
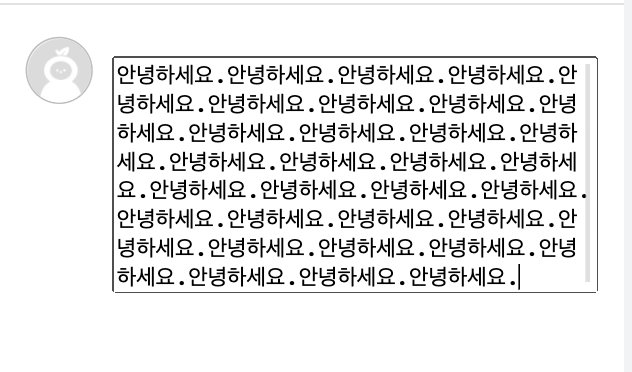
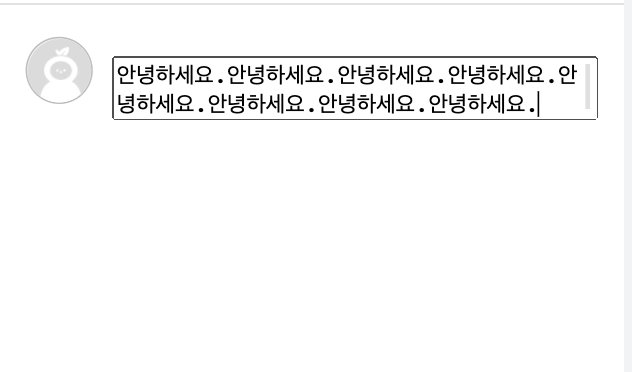
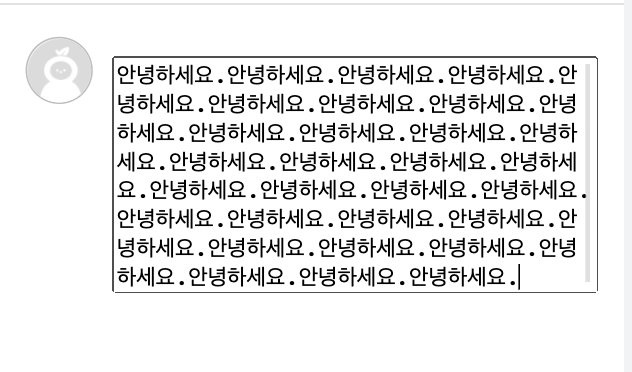
게시글 업로드를 구현하는데 textarea는 지정된 높이가 넘어가면 스크롤이 생겨버린다. 컨텐츠의 양이 일정하지 않기 때문에 컨텐츠의 총 높이를 나타내는 scrollHeight 속성을 이용하여 textarea의 가변높이를 지정하였다.
Element.scrollHeight 읽기 전용 속성은 요소 콘텐츠의 총 높이를 나타내며, 바깥으로 넘쳐서 보이지 않는 콘텐츠도 포함합니다. mdn
const Upload = () => {
const textRef = useRef();
const handleResizeHeight = useCallback(() => {
textRef.current.style.height = textRef.current.scrollHeight + "px";
}, []);
return (
<textarea
ref={textRef}
className={styles.content_text}
placeholder="게시글 입력하기.."
onInput={handleResizeHeight}
/>
);
}
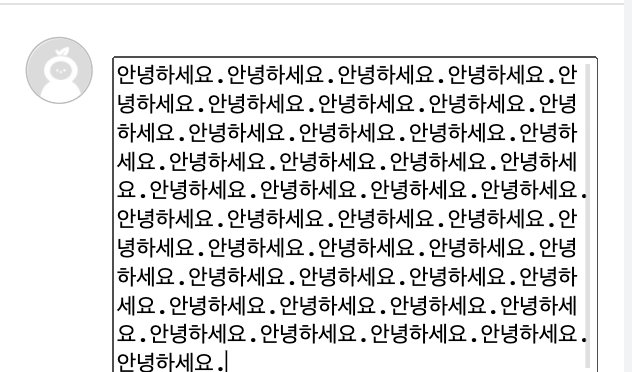
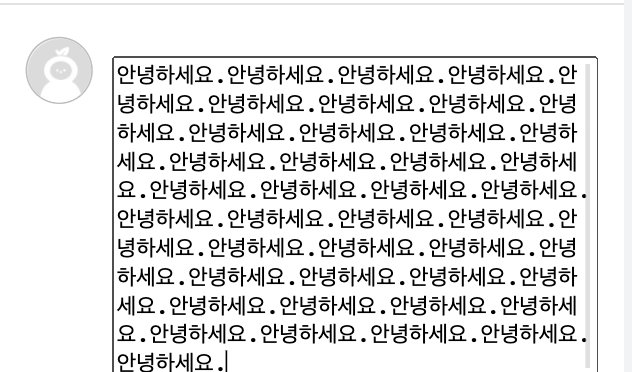
textarea가 input될때 마다, textarea의 scrollHeight를 textarea의 높이로 지정해 주었고, input 될때마다 함수가 호출되므로 useCallback를 이용하여 함수를 재사용 하였다.
border를 없앤 결과