
login-page clone
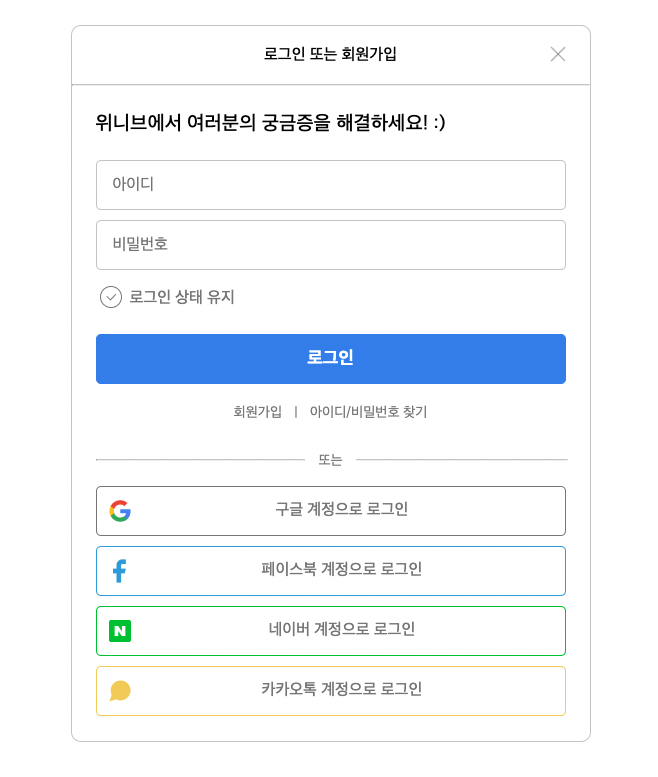
어제했던 로그인 페이지가 마음에 들지 않아 오늘 규칙을 정해놓고 처음부터 다시하였다.
먼저 css 설계방식을 하나 적용하려 했는데 배웠던 3개중에 SMACSS가 나에게 가장 잘 어울리것 같아서 이 방법을 기준으로 잡았다. css도 최대한 상위 요소에 전부 주려고 노력하였다. 또한 어제는 적용하지 않은 반응형을 적용하여 내 핸드폰인 아이폰XR 사이즈 까지 적용되게 하였다.
새로 이용한 방법
레이아웃의 중앙 맞추기
레이아웃의 중앙을 맞추는 법을 잊고있어서 한참 고민하다 내가 배웠었다는 것을 기억해냈다. 복습은 정말 중요한 것 같다
.modal {
width: 520px;
margin: 50px auto;
border: 1px solid #c4c4c4;
border-radius: 10px;
box-sizing: border-box;
}margin 주기
어제는 각 피그마를 거의 처음 이용해봐서 각 요소의 마진값을 줘서 일일이 줬는데 이는 잘못된 방법이라는 것을 금방 깨달았다. 각 세션 레이아웃에 마진을 주고 나머지 요소들은 % 수치를 줘 반응형이 더 쉽게 구현되도록 하였다.
상속 잘 사용하기
input이나 button은 뼈대를 만들어 놓고 SMACSS 방식에 맞춰 base 부분에 놓고 theme부분에 각기 다른 버튼이나 인풋 스타일을 적용하였다.
media를 이용하여 반응형 구현하기
이게 맞는 방법인지는 모르겠지만 각 세션을 완성시키고 반응형으로 넘어가서 해당 반응형 세션을 예쁘게 완성시킨 후 다음세션으로 넘어갔다. 이유는 css가 많아질 수록 놓치는게 많아질것같다는 두려움 때문이었던 것 같다. 이게 좋은 방법인지 알아보고 다음 프로젝트에는 개선을 해 보아야 겠다.


회고
같은 클론을 2번 해보고 비교해보니 내가 그전에 얼마나 엉망으로 했는지 잘 알 수 있었다. 물론 오늘 한 것이 완벽하다는 것은 아니지만 초보인 내가 봐도 오늘것이 코드의 가독성이나 완성도가 높은 것을 느낄 수 있었다. 앞으로 한번 한 프로젝트도 회고형식으로 다시한번 만들어 보는 것도 나의 성장에 큰 도움이 될 것이란것을 느꼈다. 오늘 등산을 갔다와서 힘들었는데 코딩을 시작하니 몸이 힘든것도 읽고 재밌게 3시간을 다이렉트로 해버렸다. 재미를 느낀다니 다행이였다. 끝