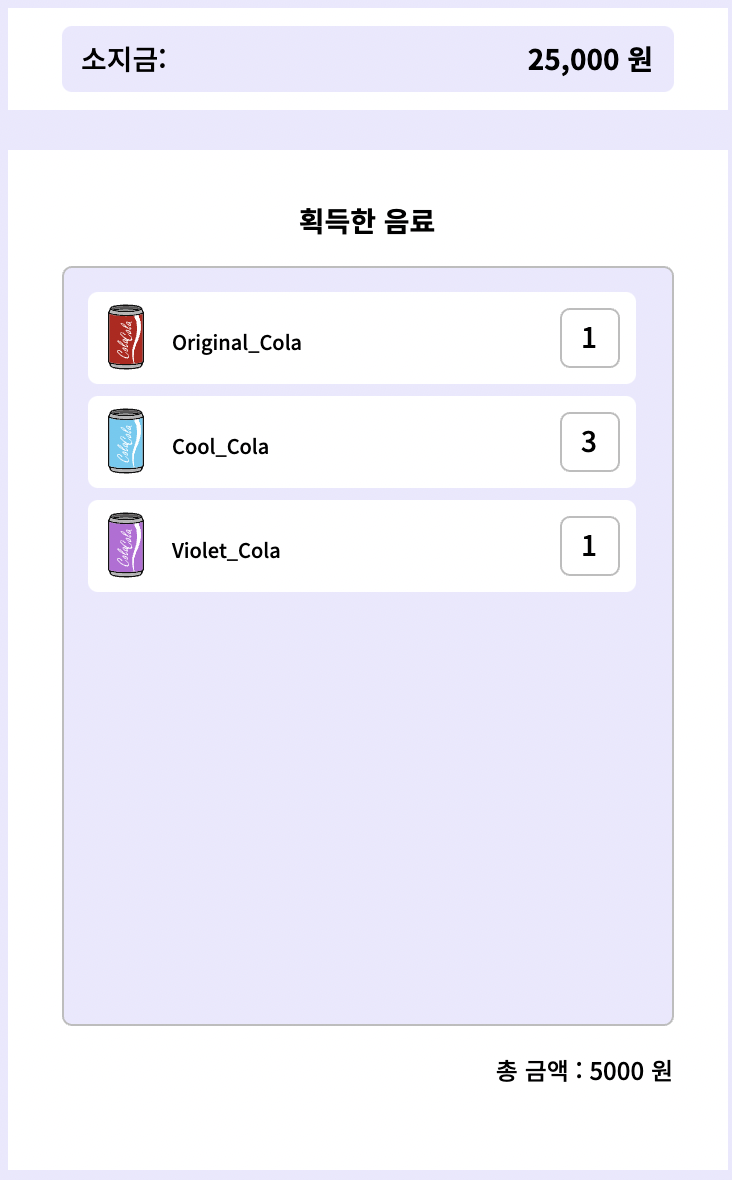
result section

결과창 또한 flex로 구현하였고 각 보라색 section은 앞에서 사용한 스타일을 덮어써서 재활용 하였다.
결과


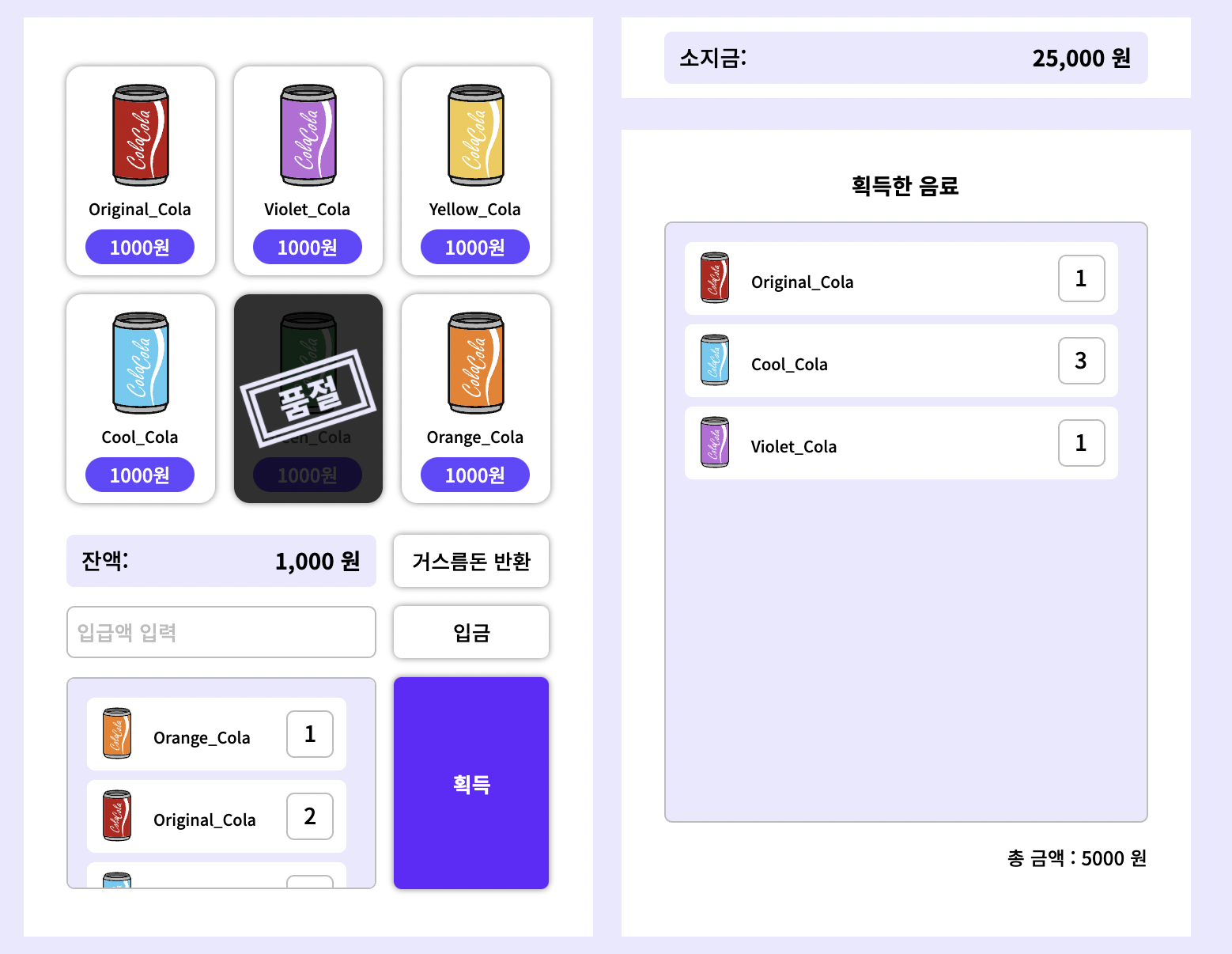
속도는 많이 빨라졌지만 아직 처음에 계획한대로, 피그마의 디자인 그대로 구현하기는 너무 힘든것 같다. 완벽하게 똑같이 만들 수 있게 더 연습해야겠다. 그래도 생각한데로 성공하는게 많아서 재미가 많이 붙었다.



수고하셨어요👍👍